- Статьи
- 9 мин на чтение
- 14998
Создание интуитивного интерфейса для мобильных дашбордов: четыре лучшие практики
Применяйте эти советы для создания навигации, таблиц и графиков, кнопок и взаимодействий, чтобы получить плавный мобильный пользовательский опыт в дашборде, который будет привлекать людей снова и снова.
В первом квартале 2023 года 58% мирового трафика на веб-сайтах пришлось на мобильные телефоны. Несмотря на то, что опыт взаимодействия с мобильными интерфейсами продолжает улучшаться и люди всё чаще выполняют задачи с телефона, есть одна сфера, в которой десктоп обладает преимуществом: анализ сложной информации в дашбордах.
Мобильные дашборды обладают ценностью для активных пользователей, которые хотят быть в курсе постоянно меняющейся, основанной на данных аналитике, и реагировать на информацию в режиме реального времени. К сожалению, многие мобильные дашборды — слабая имитация десктопных веб-приложений. И вместо того, чтобы выступать эффективными средствами визуализации, они разочаровывают клиентов.
В мобильном дашборде может не быть всего функционала, который есть в его десктопном аналоге, но он всё ещё может предоставлять пользователям обзорные данные и статистику для принятия обоснованных решений. Он может давать менеджерам и руководителям необходимые инструменты для быстрого утверждения заказов, контрактов, а также документов согласно процедурам и политике.
В этой статье я опираюсь на собственный опыт проектирования десятков дашбордов для различных отраслей, включая страхование, здравоохранение, ИТ и восстановление данных. Мы рассмотрим четыре основных аспекта проектирования адаптивных дашбордов: навигацию, таблицы и графики, дизайн кнопок и состояния интерактивных элементов. Эти идеи помогут дизайнерам создавать интуитивный мобильный опыт, который понравится пользователям.
Плавная навигация
