- Статьи
- 15 мин на чтение
- 13714
Дисциплина в Фигме — залог эффективности: Часть 1 – Один дизайнер в продукте
Всем привет! Я — Слава Каграманов, продуктовый дизайнер. Сегодня я расскажу вам:
- Творческий хаос — с какими трудностями вы можете столкнуться, если не придерживаться порядку и дисциплине в фигме.
- Дисциплина в пространстве фигмы и в макете — Какие существуют структуры дизайн команд в IT и какую методологию можно применить к той или иной структуре команды. Как порядок и комфортная структура поможет вам и вашим коллегам работать комфортно и эффективно.
Творческий Хаос
Беспорядок в макете
С 2016 года мне удалось поработать в восьми компаниях с разными подходами к дизайну, инструментами и культуре хранения и ведения макетов.
Мне часто приходилось работать с чужими макетами, и практически всегда там царил так называемый «творческий беспорядок». Погружение в задачу и поиск нужных экранов в подобных макетах занимали много ценного времени и сил, которые можно было бы потратить более эффективно. Я думаю, вам это знакомо, и это только верхушка айсберга.

Если смотреть на проблему со стороны, то проблема кажется не такой уж и серьезной, да существует беспорядок, ничего страшного, дизайнер потратил чуть больше времени по итогу все равно сделал макет.
Но если углубиться в ситуацию и посмотреть более детально, то всплывут дополнительные проблемы, которые будут тормозить очень много процессов:
- Низкая продуктивность — трата дополнительного времени на изучение и погружение в подобные макеты.
- Качество работы — невозможность сосредоточиться на деталях из-за хаоса может отразиться на качестве дизайна. Ошибки или упущения могут возникнуть из-за недостатка внимания к деталям.
- Стресс и усталость — постоянная борьба с хаосом может стать источником стресса и усталости, что, в свою очередь, может негативно сказаться на творческом процессе.
- Дизайн артефакты — в будущем тяжело найти актуальные экраны в таком макете.
- Задержка разработки и тестирования — разработчики и тестировщики постоянно будут обращаться к дизайнеру за помощью в поиске актуальных экранов.
В таком творческом хаосе вскоре интерфейс будет разваливаться, так как все силы дизайнера уходят на поиски правды в макете, а не на улучшение продукта, по итогу вы получите продукт низкого качества.
Беспорядок в пространстве
В организации пространства фигмы, как и в макете может быть беспорядок, особенно в крупных компаниях, когда существует большая дизайн команда. Часто происходят ситуации когда дизайнеры не могут найти макеты и бросают клич в общий чатик с просьбой найти макет настройки уведомлений, определенный экран в каком нибудь флоу регистрации или иллюстрацию на экране заглушки ошибки сети.

Эта привычка обладает недостатками из-за следующих проблем:
- Долгий онбординг — очень тяжело погружать новых дизайнеров в проект.
- Бермудский макет — если ушедшие дизайнеры были хранителями ключевой информации, поиск необходимых макетов или экранов становится почти невозможным.
Дисциплина в фигме и в макете
Дизайн команды сильно отличаются в зависимости от размера компании, я разберу структуры с которыми мне приходилось сталкиваться и расскажу как организовать дисциплину в пространстве и в макете:
- Один дизайнер на весь продукт — сценарий типичен для стартапов
- Маленькая продуктовая команда — компания выросла из стадии стартапа с одним продуктом (3–5 дизайнеров).
- Большая продуктовая команда — крупная компания в которой один продукт (10–15 дизайнеров)
- Огромная продуктовая команда — корпорация в которой существует несколько продуктов (15 — ∞ дизайнеров)
Один дизайнер на весь продукт
Данная ситуация обычно происходит в стартапах и это нормально, где один дизайнер выполняет множество ролей, включая главного дизайнера и дизайн директора.
Здесь существует большой риск создать беспорядок как в структуре фигмы, так и в макетах и создать проблемы в будущем для компании при расширении команды или при замене дизайнера на нового.
