- Типографика
- 10 мин на чтение
- 18976
Выбор типографики для качественной дизайн-системы
Выбор шрифта
Если вы планируете строить дизайн-систему, для основы выберите спокойный и лаконичный шрифт. Для создания компонентов вроде полей ввода и кнопок, требуется шрифт, который не будет много на себя брать. Он должен быть помощником и проводником в мире информации для пользователя. Кажется, что под это описание подходит достаточно большое количество шрифтов, но не спешите радоваться и брать любой приглянувшийся — перед этим стоит многое проверить.
Проверка на выживание
Даже если шрифт вам очень нравится, сделаете несколько несложных телодвижений.
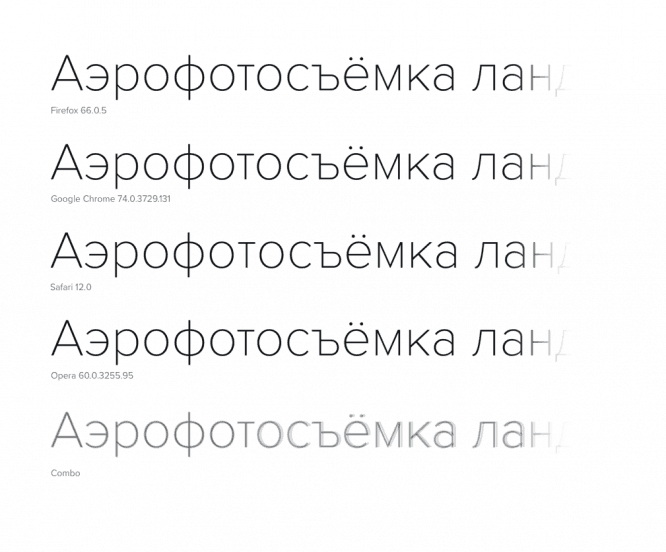
Проверьте, как шрифт отображается в разных браузерах. К сожалению, бывают достаточно сильные различия, которые могут вас не устроить:

Как видите, даже на небольшом отрезке текста видно разницу — браузеры рендерят шрифты по-разному. Мой пример далеко не самый худший, потому что это один из хороших платных шрифтов. Часто отличается еще жирность и ширина букв. Что с этим делать? Пока только смириться и выбирать шрифт осторожно.
Проверьте, достаточно ли начертаний. Если у шрифта только одно начертание, он может стать акцентным в вашей системе, а вот базовым — вряд ли. Некоторые шрифты могут содержать 10+ разных начертаний. Использовать все не надо, но всегда хорошо иметь выбор. Опять же, если начертание bold может оказаться неподходящим, так как в большинстве браузеров будет смотреться плохо, то medium станет отличной альтернативой.
Если вы делаете интернет-магазин или где-то используете цены, вам точно нужны специальные символы — знаки валют. А значит, стоит залезть поглубже и проверить, поддерживает ли шрифт эти символы. Если вам нужны любые другие редкие символы, их наличие тоже лучше проверить.

