- UI/UX
- 5 мин на чтение
- 17947
Топ 10 советов по Adobe XD для новичков
Adobe Experience Design (Adobe XD) — одна из последних новинок от компании Adobe, призванная стать конкурентом полюбившемуся всем дизайнерам интерфейсов Sketch.app.
Имея в своем арсенале схожие со Sketch.app функции, а также все возрастающее количество UI-китов, пригодных для использования в Adobe XD, в скором времени эта программа может перетянуть на себя значительную часть пользователей, которые или еще не слезли с Photoshop и создают веб-проекты в нем или еще только выбирают подходящую под свои задачи программу.
Эта статья познакомит вас с 10 полезными хитростями, которые помогут сэкономить массу времени при освоении программы Adobe XD, а также ответит на вопросы, которые, вполне вероятно, возникали у вас в процессе работы с ней.
Наследование настроек текста

Когда вы выбираете инструмент «Текст» и начинаете печатать, то XD по умолчанию использует стандартный стиль текста. Однако, если у вас есть стиль, который вы бы хотели скопировать, просто кликните по объекту инструментом выделения. Затем переключитесь на инструмент «Текст» и либо кликните курсором, чтобы установить точку ввода текста, либо перетащите копируемый объект в область ввода текста. Текст, который вы напечатаете после этого будет наследовать скопированный, в том числе шрифт, междустрочный интервал и интервал между символами.
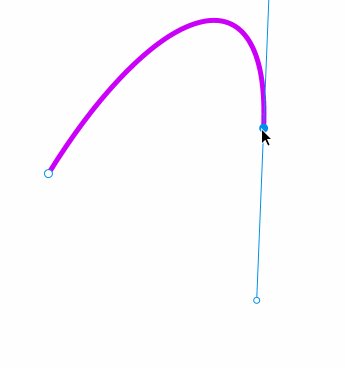
Замыкание кривой

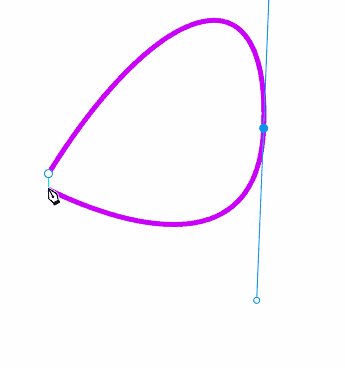
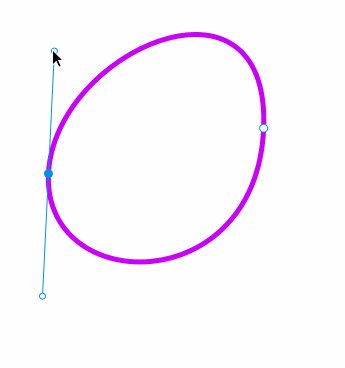
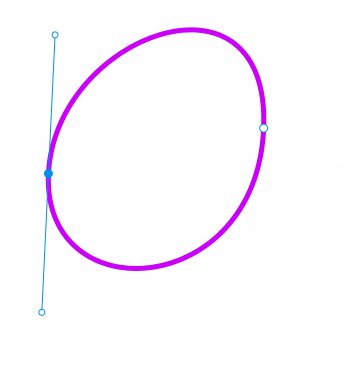
Как правило, редактировать кривую в Adobe XD очень легко— просто кликните и добавьте точку в любом месте, когда у вас выбран инструмент «Перо». Однако, вы также можете замкнуть кривую, нажав на начальную точку. Если вы хотите замкнуть кривую закруглением, кликните и перетащите ее. И, конечно, как насчет этой начальной точки? Удерживайте нажатой клавишу Cmd, если вы работаете в Mac или клавишу Ctrl, если работаете в Windows 10, когда вы нажимаете и перетаскиваете эту начальную точку, чтобы переместить ее, без присоединения.
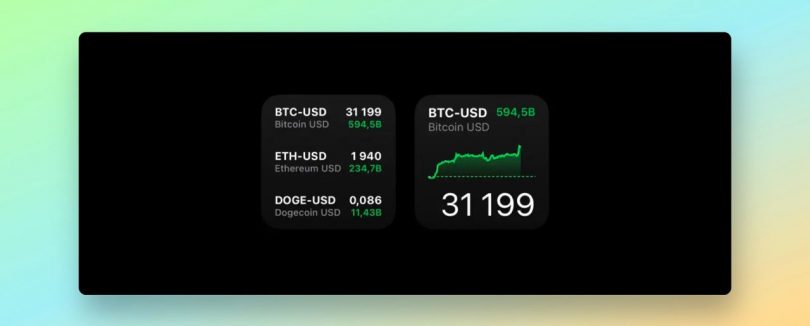
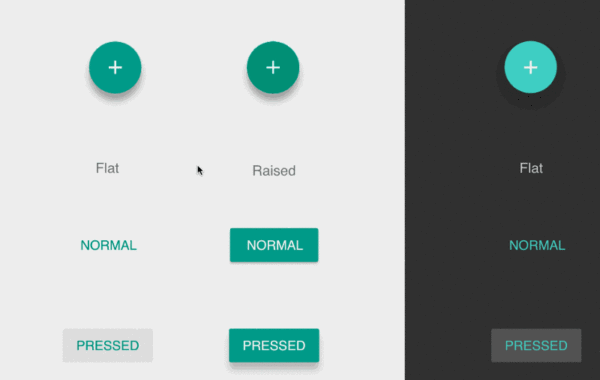
Реалистичное размытие фона

