- Дизайн
- 13 мин на чтение
- 13572
Вовлекающий дизайн: пять принципов на всех уровнях разработки
Стена защиты от информационного шума постоянно растёт, удержать интерес сложнее. Описали проверенные принципы вовлечения людей во взаимодействие с вашим продуктом.
Вовлечение — это, скорее, из области маркетинга, но в условиях растущего информационного шума, который каждый чувствует на себе и без статьи, требует отдельного изучения дизайнерами. Само по себе вовлечение не служит ключевым измерителем эффективности, но, не преодолев бездумный сёрфинг, добиться от посетителя целевого действия сложно.
Стена защиты от информационного шума постоянно растёт, удержать интерес сложнее. В пример можно взять современное кино, оно требует очень динамичного кадра и звука. Смотреть сейчас картины советских времён, где актёр вальяжно и в оглушающей тишине выполняет каждое сценарное действие, похоже на сознательное издевательство.

Термин не является конечным, но очень сопряжён с прикладными показателями: конверсией, посещением, цитированием — и массой других, над которыми работают узко. Сейчас для усиления эффекта принято использовать очень скудный набор инструментов вроде всплывающих окон и онлайн-консультантов, от которых давно все устали и которые не всегда уместны.
В статье мы предлагаем более широко и структурно взглянуть на способы вовлечения.
Сам маркетинг, рекламные объявления и настройки мы трогать не будем. Нам нужно разобраться с тем, как добиться эффекта, если пользователь уже контактирует с нашим дизайном.
К счастью, человек ещё не стал роботом, от железа его отличает способность чувствовать эмоции — это нам и поможет. Сама польза может быть разной, начиная от усиления внимания пользователя и заканчивая ростом лояльности и активностью в социальных сетях.
Мы разберём одну из важных задач современного дизайнера — сбить автопилот и сёрфинг, чтобы перейти к сознательному поведению или целевому действию посетителя.
.
Для эксперимента попробуйте посчитать, сколько раз попытаются захватить ваше внимание и сколько вводных окружают простейшую задачу — чтение статьи. Оповещения, сообщения, звонки, даже ваши воспоминания — всё в счёт. Это поможет практически почувствовать актуальность темы. Ответ будем ждать в комментариях.

Закрыть потребность
Начнём с понимания, что для вовлечения не обязательно усложнять структуру дополнительными сущностями. Во многих ситуациях пользователь не хочет получать подписку, знать количество ваших дочерних предприятий или возраст компании. Дайте посетителю прямой ответ на его запрос, не отнимая время на решение задачи.
Представьте человека, который озабочен сложным процессом стройки. Его постоянно бомбардируют вводные извне, при этом нужно держать в голове все свойства одного из десятка строительных материалов.

Характеристики, которые могут содержаться в одном кирпиче
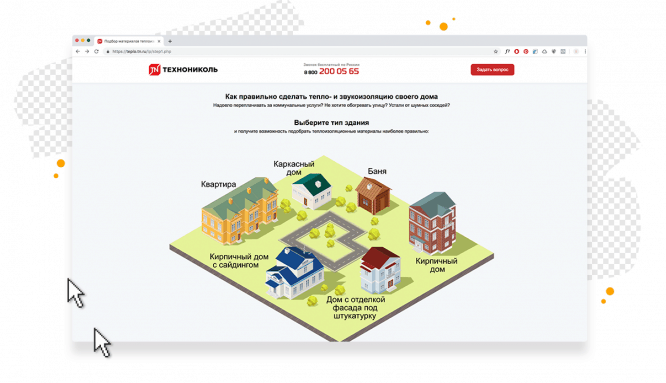
На сайте «Технониколь» реализовано решение, которое подходит под наше описание. Пользователю не нужно преодолевать вал сложных фильтров, он самостоятельно отсекает целые ветки нетребуемых разделов, понимая свой тип постройки.
Здесь есть элемент геймификации, приятные иллюстрации и порции информации, которые легко переварить. Естественно, сейчас мы не говорим о ваших личных эстетических предпочтениях в цветах или отступах.