Начнём с навигации, потому что именно через неё люди будут знакомиться с панелью и находить нужную им информацию. Если навигация в мобильном дашборде громоздкая и плохо структурирована, или строка поиска/навигационное меню слабо адаптированы для взаимодействия с сенсорными устройствами, это, вероятно, отпугнёт пользователей.
Основное внимание следует уделять визуальной организации. Придерживайтесь чёткой визуальной иерархии в адаптивных мобильных дашбордах и проектируйте их так, чтобы они быстро передавали информацию. Ещё одна лучшая практика дизайна дашборда — принцип пошагового раскрытия информации, чтобы она появлялась только тогда, когда это необходимо пользователю.
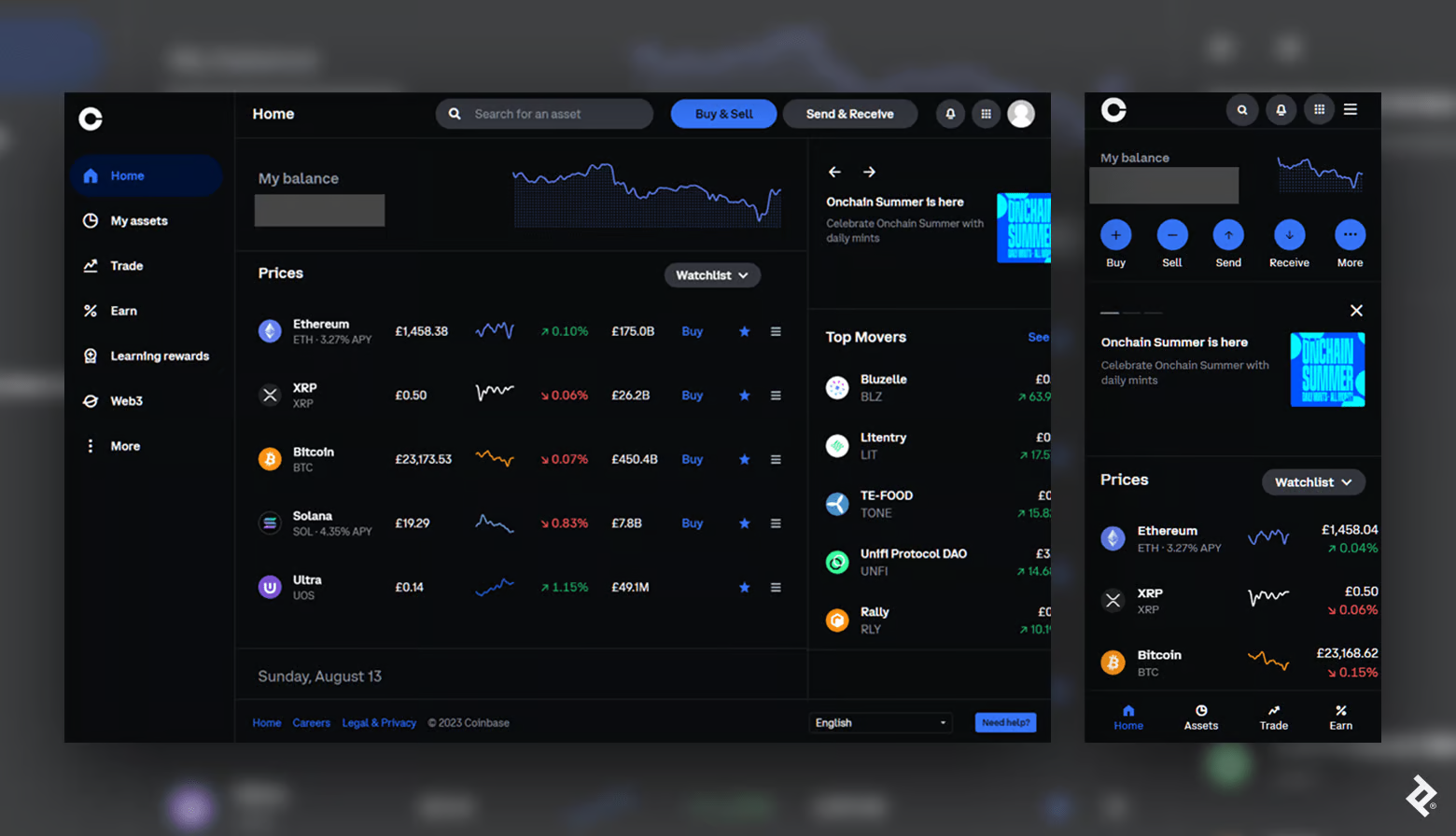
Coinbase предлагает пример эффективного мобильного дашборда. Сравнение десктопной и мобильной версий даёт дополнительные инсайты.

При адаптации десктопной версии дизайна к мобильной обращайте внимание на пространство, стили кнопок и первое впечатление пользователя. Coinbase
В этом мобильном дашборде пространство эффективно выделяет наиболее важные опции. Ключевые кнопки из левой панели на десктопе в мобильном интерфейсе превращаются в нижнюю панель навигации. Это стандарт для мобильного меню, потому что такое расположение соответствует «Z»-паттерну, согласно которому пользователи обычно сканируют такую страницу.
Верхняя панель навигации сохраняет основные функции, такие как поиск и уведомления, а также «бургер»-меню, на которое пользователи могут нажать, чтобы открыть дополнительные опции. Однако стоит отметить, что Coinbase не просто сворачивает всё в «бургер»-меню. Вместо этого мобильный дашборд сразу выделяет важные элементы и позволяет пользователям предварительно выбрать то, что им нужно, перед тем, как открывать новые экраны с расширенными вариантами.
Эти стратегии мобильной навигации позволяют людям выполнять важные действия и при этом не перегружают небольшой экран информацией и вариантами.
Отзывчивые таблицы и графики
Проектирование отзывчивых мобильных таблиц и графиков может оказаться сложной задачей. Но, по моему опыту, удовлетворение, которое приносит клиентам эта работа, стоит того.
