- Типографика
- 13 мин на чтение
- 13568
Будущее типографики: разговор с Гутенбергом
Отдел дизайна компаниии Live Typing перевел отличную статью под названием “The Futures of Typography” о том, как и когда будет развиваться веб-типографика.
Далеко в прошлом остались времена, когда вёрстка считалась интересной, но не самой значимой частью веб-дизайна. Сложные адаптивные интерфейсы и множество шрифтов теперь никого не удивляют.
Использование анимации и переходов, выравнивание отображаемого текста в сочетании с возможностями OpenType воспринимаются как нечто само собой разумеющееся. Чего нам ждать дальше? Какие навыки потребуются, чтобы внести свой вклад в развитие типографики, и как с этим связаны две призрачные фигуры из 15 века?
1452 год был годом чумы и охоты на ведьм. Бандиты сеяли хаос по всей Европе, в то время как медицина, транспорт и наука пребывали в застое уже почти тысячу лет. Но среди этого отчаяния в немецком городе Майнце вдруг появился проблеск надежды. Именно здесь первопечатник Иоганн Гутенберг не покладая рук работал над своим последним проектом — книгой.
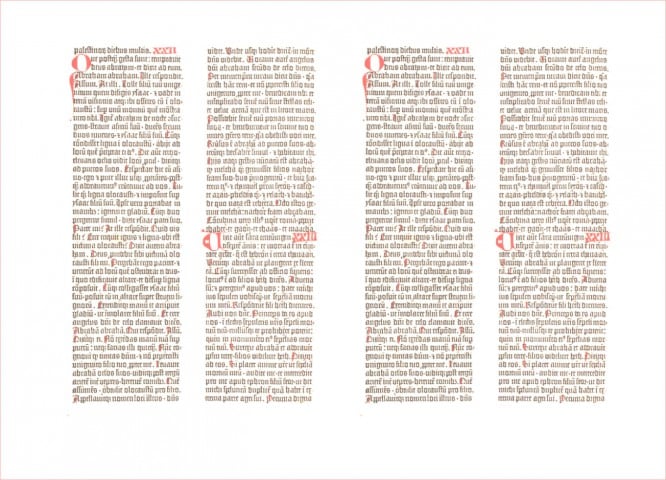
Это была Библия, довольно увесистое издание большого формата — первая книга, напечатанная при помощи наборного шрифта, а не написанная вручную. Мастерская Гутенберга была не лучшим местом для работы: скорее всего, первопечатник работал в тёмной, душной и тесной комнатке. Однако именно здесь появилась первая печатная книга.

И всё же Библия Гутенберга очень сильно отличается от тех книг, которые мы читаем сегодня. Если мы пристальнее взглянем на сами страницы, то обнаружим гораздо более сложную работу, чем может показаться на первый взгляд.
Во-первых, многие издания Библии Гутенберга были напечатаны на тонком пергаменте, сделанном из кожи молодых телят. Во-вторых, эта книга была невероятно тяжелой и громоздкой: для того, чтобы просто перенести её из одной комнаты в другую, нужно было обладать неплохой физической подготовкой. Содержание тоже необычно: открыв книгу, читатель видит на каждой странице по две колонки неразрывного текста на латыни.
Как Гутенбергу удалось создать эти литеры? В судебных документах упоминается станок, уничтоженный Гутенбергом до того, как им смогли завладеть кредиторы. Книгопечатание в 15 веке было подпольным ремеслом, и Гутенберг боялся, что потеряет всё, если о его работе узнают. Это может служить объяснением, почему мы столь мало знаем о первопечатнике и его типографии.