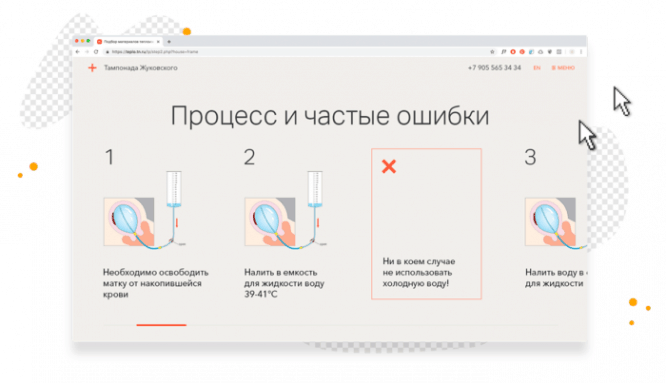
Такого же принципа можно придерживаться и при разработке товарных страниц. Пример ниже — прототип слайдера процесса, где ошибки выделены не в отдельный блок, а показаны сразу, именно так, как они и возникают в жизни. Информация выстраивается по мере возникновения вопросов у потребителя в голове, не заставляя искать нужное по всему сайту.

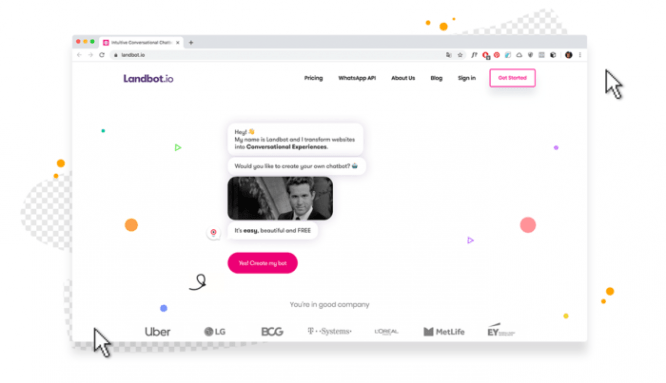
Есть и другие решения. Платформа Landbot.io предлагает максимально привычную форму коммуникации — чат.

Вместо того, чтобы бросить перед пользователем сотню полей, категорий или вариантов ответов, бот «задаёт» вопросы и предлагает ответы сам, а пользователь выбирает нужное в знакомой для себя диалоговой форме.
Подавайте информацию порционно, делайте её максимально соответствующей ожиданиям, используйте простейшие интерфейсные решения, экономьте время посетителя.
.
Выглядит просто, но существуют сотни страниц с информационным шумом и мёртвыми визуальными конструкциями, где закрываются вымышленные или очень вторичные возражения. Это не решает задачу, а только догружает дополнительными вводными и способно вызвать дополнительное раздражение и барьер к приобретению товара.

Эксплуатация любопытства
Теперь абсолютно обратный пример тому, что мы писали о порционной подаче, — резкое перенасыщение и гипертрофированный шум. Показываем максимальное количество модулей, которые ударят по интересам, потребностям или желаниям посетителя.
Facebook стреляет насмерть — либо сломаешь пальцы в интерфейсе, либо точно найдёшь что-то интересное.

Не обязательно использовать только один способ вовлечения, на практике они все совмещаются и выступают друг за другом. YouTube совмещает «выстрел дробью» и «провести за руку» вместе.
Наверняка вы, готовив какой-то важный отчёт, ловили себя на мысли, что уже полчаса смотрите видео, а прямо сейчас на экране монитора «Альпака охраняют индеек от лис».

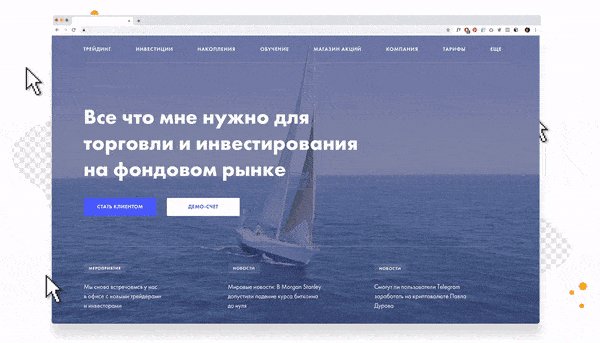
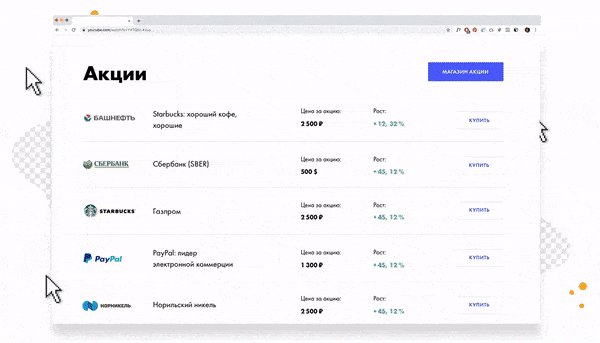
Социальные сети — глобально, скажете вы, но в коммерческих проектах это тоже можно применить. В нашей практике был клиент Zerich, к которому применялся ровно такой же подход.
Изначально мы, по дизайнерской привычке, пытались сократить количество модулей и вводных, но каждый отдел компании настаивал на своей важности. С учётом постановки задачи по уменьшению отказов и увеличения вовлечения мы пошли от обратного — разместили всех.

