- Дизайн
- 9 мин на чтение
- 44873
Консистентность в дизайне
Пользовательский опыт: понимание единообразия дизайна
Приглашаем вас прочитать, что такое консистентность дизайна, почему это важно, какие типы согласованности существуют и как ее достичь в разрабатываемом вами приложении или веб-сайте.
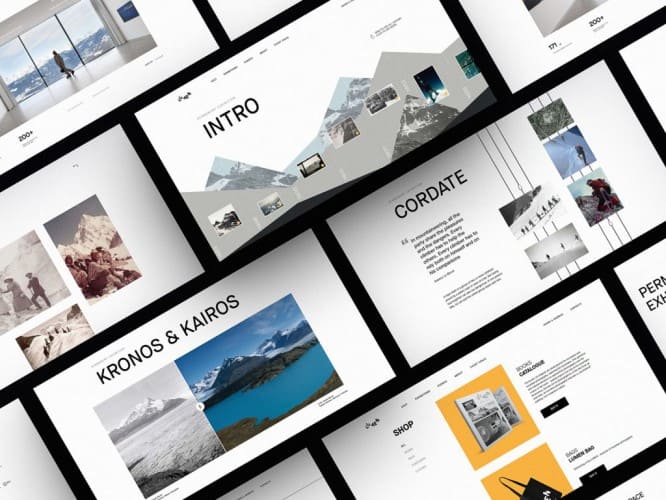
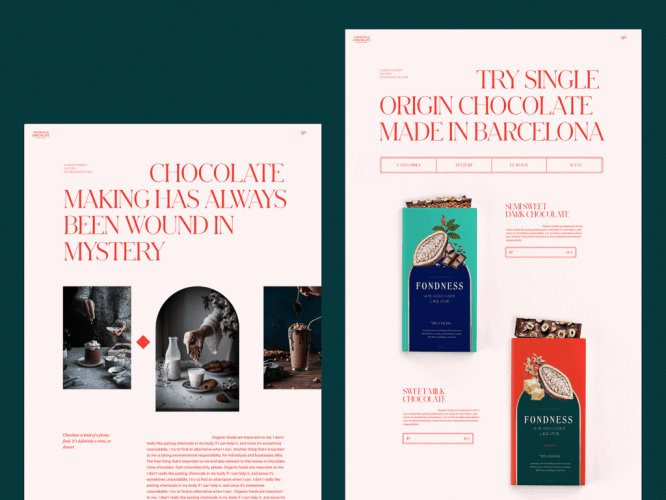
Ошеломленные суетой современного мира и невероятным количеством информации вокруг, люди склонны выбирать простоту, иногда даже не задумываясь об этом выборе. Чтобы снизить когнитивную нагрузку, пользователи ищут ярлыки, шаблоны и модели, которые делают взаимодействие с цифровым миром и многочисленными каналами коммуникации простым и легким. В дизайне одним из факторов, поддерживающих эту цель, является консистентность, и это тема, которую мы обсудим в нашей сегодняшней статье и продемонстрируем на проектах, которые мы реализовали здесь, в Tubik.
Что такое консистентность
Одно из определений, которое Кембриджский словарь английского языка дает термину «консистентность», — это качество всегда вести себя или действовать одинаково, то есть «быть одинаковым, последовательным, согласованным». И это, пожалуй, самое простое определение. Это означает, что продукт общается с пользователем одинаковым или похожим образом, независимо от точки или канала связи. С точки зрения пользовательского опыта это означает, что похожие элементы выглядят и функционируют одинаково, что снижает когнитивную нагрузку и делает взаимодействие интуитивно понятным.
Учитывая то, что сегодня люди перегружены информацией, они склонны выбирать продукты, которые легко понять и с которыми легко взаимодействовать. Более того, последовательность создает надежную основу для ощущения гармонии как во внешнем виде продукта, так и в том, как он работает. А гармония – всегда желанная часть любого опыта, который у нас есть. Последовательность делает пользовательские интерфейсы предсказуемыми и обучаемыми, в то время как бренды получают за счет этого солидную и единую презентацию и производительность.
Консистентность — это одна из 10 фундаментальных эвристик юзабилити, которые являются основными принципами проектирования взаимодействия, определенными Якобом Нильсеном еще в 1994 году. Консистентность в этом списке основана на том принципе, что пользователям не нужно задаваться вопросом, означают ли разные слова, ситуации или действия то же самое.
Почему важна консистентность дизайна
Короче говоря, последовательный подход к дизайну пользовательского опыта дает следующие преимущества:
- интерфейс становится намного проще в освоении для новых пользователей;
- происходит меньше ошибок, поскольку пользователи меньше запутываются;
- снижает когнитивную нагрузку, экономя время и силы пользователей;
- последовательность поддерживает сильный имидж бренда для веб-сайта или приложения.
Таким образом, согласованность объединяет различные элементы пользовательского интерфейса в систему предсказуемых и понятных взаимодействий. Собственно, это то, что мы делаем и в физическом мире, чтобы упростить нашу повседневную жизнь и избежать необходимости снова и снова сосредотачиваться на одних и тех же операциях. Например, все мы храним посуду на кухне, поэтому, даже придя к кому-то в первый раз, вы не будете пытаться искать чашку и ложку в ванной, потому что это известная закономерность, которой следует большинство людей.