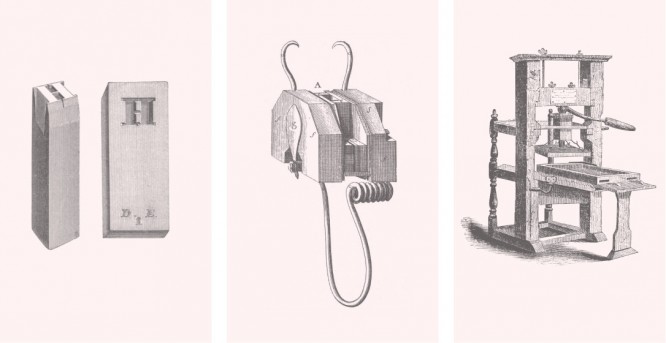
Несмотря на практически полное отсутствие свидетельств, мы знаем, что Гутенберг объединил существовавшие на тот момент технологии со своими собственными разработками. Печать производилась при помощи трёх основных вещей: пуансона с матрицей, пресс-формы и печатного станка.

Пуансон и матрица
Небольшой брусок металла, обработанный резцом, представляющий собой зеркальное отражение буквы, называется «пуансон». На создание одного пуансона у опытного мастера может уйти день или даже больше в зависимости от сложности и размера. Этот предмет используется для того, чтобы продавить в другом металлическом бруске углубление в виде нужного символа. Такой брусок называется «матрица» и необходим для использования в пресс-форме.
Пресс-форма
Матрица фиксируется в пресс-форме и заливается расплавленным металлом. Когда всё остынет, печатник открывает пресс-форму и достаёт оттуда литеру — точную копию первоначальной буквы. Печатнику нужно проделать огромную работу, ведь для каждой страницы требуется намного больше, чем одна-единственная литера. И чем быстрее эта работа будет сделана, тем быстрее можно будет приступить к набору текста.
Печатный пресс
Получившиеся литеры набираются в предложения и абзацы, формируя печатную форму, которая устанавливается на талер станка (движущаяся или неподвижная плоская плита для установки заготовки — vc.ru). Затем форма покрывается чернилами, а с поворотом рычага текст отпечатывается на бумаге. Выше изображён печатный пресс Бенджамина Франклина. Он очень напоминает набросок печатного станка, выполненный Альбрехтом Дюрером в 1511 году.
В то время как идея пуансона была позаимствована у ювелиров, а печатный пресс, скорее всего, пришёл из винодельческого ремесла, пресс-форма была собственным изобретением Гутенберга. Важность этого сложно недооценить: изготовление пуансонов и матриц для всего алфавита могло занять год, но благодаря пресс-форме можно было производить литеры в неограниченных количествах. С её помощью Гутенберг мог быстро и дёшево напечатать любую книгу.
Идея [Гутенберга] заключалась в том, чтобы сделать процесс печати неотличимым от процесса письма. Так, цель книгопечатания поначалу не имела никакого отношения ни к дизайну, ни к шрифту, а исключительно к экономии времени. Производство копий одной и той же книги со скоростью, превышающей скорость обычного переписывания — таков был первоначальный замысел.
Фред Смейерс, из книги Counterpunch («Контрпуансон»)
Похоже, что Гутенберг видел будущее типографики в ускоренном копировании формата и стиля монастырских писарей. Внешний вид букв, размеры книги, её пропорции — всё это было результатом изучения трудов писарей и копирования их до мельчайших деталей. Поэтому, даже имея все необходимые инструменты, Гутенберг и его помощники не смогли вывести книги из Средневековья в современную для себя эпоху Возрождения.
Но что если книгопечатный процесс необходимо полностью отделить от написания книги вручную? А если для новой эпохи книгу нужно изобрести заново? Эта идея будет реализована лишь спустя 50 лет. Пока Гутенберг работал в Майнце над созданием своего пресса, в итальянской провинции Лацио родился другой персонаж этой истории, Альд Мануций Старший.
Примерно полвека спустя тайна Гутенберга была раскрыта, и изобретённый им способ печати распространился по всей Европе: к тому времени, когда Мануций повзрослел, было напечатано около 20 миллионов книг. Во многом похожий на Гутенберга Мануций вырос в богатой семье, получил образование и выучил два языка — свой любимый древнегреческий и латынь.
Любовь к языкам и литературе привела Мануция к преподавательской деятельности — некоторое время он обучал детей вельмож. В какой-то момент Альд бросил работу и переехал в Венецию (город в то время был крупным издательским центром, а также содержал огромную библиотеку греческих манускриптов, привезённых из Константинополя — vc.ru), где с головой погрузился в жестокий мир книгопечатания.