В десять раз упал показатель отказов, в два раза вырос показатель вовлечения, на 10% вырос сеанс — без редизайна остальных страниц. Сейчас компания занимается редизайном самостоятельно.
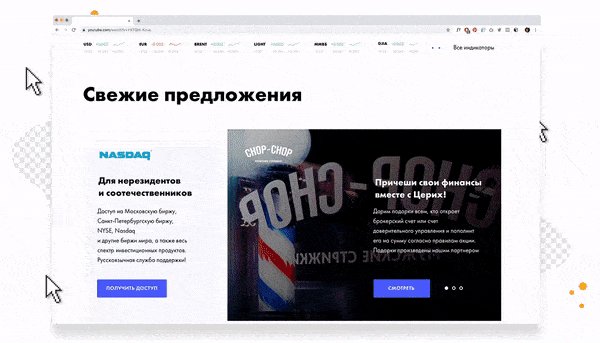
Способ, в частности, хорош для интернет-магазинов — расставить приоритеты, сделать сетку товаров интересней, рассказать о товаре с другой стороны, показать наглядно разницу одного наименования с другим.
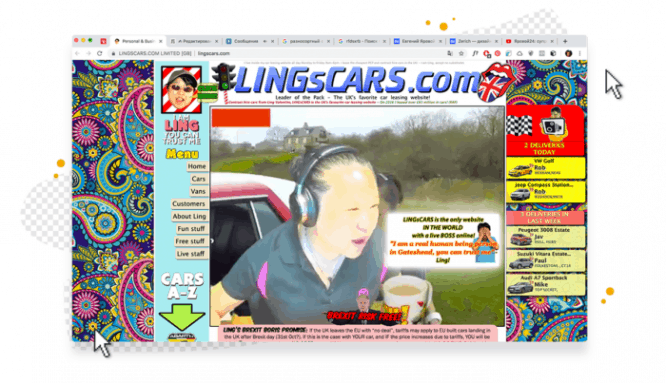
Есть пример максимально острый, но хорошо иллюстрирующий принцип.

Почти любой дизайнер посчитает делом чести рассказать о том, как на примере выше всё ужасно: шрифты, цвета, карточки, фото. Его бы воля, и тут всё стало бы «правильным» пиксель в пиксель и по линейке, с аккуратными иконками. Я предлагаю смотреть с другой стороны — автопилот сбит. А значит, решение может выполнять задачи.
Продукт может взывать к любопытству даже за счёт того, что он очень «болтливый». При этом его речь должна быть интересной, насыщенной, с расстановкой и по сути дела.
.

