- Дизайн
- 7 мин на чтение
- 13481
Почему дизайн не должен быть красивым?
История, основанная на собственном опыте
Этим вопросом я стала задаваться последние 2 года, когда начала работать дизайнером продуктов в банках. Даже в UI-дизайне главенствует функциональность, и в первую очередь, понятность. UI неразрывно связан с UX, поэтому приступая к окрашиванию кнопок, стоит задуматься об их функциях.
Когда дизайнеры создают новый продукт, они обязаны следовать опыту взаимодействия клиента с аналогичными продуктами. Только так возможно создать полезный для пользователя функционал. Дизайн, который игнорирует логику и придерживается лишь эстетичности -бесполезен.
Мы избавляемся от всего лишнего, от того, что не считаем необходимым. Если функции четырех кнопок можно вместить в одну — мы так и сделаем. Наша цель — сделать устройство удобным для использования и максимально упростить производство.
Джони Айв
.
То, что видим каждый день
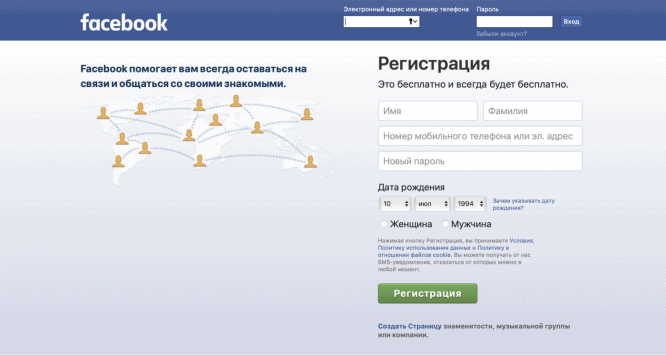
Обратите внимание на дизайн, которым вы пользуетесь ежедневно. Наверняка, у вас не возникнет сложности зайти в свой аккаунт на Facebook или завести новый:

Пользователи всегда выбирают привычные знаки, цвета и формы коммуникации. Они следуют по знакомому пути, потому что он надежнее, понятнее и точно принесёт результат. Именно поэтому, чекбокс -это выбор одного из вариантов, кнопки имеют прямоугольную форму, а заголовки выделены жирным начертанием.
Что не так?..
Так все-таки, почему дизайн может быть не таким красивым, как показывают нам это на Dribbble и Behance?
Пока мы не пользуемся сайтом он статичен, в нем не меняется наполнение, поэтому мы можем разместить на макетах красивые фото продукта или использовать нестандартные шрифты.
1.Контент не может выходить за пределы экрана
Экран любого устройства имеет свой размер, поэтому контент следует размещать в его пределах. В последнее время дизайнеры часто используют этот метод- выносят графические элементы за пределы артборда. Вы можете оформить сайт в портфолио таким образом, но на презентации с клиентом не стоит прибегать к этому, иначе при реализации продукта он получит не то, что ожидал.

2.Копипаст
Вы же не собираетесь продавать один товар?

3. Летающие кроссовки бывают только у Adidas
Очень круто, если ваши заказчики могут выделять время на подготовку контента для сайта или нанять контент- менеджера, который вырежет всю продукцию и загрузит красивые фото. Но обычно, такое могут позволить себе далеко не все. Особенно трудно придется магазинам с большим количеством товара.

