- Типографика
- 7 мин на чтение
- 19025
Как шрифт влияет на конверсию? Типографика в UX дизайне
Важна ли типографика пользователям и бизнесу, как параметры шрифта могут принести существенные конверсии, почему плохая типографика делает людей по-настоящему несчастными и ответ на извечный вопрос — с засечками или без засечек? Материал по мотивам лекции Алексея Тимоховского «Черный пояс по типографике в UX дизайне» в школе Projector.
Типограф, автор образовательных проектов по типографике Мэттью Баттерик определяет типографику, как визуальную составляющую напечатанного текста. Хорошая, емкая формулировка с большим пространством для маневра. Именно из-за этого под термином часто понимают достаточно разные вещи.Типографика — визуальная составляющая напечатанного текста.
То, что относится к UX, большей частью касается макротипографики — расположения текста на странице. Микротипографика — это тонкая настройка, работа на уровне символов.
Важна ли типографика пользователям и бизнесу? Конечно. Есть исследования, которые объясняют, как параметры шрифта приносят существенные конверсии, как управлять эмоциями пользователя и дают понять, что несоблюдение достаточного контраста в вебе будет дорого стоить. Подобные вещи действительно влияют на восприятие. Ключевой момент, с которым нужно разобраться, — как люди читают.
Как люди читают
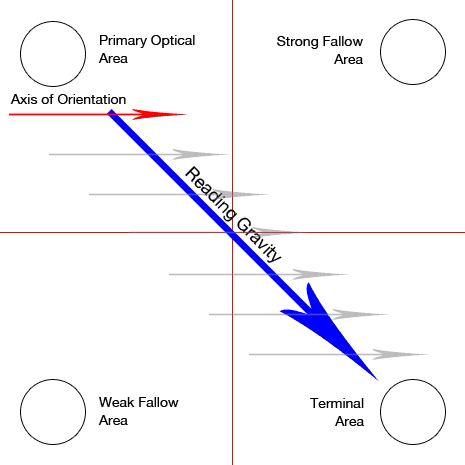
Классические книги, статьи, в основном не останавливаются на физиологии. Чаще речь о диаграмме Гутенберга и различных паттернах чтения.

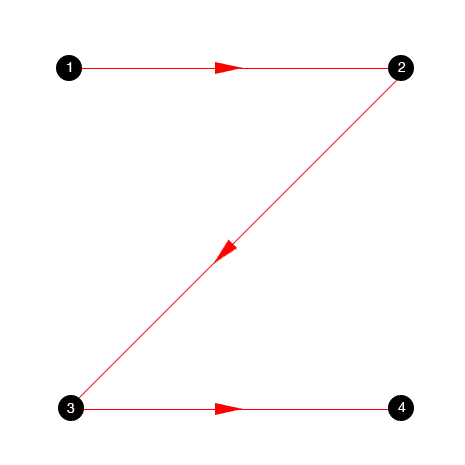
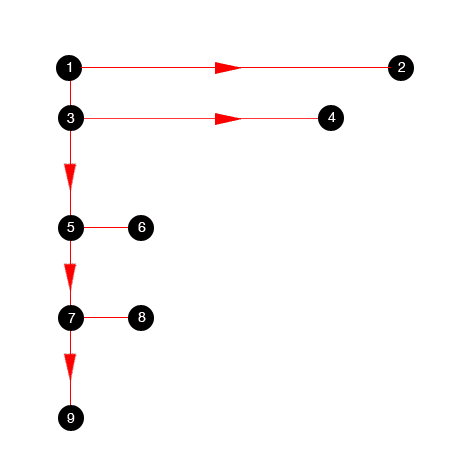
Диаграмма Гутенберга рассказывает о том, что при большом объеме контакт с текстом начинается с левого верхнего угла и ослабевает по определенным законам. На основе этих данных строятся известные паттерны чтения: z-паттерн, f-паттерн… Это здорово, этим можно пользоваться, но ответа на вопрос, почему так происходит, — здесь нет.