Эмоциональное участие (эмпатия)
Идея заключается в том, чтобы разогреть сопереживание и создать чувство участия в происходящем. Расскажите пользователю, что стоит за решением, в чём его ценность или особенность, что «под капотом» вашей деятельности.
Форматов и способов достаточно: видео, сайты, статьи, обращения от первого лица. Например, стартап иногда требует не сухую выкладку о преимуществах продукта, а историю о том, какую проблему вы решили исправить и как к этому пришли.
Историю можно представить в голове, пережить её вместе с вами, в конце концов почувствовать, что за проектом стоит живой человек.
На нашей практике есть больше пяти упоминаний клиентов о том, что решающим аргументом для обращения в студию стало видео с рассказом о проектах. Кейсы сами по себе зачастую работают хуже.
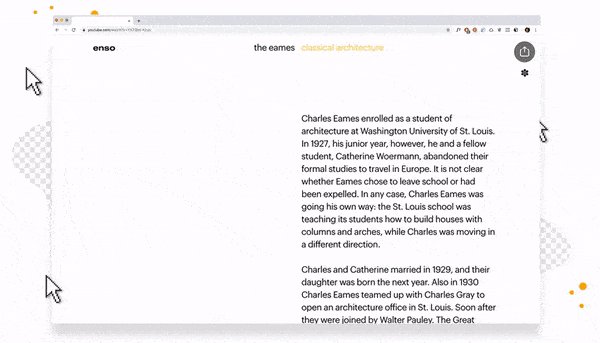
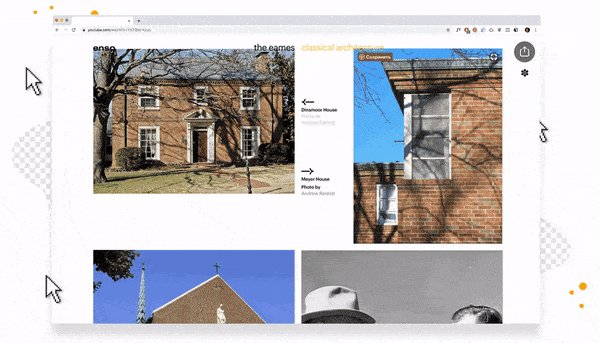
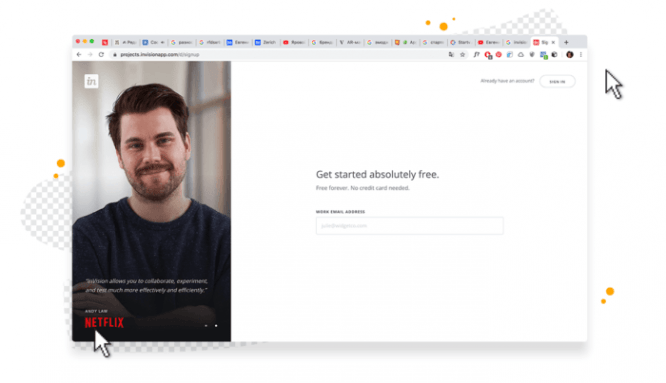
Если говорить конкретно о веб-дизайне, то для таких случаев есть подходящий формат лонгридов. Историю нужно уметь подать последовательно, расставив уместно анимации, иллюстрации, факты и интересные детали, которые хочется изучить.

Отдельного внимания заслуживают отзывы. Одна часть считает, что отзывы нужны и на них обращают внимание. Другая — что на своём сайте отзывы не работают. Мы скорее за второе: отзывы о себе, на своём же сайте, в привычном виде — мёртвому припарки.
Но можно зайти с другой стороны, сделав сущность более эмоциональной и внятной.
Для этого нужно убрать формальное расположение, избавиться от мёртвых визуальных конструкций, выделить конкретного автора, очистить смысловой мусор, разместить большие атмосферные фотографии или видео. Благодаря этому мы создадим непосредственную связь слов и автора. Тот же контент начнёт работать совершенно иначе.

Для продажи курсов, обучения или тренингов отзывы могут стать решающим аргументом. Рассказ от лица живого человека может быть значительно эффективнее любых описаний курса, его преимуществ и содержания.
История о достижении цели или решении проблемы — отличный способ вовлечь человека через чувство сопереживания.
.
Нам не столько важно убедить, сколько вовлечь — показать, что к нам приходят живые люди со схожими проблемами, страхами и барьерами, а здесь им помогают.