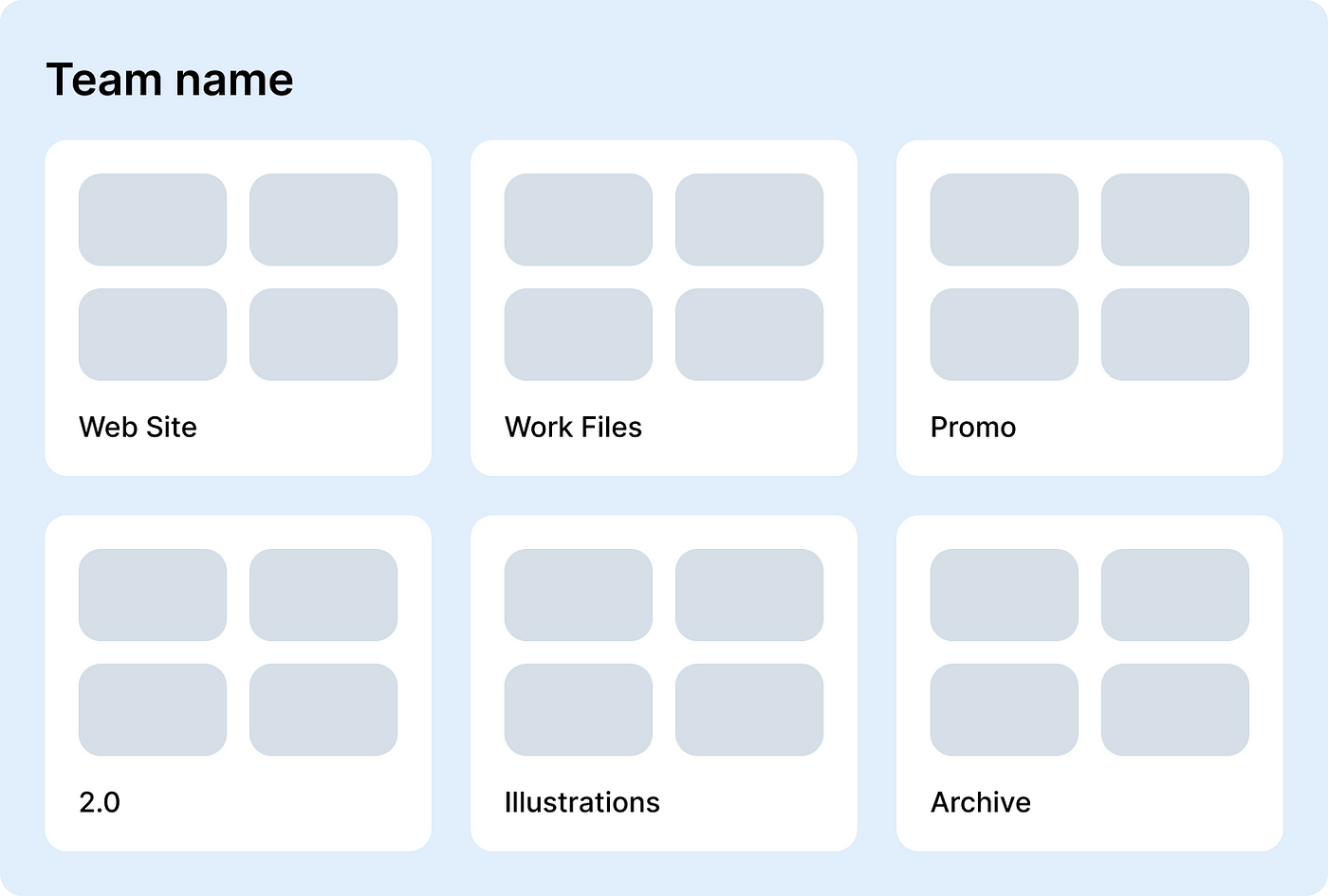
Организация пространства для одного дизайнера в продукте:
В данной структуре важно создать порядок, в котором легко будет ориентироваться как дизайнер так и продакт менеджер, аналитик, маркетинговый отдел, разработчики, тестировщики и другие кто захочет найти нужные макеты или экраны.