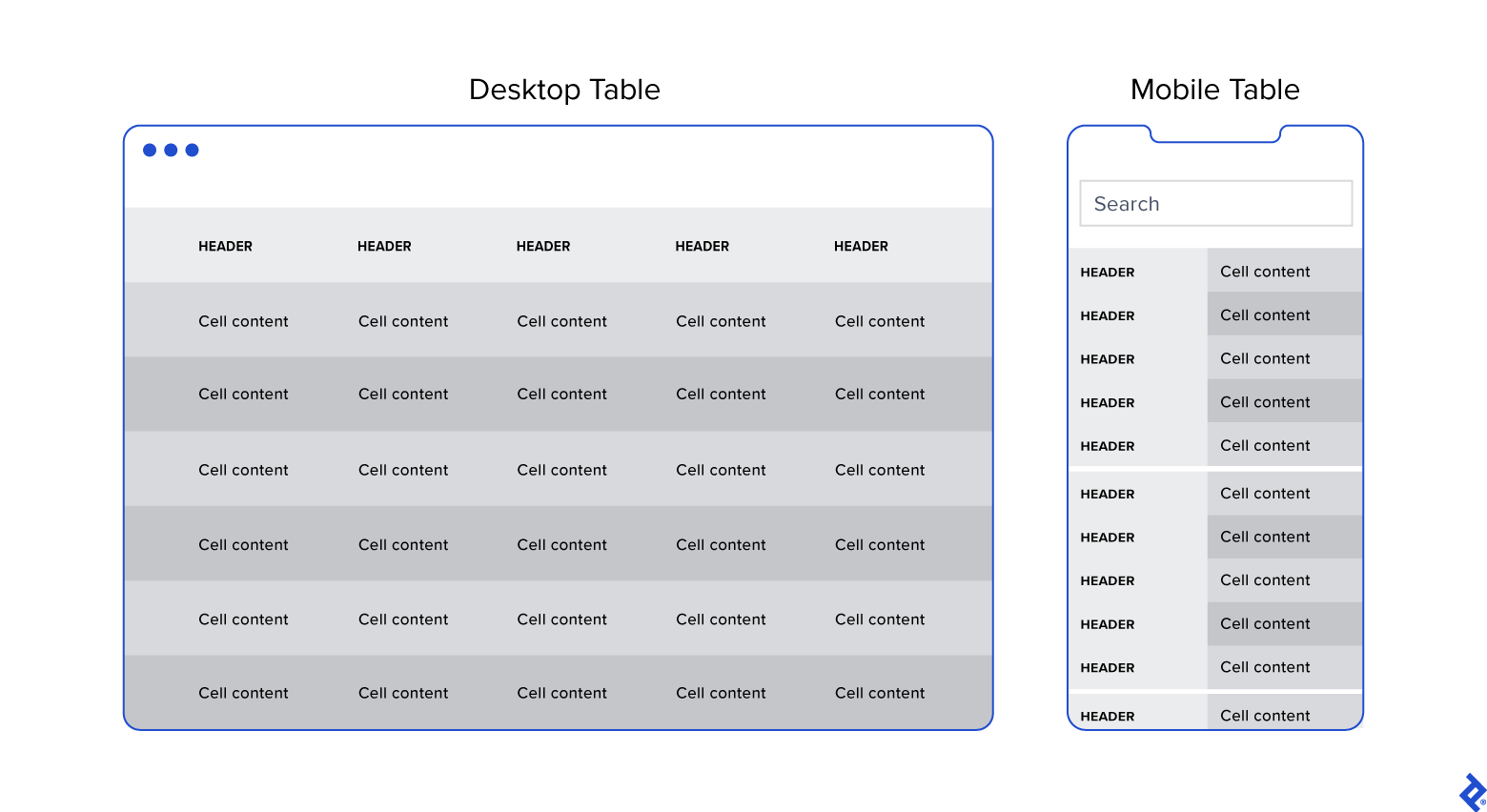
В целом я призываю использовать отзывчивый веб-дизайн, который отправляет единый набор кода на все устройства, но использует гибкие сетки и медиазапросы для изменения внешнего вида элементов в зависимости от размера и ориентации устройства. Этот распространённый и эффективный метод применяют в мобильных дашбордах, чтобы привести в соответствие заголовки строк таблицы с заголовками столбцов в стопке из автономных карточек, которые можно вертикально прокручивать. Этот подход предлагает элегантное представление мобильного интерфейса, избегая сжатия ячеек и при этом позволяя пользователю быстро ознакомиться с большим объёмом данных.

Скомпонованные карточки — одна из стратегий отображения таблиц на мобильных устройствах, которая позволяет не перегружать небольшой экран.
Но у скомпонованных карточек тоже есть недостатки. Допустим, вам нужно сравнить длинный список SaaS-компаний по ключевым показателям, таким как регулярная годовая выручка, средняя стоимость контракта и затраты на привлечение клиентов. Присвоение каждой компании собственной карточки может означать, что пользователь сможет видеть показатели эффективности только одной или двух компаний за раз. Это затруднит сравнение, только если человек не обладает отличной краткосрочной памятью. Но в случаях, когда пользователям не нужно сравнивать столбцы, например, в таблице суммарного заказа IT-оборудования, вертикальная компоновка работает хорошо.
