- Дизайн
- 7 мин на чтение
- 12693
Как сделать прибыльной разработку дизайна сайтов #5
Статья, написанная Абызовым Игорем и опубликованная на портале Хабрахабр об основных правилах прибыльной разработки сайтов. Статья написана в 5 частях, публикуем третью (первая часть, вторая часть, третья часть, четвертая часть).
Сегодняшняя тема пойдет о первом макете. Начну сегодня с того, что забегу далеко вперед и покажу вам переписку с клиентом (слева) и исполнителем (справа). В тексте выше исполнитель дал клиенту короткую ссылку на свой проект. О том, как настолько просто и коротко общаться с клиентами, расскажу ниже. Но а сейчас давайте начнем с начала.
 Речь идет о презентации в maquetter.
Речь идет о презентации в maquetter.
Работа без простоев
Статья может показаться слишком простой бывалым и слишком сложной начинающим. Наберитесь терпения и дочитайте до конца. Как всегда, мы не разбираем, как и что рисовать. Наша задача — сделать работу, сделать ее в срок и уложиться в бюджет. Для 90% дизайнеров и веб-студий уложиться в бюджет — не что иное, как сделать работу в отведенное количество часов. При этом не важно, дизайнер у вас на почасовом окладе или на фиксированной з/п. Разработка — это «конвейер», нам нужно научиться работать без простоев. Вы сейчас подумаете: конвейер — это искусство, это дизайн, …. Нет — это деньги, как для вас, вашего руководителя, так и для клиента, который хочет заработать еще, и надеется, что ваш дизайн ему поможет.
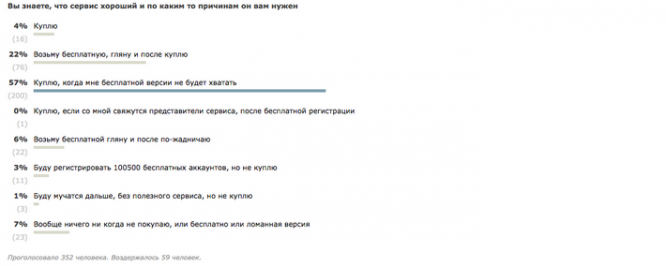
Почему конвейер? Даже если вы работаете над одним и тем же проектом, у вас всегда есть важные, срочные и текущие задачи. Ваша задача — сделать одну, затем вторую, затем, пока обе на утверждении, сделать третью задачу, вернуться к первой после правок … Задача же руководителя или самоорганизованного дизайнера — следить, чтобы не было простоев. Простой для сотрудника на з/п равен смыванию в унитаз каждый час суммы 1го часа (в среднем з/п / 21 / 8 = сумма в час). А когда работа почасовая — то это прямая недополученная прибыль. Превышение же сроков сравни простою, а может и больше, если оговорены штрафы. Для фрилансера же увеличение срока разработки прямо пропорционально уменьшению стоимости часа на данном проекте. Вы начинали с $20 на проект в 100 часов и выполнили его за 130 часов, ваш час в этом проекте уже не стоит $20, он стоит $15,4. И это еще не все: посчитайте, сколько вы заработаете за 30 потерянных часов, хотя бы за половину из них? Это $760 упущенной прибыли за проект. И вы после этого не хотите покупать платные сервисы, которые помогают экономить! Почему?! $6, $12 или $30 — разве это больше, чем $760? Если вы думаете, что у вас дела идут и так хорошо — молодцом. Но потратьте время и посмотрите, есть ли у вас простои. (опрос часть 4)

Прототип утвержден, да?
Итак, у вас есть прототип, и он утвержден. Давайте поговорим, что значит «утвержден». Клиент знает — его макеты будут построены на основе прототипа; клиент понимает, что все изменения в конструктиве оплачиваются дополнительно, если они ведут к дополнительным тратам времени для разработки макетов — все дополнительные страницы, которые не являются прямой копией готовой страницы; клиент знает, как его сайт будет себя вести на разных размерах экрана; он осведомлен еще раз на прототипах, что у него фиксированная (или масштабируемая, или адаптивная верстка).
