- Статьи
- 2 мин на чтение
- 25595
Редизайн плохого онбординга в мобильном приложении
Перевод статьи “Redesign of a Failed Mobile Onboarding Flow” из закрытого блога UxMovement от команды UX Teddy. Больше переводов полезных материалов по UI/UX у них в Телеграм-канале.
Обеспечьте пользователям успешное начало взаимодействия с приложением!
Перед регистрацией в мобильном приложении пользователи обычно получают краткий обзор его преимуществ. Такая презентация называется онбордингом. Он помогает начать знакомство с приложением, чтобы человек понимал, как им пользоваться.
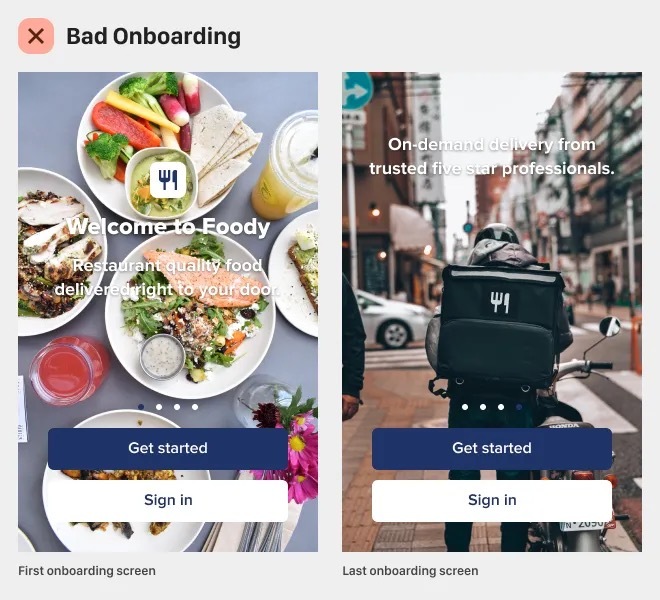
Некоторые проблемы юзабилити могут ухудшить впечатление от онбординга, например, низкая читаемость текста или скрытые визуальные подсказки. Ниже представлен пример онбординга, в котором есть эти проблемы.

Как вы можете видеть, белый текст плохо читается на фоне фотографии. Более того, непонятно, как перейти к следующему слайду онбординга. В результате пользователи не увидят все экраны и пропустят информацию.
По замыслу дизайнера люди должны проводить пальцем по экрану для перехода к следующему слайду, но это неочевидно. Он также хотел сделать текст эстетически привлекательным, но его невозможно прочитать. Несмотря на благие намерения дизайнера исполнение дизайна не отвечает потребностям пользователей.
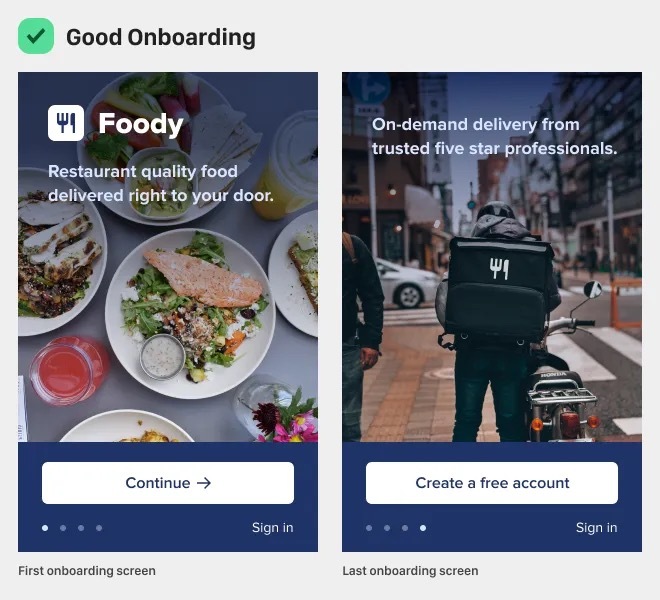
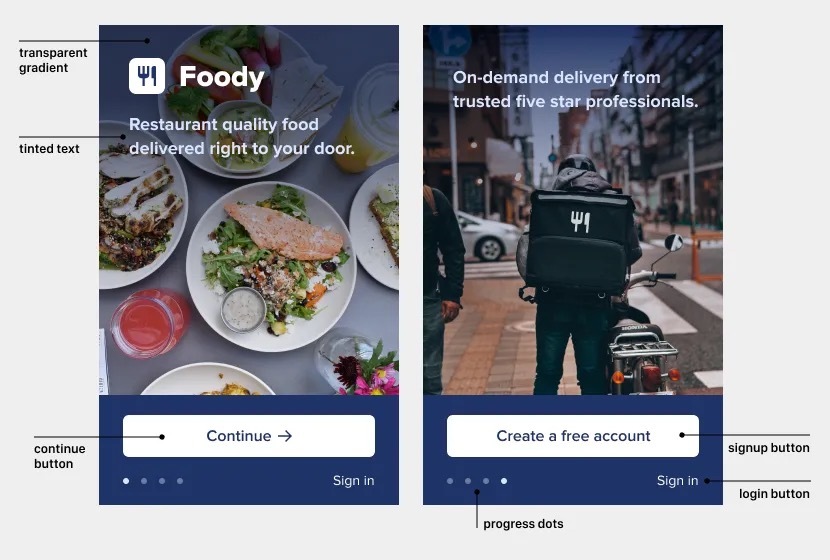
При проектировании онбординга необходима сильная визуальная подсказка, которая будет побуждать к взаимодействию. Кнопка «Продолжить» во всю ширину экрана — это заметная подсказка, которую пользователи не пропустят.

Когда они нажимают на кнопку, экраны онбординга прокручиваются в слайдере. На последнем экране кнопка «Продолжить» превращается в кнопку регистрации. Есть также точки-индикаторы прогресса, которые показывают количество экранов. Если у пользователей уже есть учетная запись, под кнопкой будет расположена менее заметная ссылка «Войти».
Белый текст на экране хорошо читается за счёт наложения полупрозрачного градиента на фоновую фотографию, которая затемняет область под текстом. В результате светлый текст контрастирует с фоном и легко воспринимается пользователем. Кроме того, цвет текста — не чисто белый, а с добавлением синего оттенка, которые придает ему яркости.
В целом, новый онбординг хорошо справляется со своей задачей. Он предоставляет обзор приложения в удобном для чтения виде. Пользователям также предлагают взаимодействовать с каждым экраном, чтобы они могли быстрее разобраться в приложении. Предыдущий онбординг не подходит для достижения этих целей.