Здесь нет универсального решения: контекст таблицы данных и то, как пользователи будут с ней взаимодействовать, должны определить, какую стратегию выбрать.
Михал Ярош, UX-дизайнер из Варшавы, описывает несколько продвинутых подходов к проектированию адаптивных таблиц с данными. У каждого из них есть свои преимущества и недостатки. Один из методов он называет «подвижным» решением, при котором видна только часть таблицы или графика, и пользователю нужно горизонтально свайпнуть, чтобы увидеть то, что скрыто. Этот метод экономичен и легок в реализации, он хорошо подходит для коротких, широких таблиц и для того, чтобы контент оставался в зоне видимости. Но он разъединяет то, что пользователь видит в данный момент времени, что затрудняет сравнение строк. Более того, это может вызвать эффект головокружения.
Консультант по дизайну мобильного UX Стивен Хубер в статье для UXmatters пишет о том, что упрощение таблиц за счет исключения лишних столбцов, использование аббревиатур и иконок вместо текста, уменьшение размеров шрифтов и применение правил выравнивания для разграничения текстовых иерархий внутри столбца — всё это стратегии, которые помогут сэкономить место и улучшить представление таблицы. В зависимости от сценария использования замена таблицы визуализацией данных может быть даже лучшим подходом.
Выбор оптимальной стратегии требует оценки потребностей пользователей, сотрудничества с компетентным разработчиком и, вероятно, некоторого количества проб и ошибок: тестирование точек разрыва на разных устройствах, оценка их вида и итерации для достижения оптимального результата.
Дизайн кнопок
Пожалуй, одна из самых сложных задач при создании адаптивного мобильного дашборда — определение размеров и расположения кнопок. Почему? Потому что, в отличие от десктопной версии, вы их касаетесь, а не выбираете с помощью курсора мыши или команды с клавиатуры. Они должны быть достаточно большими и находиться достаточно далеко друг от друга, чтобы можно было без труда нажимать на них. А из-за ограниченного экранного пространства некоторые из них придётся свернуть в подменю или даже скрыть.
Стандартные принципы дизайна кнопок следует применять и к дизайну мобильных интерфейсов. Как правило, я разделяю принципы дизайна кнопок на две основные категории:
- Вы должны показать кнопки в различных стилях (размерах, цветах и формах), которые с помощью визуальных подсказок обозначают их относительную важность.
- Текстовое название кнопки или иконка должны указывать на её семантическое значение и намеренную функцию. Например, подтверждает ли кнопка действие, выбирает инструмент, переходит на новую страницу или отменяет действие.
Большинство пользователей знакомы с визуальной символикой кнопок. Они знают, что треугольник, направленный вправо, воспроизводит песню в iTunes или что при нажатии на букву «B» в верхнем меню Google-документа они смогут печатать жирным шрифтом. Но в случае мобильных интерфейсов сложность заключается в том, что у Apple и Google есть собственные руководства по дизайну областей касания — 44×44 pt для iOS и 48×48 pt для Android. Для надёжности лучше создавать кнопки высотой 48 pt.
Соблюдение этих рекомендаций может означать, что на мобильном дисплее нельзя разместить все необходимые пользователю кнопки. Допустим, у вас есть несколько кнопок вдоль горизонтальной плоскости. На мобильном дисплее на них неудобно нажимать пальцем, потому что они слишком малы и расположены близко друг к другу. Вместо того, чтобы просто уменьшать расстояние между кнопками и увеличивать риск ошибки пользователя — никому не понравится случайно нажать не на ту кнопку — можно заменить их иконкой в виде трёх точек, наподобие многоточия, (кнопка «кебаб» или «фрикаделька»), чтобы человек мог открыть выпадающее меню и сделать выбор.

«Кебаб»-меню экономит место в мобильных интерфейсах и позволяет пользователям получить доступ к скрытым кнопкам.