Типы консистентности
С точки зрения факторов воздействия консистентность может быть визуальной и функциональной.
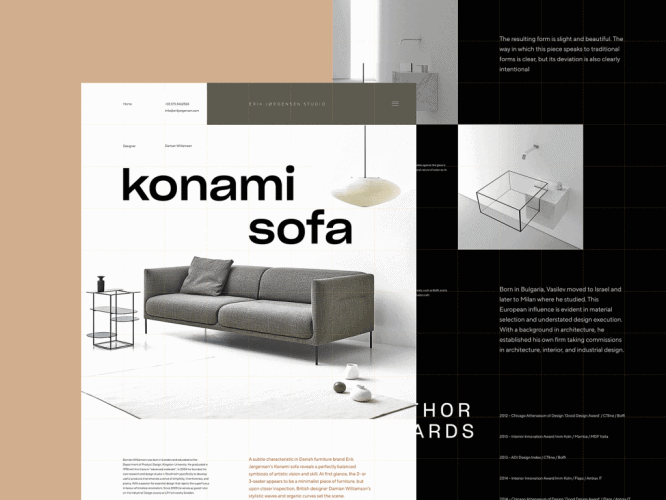
Визуальная консистентность основана на том, чтобы похожие объекты или элементы выглядели одинаково. Очень важно сделать четкие связи между элементами и построить прочную визуальную иерархию. Речь идет о значках, шрифтах, размерах изображений, кнопках, ярлыках и других важных вещах. Например, когда вы систематизируете статью, все типы текстовых элементов (заголовок, подзаголовки, основная часть текста, цитаты и т. д.) должны использовать одну и ту же систему типографского представления, чтобы их можно было визуально сканировать. Если вы создаете блог или медиа с несколькими типами сообщений, они должны придерживаться одинаковой системы визуального представления, чтобы их можно было воспринимать как одну целую публикацию, а не как беспорядок из случайных сообщений.

Функциональная консистентность означает, что похожие объекты ведут себя одинаково. Например, большинство веб-сайтов используют логотип или название публикации в верхнем левом углу заголовка веб-сайта, и, щелкнув его, пользователи вернутся на главную страницу или обновят ее. Большинство пользователей привыкли к этому шаблону и ожидают, что он будет работать именно так, даже на веб-сайтах, которые они посещают впервые.
С точки зрения связей и масштаба консистентность может быть внутренней и внешней.
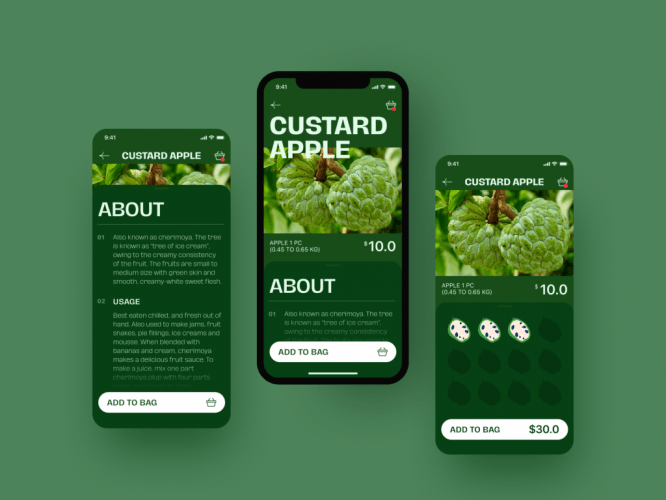
Внутренняя консистентность — это разные части вашего интерфейса или бренда, которые выглядят и ведут себя как одна четкая система. Например, если вы сделаете все кнопки CTA на разных страницах или экранах вашего продукта окрашенными и оформленными одинаково, пользователи смогут быстро различать их на любом этапе своего пользовательского пути.
Внешняя консистентность — это части вашего интерфейса, которые выглядят и ведут себя как типичные шаблоны для большинства продуктов такого типа. Это, например, когда вы используете корзину покупок даже на веб-сайте, где продаются нематериальные товары, или подчеркиваете текстовые ссылки, чтобы дать пользователям понять, что на них можно нажать.