Немецкий типограф Ян Чихольд еще в 1928 году пришел к выводу, что современный человек не хочет читать объемные тексты. «Сканирует» полотно, находит что-то полезное и только тогда останавливается и начинает читать. Вряд ли Чихольд интересовался исследованиями по физиологии, но, тем не менее, понимал, как все происходит.
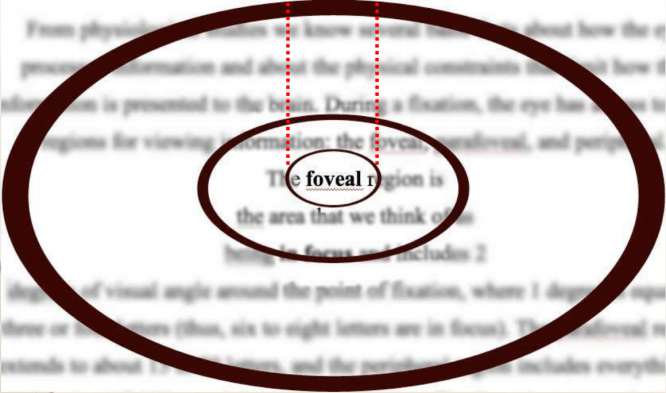
А происходит следующее: на сетчатке глаза есть маленькая впадина, которая отвечает за распознавание предметов. Она очень маленькая. То есть каждый момент времени четко мы видим очень маленький фрагмент картинки — всего пару градусов обзора. Вся остальная картинка размыта. Но мозг картинку дорисовывает и кажется, что четко видим мы гораздо больше. Очень продуманное инженерное решение.

Чтобы «обновлять» картинку глаз постоянно совершает микродвижения, которые ученые называют саккадами (в переводе с французского — «хлопок паруса»). Взгляд идет, останавливается в одной точке — фиксация, передвигается к следующей. За счет этого картинка постоянно поддерживается в актуальном состоянии.
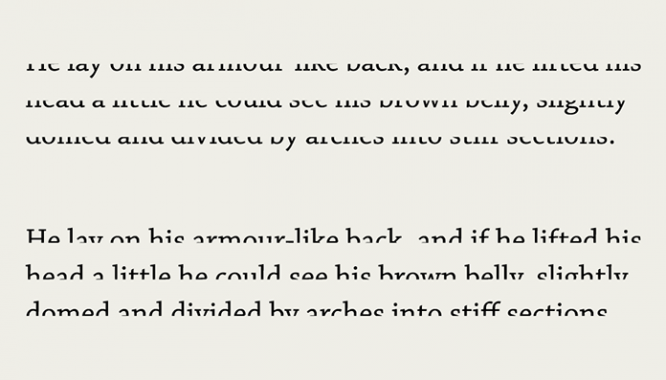
Поэтому важно, чтобы глаз успешно распознавал формы букв. Отсюда и правило: ряд из прописных плохо различается, потому что он монотонен. В случае со строчными, за счет выносных элементов глазу легче понять, что за слово перед нами находится. Эксперименты показывают, что достаточно и верхней части букв — если убрать нижнюю половину, человек все равно сможет прочитать текст, разве что понадобиться чуть больше времени.

Еще важно понимать, что сам по себе процесс чтения — сложный. Приходится постоянно концентрировать силу воли. Ученые сходятся на том, что префронтальная кора мозга, которая отвечает за концентрацию, быстро утомляется. Если заставлять человека слишком сильно напрягаться в тексте, то ему скоро станет неинтересно, он переключится на другое занятие. Отсюда правила про длину строки, межстрочное расстояние, трекинг в прописных — для того, чтобы префронтальная кора не уставала сверх того, что требует концентрация на тексте.
После Чихольда, на 80 лет позже, известный специалист в области юзабилити Якоб Нильсен сказал примерно то же: «Люди не читают, они сканируют». Но пришел он к этому выводу с других позиций. Люди не читают, они сканируют.
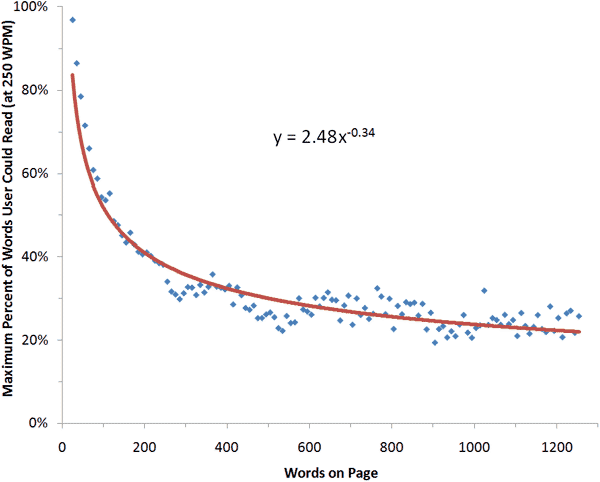
Нильсен проводил исследование. Давали людям разного размера тексты и замеряли разными способами, сколько на самом деле люди читают. По результатам даже удалось построить график и вывести формулу. Выяснилось, что примерно 20% текста люди читают, остальные 80% — сканируют.