Как только сервис начинает работу, мы наполняем его контентом, который необходим для привлечения клиентов. В итоге, сервис отличается от того, что было нарисовано. Но он содержит реальные данные — в этом его ценность. Поэтому задача дизайнера взять материал необходимый пользователю и преподнести его максимально понятно, но при этом эстетично.
Реальный продукт заполняется настоящим контентом, реализован технически и соответствует потребностям целевой аудитории.
Мы похожи, но мы разные..
Изучая макеты на Behance, мы смотрим на опыт иностранных пользователей. Это неправильно. Мы можем вдохновиться цветами проекта или взять за основу его композицию, но визуальное восприятие иностранных и русских пользователей сильно отличается.
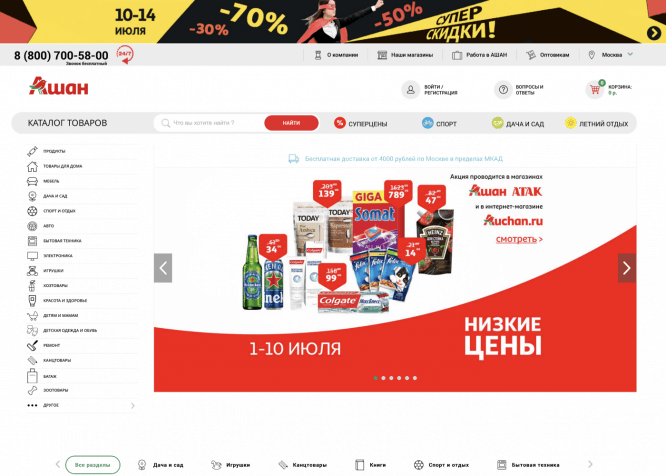
Это сайт привычного всем Ашана:

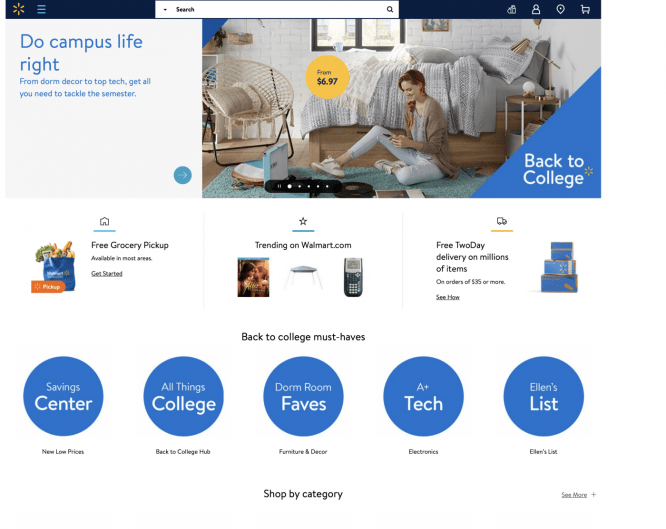
Российский покупатель видит сразу все категории товаров в меню слева, у Walmart оно скрыто в меню-гамбургер. Корзина Ашана представлена как иконка и текст, а пользователям Walmart требуется только иконка.

Приступая к созданию дизайна, внимательно изучите свою целевую аудиторию и их привычки.
Коммуникация
Я бы сравнила создание сервисов и проработку дизайн систем с дизайном знаков коммуникаций для окружающей нас среды.
Кстати, я пишу эту статью из самолёта. Лечу из Саратова в Москву.
К разговору о знаках коммуникации — после аэропорта Москвы было очень сложно сориентироваться в аэропорту Саратова.
Только сравните 2 этих места:

Зал ожидания. Аэропорт Домодедово

Зал ожидания. Аэропорт Саратова
Не будем брать во внимание UI-составляющие данных мест, давайте обратим внимание на UX. Пассажиры должны понимать где осуществляется посадка, в какой стороне туалет и где быстро перекусить. Было бы неплохо разбавить ознакомительную информацию рекламной или развлекательной, чтобы, хоть на маленький промежуток времени, пассажир мог забыть о предстоящем полете.
В первую очередь — функциональность.
Красота скорее неподходящее понятие для дизайна, органичность — этим словом можно заменить «красоту».
Органичностью я называю правильно подобранный контент, цвета, композицию и размещение элементов упорядоченно , если требуется — с учётом модульной сетки. Когда контент и графические элементы выглядят уместно.
Занимаясь проработкой внешнего вида сайта, вы должны не только четко понимать принципы веб-дизайна, основы колористики, типографики, но и то, как вы будете взаимодействовать со своей целевой аудиторией.
Источник: Medium