К сожалению, клиенты, и даже мы, разработчики, которые думают, что знают все о проекте — можем ошибаться. Клиент иногда не придает значению прототипам, путая их с набросками. Иногда только в цветной версии им открывается «истина», и они понимают о том, что необходимо добавить еще пару страниц или разделов. Но вы уже готовы к этому: «это не входит в утвержденные прототипы и оговоренный объем». Вы делали ремонт в квартире? Скажите, сколько из вас укладывалось в первоначальную сумму? :) Смешно? Так же и клиенты, они, как и мы с вами, когда делаем то, в чем смыслим не так много или имееем недостаточно опыта. Страхуйте вашего клиента, страхуйте себя.
Клиент все утвердил — говорит продавец (не люблю слово манагер) руководителю; «Хорошо, продолжаем» — восклицает тот. Давайте остановимся на моменте «утвердил». Клиент подписал распечатанные на бумаге прототипы? Он прислал письмо, в котором написано, какие прототипы он утвердил? Он прислал вам СМС, где написано «все прототипы утверждены»? Он вам дал что-то, кроме фразы при встрече или по телефону «да, утверждаю»? ДА. Тогда ваши прототипы утверждены. Это позволяет вам застраховать себя от непредвиденных расходов (время = деньги). Не забудьте с такой же кропотливостью следить за утверждением макетов, начиная с первого.
Первый макет
И вот вы уже знаете, что рисовать, как оно будет выглядеть, вы застрахованы от непредвиденных действий клиента. И тут вам остается самая малость — уложиться в срок или в количество часов при разработке макетов. Тут много подходов, расскажу вам один, а вы «примеряйте на себя». Для начала выберите не самые сложные страницы. Не берите главную, она сложная; если же она простая — то она скорее всего представляет вход на сайт и не несет в себе основных стилей. Выберите две страницы: очень простую (но не 404) и страницу, на которой больше всего основных стилей. Для чего нужен такой подход? Тут есть ряд преимуществ.
Для начала, простую страницу клиент не будет разглядывать часами, но он сразу увидит то, что нужно ему, и то, что нужно вам. Ему нужны все разделы, что он хотел, все страницы в выпадающем меню. Клиет быстро проверит контакты. Он укажет вам сразу, что у него офис возле метро, и нужно об этом не забыть и иконку поставить (вам смешно, а для него важно, он за это переплачивает — за офис, чтобы клиенту было проще добраться).
Второе — вы знаете, что те стили, что вы ему приготовили, он увидит. На главной он будет смотреть на фото на баннере, на товарах — на фото товаров, и не увидит своих товаров. Вам же нужно, чтобы он утвердил именно стилистику сайта. Верх, низ, содержимое. Обязательно первые макеты постарайтесь наполнить полностью информацией клиента: его фото, его текстом, его контактами. Дело в том, что когда вы говорите клиенту: «потом тут будет бла-бла-бла», — он себе в голове начинает рисовать новое. Хуже того, он будет разочарован, если не увидит этого потом, на финальных макетах, на верстке, в последний день сдачи всего проекта. А у вас уже есть предоплата, сроки, договор со следующим клиентом (мы об этом говорили в части 4). У вас конвейер — не врите. Когда продавец свою работу сделал — поверьте, он не жалел «завитушек». Вам это уже не нужно.
С первыми макетами покажите сразу, как сайт будет выглядеть на разных размерах экрана. (_!_) Не важно, ваш сайт фиксированный в 980 или 960, или адаптивный и многоразмерный. Клиент должен это увидеть сейчас. Не потом выносить мозг верстальщикам: «я думал, что это будет на 1920», а верстальщик отвечает — «у вас макет в 960, как?! о_0». Экономьте время на каждом шаге, каждый день, каждый час.