Как сделать дизайн консистентным
Вот список из 7 пунктов, которые вам лучше рассмотреть, если вы стремитесь достичь единообразия в дизайне своего веб-сайта или мобильного приложения.
1. Реализуйте узнаваемые шаблоны.
Существует множество моделей поведения и привычек, которые у пользователей уже есть до того, как они увидят ваше приложение или сайт. Этот набор знаний основан на их предыдущем опыте и, в зависимости от подхода дизайнеров, может помочь или испортить пользовательский опыт.
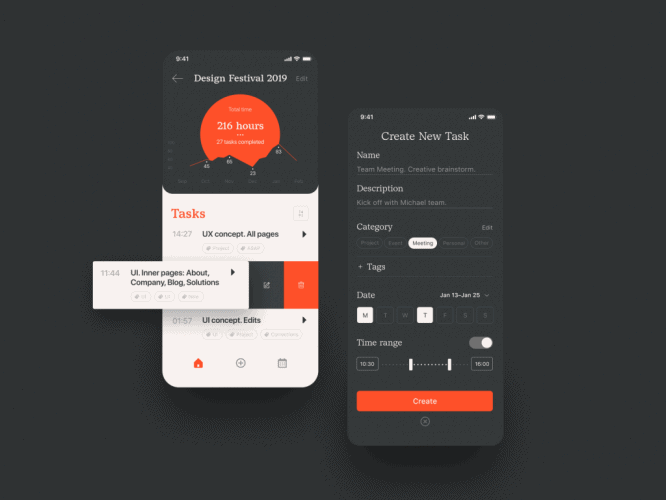
Например, еще до появления популярности цифровых продуктов для статистики и графиков большинство пользователей ассоциировали красный цвет с отрицательным балансом или уменьшением, а зеленый – с положительным балансом или увеличением. Используя этот шаблон, известный миллионам людей разных возрастов и национальностей, вы поддерживаете внешнюю согласованность продукта и упрощаете понимание визуализации данных. Кроме того, окрашивание кнопки принятия входящего вызова в зеленый цвет и отклонение вызова в красный снижает когнитивную нагрузку на пользователей, поскольку они привыкли к такой модели и им не нужно думать, какую кнопку нажать.
Кроме того, этот момент может иметь дело с внутренней согласованностью, и это особенно важно для сложных продуктов с большим количеством экранов и взаимодействий. Когда вы привлекаете пользователей, обучаете их работе с интерфейсом и используете однообразный набор взаимодействий с одной страницы на другую, им не нужно думать о том, как работать с каждой новой страницей, поэтому они воспринимают интерфейс интуитивно понятным. Но если вы нарушите эту последовательность, пользователям потребуется время и усилия, чтобы понять, что происходит.
Например, когда вы используете галереи изображений с вертикальной прокруткой на большинстве страниц, а затем используете не столь очевидный горизонтальный ползунок на другой, это может заставить пользователей бороться с контентом или вообще пропустить его. Или, представим, что вы долгое время использовали кнопку с плюсом в нижней части экранов, и пользователи привыкли находить ее там, но потом вы переместили ее в верхнюю часть и спрятали в гамбургер-меню. Или, скажем, вы делаете телефонный номер интерактивным на одних экранах и неинтерактивным на других, хотя везде он выглядит одинаково. Это непоследовательно. Конечно, в этом случае пользователям потребуется некоторое время, чтобы переключиться с одного шаблона на другой. Этот опыт может сильно раздражать, поэтому постарайтесь сгладить его с помощью всплывающих подсказок или других методов.
Конечно, это не означает, что вы должны придерживаться только известных шаблонов. Всегда есть место для творческих и нестандартных решений; просто не забывайте об их связи с тем, что целевые пользователи уже знают и используют, и, если эта связь слабая, подумайте о том, как поддержать пользователей, а не сводить творческий подход к раздражению пользователя. Более того, стремитесь к логике и сходству интерактивных шаблонов – даже если они не являются общими, но единообразными на всех экранах продукта, процесс привыкания к ним будет быстрым и легким.