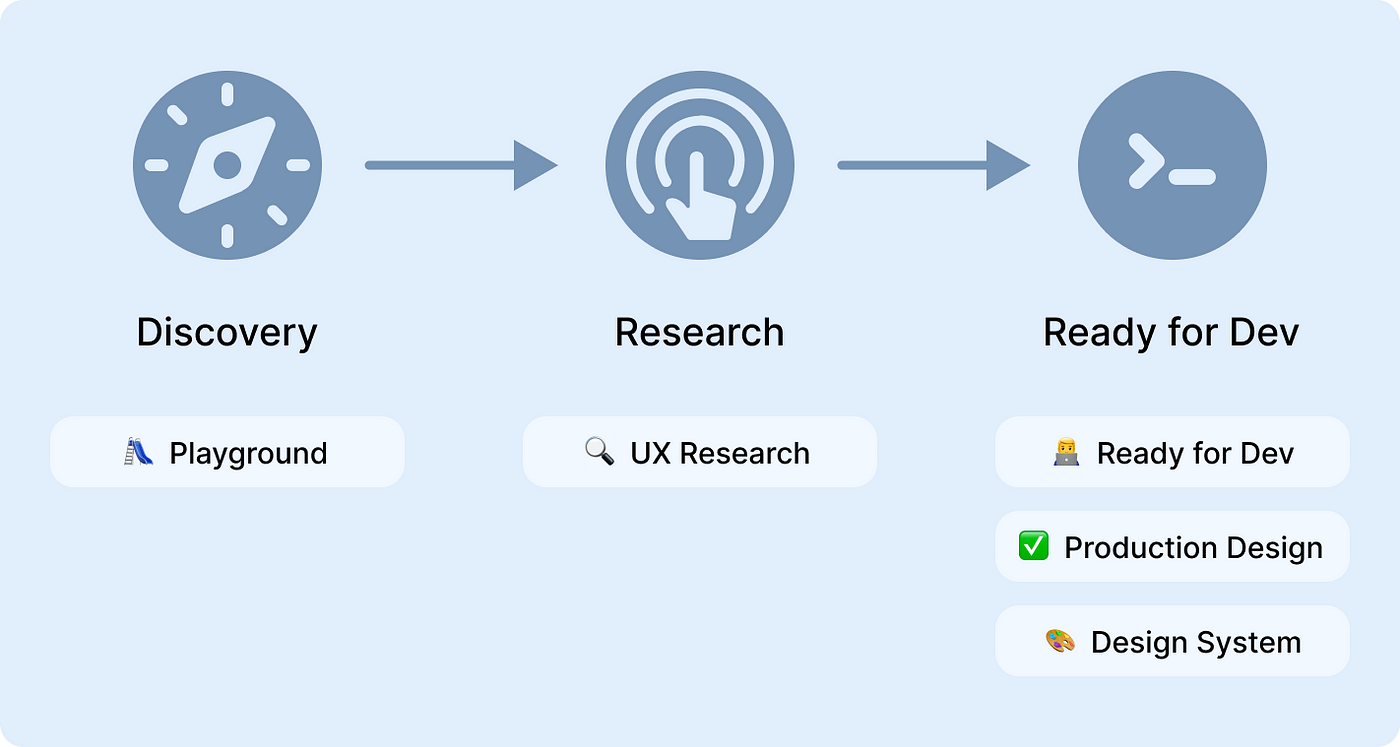
Структура состоит из пяти пунктов:
- Playground — в данном разделе можно создавать драфты, экспериментировать, искать концепции, одним словом заниматься творческим хаосом.
- UX Research — сюда переезжают макеты которые прошли первый пункт и были отобраны для исследования.
- Ready for Dev — здесь макеты обретают статус “готово к разработке” но и не только, здесь также хранятся разработанные макеты, которые находятся в стадии тестирования на проде. После того как макет прошел этап тестирования и в результате выбран вариант, который будет раскатан на весь продукт, эта фича должна переехать в мастер макет, а макет из страницы Ready for Dev должен переехать в архив.
- Production Design — здесь лежат мастер макеты для каждой платформы, если у вас продукт состоит из Web и Mobile App то в данном разделе должно быть 4 макета (Web Desktop/ Web Mobile/ iOS App/ Android App) внутри каждого мастер макета есть своя структура, но об этом позже.