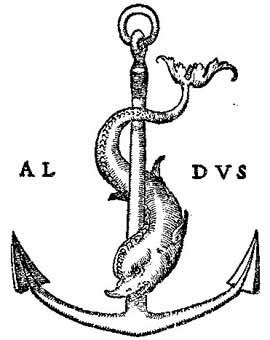
 Эмблема «Дома Альда» (так Мануций назвал своё издательство — vc.ru) связана с древнеримской поговоркой Festina lente — «Не делай наспех»
Эмблема «Дома Альда» (так Мануций назвал своё издательство — vc.ru) связана с древнеримской поговоркой Festina lente — «Не делай наспех»
Мануций переехал в Венецию и основал собственную типографию, так как его восхищение книгами было абсолютным. Он считал, что книги — нечто большее, чем товар или предмет искусства, а также способ сохранять информацию для будущих поколений. Коллекционер Скотт Клемонс провёл аналогию между «Домом Альда» и сайтом archive.org:
Меня часто посещают мысли об альтернативной истории. Например, о такой, где Альд никогда не существовал. Я думаю, сегодняшний мир был бы несоизмеримо более унылым, если бы нужный человек (Альд Мануций) не оказался в нужном месте (в Венеции) в нужное время (в 15 веке).
Скотт Клемонс, из книги How Aldus Manutius Saved Civilization
Благодаря «Дому Альда», печатавшему труды древнегреческих учёных в оригинале, тексты, ранее доступные только в хрупких рукописях, получили шанс на выживание. Напечатав несколько сотен копий, типография позволила этим трудам циркулировать в культурном пространстве и тем самым спасла их от бесследного исчезновения в глубине истории.
Помимо идеи сохранения информации Альд был одержим ещё одной, заключавшейся в том, что читатель не должен быть прикован к столу, чтобы читать книгу. Мануций рассуждал: если печатать книги в гораздо меньшем формате, то они смогут поместиться в кармане читателя и всегда быть под рукой.
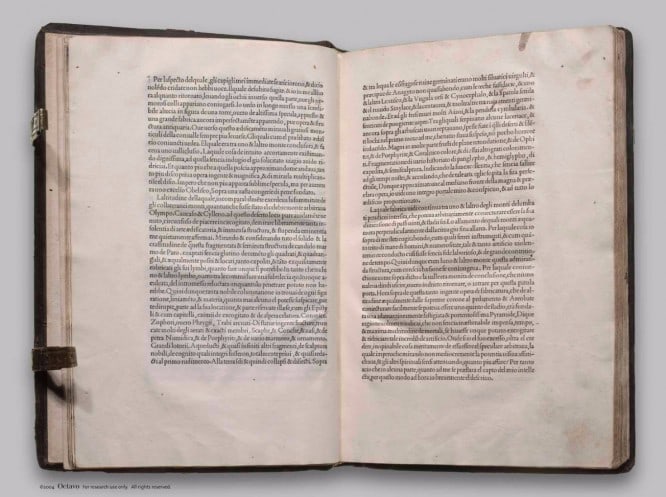
 «Гипноэротомахия» Полифила. «Дом Альда», 1499
«Гипноэротомахия» Полифила. «Дом Альда», 1499
«Дом Альда» начал выпускать книги в новом формате — in octavo, который был значительно меньше своих предшественников.
Мне кажется, что Альд осознал весь потенциал книгопечатания, так как его команда пошла на большой риск, изменив формат выпускаемых книг. Они постоянно задавались вопросом: какой должна быть идеальная книга? Эти люди определённо ценили красоту прежнего формата, но при этом пытались найти компромисс с эстетикой ради и мобильности, и скорости печати тиража. Целью типографики для Альда было сохранение культуры и знаний, развитие литературы и, в итоге, создание «библиотеки без стен».
Книги, столы и путешествие во времени
Каждый раз, когда я думаю об Иоганне Гутенберге и Альде Мануции, я представляю их сидящими за одним столом перед открытыми книгами и критикующими работу друг друга. Со своего конца стола Альд молчаливо осуждает вес Библии Гутенберга, в то время как на другом Иоганн с ухмылкой перелистывает страницы книг Альда формата in octavo. Эта выдуманная встреча сопровождается дискуссией: каково будущее книжного дизайна? К чему должна стремиться типографика — к красоте или доступности?