Что с этим делать?
Писать короткие тексты? Нет. Сотрудники SEO форума решили выяснить, как часто пользователи делятся ссылками на их страницы. Обнаружили, что достаточное количество людей любит большие тексты. Важно учитывать эту часть аудитории и сделать так, чтобы процесс чтения был легким и комфортным.
Хорошая цель. Для этого нужно задать проекту правильный процесс — выбрать хороший шрифт, определить иерархию текстовых элементов на странице, поработать над их расположением, отполировать решения микротипографскими штучками.
Как оценить шрифт?
По шести основным параметрам:
- Legibility — разборчивость шрифта. Буквенные просветы, пропорции и расстояние между буквами и т.д.
- Readability — читаемость. Текст может быть оценен, как удобочитаемый не только с точки зрения формы, но и исходя из контента. На сайте Amazon, когда он еще был книжным магазином, в каждой книжке содержалась небольшая сноска — аннотация, которая учитывала удобочитаемость по ряду тестов. Тесты — сложные математические формулы, в которых считается количество слов и предложений на странице, количество слов в предложении и т.д.
- Flexibility — гибкость, насколько шрифт хорошо работает в разных размерах. Многие шрифты создавались под определенные размеры. Хороши в 12–14 пунктах, но плохо работают в мелких или больших кеглях.
- Amphibiousness — оптимизация. Насколько шрифты будут оптимизированы под экран, насколько хорошо они масштабируются.
- Classiness — стиль.
- Showmanship — эффектность.
Не обойтись и без правил:
- Выбирать шрифты, которые соответствуют привычным формам букв. Что же это такое? 400 лет книгопечатания говорят о том, что шрифты с засечками более привычны. С другой стороны, шрифты, которые используются в операционных системах, тоже становятся привычными из-за плотности контактов с ними. Arial, Times New Roman, как бы от них не воротили нос дизайнеры, годятся для хорошо читаемого результата.
- Отдавать предпочтение шрифтам, у которых открытые формы букв, апертура. Чем шире внутрибуквенные просветы — тем лучше считывается форма.
- Выбирать шрифты с большой высотой букв. Когда с параметрами покончено, хорошо бы сделать «набросок». Сервисов для этого полно.
- При подборе шрифта нужно поработать с разными вариантами иерархии. Действовать итерационно, не менять много параметров одним махом.
- Читерский совет: работайте с суперсеймействами. Это такие специальные гарнитуры, где на каждый случай найдется герой. На суперсемейсвах традиционно специализируется словолитня FontFont. Взять, например, шрифт Tisa — содержит варианты засечками или без, по 14 весов в каждом. Можно создать практически любую шрифтовую композицию.
- При работе с латиницей поможет тест Джессики Хиш на разборчивость букв: нужно сопоставить символы I (прописная i), l (строчная l) и 1.
- И об эстетике. Иногда нужно выбирать «шрифты с настроением». Штука субъективная, но существует одно неплохое упражнение, которое облегчит задачу. Хотите «сделать настроение» на странице и у вас есть подходящий шрифт? Представьте его с противоположным характером. Не получается придумать — значит, шрифт нейтральный.
С засечками или без засечек — вот в чем вопрос
Да, шрифты с засечками привычны. Но.
Интересный эксперимент провела компания «Psychophysics of Readings». Замерили показатели скорости чтения и понимания текста. Позже опросили пользователей — как они сами воспринимают эти показатели, после чтения фрагментов текста со шрифтами с засечками и без? Люди говорили, что с засечками нравится больше, читается быстрее, понимается отлично. Хотя результаты исследования показали, что шрифты без засечек дают лучший результат. Так что, это всего лишь иллюзия.
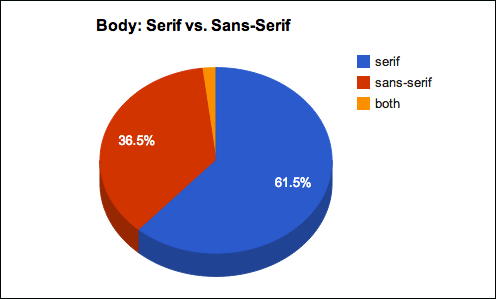
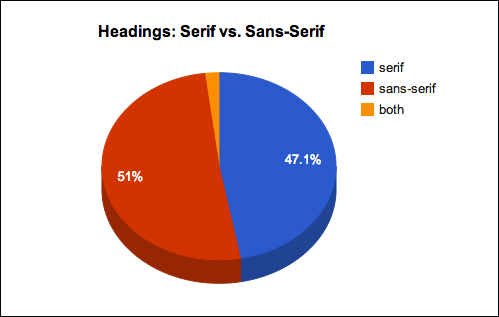
Пару лет назад Smashing Magazine провели исследование на ту же тему. Решили проверить те сайты, куда люди действительно приходят почитать — новостные порталы, блоги. Отобрали 50 самых популярных.
Оказалось, шрифты с засечками побеждают в основном шрифте, при этом чуть-чуть отстают в заголовках. А в целом, до сих пор достаточно уверенно себя чувствуют в интернете.