2. Будьте осторожны с экспериментами над компонентами пользовательского интерфейса.
Исходя из предыдущего пункта, легко увидеть, что любые эксперименты с элементами пользовательского интерфейса должны быть дважды продуманы ради единообразия. Это особенно важно в отношении основных элементов, используемых в тысячах приложений и веб-сайтов. Люди знают их настолько хорошо, что в большинстве случаев им даже не нужно много думать.
Например, с чем бы ни работали пользователи веб-сайта или приложения, когда им нужно что-то найти, они будут искать значок лупы, отмечающий кнопку или поле поиска. Если вы скроете функцию поиска за другим изображением или значком, это может испортить впечатление и запутать пользователя. Вместо того, чтобы взаимодействовать с контентом, они будут пытаться найти поле для его поиска. Или, пытаясь найти способ связи, большинство посетителей веб-сайта будут искать ссылку на страницу или форму «Связаться с нами» в заголовке или контактные данные в нижнем колонтитуле страницы; Имея это в виду, вы можете сократить путь к конверсии и довольным клиентам. То же самое относится к другим основным и широко распространенным функциям, таким как закладки, тележки для покупок, чаты и мессенджеры, сохранение элементов в списках желаний, выполнение звонков, добавление новых элементов и тд. Если вы решили поэкспериментировать с их внешним видом, размещением и производительностью, хорошо их протестируйте и убедитесь, что пользователи смогут с ними успешно взаимодействовать.

3. Умная типографика и цветовое сходство.
Среди наиболее важных факторов визуальной согласованности дизайнеры UX часто упоминают цвет и типографику. Не секрет, что они оба могут влиять на визуальный стиль, эмоциональный фон и поведение пользователей. Поскольку оба продукта имеют решающее значение для визуального восприятия, они позволяют пользователям ощущать целостность продукта при последовательном использовании. Вот почему должна быть хорошо продуманная система дизайна с использованием определенных шрифтов и цветов для текстового контента и элементов макета. Таким образом веб-сайт или приложение будут выглядеть понятными, и пользователям не нужно будет привыкать к новому оформлению и сочетаниям при переходе с одного экрана на другой.

Как уже было сказано выше, цвета также могут быть фактором внешней консистентности. В подавляющем большинстве случаев цвет воспринимается человеческим глазом до того, как мозг декодирует значки, изображения или текст, поэтому лучше проанализировать этот фактор и сделать его полезным для создания интуитивно понятной навигации и создания положительного пользовательского опыта. Помните пример с цветами кнопок приема или отклонения вызова? Если вы хотите испортить этот опыт, просто поменяйте их цветом и сделайте кнопку приема вызова красной, например, оправдывая это тем, что красный очень заметен. Это может закончиться своего рода фиаско: даже если значок выглядит абсолютно четким, большинство пользователей ошибочно принимают его за кнопку отказа только потому, что они видят и декодируют цвет намного быстрее, чем значок или текст, особенно для такой базовой операции.

4. Создайте систему с визуальными эффектами.
Изображения играют огромную роль не только в добавлении красоты и стиля интерфейсу; воспринимаясь быстрее и проще, чем текст, они также поддерживают удобство использования, усиливают сообщение и создают необходимое настроение и атмосферу. Однако, это не означает, что дизайнеры просто берут разные понравившиеся изображения и вставляют их в интерфейс. Как и типографика, изображения должны представлять систему, а не просто случайный набор. В этом случае они становятся еще одним фактором обеспечения единообразия взаимодействия с пользователем.