Но у вас могут быть важные кнопки, которые нельзя скрыть. В качестве альтернативы «кебаб»-меню можно просто увеличить размер кнопок, чтобы соответствовать мобильным руководствам, а затем расположить их вертикально. Или можно оставить наиболее важные кнопки полноразмерными и уменьшить второстепенные кнопки, заменив текстовые названия на иконки. При выборе метода решите, какие кнопки наиболее важны на каждой странице.
Чаще всего вам придётся применять несколько стратегий одновременно. В любом случае ориентируйтесь на правильное расстояние, читаемость экрана и требования к сенсорному управлению мобильных устройств.
Интерактивные состояния
Интерактивные состояния дают пользователю ценные сигналы, которые помогают ему предсказать результаты его действий и убедиться, что эти действия дают желаемый эффект. Например, если человек нажал на кнопку, и есть задержка в обработке, кнопка станет неактивной, а на экране появится индикатор вращения. Так пользователь поймёт, что действие выполняется. Без такой обратной связи человек с раздражением закроет страницу, думая, что кнопка не сработала. К сожалению, в мобильных дашбордах интерактивные состояния очень легко упустить или неправильно реализовать.
Руководство Material Design от Google предлагает полное описание интерактивных состояний для Android. У Apple есть аналогичные рекомендации для iOS. Один из самых важных выводов из этих руководств — в мобильных интерфейсах сохраняйте активные состояния (визуальные подсказки, которые позволяют пользователям понимать, что они могут взаимодействовать с текстом, меню, анимациями, кнопками и другими интерактивными элементами) или неактивные состояния (интерактивные элементы, выцветшие и недоступные для взаимодействия до их включения).
Некоторые функции дашбордов невозможно воспроизвести на мобильных устройствах из-за сенсорной интерактивности их экранов. Одна из наиболее распространённых — «состояние наведения». Это вид взаимодействия, который позволяет пользователю удерживать курсор над элементом экрана, чтобы увидеть его реакцию или получить дополнительную информацию. Например, когда вы наводите курсор на иконку шестеренки в правом верхнем углу экрана Gmail, появляется круг с тенью и слово «Настройки». Но на мобильном устройстве нельзя навести курсор на элемент, поскольку там нет курсора.