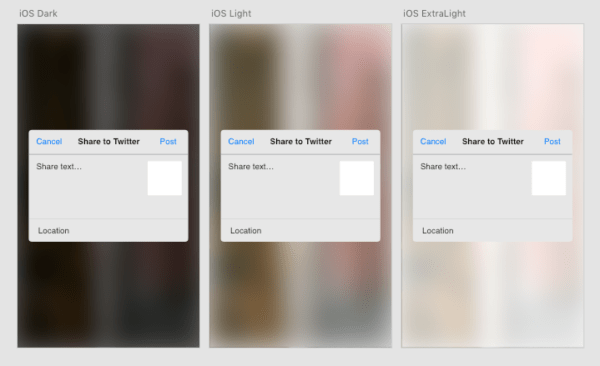
С функцией размытие фона теперь вы можете создавать реалистичное размытие фона, которое ваши разработчики смогут дублировать. Некоторые из самых популярных прототипов, которыми я поделилась связаны с регулировкой эмуляции настроек iOS: Dark, Light и ExtraLight.
- Dark: Размытие 25, Яркость 0, Непрозрачность 55%
- Light: Размытие 30, Яркость 15, Непрозрачность 0%
- ExtraLight: Размытие 24, Яркость 40, Непрозрачность 50%
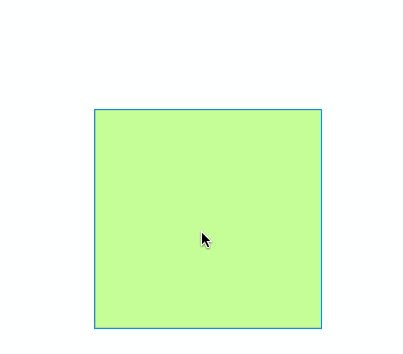
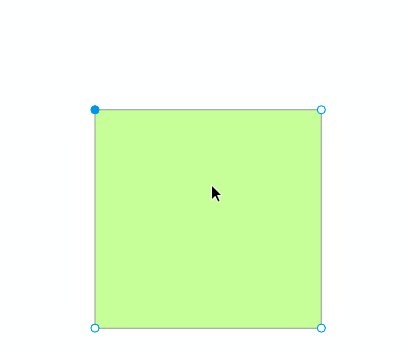
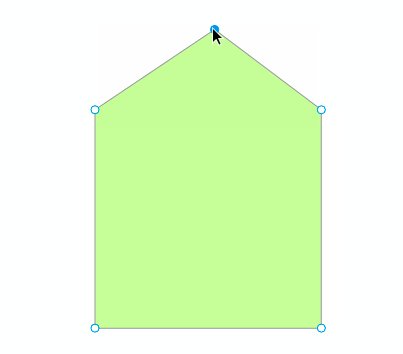
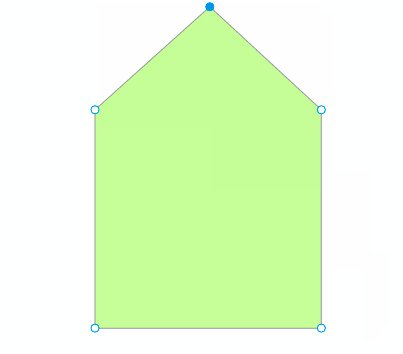
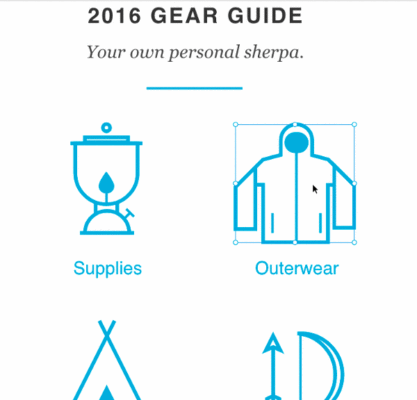
Конвертирование базовых объектов в кривую

Вместо того, чтобы создавать свои иконки с нуля, часто легче начать с простых фигур, таких как прямоугольник или овал. Чтобы преобразовать ее в кривую, просто дважды кликните по простой фигуре, для ее конвертации. (Если вы не внесете никаких изменений, она вернется в исходное состояние.) Если по какой-то причине вы хотите убедиться, что ваши объекты остаются кривой несмотря ни на что, используйте Cmd+8 на Mac или Ctrl+8 на Windows 10, чтобы конвертировать объект в кривую. Если вы находитесь на границе фигуры, ваш курсор изменится на «Перо», чтобы добавить точку вдоль линии. Вы даже можете разорвать существующую фигуру, выбрав инструмент «Перо» и нажав на начальную точку.
Перемещение с помощью инструмента «Рука»