Но давайте представим другой стол, на котором разложены все устройства и браузеры, доступные сегодня и отображающие сайты, какие только можно представить. Прекрасно осознавая, что эта мысль нарушает как законы времени, так и пространства, мы продолжим и ещё раз их нарушим: на другом конце этого невероятно длинного стола мы разложим все веб-устройства, которые будут доступны через 50 лет. Что изменилось? Что мы видим? Какие вопросы мы хотим задать путешествующему во времени печатнику?
 Первый том сочинений Аристотеля. «Дом Альда» создал несколько греческих гарнитур с соответствующими диакритическими знаками
Первый том сочинений Аристотеля. «Дом Альда» создал несколько греческих гарнитур с соответствующими диакритическими знаками
Я бы спросил следующее: каково будущее типографики? И чем веб-интерфейс сможет нас удивить? Очень легко размышлять о последних трендах в виртуальной и дополненной реальностях, об автоматизированных типографиках, рассуждать о том, как плоский дизайн может завоевать мир. Но что мне действительно интересно, так это то, какие из сегодняшних технологий и идей приживутся надолго. Какими инструментами мы будем пользоваться, как изменится облик сети, и в каком виде сохранятся принципы Мануция?
Перед тем, как пытаться ответить на эти вопросы, давайте признаем серьёзную проблему сети: она ненавидит красивую типографику.
Выключка и избавление от висячих строк, сложная модульная вёрстка и простые одноколоночные тексты — чтобы применить в веб-дизайне эти неотъемлемые атрибуты печати, нужно проделать немалую работу и написать на JavaScript много кода, который проведёт структурный анализ текста и внесёт необходимые изменения. Печатники пользовались этими декоративными элементами веками, так почему же веб-дизайн так неохотно им поддается? В чем причина задержки? И почему веб ненавидит красивую типографику?
Существует несколько веских причин для этих ограничений, но мне кажется, что чрезмерная одержимость ими может увести современное издательское дело на сторону Гутенберга. Рано или поздно браузеры обзаведутся необходимыми возможностями, просто нужно набраться терпения и дождаться, однако попытка установить абсолютный контроль над веб-типографикой (и создание pixel-perfect интерфейсов) — удивительное приключение, которое обязательно приведёт к разбитым надеждам и безумию.
Раньше я думал, что борьба с ограничениями веб-типографики при помощи тысяч строк JavaScript — занятие, достойное настоящих героев. Однако теперь я считаю, что мы должны учиться идти на компромисс при работе над дизайном, потому что наша прямая задача как типографов заключается не в том, чтобы сделать красивый интерфейс c элегантной вёрсткой. Я думаю, что, прежде чем мы сможем сделать типографику красивой, мы должны сделать её эластичной.
В первую очередь это означает, что мы всегда должны быть уверены в том, что сеть — не преграда между нашим текстом и читателем.
Например, основной проблемой веб-сайтов является их непосредственная зависимость от наличия интернета. Просматривали ли мы эту страницу или нет, наши браузеры будут постоянно пытаться обновить данные, и если по какой-то причине им это сделать не удастся, текст просто-напросто не появится.
Благодаря новому API под названием ServiceWorker эту проблему можно обойти. API даёт дизайнерам возможность кэшировать такие элементы страницы, как изображения, шрифты и текст, чтобы пользователь в любой момент мог вернуться к просмотру страницы, даже если устройство отключено от интернета.
Очевидно, что при первом просмотре доступ к интернету будет необходим, чтобы страница смогла полностью загрузиться на устройство пользователя, а дальнейший просмотр стал максимально комфортным и независимым от сети.
Этот сайт тоже использует ServiceWorker, поэтому если вы переведёте ваше устройство в режим полёта или отключитесь от интернета и попробуете обновить страницу, то обнаружите, что вы по-прежнему можете просматривать её, как будто и не отключались. Конечно, это случится в том случае, если ваш браузер поддерживает эту возможность.