- Design System — здесь мы храним макеты дизайн системы и прочие дизайн артефакты.
- Archive — свалка всех неактуальных макетов, концепций и прочего. Важно сохранять любые концепции, так как на первый взгляд они могут показаться не рабочими, но через какое–то время вы можете переосмыслить свое решение и вернуть или применить концепцию в задачу к которой она относится или же к другой.
Организация макета для одного дизайнера в продукте:
Чтобы приступить к организации макета, для начала нужно определить цель макета и создать его скелет:
- Для того чтобы создать интерфейс, дизайнеру нужно его придумать и нарисовать.
- Для того, чтобы проверить то, что нарисовал дизайнер, нужно провести исследование и определить какая из концепции удобнее для пользователя.
- После выбора концепции нужно ее реализовать.
Итого мы получаем три основные цели для чего дизайнеру нужно создавать макет, это позволит нам создать основной скелет на базе которого мы создадим удобную структуру макета.

База этого скелета частично используется и в основе организации пространства, но ее также удобно применять в формировании структуры макета.
- Payground — в макете можно делать все что угодно, творческая свобода.
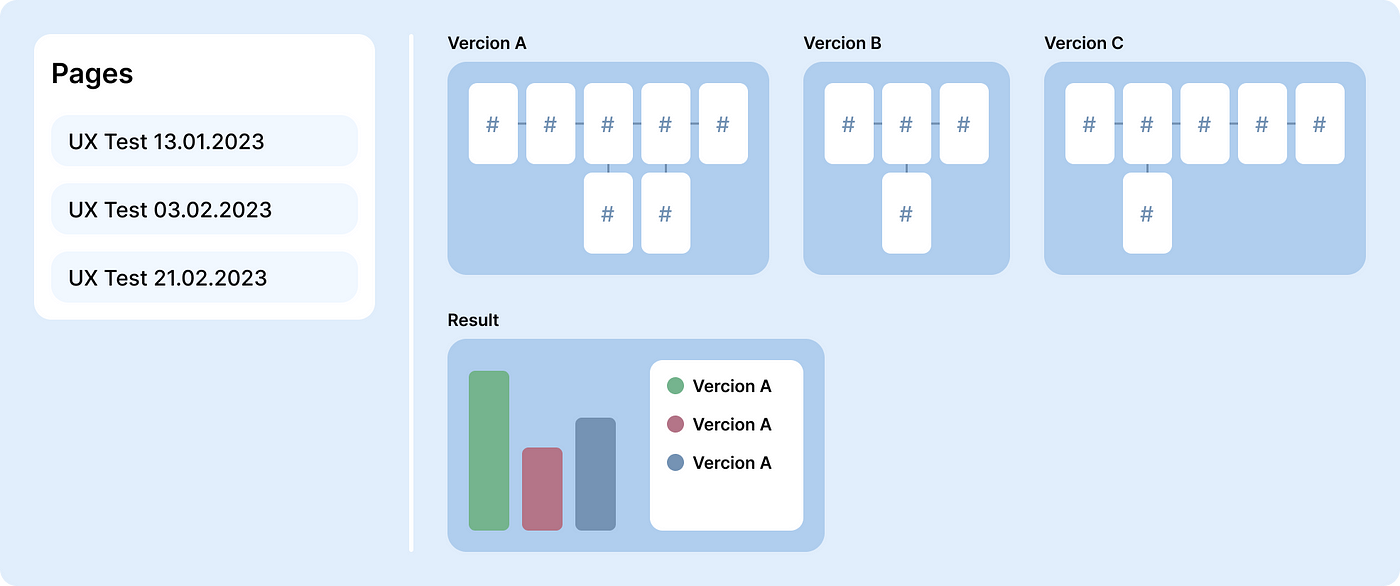
- UX Research — здесь в страницах нужно соблюдать стадии исследования вместе с датами, т. е. если у вас несколько кругов исследования одной и той же фичи, нужно разделять эти исследования датами, соблюдать актуальность концепции и добавлять результаты, чтобы можно было наблюдать процесс и логику выбора.