Мне часто задают вопросы об инструменте «Рука». Все очень просто: удерживайте нажатой клавишу Space, чтобы временно преобразовать ваш текущий инструмент в инструмент «Рука». Затем нажмите левую клавишу мыши и перетащите курсор для перемещения по холсту. Еще один совет от профи — если вы работаете на ноутбуке с трекпадом или используете Magic Mouse, вы можете провести двумя пальцами по экрану, чтобы перемещаться по холсту.
Сочетания клавиш для быстрого выбора цвета
Это из наших недавних и любимых нововведений. В прошлом году мы добавили поддержку шестнадцатеричных цветовых значений. Вы можете напечатать любое шестнадцатеричное значение, чтобы оно повторялось для всех шести значений.
- Одиночные символы (например, f) повторяются для всех значений (#ffffff)
- Двойные символы (например, ab) повторяются по порядку (#ababab)
- Тройные символы (например, 123) каждый символ повторяется по порядку (#112233)
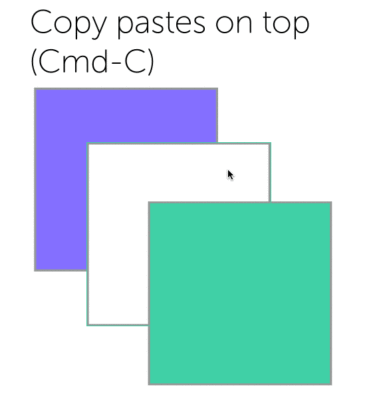
Создание дубликата vs. Копировать и вставить

На наших форумах нас часто спрашивают, зачем в нашей программе есть команда «Создать дубликат», когда есть функции Копировать» и «Вставить». Суть в том, что при дублировании объект помещается на тот же уровень по Z-координате, в то время как «Копировать» + «Вставить» переместит его вверх по Z-координате. Это важно помнить, когда вы работаете над сложными файлами! Вы также можете использовать функции «Копировать» + «Вставить», чтобы перемещать объекты по группам.
Экспорт исходников

Экспорт ресурсов является важной частью рабочего процесса дизайнера, особенно при передаче разработчикам. Наш экспортный процесс учитывает, что ресурсы разных размеров являются важной частью современного дизайна графического интерфейса пользователя.
По умолчанию XD будет экспортировать с различным разрешением, в зависимости от платформы. Например, если вы экспортируете для iOS, вам понадобятся 1x, 2x, и 3x версии ресурсов. Если вы создаете иконку в разрешении 100 x 100 и установите «designed at 1x», мы будем экспортировать версии 100 x 100, 200 x 200 и 300 x 300 для полного набора. Однако, если вы создадите иконку в разрешении 90 x 90 и установите «designed at 3x,» мы будем экспортировать в 30 x 30, 60 x 60, и 90 x 90 для создания 1x, 2x, и 3x версий.
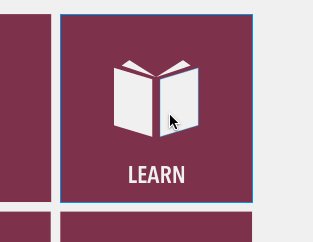
Управление редактированием контекста

До того, как мы создали панель слоев, единственным способом обойти это было возможно, используя редактирование контекста. Группы и повторяющиеся сетки (repeat grids) – очень мощные функции, которые вы можете использовать для выравнивания, выделения и повторения. Часто, я использую вложенные группы для работы с чем-то вроде сложной панели пиктограмм, содержащей такие элементы как иконки, текст и фон. В этом случае иконка представляет собой группу, и эта группа находится на том же уровне, что и текстовый элемент, и прямоугольник. Несколько концепций, которые я обычно выделяю в советах:
Прямое выделение. Обычно люди спрашивают, где инструмент «Прямое выделение», и ответ таков: он встроен прямо в инструмент выделения! Удерживайте нажатой клавишу Cmd (Mac) или Ctrl (Windows 10) чтобы выбрать объект, вне зависимости от того, как глубоко от вложен.
- Открытие редактирования контекста.Вы можете открыть редактирование контекста прямо в группе или повторяющейся сетке двойным щелчком по любому объекту внутри них. Теперь внутри редактирования контекста, можно манипулировать со всеми объектами в нем (например, выделять и выравнивать по отношению друг к другу).
- Закрытие редактирования контекста.Теперь, когда вы в редактировании контекста, вы можете нажать Escape, чтобы выйти из него.
Этот набор функций позволяет легко перемещаться между группами, без необходимости искать их на панели слоев. Сосредотачивая свою работу на холсте, вы можете видеть вещи в контексте всего дизайна.
Если вам понравились эти советы и хитрости по некоторым наименее известным функциям Adobe XD, посмотрите мой подробный разбор Repeat Grid – одной из самых популярных функций нашего продукта.
Хотите больше публикаций подобного рода? Ставьте лайки, делайте репосты, и напишите мне (или в комментариях, или в Twitter) какую тему вы хотите, чтобы я подробно разобрала в следующий раз!
Автор: Элейн, продакт-менеджер в компании Adobe
Источник: sketchapp.me