О доверии и глобальной катастрофе
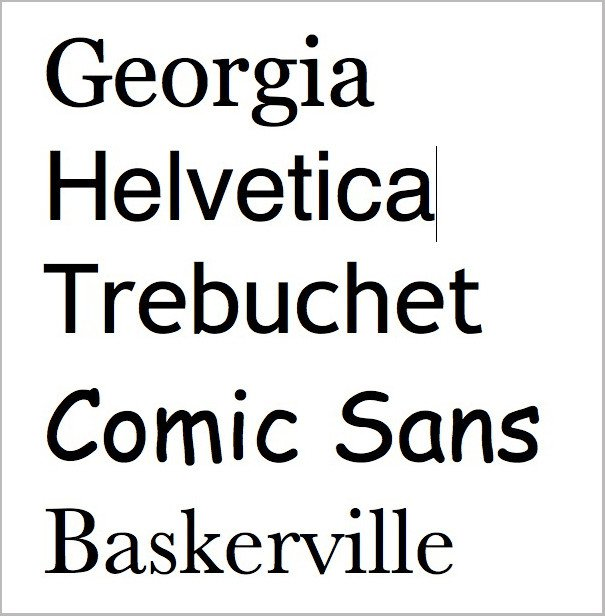
На страницах New York Times вышел интересный текст. Вкратце: если с Землей столкнется астероид, то умрет много людей, но это не так страшно, потому что астероиды с нашей планетой сталкиваются редко, последний пролетал пару тысяч лет назад, в запасе еще 250 тысяч лет. После прочтения предлагалось ответить, согласны ли вы с этим утверждением, насколько оно уверено звучит.
Ребята, которые проводили эксперимент, использовали разные шрифты. Из этой пятерки: Georgia, Helvetica, Trebuchet MS, Comic Sans, Baskerville. Неожиданно наидостойнейшим доверия оказался Baskerville. Правда, победил с небольшим отрывом. Люди обращают внимание на характеристики шрифта.

Это говорит о том, что люди все же обращают внимание на характеристики шрифта.
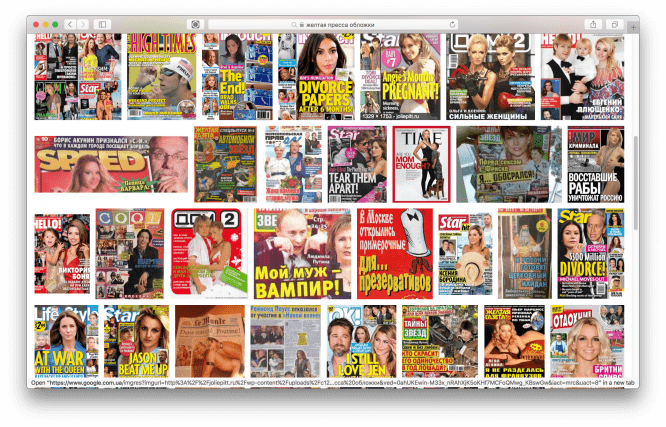
Ребята из желтой прессы знают толк
Интересный тест провели немецкие исследователи из университета им. Гумбольдта. Показывали испытуемым слова в разных размерах с негативной, нейтральной, позитивной оценкой и замеряли активность мозга.
И вот, что получилось: когда шрифт маленький — эмоционального вовлечения нет, но чем больше становится шрифт, тем оно больше и держится дольше. Раньше считалось, что подобная реакция касается только физических объектов: чем больше хищник, тем страшнее. Оказывается, на символьном уровне тоже работает.
Ребята из желтой прессы знают, что делают.

