- Статьи
- 3 мин на чтение
- 9278
Что такое дизайн-система и зачем она нужна: отличие от UI-kit и от Storybook
Если ты новичок в UI/UX-дизайне, возможно, ты слышал термин «дизайн-система», но не до конца понимаешь, чем она отличается от обычного UI-кита и почему о ней так много говорят. В этой статье разберёмся, зачем нужна дизайн-система, какую пользу она приносит всей команде продукта, что такое Storybook и токены, а также как хорошая дизайн-система влияет на бизнес-метрики.
Чем дизайн-система отличается от UI-кита
На старте работы над продуктом дизайнер часто создаёт UI-kit (UI-кит) — библиотеку компонентов (кнопки, поля ввода, карточки, иконки и т. д.). Это набор готовых элементов для UI-дизайна, которые помогают ускорить разработку интерфейсов.
Но UI-kit — это не дизайн-система сайта. Почему?

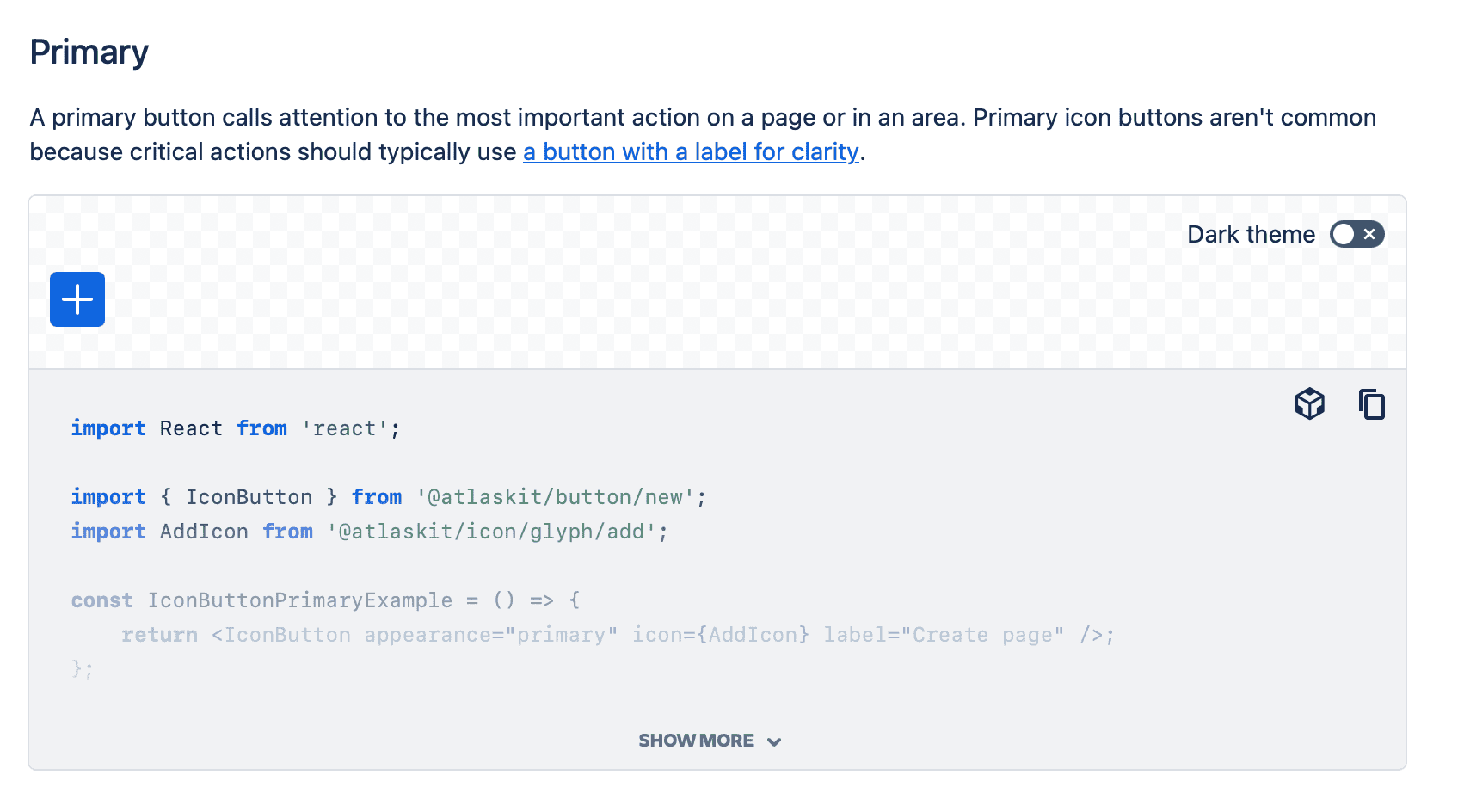
Пример из дизайн системы Atlassian
Дизайн-система — это не просто библиотека компонентов, а единая экосистема, которая включает в себя:
• Визуальный язык продукта (цвета, типографика, отступы, стили иконок).