Эта проблема не нова, и есть несколько способов её решения. Самый простой — полностью убрать описательные и всплывающие подсказки. Большинство пользователей мобильных дашбордов знакомы с иконками, заимствованными из десктопной версии. Они знают, что нажатие на небольшую иконку дома возвращает их на главный экран приложения. Однако в некоторых случаях даже опытным пользователям десктопа может потребоваться напоминание о более сложных символах и функциях на мобильном устройстве. Одно простое решение — добавить кнопку подсказки, которая при нажатии будет предоставлять более подробную информацию. Подсказки особенно необходимы для диаграмм, которые, как правило, создают с использованием предварительно существующих библиотек или фреймворков, что накладывает ограничения.
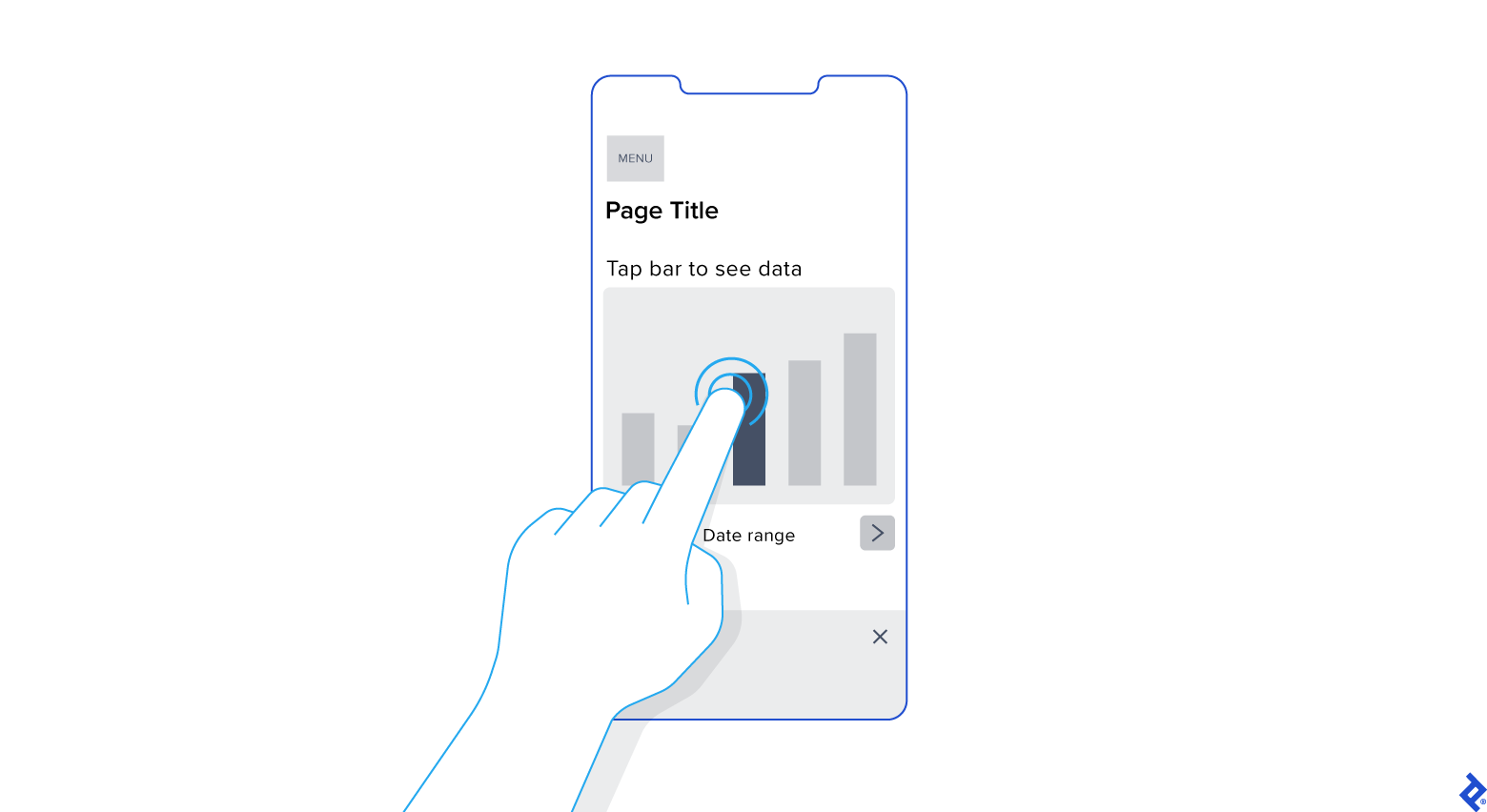
В ходе недавнего проекта для клиента из сферы здравоохранения я создал столбчатую диаграмму и добавил подробные подсказки, которые появлялись при наведении курсора на столбец в десктопной версии. Для мобильных устройств я разработал столбцы так, чтобы подсказки отображались только при непосредственном нажатии пользователем на столбец. Кроме того, я уменьшил количество видимых столбцов в каждый момент времени, чтобы убедиться, что области касания достаточно велики для удобного взаимодействия с ними. Наконец, я добавил инструкции в верхней части каждой диаграммы с указанием «Нажмите на столбец, чтобы увидеть данные».
Основной вывод? В мобильных интерфейсах пользователь должен без труда считывать каждое интерактивное состояние и получать предсказуемую реакцию в ответ на жесты.

Специфические функции для десктопной версии можно адаптировать под мобильные интерфейсы. Например, касание вместо состояния наведения
Дизайн мобильного дашборда: не откладывайте на потом
Если объём проекта и бюджет позволяют, лучше в процессе создания десктопной версии дашборда учесть, как будет выглядеть и функционировать адаптивный мобильный дашборд. Это сэкономит время и затраты на разработку в последующем жизненном цикле продукта, а также обеспечит согласованность бренда на всех устройствах. Крайне важно привлечь опытного разработчика, чтобы оценить возможность различных подходов к дизайну и, при необходимости, определить правила CSS для переконфигурации таблиц и диаграмм. Прежде всего, постарайтесь как можно точнее воссоздать опыт взаимодействия с дашбордом в десктопной версии. Возможно, придётся убрать некоторые функции, но важно не упрощать дизайн и следовать процессу UX-дизайна.
Дизайн мобильного дашборда не должен быть второстепенным. При тщательном и продуманном проектировании мобильные дашборды способны давать пользователям заметную ценность.
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- toptal.com