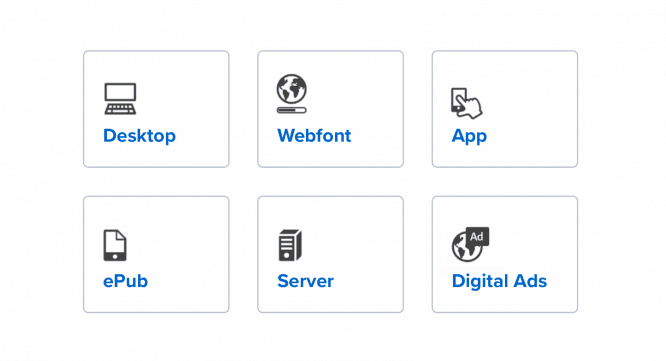
Разберитесь с лицензиями. Они бывают разные: Desktop для использования шрифта на компьютере и создания макетов, Webfont для веба, App для приложения, ePub, Server и Digital Ads для HTML баннеров. Шрифты по веб-лицензии продаются в форматах, которые понимают браузеры. Стоимость лицензии зависит от посещаемости вашего сайта. Проконсультируетесь с юристами, если не уверены, или спросите напрямую у сервиса, через который планируете купить шрифт.
Создание коллекции шрифтов для системы
Итак, шрифт или шрифты выбраны и куплены. Теперь нам нужно создать систему шрифтов, которую мы будем использовать для проектов.
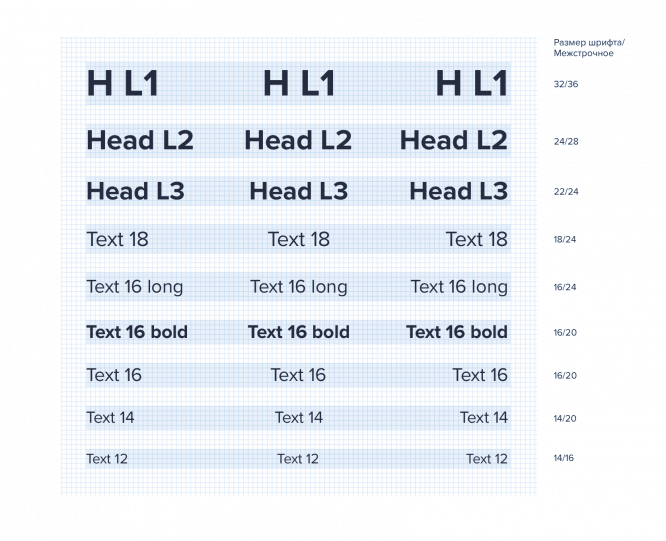
Сделайте таблицу c заголовками всех уровней, стилями для основного текста и парой мелких кеглей для сносок и примечаний
Я рекомендую иметь в запасе:
- Заголовки как минимум трех размеров: Large, Medium, Small. Какие размерности выбрать решать вам — отталкивайтесь от потребностей. Чтобы понять, что выбор правильный, попробуйте примерить шрифт на пару макетов. Если макетов еще нет, посмотрите, какие размеры используют на проектах схожей тематики. Если у вас промосайт, шрифт будет большим — 56+. А если вы делаете сложную систему, он скорее всего будет гораздо меньше.
- Шрифт для крупных врезок. Обычно подходит 18–20 кегль.
- Для основного текста стоит выбрать шрифт в промежутке от 18 до 15 кегля. Чаще всего я выбираю 16 кегль, он смотрится аккуратно и хорошо читается. Шрифт меньше 15 для основного текста я не советую: иначе у многих ваших пользователей могут быть проблемы с чтением.
- Для второстепенного текста и примечаний стоит запастись парой-тройкой мелких начертаний. У меня это обычно 14 и 12 кегль.
- Для мобильной версии создайте отдельную таблицу с теми же названиями, что и для веб версии, чтобы можно было правильно соотнести что во что превращается.
Выберите правильные межстрочные расстояния, чтобы шрифтовые стили легли в сетку
Они должны не только накладываться на сетку, но и гармонично смотреться. Определить удачное межстрочное расстояние легко: для заголовков это примерно 1,25 размера вашего шрифта, а для обычного текста — 1,5 размера.

После размеров переходите к цветовой гамме
Вам понадобится приличное количество цветов, которые вы будете применять в разных ситуациях:
- Основной текст. Это скорее всего цвет, близкий к черному, но желательно не чисто-черный.
- Второстепенный текст. Менее контрастный цвет для менее значимого контента, чтобы вам было удобнее правильно расставлять акценты.
- Интерактивные элементы. Ссылки должны явно выделяться.
- Ошибки. Для них подойдет контрастный оттенок красного цвета.
- Позитивные сообщения. Можно обойтись и без него, он иногда бывает полезным.
- Предупреждения.
- Для недоступного контента. Чаще всего это менее контрастный серый.
Конечно, на ваш выбор будет влиять бренд, но есть еще и WCAG.
WCAG — международный стандарт, описывающий общие правила оформления страниц в интернете, первая его версия вышла в 1999 году. Читать эти правила очень и очень непросто: они написаны крайне подробно, официально и на английском языке (но есть и перевод). Основная мысль: дизайнеры всегда должны помнить, что их проект будут использовать реальные люди. Чтобы ваш контент был доступен большинству, стоит подумать, как сделать продукт именно таким — доступным для разных пользователей.
Давайте разберем одно правило WCAG, которое поможет частично решить эту задачу. Есть формула, которая определяет уровень контрастности цвета вашего текста относительно фона. Этот уровень можно рассчитать разными способами:
- В онлайн-калькуляторе. Например, вот таком. Если этот вариант не понравится, у вас всегда есть выбор — подобных калькуляторов много.
- С помощью плагинов для Sketch и других программ, который сделают процесс проверки еще проще и приятнее.
В стандарте WGAG уровни контрастности разделяются на Fail, AA и AAA. Лучше, чтобы ваши цвета соответствовали AAA. Для большого текста (больше 18pt) рейтинг контрастности для AA=3:1, а для AAA=5:1. Для маленького текста рейтинг для AA=5:1, а для AAA=7:1. Фуф.
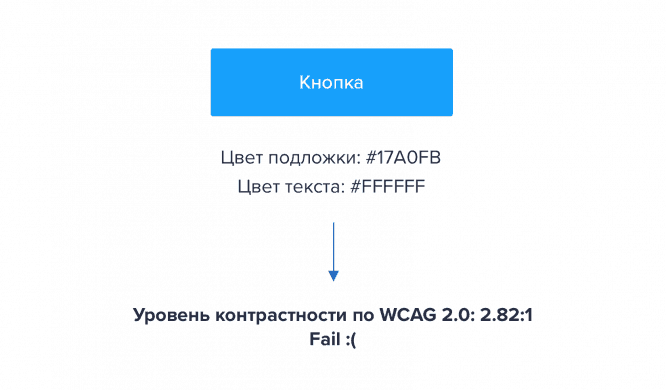
Теперь давайте попробуем воспользоваться формулой. Возьмем кнопку: часто кнопки бывают яркие, и на них всегда расположен текст. Воспринимать текст на кнопке крайне важно, ведь это максимально влияет на пользовательский опыт.
Для примера возьмем приятный голубой цвет. Я не придумывала его, а взяла из достаточно известного сервиса.