«Сотрудники, поймите: босс не гребет лопатой деньги, он разгребает дер**о после вас”. Если вы научитесь экономить время свое и время сотрудников, у компании появится буфер, а любой (85% не все) заказчик, руководитель, босс — сможет поделиться прибылью с вами. Премии, плюшки, подарки. Если буфера нет — нет ничего.
Первая презентация
Вернемся к таинственным цифрам на первой картинке и посм отрим на вторую. Она демонстрирует переписку с клиентом (слева) и исполнителем (справа). В тексте выше исполнитель дал клиенту короткую ссылку на проект.
отрим на вторую. Она демонстрирует переписку с клиентом (слева) и исполнителем (справа). В тексте выше исполнитель дал клиенту короткую ссылку на проект.

Представьте себе процесс утверждения макетов в 1-5 мин на страницу. Да! Это возможно. Для этого есть он-лайн сервисы, позволяющие презентовать макетов клиенту. На хабре есть статья о некоторых из них habrahabr.ru/post/239999/ (не путайте с сервисами для прототипирования). На самом деле подобных сервисов более 20 и большая часть из них предоставляет бесплатную пробную или полностью бесплатную версию.
Дальше ваша задача, как я говорил в части 4 — сделать для клиента удобную структурированную подачу макетов. Еще момент: не делайте больше, чем эти две страницы для первой презентации. Покажите их кому-то: руководителю, верстальщику, программерам — возможно, они что-то увидят. Не показывайте все 10 ваших неудачных работ, покажите одну итоговую. Покажите, как «живет и дышит» каждая страница. Покажите макет, покажите макет с наведениями, макет с выпадающими меню. Покажите, как выглядит закрепленное меню, алерт, если нужно. Покажите их в правильном порядке, подписав каждый макет по-русски, а не namepr_prod_pоdrob_variant_12. Создайте папку/раздел «Товары». Там макет «Список», «Список с наведениями», «Список с меню раскрытым», «Список выбранный товар», «Попап товар в корзине». Создайте папку «Текстовые станицы» и поместите туда макет «Контактная информация».
Это ваш шедевр, это ваше творение. Оно должно быть разложено на средние полки между изысканным вином и дорогими коньяками. Макеты должны сиять и блестеть. Вы подготовились, потратили на это минут 5. А сэкономили часовую презентацию, переделку в несколько дней и поиски других идей. Все, ваш товар готов, отправьте короткую ссылку на телефон, электронную почту, просто продиктуйте или преподнесите лично. Позвольте клиенту остаться на время один на один с макетами, не подгоняйте, пусть он почувствует аромат и увидит все линии, что вы вложили в макет. Дайте ему столько времени, сколько ему нужно (максимум: завтра до обеда).
«Терпение добродетель» — из фильма «Всегда говори Да»
Мужайтесь. Наберитесь терпения. И, блин, у вас еще куча другой работы, займитесь ей. Дайте возможность клиенту посмотреть его макет на работе, дома на планшете или в телефоне. Это как с продажей машины. Вы приехали в салон, сделали тест драйв и поехали домой с каталогом. Вы всю ночь перебираете четко указанные три, четыре, шесть комплектации (средний класс) и наутро готовы взять что-то одно. У вас мало вариантов: 5-6 цветов и четыре металлика. Дайте вашему пользователю то же самое. Лучший вариант модернизируйте сами — предложите еще один цвет, еще одно расположение мелких деталей, пару значков на выбор. Заставьте клиента думать в вашем направлении. И вот наутро вы видите ответ.

Итог
Ваша задача — работать на результат. Вам просто нельзя простаивать — это ваши деньги. Уберите со стола все, что вам мешает. Выключите и закройте все приложения, сайты, соц сети. И работайте. Когда работа будет готова — ее нужно преподать с хлебом с солью. Заранее направьте клиента на правильный путь — структурируйте презентацию и дайте правильные названия макетам. Они должны быть такими, какими клиент видел их в вашем google.документе (часть 2). И выждите паузу.