- Типографика
- 5 мин на чтение
- 12348
Бытовая типографика: первое правило оформления текста для недизайнеров
В своем блоге Борис Морозов написал отличную статью под названием «Бытовая типографика: первое правило оформления текста для недизайнеров», которая раскрывает ключевые особенности оформления текстов для тех, кто впервые сталкивается с подобной задачей.
Дизайнеры веками хранят секрет главного правила оформления текста — у простого смертного практически нет шансов узнать о нем. Насколько я помню по себе и каждый день вижу по другим, ни в школе, ни даже в институте ничему подобному не учат. На основе этого правила я придумал для себя игру, с помощью которой давно оцениваю оформление всех своих текстов.
Основной закон
Предположим, вы не дизайнер. В доступных вам офисных пакетах (GoogleDocs, MS Office, iWork, OpenOffice) для оформления текста можно менять ряд базовых параметров:
- Шрифт (Arial, Georgia и т. д.);
- Размер шрифта;
- Межстрочный интервал;
- Цвет текста;
- Цвет под текстом;
- Разрядка (межбуквенный интервал);
- Выравнивание текста по правому краю, по центру и т. д.;
- К этому списку можно добавить еще как минимум два «аналоговых» приема: набор ПРОПИСНЫМИ и разрядку б у к в, для которых вам не нужно ничего настраивать.Как опрятно сверстать собственное резюме, любовное письмо, коммерческое предложение, прайс-лист или список покупок в «Ашане» для мужа? Запомните простой закон: для выделения той или иной части текста абсолютно всегда достаточно изменить только один из параметров его стиля.
Почему? Не заглядывая в учебники, я могу придумать 3 простые причины:
1. Для перехода к новому стилю глазу нужно напрячься. Чем сильнее вы выделяете текст, тем больше мозг занят переходом на новый стиль, нежели считыванием непосредственно самой информации. В особенности это касается высоты/ширины шрифта и толщины его штрихов;
2. При этом естественная реакция ваших глаз — поскорее пропустить ад и вернуться к тому стилю, в котором оформлен весь основной текст;
3. Пытаясь слишком сильно врезать какой-то конкретный фрагмент в память читателя, вы рискуете тем, что информация из этого фрагмента будет все еще осваиваться мозгом, в то время как глаз продолжает поставлять ему уже следующую порцию текста. Мозг закипает.Правила игры
Итак, каждый используемый вами прием выделения, кроме первого, затрудняет чтение и отбирает у вас 1 балл. Ваша задача — остаться на нуле. Соответственно, чем больше приемов вы использовали, тем меньше шансов, что ваш читатель получит сообщение без нервотрепки и усвоит его. Если использовали только один — вы молодец и остаетесь на нуле: вас возьмут на работу, сделают большой заказ на ваши товары, любовь не останется безответной, а муж принесет из «Ашана» то, что вам нужно.
Примеры
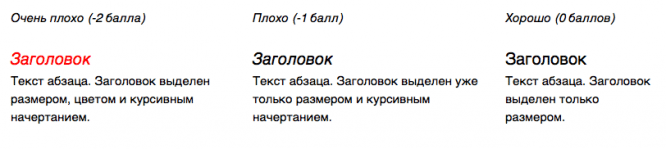
а) К абзацу обычного текста нужно оформить заголовок (здесь выделение служит для облегчения навигации по странице):

б) Вы хотите выделить что-то эмоционально важное для вас (здесь выделение служит для акцентирования фрагмента в ряде подобных):

