- UI/UX
- 3 мин на чтение
- 19550
7 причин почему Sketch — идеальный инструмент для дизайна интерфейсов
Команда проекта sketchapp.me, посвященного работе в одном и самых популярных инструментов по созданию интерфейсов — Sketch.app, разобралась в причинах популярности этого инструмента.
Sketch — легковесный векторный инструмент, предназначенный для дизайна интерфейсов. Как профессионалы, мы постоянно пытаемся сэкономить время, сокращая лишнюю и ненужную работу. Sketch предоставляет мощные возможности и специальные инструменты, которые делают дизайн веб и мобильных интерфейсов очень приятным процессом.
Цена — еще одно преимущество Sketch. Единоразовая плата за приложение составляет $99. В сравнении с подпиской Adobe за $40/месяц это очень выгодное предложение. Не удивительно, что Sketch быстро стал лучшим другом дизайнеров.

Больше всего, когда я открыл Sketch впервые, мне понравился его простой и чистый интерфейс. Панель инструментов полностью можно настроить под себя, добавив часто используемые инструменты и убрав те, которые не нужны.
Sketch весит очень мало (~38MB) в сравнении с Photoshop (~2GB). Он на 100% векторный, что гораздо упрощает все манипуляции с элементами дизайна. Вы также можете не беспокоиться по поводу размеров, разных для веба, iOS и Android.
Векторная графика весит меньше, что само по себе улучшает быстродействие и устойчивость к зависанию. Если вы не используете много больших картинок, вы врядли получите файл больше 50MB.
Инспектор
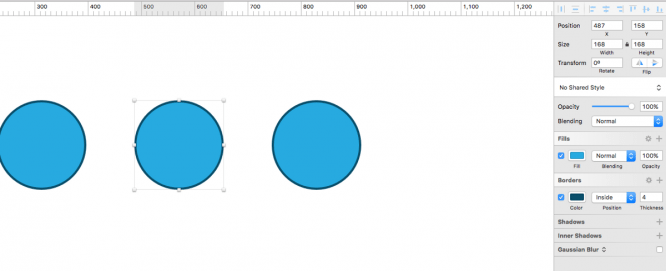
Инспектор справа (см. рис. 1) разделен на несколько секций. Вы можете настроить параметры для текущего слоя, такие как положение, размер, заливка, границы и прочее.

По моему мнению, одним из лучших плюсов инспектора — возможность использовать суффиксы и математику. Так можно быстро изменить позицию, размер и любой другой атрибут без долгих и нудных вычислений нужного размера. Суффиксы позволяют выделить опорную точку, с которой нужно настроить размер.
Артборды и шаблоны
Артборды — это фиксированные фреймы, которые можно располагать в любом месте бесконечного канваса Sketch.
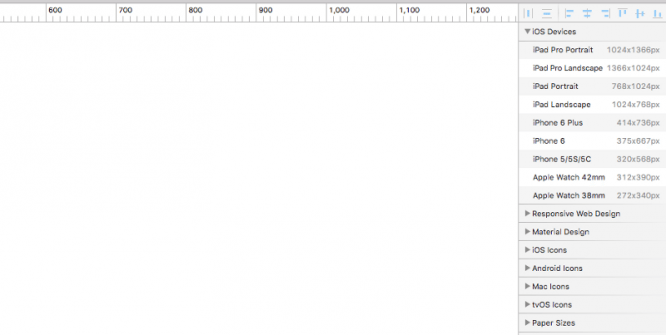
Есть множество различных пресетов размеров на выбор для iOS-устройств, адаптивного веб-дизайна и т.д.

Что действительно удобно использовать, так это разные шаблоны, доступные в Sketch. От компонентов iOS и Material Design до иконок приложений и артбордов веб-дизайна.
Символы и общие стили
Если вы — дизайнер интерфейсов, то наверняка знаете, как часто надо использовать повторяющиеся элементы. Дублирование таких элементов — довольно простая задача, проблемы начинаются, когда нужно внести изменение во все копии.
И вот тут на помощь приходят символы Sketch. Символы — это повторно используемые группы, которые связаны между собой. Изменение разных атрибутов слоев в символе автоматически обновит все его сущности. Символы локальны, и их нельзя использовать в разных документах.
Общие текстовые стили очень похожи на символы. Они помогут организовать документ, чтобы никогда не пришлось переживать по поводу соответствия текстовых стилей по всему документу.
Макетная сетка
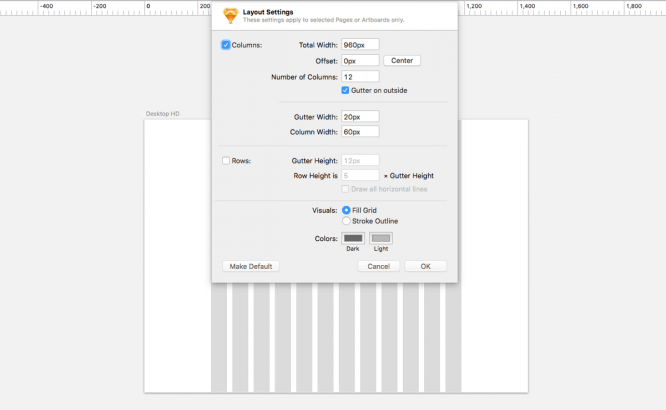
В Sketch интегрирован мощный инструмент под названием Layout Grid, который удобен при дизайне структурированного интерфейса pixel perfect. Ширина колонок и разделителей настраивается и легко меняется на ходу.

Превью на устройстве
Для дизайнеров интерфейсов очень важно тестировать дизайны на родных устройствах, под которые они создаются. Часто бывает так, что на большом мониторе всве смотрится отлично, но совсем плохо подходит для небольших экранов, как на iPhone 4.
Вы можете легко тестировать свои дизайны с помощью Mirror. Нужно просто скачать iOS-приложение “Sketch Mirror” из App Store и открыть его на устройстве. Убедитесь, что ваше мобильное устройство и компьютер подключены к одной беспроводной сети. Если нужно работать оффлайн, подключите мобильный к компьютеру с помощью кабеля.
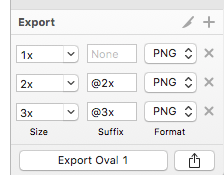
Экспорт
Экспорт — одна из множества идеально продуманных опций в Sketch. Если вы пересели на него с Photoshop, вы знаете, как этот инструмент может сэкономить массу времени и избавить от головной боли. Экспорт исходников — очень простой процесс, нужно просто сделать слои экспортируемыми и все (см. рис. 4). Также полезная вещь — слайсы. Часто мы создаем иконки для интерфеса, и они нуждаются в фиксированных полях вокруг. Вот для чего нужны слайсы.

Плагины и сообщество
Последнее, но не менее важное преимущество Sketch, — его сообщество. Я не видел нигде такого же мощного сообщества. Сообщество Sketch потрясающее из-за людей, которые совершенствуют Sketch посредством разработки полезных плагинов, уроков и помогая друг другу статьями и бесплатными вкусняшками.