• Набор компонентов и паттернов (не только кнопки, но и готовые решения для форм, карточек, навигации и пр.).
• Правила использования (когда применять тот или иной компонент, как они сочетаются друг с другом).
• Документацию (гайды по работе с системой для дизайнеров и разработчиков).
Если UI-kit — это просто набор деталей, то дизайн-система сайта — это инженерный чертёж, где всё взаимосвязано и продумано.
Почему дизайн-система полезна всей команде продукта
Дизайн-система не только ускоряет работу дизайнеров, но и приносит пользу всей команде продукта:
• Дизайнерам — не нужно каждый раз рисовать одни и те же элементы, можно сосредоточиться на смысле интерфейса.
• Разработчикам — код становится единообразным, проще поддерживать компоненты и внедрять новые фичи.
• Продакт-менеджерам — дизайн-система ускоряет тестирование гипотез, так как не нужно заново собирать интерфейсы.
• Маркетингу — единообразный дизайн делает продукт более узнаваемым и помогает выстроить бренд.
Все отделы компании используют дизайн-систему, как единую документацию и фундамент для своей работы с дизайном интерфейса продукта.
Что такое Storybook и зачем он нужен
Storybook — это инструмент для разработчиков и дизайнеров, который позволяет:
• Смотреть, тестировать и документировать UI-компоненты в изоляции.
• Видеть, как компоненты выглядят в разных состояниях (активные, отключённые, с разными вариантами контента).
• Давать команде единый источник правды по UI.
Пример: у вас есть кнопка с разными состояниями (по умолчанию, наведённая, кликнутая, заблокированная). Storybook позволяет разработчику сразу увидеть все варианты и быстро их протестировать.

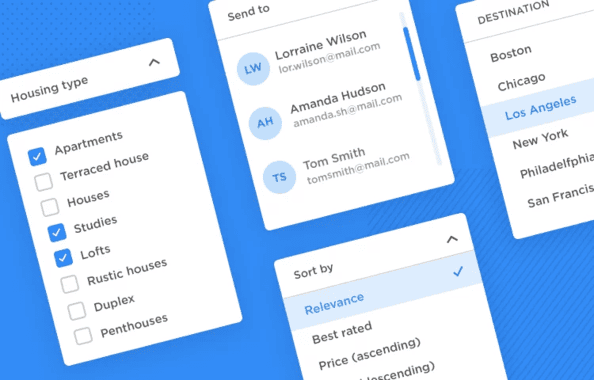
Пример части Storybook с описанием стейтов кнопки
Если ваша дизайн-система сайта интегрирована со Storybook, это упрощает процесс работы с UI-китом и делает интерфейсы более предсказуемыми.
Что такое токены и атомарный дизайн
Токены в дизайн-системе
Токены — это переменные, которые задают основные стили:
• Цвета (primary-color, background-color).
• Типографика (font-size-xl, line-height-m).
• Отступы (spacing-sm, spacing-lg).
• Тени, радиусы, анимации.
Почему это важно? Гибкость — можно быстро обновить весь дизайн, просто поменяв значения токенов. Консистентность — нет хаоса с разными оттенками одного цвета или разными отступами в UI. Темизация — можно легко переключать темы (например, светлая и тёмная).