Маленький шрифт — большие проблемы
К компании, которая предоставляет услуги по консультированию в сфере UX, Click Laboratory, обратились Numara Software с просьбой улучшить конверсию на сайте.
Ребята просто увеличили шрифт на странице, но увеличили радикально — с 10 пунктов до 13. После этого количество страниц за визит увеличилось на 24%, а конверсии поднялись на 133%.
В другом тесте сравнивали размер ссылок на сайте Who accepts amex. Размер контрольных линков — 14 пикселей. Консультативная компания предложила провести несколько А/В тестов — значение от 12 до 18 с шагом в 1 пиксель. Оказалось, что ссылки размером в 18 пикселей лучше работают — кликов на 32% больше. Но самое интересное, что комбинация в 17 пикселей, всего на один пиксель меньше победившей, показала на 16% меньше кликов, чем контрольная.
Существует гипотеза, что важен не столько размер, сколько еще и пропорции в которых шрифт работает.
80 миллионов долларов за 41 оттенок синего
Кевин Ларсон, психолог по чтению в Microsoft, много внимания уделяет контрасту шрифта. Мы, дизайнеры, работаем с классными мониторами, у пользователя может быть другая история. Часть текстов может быть вообще незаметна или хуже читаться.

Bing специально тестировали 41 оттенок синего. Менеджер проекта сказал, что в итоге это им принесло 80 млн долларов годового дохода.
Когда работаете с текстом проверяйте, насколько он контрастен к вашему фону.
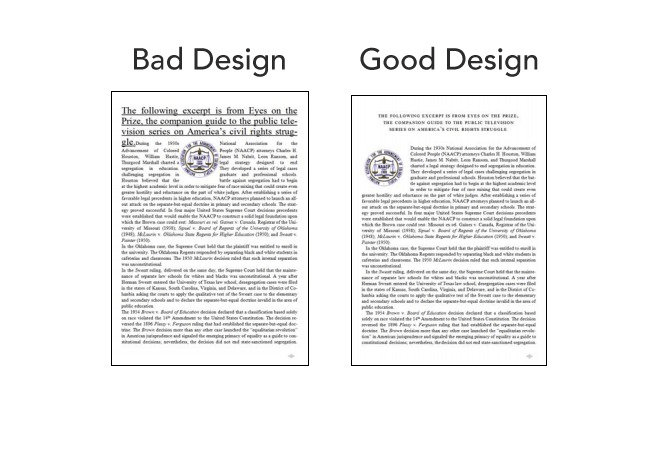
Твоя типографика заставляет людей плакать
Еще один эксперимент Кевина Ларсона. Людей просили читать два фрагмента текста — «Bad design» и «Good design», и проверяли, насколько люди быстро читают, насколько понимают, о чем написано. Потом опрашивали — нравится или нет?

Результаты удивительные: скорость чтения примерно одинаковая, предпочтений к какому-то из фрагментов испытуемые тоже не выявили.
После провели ряд тестов, чтобы оценить внутреннее психологическое состояние людей, после эксперимента. Оказывается, люди, которые читали «плохой» текст чувствовали себя хуже, а те, что читали «хороший» текст, чувствовали себя лучше.
Такое могло произойти еще и потому, что читающим плохо оформленный текст людям приходилось чаще хмуриться. В мозге есть область, что связывает лицевые мышцы с эмоциями, которые мы испытываем. Будем ходить и хмуриться — почувствуем себя хуже, и наоборот.
Так что, плохая типографика действительно делает ваших читателей несчастными.
Автор: Алексей Тимоховский