- Инфографика
- 2 мин на чтение
- 13395
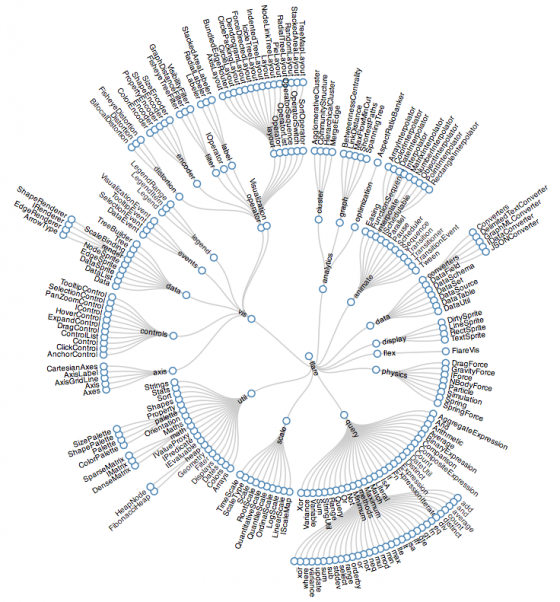
[Обзор] Визуализация данных c JavaScript
Далее описанный метод — сугубо для суровых программеров, которые вращаются в сфере визуализации информации и думают где бы найти еще интересных инструментов, чтобы разнообразить свои визуализации :)
Возможно, некоторые уже знают о возможности визуализации с помощью JavaScript, а возможно, некоторые еще не знают. Поэтому сегодня я немного расскажу об этом программном способе визуализации информации.

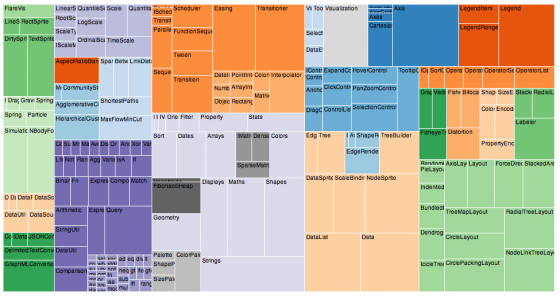
За основу берется JS библиотека, которую можно бесплатно (и без смс =) ) скачать. Она сравнительно небольшая, однако, предоставляет очень широкие возможности тем, кто владеет программирование на JS.
Немаловажным является тот факт, что на официальном сайте представлено очень много примеров с исходным кодом, чтобы программисты, впервые столкнувшиеся с этим инструментом, смогли полностью понять всю суть и все методы визуализации.

Небольшая справка для тех, кто не очень интересуется программированием: визуализации, созданные при помощи JavaScript — это, по сути, небольшие сайты, которые загружаются только тогда, когда вы просматриваете их. Соответственно это не картинки (изначально), которые можно сохранить на компьютер (но при желании их можно сохранить и как картинки), а генерируемые скриптом векторные изображения, которые можно встраивать на сайт и вообще использовать как угодно.

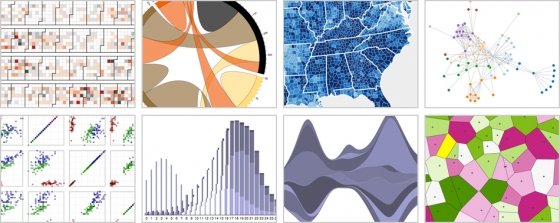
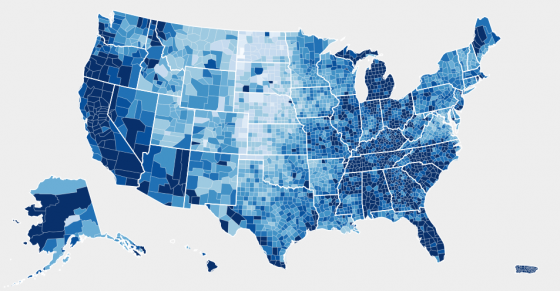
Изначально заложенных способов визуализации очень много. Поэтому любой сможет найти именно тот метод представления информации, который подходит под конкретные задачи.
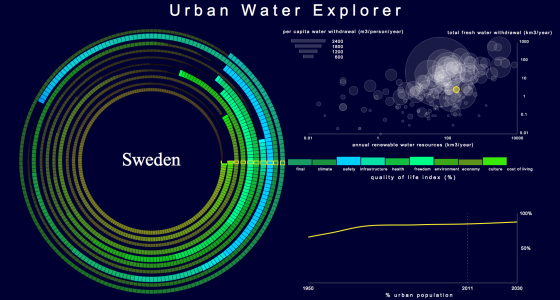
Еще один способ применения этого скрипта — создание онлайн интерактивной инфографики. Например, инфографика Urban Water Explorer от JanWillem Tulp.

Интерактивная инфографика — это вообще очень мощный инструмент визуализации, который, однако, имеет свои недостатки — он доступен только на электронных устройствах с большим дисплеем. Инфографику выше, например, на iPad’e можно рассматривать только если увеличить левый круг и область куда нужно нажимать, чтобы попасть по квадратику пальцем и не промахнуться. На компьютере с этим проблем не бывает.
Не являясь программистом сложно что-то сказать о самом скрипте, в смысле удобочитаемости кода или удобстве работы с ним. Однако, смотря на очень интересные визуализации и видя, что они созданы всего из 40-50 строчек кода понимаю, что это очень хороший инструмент.

Кстати, вот этот способ визуализации очень популярен и его пример создания можно увидеть в сервисе ManyEyes, где вам нужно будет только загрузить данные и не думать о коде, который все сделает за вас :)
Другие инструменты:
NodeBox
Cytoscape
sortvis.org
Proper.js — JS
Processing.js — JS
moxiecode.com — JS + WebGL
GLSL
ну и конечно же Processing как без него :)