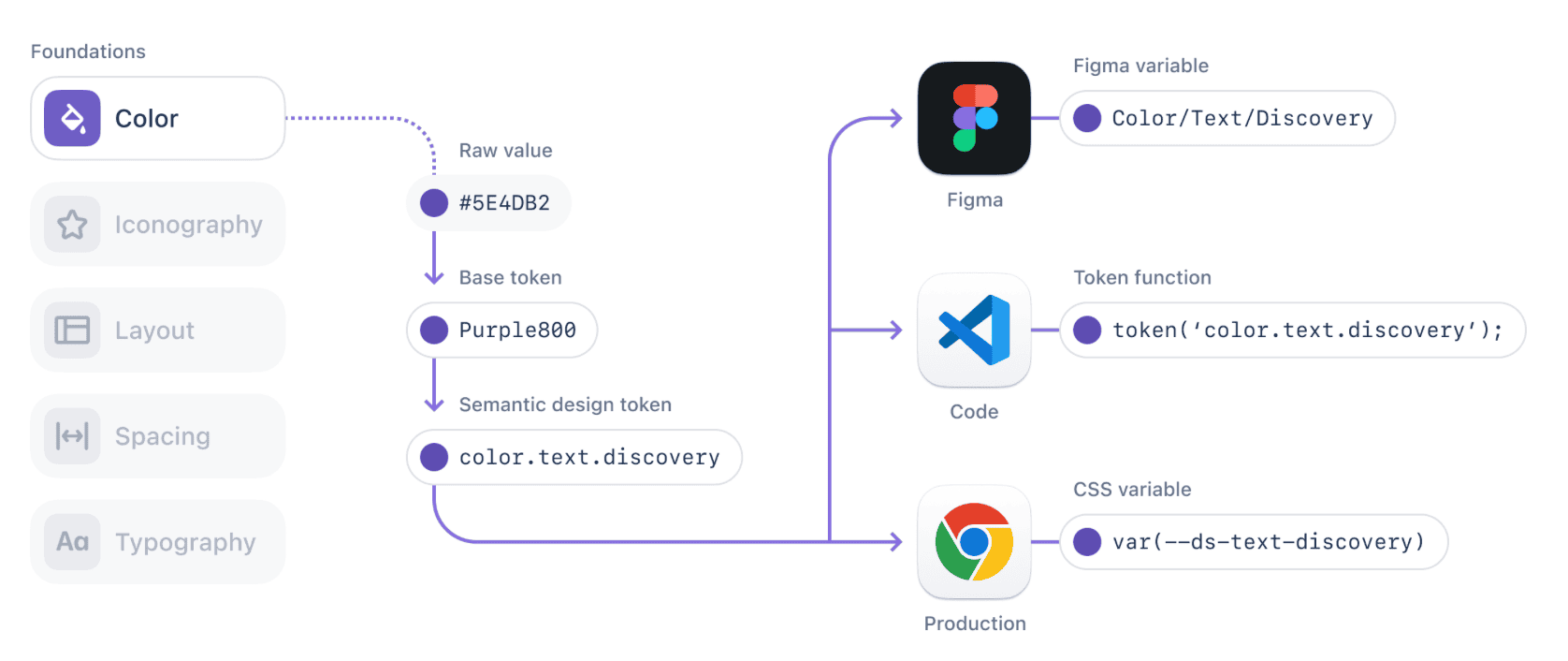
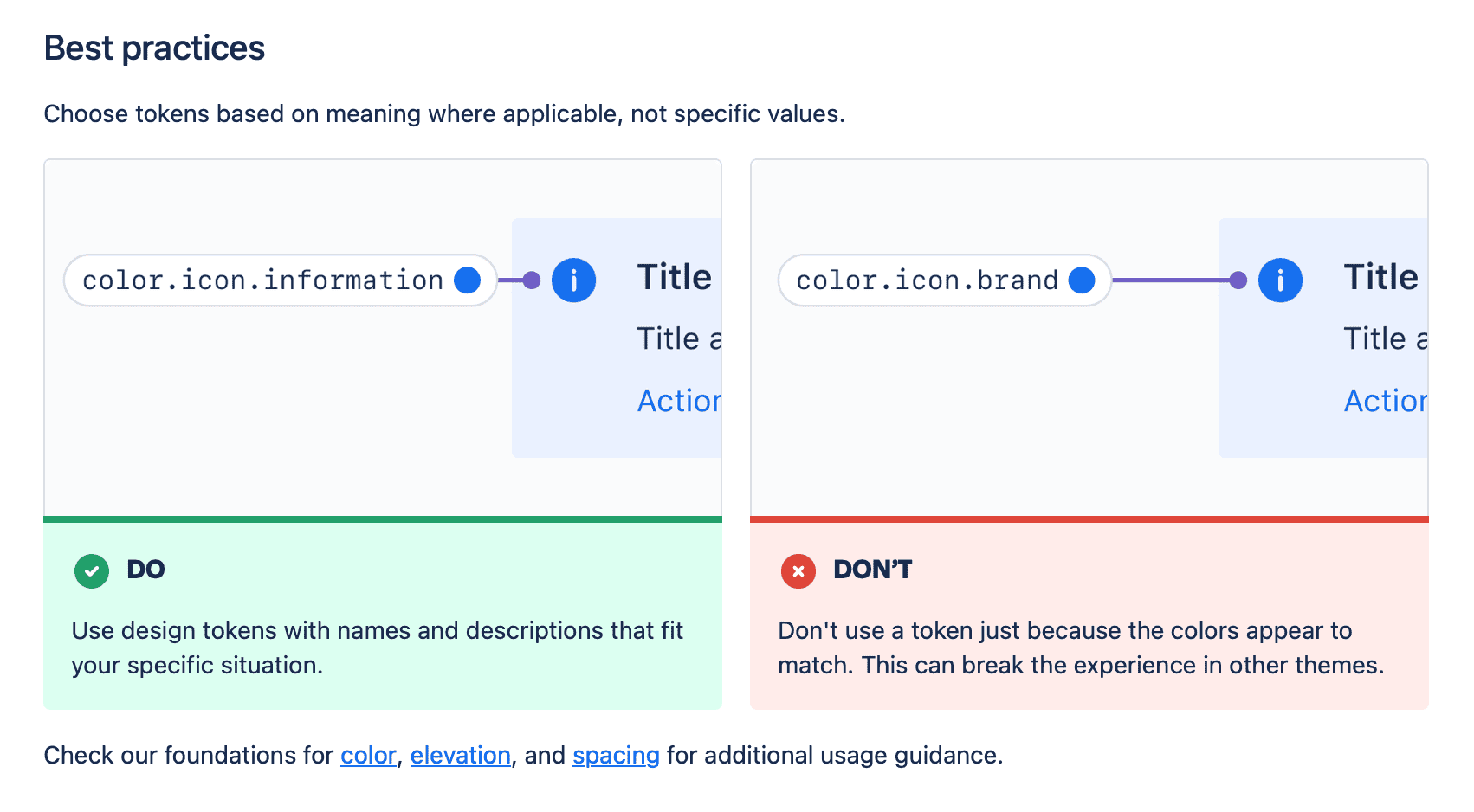
Описание токенов
Атомарный дизайн
Атомарный подход позволяет строить дизайн по принципу конструктора:
• Атомы — базовые элементы (кнопки, иконки, поля ввода).
• Молекулы — комбинации атомов (например, поле ввода с кнопкой «Очистить»).
• Организмы — сложные компоненты (например, карточка товара, в которой есть текст, кнопки и изображения).
Этот метод помогает создавать масштабируемые и логичные интерфейсы в дизайн-системе сайта.
Как хорошая дизайн-система влияет на бизнес-метрики
1. Ускоряет Time to Market
Когда дизайн-система внедрена, новые фичи можно выпускать быстрее, так как дизайнеры и разработчики используют готовые решения.
2. Улучшает пользовательский опыт (UX)
Консистентный дизайн делает продукт интуитивно понятным для пользователей. Они быстрее находят нужные элементы и реже ошибаются.
3. Уменьшает затраты на поддержку
Если у вас десятки экранов с разными кнопками и цветами, их поддержка становится сложной. Дизайн-система снижает затраты, так как всё унифицировано.
4. Делает продукт более узнаваемым
Грамотная визуальная идентичность повышает узнаваемость бренда и доверие пользователей.
Заключение
Дизайн-система — это не просто красивые кнопки, а фундаментальный инструмент, который ускоряет работу, улучшает UX и помогает бизнесу расти.
Если ты только начинаешь разбираться в UI/UX, попробуй изучить готовые открытые дизайн-системы (например, Google Material, IBM Carbon, Atlassian Design System) — это поможет понять, как они устроены и почему без них сложно развивать сложные цифровые продукты.
- Источник:
- itsets.ru