Этих знаний достаточно, чтобы приемлемо оформить текст. Если вы все еще не дизайнер, не стоит ломать голову в попытках понять, каким именно параметром лучше воспользоваться в каждом конкретном случае, это не ваша работа, это работа дизайнера. Для более-менее сносного результата хватит и этого базового правила.
— Если вы ничем не хуже дизайнера
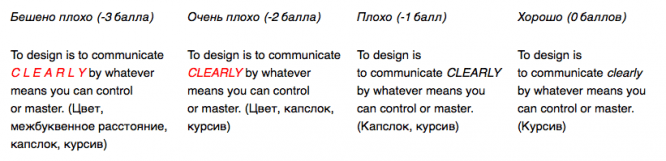
Конечно, можно подумать, что это первое правило — для слабаков, а профессиональный дизайнер сразу оформляет текст согласно своему вкусу, а вы ничем не хуже дизайнера и вкусом тоже не обделены. Да, дизайнер по сравнению с вами — продвинутый игрок, но и ему не следует перепрыгивать через эти первые ступеньки. Разница между вами и профессионалом только в одном: дальше на пути к красивому тексту перед дизайнером стоят еще десятки таких правил, описывающих каждый из возможных приемов. Вот самых простой пример (было бы недурно учить этому в школах тоже), чтобы вы понимали, о чем я говорю:
- Ужасный дизайнер знает, что капслок использовать вообще нельзя.
- Недопустимо плохой дизайнер знает, что роль капслока в нормативной типографике выполняет капитель.
- Очень плохой дизайнер знает, что при использовании капители необходимо увеличивать межбуквенное расстояние.
- Плохой дизайнер знает, что межбуквенное расстояние необходимо раздвигать таким образом, чтобы сбалансировать внутренние и внешние пространства букв, а не просто раздвинуть на свой вкус.
- Так себе дизайнер знает, что не все шрифты содержат специально разработанное капитальное начертание, и в таких шрифтах при принудительной капитализации первая буква в строке неестественно ужирняется.Только когда дизайнер доходит до пятого правила, он начинает быть дизайнером средней руки и на собственный вкус и риск может включить в себе дизайнера. Как вы должны были заметить, к этому моменту для полета фантазии остается не так уж много пространства: типографика как искусство дает невообразимую свободу, но как ремесло и наука страшно зарегулирована.
— Я сделал все по правилам, но мне мало выделения
В этом случае, скорее всего, дело не в оформлении текста, а в самой формулировке текста. При правильном формулировании специального оформления вообще не требуется. Давайте посмотрим на пример:
«Боря, нужно добавить логотипы партнеров, убрать ссылки на результаты соревнований, нарисовать обложку для Фейсбука И КАК МОЖНО СКОРЕЕ ПОДВИНЬ НИКИТУ НА 4 ПИКСЕЛЯ!!»
«Боря, в первую очередь: сегодня до 12:00 очень важно подвинуть Никиту на 4 пикселя.
Потом, до конца рабочего дня, добавь логотипы партнеров, убери ссылки на результаты соревнований и нарисуй обложку для Фейсбука»Тот же пример, но случай посложнее, когда вы уже просили, но вас не услышали:
«Боря, если сегодня до 12:00 ты не подвинешь Никиту на 4 пикселя, мы не сможем продолжить сотрудничество с тобой.
Потом, до конца рабочего дня, добавь логотипы партнеров, убери ссылки на результаты соревнований и нарисуй обложку для Фейсбука»Бонус-трек: почему мы так плохо оформляем текст
Базовые приемы оформления текста перешли современному клерку из докомпьютерной эпохи. Во времена печатных машинок у нас было не так уж много средств управления типографикой. Мои родители — журналисты, я застал дома последние печатные машинки и могу вспомнить несколько базовых приемов:
Пропечатать слово второй раз поверх первого, чтобы имитировать полужирное начертание;
1. Напечатать слово КАПСЛОКОМ;
2. Разрядить буквы в о т т а к;
3. Напечатать поверх текста дефисы, чтобы зачеркнуть его.
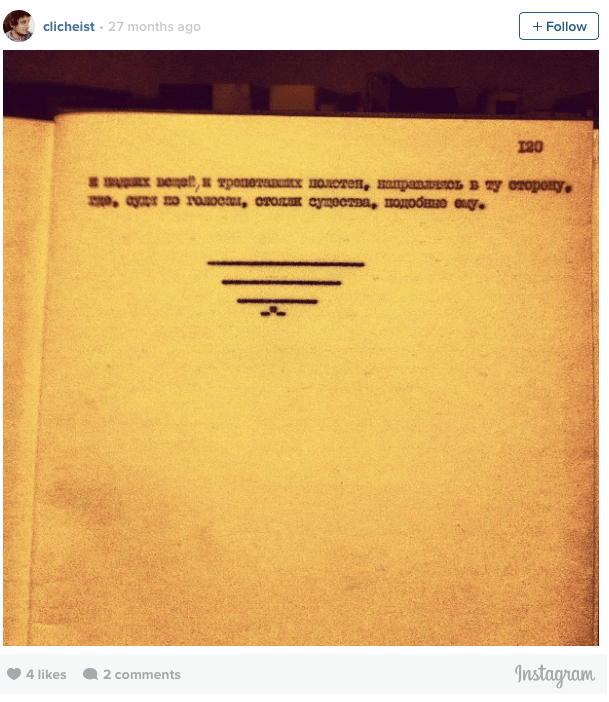
4.Напечатать поверх текста прочерки, чтобы подчеркнуть его.Самиздатчики умудрялись рисовать на машинке примитивные виньетки и даже целые картины, вот трогательный пример из библиотеки моих родителей:

Этими простыми, но, если задуматься, удивительно изобретательными средствами пользовались великие писатели, влиятельные секретарши и культовые предприниматели. Однако, с точки зрения современной нормативной типографики, мы до сих пор остаемся на стадии раннего типографического палеолита: мы либо просто не умеем пользоваться новыми возможностями, либо, наконец-то заполучив их, начинаем применять с избыточным остервенением, ведь теперь оформить текст можно дюжиной разных способов всего за 30 секунд.