5. Правильно структурируйте контент.
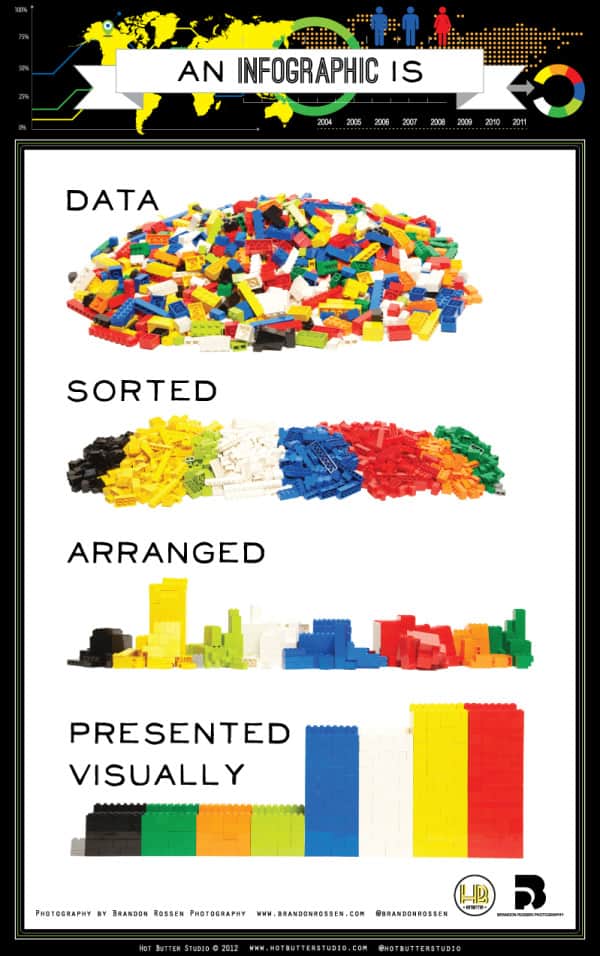
Помните классическую картинку, объясняющую визуализацию данных с помощью Lego Blocks?

С любыми данными всегда проще работать, если они структурированы. Даже художественные книги представляют собой организованную систему глав, так как же интерфейсы любого вида могут избегать этого? Создание хорошо структурированного контента позволяет пользователю сосредоточиться на информации без предварительных усилий по ее систематизации и пониманию взаимосвязей. И это следует делать не для отдельных экранов или страниц, а для веб-сайта или приложения в целом, чтобы оно было простым и последовательным в любой точке взаимодействия.
Например, используя согласованную систему визуального представления различных элементов статьи (заголовок, подзаголовки, маркеры, цитаты, изображения и галереи изображений, текстовые ссылки и т. Д.), Вы упрощаете взаимодействие с блогом или новостными СМИ, так как пользователи могут быстро понять, как это работает, сканировать страницы и находить то, что им нужно. Кроме того, используя статистику и инфографику, сделайте так, чтобы они выглядели и работали одинаково в приложении или на веб-сайте, чтобы снизить когнитивную нагрузку.
6. Следуйте одной идентичности по нескольким каналам.
Бренд с солидной идентичностью должен демонстрировать постоянную связь своего присутствия в Интернете по разным каналам: веб-сайт, приложение, социальные сети, презентации, корпоративная документация и переписка должны быть объединены в одну систему, в первую очередь, из-за консистентного использования фирменных цветов и шрифтов.

7. Работайте над эффективным UX-письмом
Как мы упоминали в статье о создании хороших текстов для интерфейсов, есть 4 фундаментальных требования, по которым тексты должны быть:
- ясными (пользователи понимают, о чем вы говорите, основная мысль не размыта и не сложна);
- лаконичными (текст содержательный, краткий, сконцентрированный на цели, без пустых разговоров);
- полезными (дают пользователям необходимую информацию или помогают во взаимодействии);
- согласованными (сохраняют тот же стиль, тон, голос и терминологию в интерфейсе одного цифрового продукта).
Написание UX определяет, как интерфейс взаимодействует с пользователем, тон и голос бренда, и это еще один фактор, требующий последовательного подхода. Помимо общения с людьми с помощью цифровых продуктов, пользователи ожидают дружелюбного и в чем-то предсказуемого поведения. Даже непоследовательное использование регистров в заголовках и предложениях в приложении может вызвать некоторый дискомфорт.

Источник: design.tips