Будущее типографики заключается не только в новых буквах, а в сочетании множества различных инструментов, технических приёмов и опций.
Создание гибкой и надёжной веб-типографики заставляет нас сосредотачиваться на недостатках, которыми обладает интернет. Но помимо этого мы также должны переосмыслить сам процесс чтения: в современных реалиях это довольно сложное занятие, людям приходится читать в самых разных ситуациях, а не только лишь сидя за столом в мрачном читальном зале монастыря.
Так как же нам узнать, что какая-либо технология (например, ServiceWorker) действительно улучшает процесс чтения, если мы не так уж и много знаем о самом его акте?
Однажды дизайнер шрифтов и преподаватель Индра Купфершмид разделила читателей на две категории: мотивированные и немотивированные. Представление читателей в подобном ракурсе — полезная затея: определив тип читателей, мы должны определиться с теми или иными особенностями текста.
Например, мотивированному читателю не нужны анимированные картинки или буквы во весь экран. А текст для немотивированного читателя, наоборот, должен быть набран максимально крупным кеглем.
Немотивированный читатель
- Недолгое, выборочное чтение.
- Простой текст.
- Реклама, логотипы, постеры и этикетки на упаковках.
Мотивированный читатель
- Долгое, вдумчивое чтение.
- Насыщенный, содержательный текст.
- Романы, новости, корреспонденция и вывески.
На кого из этих двух читателей рассчитан наш дизайн? Знаком ли читатель с идеями, затрагиваемыми в тексте? Готов ли он прочитать больше о продукте или услуге? Чем мы можем угодить нужному типу читателя? Какое минимальное количество информации необходимо до него донести, и какую информацию он сочтёт излишней? Типографика будущего должна уметь в равной степени угождать обеим категориям читателей.
В последнее время особую популярность набирают вариативные и цветные шрифты. И я считаю, что с этим нововведением набор в сети значительно продвинулся вперед. Вариативные шрифты предназначены для того, чтобы значительно улучшить эффективность веб-страниц и дать дизайнерам максимальную свободу использования шрифтов.
Вместо того, чтобы каждый раз загружать определённый шрифт, как мы делаем сейчас, мы можем скачать один-единственный файл. Это значит, что в ближайшем будущем браузеры смогут находить все промежуточные значения между жирным и светлым начертанием или узким и широким шрифтом, предоставляя нам бесконечное множество дополнительных вариантов.
Мы сможем свободно использовать более широкий диапазон самых разнообразных стилей. Там, где раньше нам приходилось отказываться от применения множества шрифтов различного начертания, чтобы избежать долгих загрузок, мы скоро сможем полностью игнорировать подобные технические условности и сосредоточиться на воплощении наших идей. Творчество, а не технические ограничения, будет определять выбор шрифта.
Роэль Нискенс, из книги Variable Fonts: the Future of (Web) Type
Для тех, кто читает тексты, написанные латиницей (англо-, франко- италоязычные и так далее), вариативные шрифты существенно улучшат эффективность просмотра страниц за счёт снижения количества шрифтов, загружаемых для просмотра комплексной типографики, а для большинства дизайнеров они смогут стать мощным инструментом для набора текста.
В случае с читателями, чей язык базируется не на латинице, вариативная типографика может стать настоящим прорывом. В первую очередь потому, что файлы шрифтов для сложных языков могут быть поистине гигантскими, если сравнивать их с латиницей. Таким читателям вариативные шрифты могут открыть доступ к типографике, о которой раньше приходилось лишь мечтать.
В то время, как вариативные шрифты являются улучшением формата OpenType, другая технология, о которой я хотел бы рассказать, это совершенно новый формат: OpenType-SVG. Этот формат даёт нам возможность раскрашивать разные части глифа разными цветами, не ограничиваясь одним жестко заданным цветом. Эта технология может ещё больше развязать дизайнеру руки, позволяя сделать текст ещё более выразительным.

Обратите внимание на гарнитуру выше. Видите, каждый глиф раскрашен двумя оттенками? Это пример цветного шрифта Trajan Pro с большим количеством вариантов окраски отдельных частей глифов.