- UX Research — здесь в страницах нужно соблюдать стадии исследования вместе с датами, т. е. если у вас несколько кругов исследования одной и той же фичи, нужно разделять эти исследования датами, соблюдать актуальность концепции и добавлять результаты, чтобы можно было наблюдать процесс и логику выбора.
- Ready for Dev — Макет готовый к разработке должен максимально быть стерильным и понятным для всех, макет должен состоять из 4-х основных страниц (Flow, Animate, Prototype, Cover):
- Flow — страница на которой показываем весь флоу со всеми состояниями всех платформ (Web Desktop/Mobile, iOS и Android).
- Animate — здесь мы показываем разработке анимацию экранов загрузки, иконок или иллюстрации. Анимацию переходов между экранами в на данной странице мы не отображаем.
- Prototype — данная страница предназначена для нескольких задач: Показать разработке как должна работать фича, показать анимацию переходов для разработки, тестировщик выполняя свою часть работы будет делать ее быстрее и комфортнее.
- Cover — обложка.

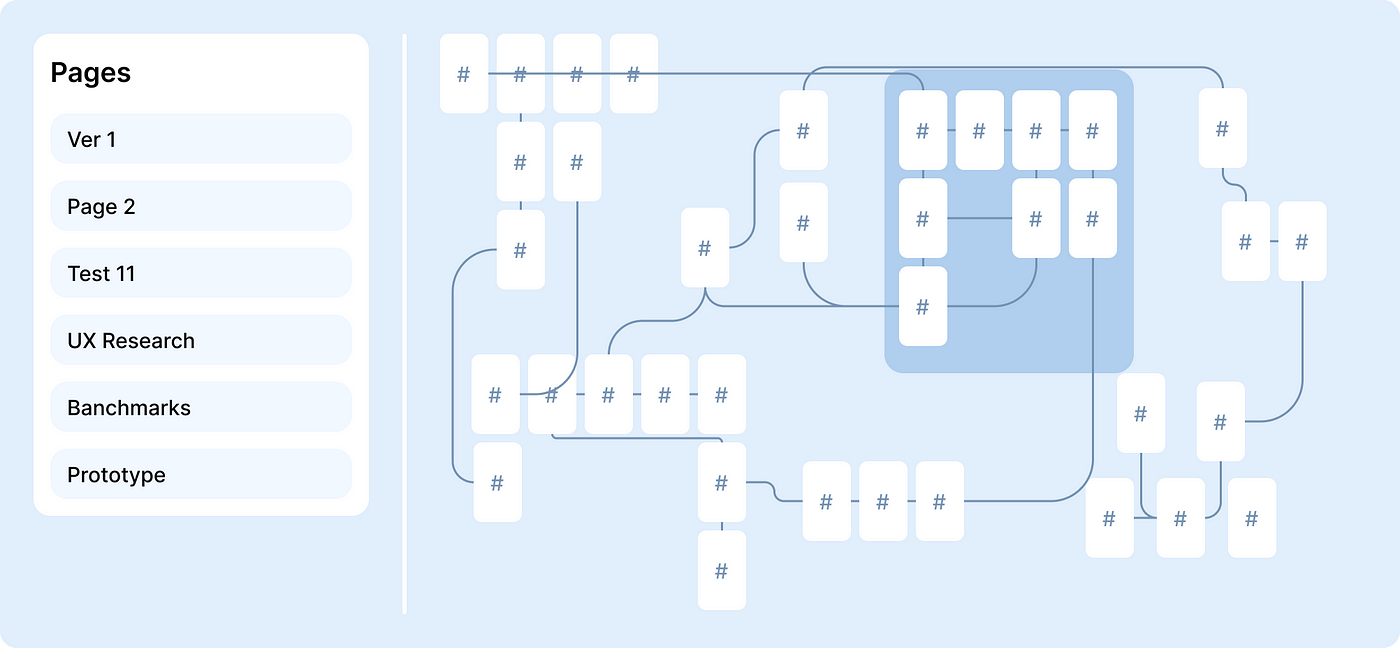
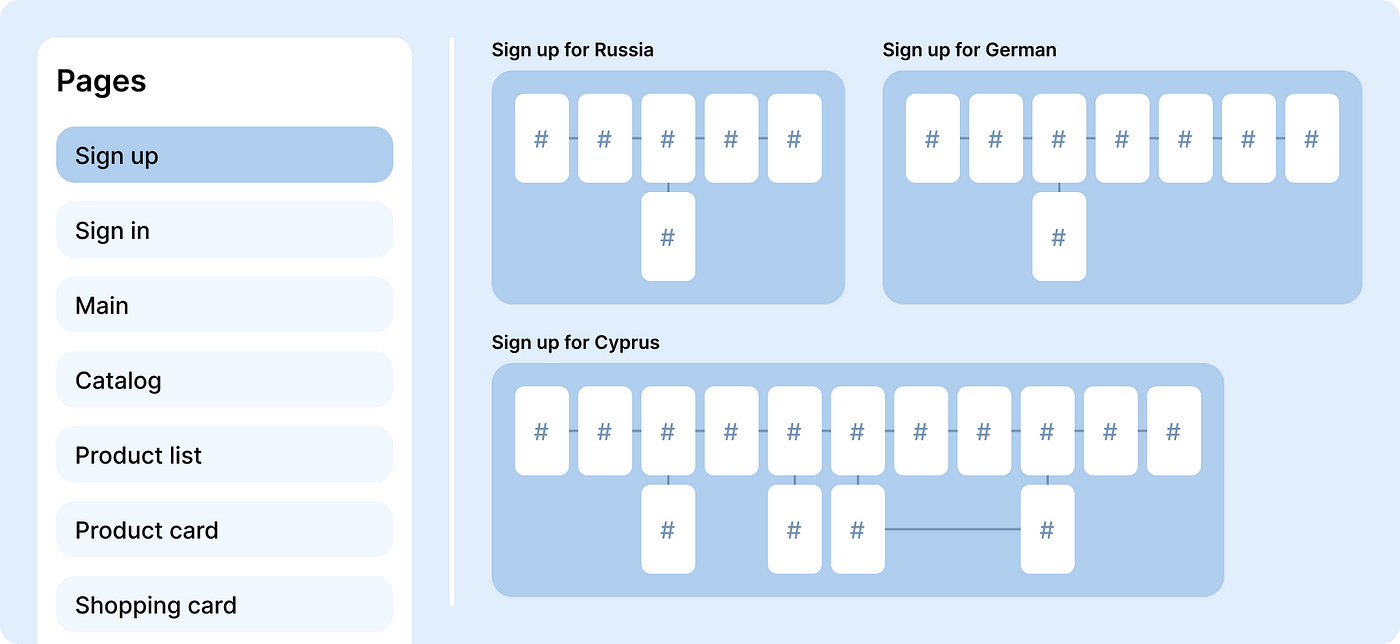
