- Уроки
- 4 мин на чтение
- 15945
Как создавать интерфейсы в Adobe Illustrator
Самая главная фраза в подобных топиках: «Не важно каким софтом вы пользуетесь — важен только результат».
Сегодня я хочу рассмотреть некоторые аспекты создания интерфейсов для приложений и для веба в Иллюстраторе. Все скриншоты ниже из версии CC, но в более ранних версиях тоже было все необходимое для работы с интерфейсами.

Справка
В те далекие-далекие времена, когда Иллюстратор был впервые представлен общественности, он позиционировался как продукт для создания графики для печатных изданий. Но с развитием технологий и появлением новых требований, Иллюстратор приобрел много полезных функций, которые были применимы уже далеко не только в верстке печатных изданий. В первую очередь его полюбили дизайнеры интерфейсов, когда появились первые айпады с ретина-дисплеями: тогда можно было нарисовать макет в одном размере, а затем конвертировать его с сохранением всех пропорций под ретину примерно за 5 секунд. Как вы понимаете, сделать аналогичную операцию в фотошопе крайне сложно, для этого нужно следить, чтобы все объекты были “смартами”, чтобы все маски и папки включены, чтобы ничего не потерялось при масштабировании и тд…
Это было небольшое отступление, а теперь по теме.
Теория “векторных интерфейсов”
Прежде всего необходимо запомнить одну простую вещь: на экране мельчайшая единица измерения — это пиксель. Ничего меньше пикселя быть не может. И когда заказчик просит “подвинуть линию на 0.5 пикселя ниже”, можете смело отправлять ему макет без изменений и говорить, что подвинули. Да, сейчас есть ретина-дисплеи, но это ничего не меняет: мельчайшей единицей измерений остается пиксель, который, однако, в 4 раза меньше своего брата на обычных экранах. Это важно запомнить, потому что в печатной продукции все немного сложнее и там понятие минимальной единицы измерения зависит только от качества типографии.
Настройка Иллюстратора
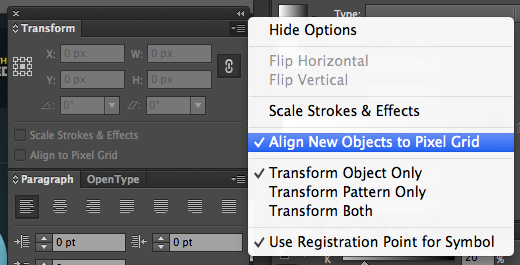
После того, как мы определились с размерностью, пора переходить к настройке Иллюстратора, чтобы и он понял, что мы будем создавать интерфейс и минимальная единица измерений — это пиксель. Для этого при создании нового документа необходимо установить галочку “Align new objects to pixel grid” — привязывать новые объекты к пиксельной сетке:

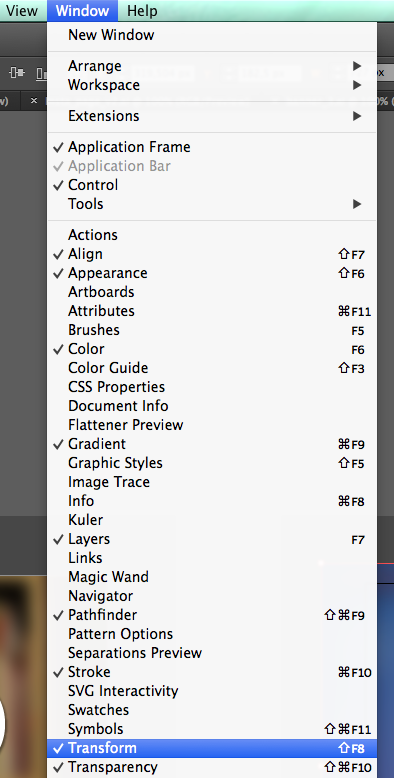
Если при создании нового документа, вы этот шаг пропустили или забыли, то в открытом документе необходимо найти панель трансформации Window — Transform:

И в самой панели установить галочку:

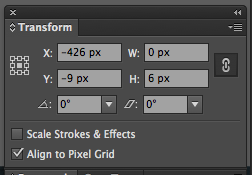
Если же вы уже создали некоторые объекты, которые не были привязаны к пиксельной сетке, то и это поправимо. В том же окошке Transform есть галочка “Align to pixel grid” — эту галочку можно поставить только когда у вас выделен 1 или несколько объектов на рабочей области:

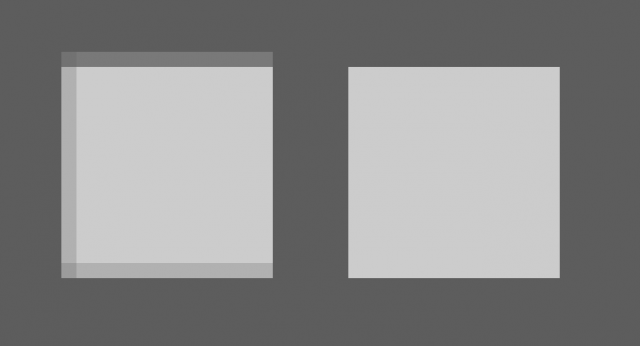
В результате преобразования вы увидите, что все “полупиксели” которые были у обычного объекта исчезли:

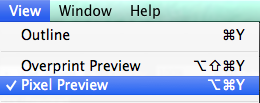
Кроме того, я должен отметить, что Иллюстратор, начиная с версии 12 (пакет CS2) начал поддерживать режим “Pixel preview” — режим отображения пикселей при приближении. Если коротко, то эта функция включает режим Фотошопа. Т.е. при приближении объектов они будут отображаться как растровые, а не как векторные (а иллюстратор создает именно векторные объекты, пригодные для любого масштабирования). Для активации этой функции нужно перейти в меню «View»:

Преимущества Иллюстратора
1. Масштабирование
Несмотря на то, что только для начала работы необходимо проделать некоторое количество действий, плюсы, которые вы обнаружите при работе с Иллюстратором, перекроют затраченное ранее время. Во-первых, как я уже ранее сказал, все объекты, которые вы создаете в иллюстраторе — векторные. А это значит, что никто и ничто не мешает вам увеличить кнопку в 5 раз без потери качества, не перерисовывая ни одного элемента.
2. Работа с объектами
Разница в работе с объектами в Фотошопе и Иллюстраторе видна при первом же знакомстве с программой. Т.к. все объекты векторные.
3. Один объект = Один объект
Иллюстратор предоставляет уйму возможностей работы с объектами: вы можете добавлять бесконечное количество заливок и обводок для одного единственного элемента. Это значит, что создавать кнопки с градиентом, текстурой, бликом, тенюшкой и засветом вы можете используя только дополнительные слои заливки и обводки, а не создавать бесчисленное количество слоев, которые потому нужно не забыть сгруппировать и ничего не потерять.
4. Символы для повторяющихся объектов
Скорее всего этого совета вы не встретите на просторах интернета, поэтому записывайте. Если вы заранее знаете, что в вашем макете какой-либо элемент будет повторяться более 2-х раз (или любое другое число, равное количеству изменений, которые вам не лень делать), то сразу же конвертируйте этот элемент в Символ:

Теперь ваш объект стал символом — это значит, что если вы его скопируете хоть 100 раз, вам не придется менять все 100 копий, достаточно будет поменять только 1, а изменений произойдут сразу в 99 его копиях.
5. Динамические фильтры
Что такое фильтр, я думаю, объяснять нет смысла. А вот динамический фильтр — это фильтр, свойства которого не фиксируются навсегда, а остаются переменными и вы их сможете в любой момент изменить. Скругление углов, изменение формы, блюр, цвет, штриховка, заливка, градиент и другие — все эти фильтры накладываются на объекты как в Фотошопе, но после их применения вы всегда сможете изменить их параметры на любые другие. А если воспользоваться специальными плагинами, например от Astute Graphics, то возможности фильтров еще более расширяются и вам становятся доступны такие функции как общая граница, кадрирование, зеркальное отображение, фракталы и другие.
Пожалуй, это все, что необходимо знать для начала работы с интерфейсами в Adobe Illustrator. Конечно, я не ставил перед собой целью научить рисовать сами интерфейсы, я лишь хотел раскрыть особенности удобной работы с ними не во всем привычном Фотошопе, а в более гибком Иллюстраторе.
Если у вас остались какие-то вопросы — задавайте, буду рад помочь.
Автор: Павел Рябов