Но смогут ли цветные шрифты изменить принципы набора текста в интернете? Я думаю, если и смогут, то незначительно. Тем не менее, хоть сейчас они и не выглядят, как нечто впечатляющее, это небольшой шаг к тому, чтобы дать нам контроль над глифами.
Это поможет привлечь внимание и сделать текст на экране более насыщенным, особенно когда шрифтовые дизайнеры начнут экспериментировать с этой технологией. Какая в этом польза для будущего?
Мне кажется, что эта технология меняет наше представление о том, на что способен текст на экране, как мы воспринимаем отдельные символы в словах. Иногда новая технология не столько важна в плане своего практического применения, сколько в плане того, как она меняет наше представление о привычных вещах.
Последнее улучшение, о котором я хотел бы вкратце упомянуть, называется Grid Layout. Это дополнение к спецификации CSS, дающее уникальные возможности для вёрстки веб-страниц. Настройка колонок, выравнивание объектов и изменение положения элементов на экране без внесения изменений в первоначальную разметку — лишь некоторые из возможностей, которые она нам предоставляет.
Это определённо окажет огромное влияние на процесс дизайна, впервые в истории веб-разработки дав возможность создавать сложную разметку без головной боли.
 В своих ночных кошмарах я часто пытаюсь выполнить примеры из книги Йозефа Мюллера-Брокманна Grid Systems при помощи CSS
В своих ночных кошмарах я часто пытаюсь выполнить примеры из книги Йозефа Мюллера-Брокманна Grid Systems при помощи CSS
Если рассматривать приведённые мной технологии по отдельности, то они не производят особого впечатления. Но ServiceWorker API, новые форматы шрифтов и Grid Layout вместе способны видоизменить веб настолько, что он в корне будет отличаться от своего сегодняшнего состояния.
Эти технологии смогут одинаково привлечь внимание как мотивированных, так и немотивированных читателей, чтобы сделать веб более гибким и независящим от постоянного соединения.
Но даже с этими технологиями сеть всегда будет капризной и требовательной, нам придётся постоянно учитывать наличие старых браузеров, не поддерживающих эти возможности. Поэтому, хоть я и не верю, что веб ненавидит красивую типографику, напряжение между вебом и старой типографикой есть.
Тем не менее, существуют более серьёзные проблемы, чем расположение всех элементов на странице, собранных вместе в восхитительной пропорции. Я имею в виду цели, поставленные перед нами Мануцием и его «Домом Альда».
 Гравюра Яна Колларта I, сделанная примерно в 1600 году, изображает типичную типографию тех времен — тесное и заполненное людьми помещение. Источник: The Met
Гравюра Яна Колларта I, сделанная примерно в 1600 году, изображает типичную типографию тех времен — тесное и заполненное людьми помещение. Источник: The Met
Доступность и сохранность текста означает уверенность в том, что любой желающий сможет прочитать текст в любом браузере, и это гораздо важнее, чем весь лоск, который мы можем придать тексту. Каждый раз, когда мы узнаём о новых возможностях для сети, мы должны спрашивать себя: сделает ли это текст действительно доступнее?
Если мы сосредоточимся на двух читателях, о которых говорила Индра, это позволит нам не относиться к различным нововведениям слишком цинично или категорично. Я часто видел, как опытные типографы отказывались использовать новшества, предлагавшиеся браузерами, а теперь без этих элементов невозможно представить сегодняшний интернет. Мне кажется, что сама мысль о том, что типографика должна оставаться неизменной, неверна. Бросая вызовы всему, что мы знаем о ней, мы двигаемся в будущее.
Самое интересное в будущем типографики заключается в том, что оно многогранно. Мы можем смешивать конфликтующие технологии и методы типографского набора или можем слушать выдуманный спор между двумя давно умершими печатниками и размышлять о том, что получится, если их идеи соединить вместе.
Количество вариантов будущего типографики бесконечно, и это количество постоянно увеличивается с появлением новых браузеров, технологий и устройств. Всё, что необходимо, — немного терпения и здоровое любопытство.
Источник: vc.ru