При проверке на уровень контрастности кнопка провалилась, потому что контрастность оказалась ниже позволенного по стандарту минимума.
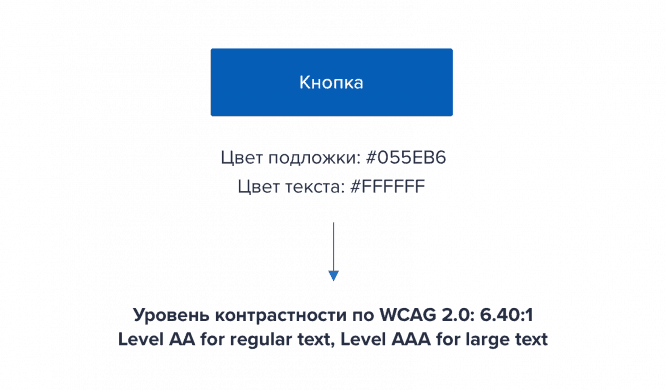
Чтобы исправить ситуацию, возьмем более темный синий и проверим его.

На этот раз всё хорошо, можно быть спокойными — пользователи точно смогут прочитать текст на кнопке.
Если вы делаете социальный проект — например, городской портал — или интернет-магазин для большой и разной целевой аудитории, соблюдение стандартов WCAG очень рекомендуется, ведь в таком случае вам важно создать контент, который смогут хорошо воспринимать максимальное количество пользователей.
Когда определились со всем выше, смело вносите это в UI-kit
Большой команде без этого точно никуда. Да даже если вы работаете в одиночку, советую создать базу текстовых стилей. Не забудьте поместить все это в UI-kit: если у вас что-то изменится (а скорее всего так и будет), изменения подтянутся во все макеты всех участников простым кликом мышки.
Создайте документацию с подробным описанием использования стилей текста
Документация в дизайн-системе отдельная большая тема. Она крайне важна для того, чтобы система могла жить. Она так же лучше поможет включаться в работу новым членам команды. Подробно опишите где нужно применять тот или иной стиль, это поможет избежать ошибок и лучше систематизировать знания.
Описание текстового стиля должно содержать такие свой свойства текста как семейство шрифта font-family, размер шрифта font-size, жирность font-weight, межбуквенное расстояние letter-spacing, межстрочное расстояние line-height. К нему можно так же привязать цветовую гамму, но я обычно выношу ее за рамки таблицы стилей текста. Так же у каждого стиля я создаю сразу все варианты выключки (справа, по центру, слева).
Если ваша система поддерживает проекты разной степени плотности, то вы точно наткнетесь на ситуацию, когда заголовок второго уровня на одном проекте будет нужен к примеру 32 кегля, а на другом 24. Чтобы не попасть в тупиковую ситуацию, советую иметь несколько стилей текста, которые подойдут для H2. А это значит в названии текстовых стилей лучше не привязываться к HTML разметке (H1,H2,H3). Nathan Curtis в своей статье про типографику в дизайн-системе, советует пользоваться понятием уровней. Мне лично эта идея нравится. Ведь тема гибкости дизайн-системы сейчас стоит крайне остро. Это значит, что вы в своей таблице стилей текста будете иметь (к примеру) три стиля текста, которые подойдут для заголовка второго уровня. В зависимости от проекта, вы сможете брать из таблицы тот или иной уровень.
Источник: Medium