- Production Design — Страница для хранения мастер макетов, данный тип макетов хранит в себе актуальную версию продукта, т. е. то что сейчас на проде, мастер макетов может быть несколько, но один мастер макет должен хранить в себе flow одной платформы. Разберем на примере мастер макет ios приложения маркетплейса.

В страницах мастер макета мы прописываем все фичи которые у нас существует. Внутри каждой страницы/фичи мы показываем флоу этой фичи. Поделюсь отличной статьей, в которой рассказывается как правильно расставлять артборды в макете, чтобы создать понятный порядок и сделать его еще более понятный, удобным и чистым.
- Design System — страница в которой мы можем хранить дизайн артефакты и все что связанно с дизайн системой (макеты с иконками, иллюстрациями, коллористика, компоненты и прочее, структуру этих макетов можно использовать такую же как и в мастер макете, главное разделять их друг от друга. Если храните макет с компонентами то в этом макете должны быть только они. На странице размещайте информацию только по одному компоненту.
Выводы
На этапе творческого процесса хаос может быть допустим, но после этого этапа всегда необходимо провести уборку, чтобы впоследствии вернуться к структурированности, избегая беспорядка.
Дисциплина — это не ограничение свободы. Это отсечение всего лишнего
Брюс Ли
В следующей статье я расскажу как организовать дисциплину в более крупных командах.