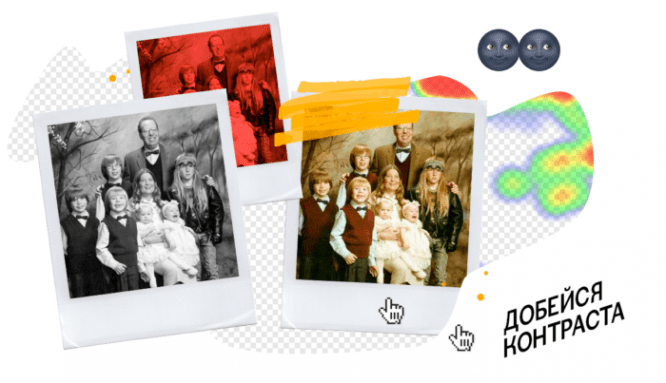
Контраст в контексте
Способ имеет прямое отношение к оформлению, но нам важна «выпуклость», а не категории «красивого». Контраст может быть внутри и снаружи.
В первом случае — расставить правильные акценты в информации, подчеркнуть свойства продукта графикой, сконцентрировать внимание на объекте и сделать дизайн эмоциональным.
Во втором — разработка выпуклого решения по отношению к конкурентам. Сделать так, чтобы при любом количестве вкладок, рассеянном внимании и раздражителях человек выпал из автопилота. Когда критические фильтры будут сбиты, начнётся живое знакомство с продуктом.

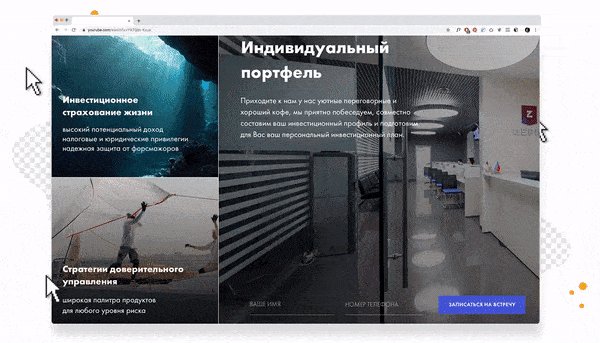
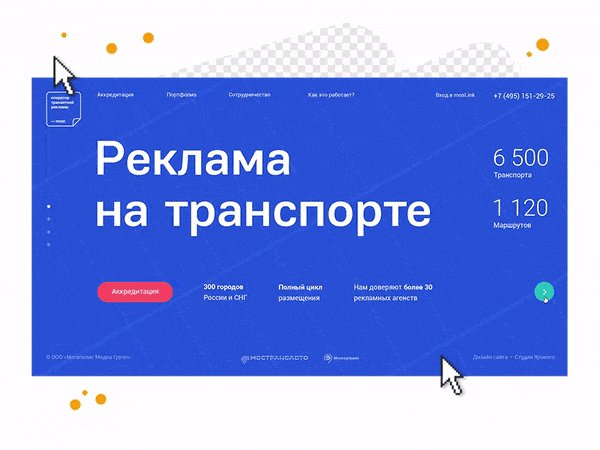
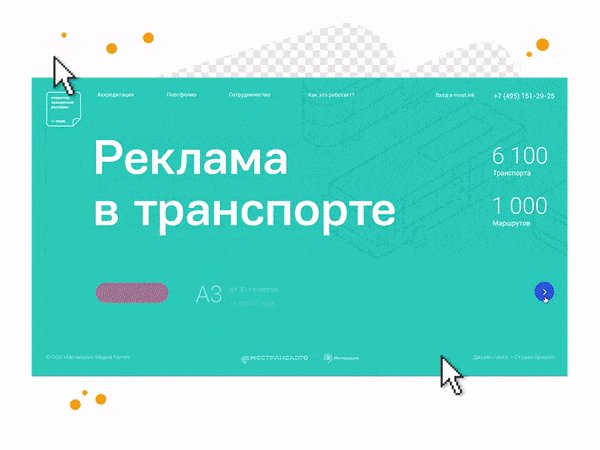
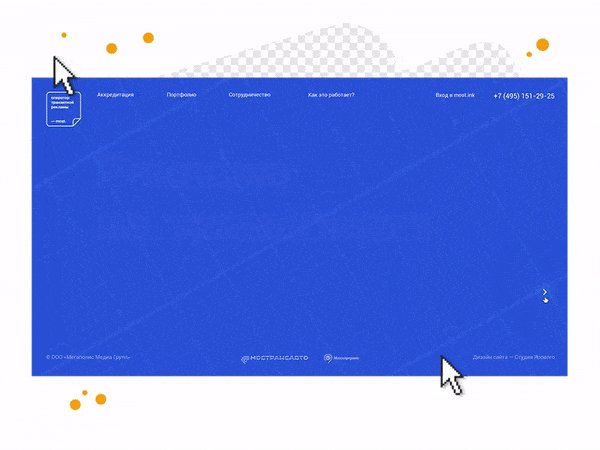
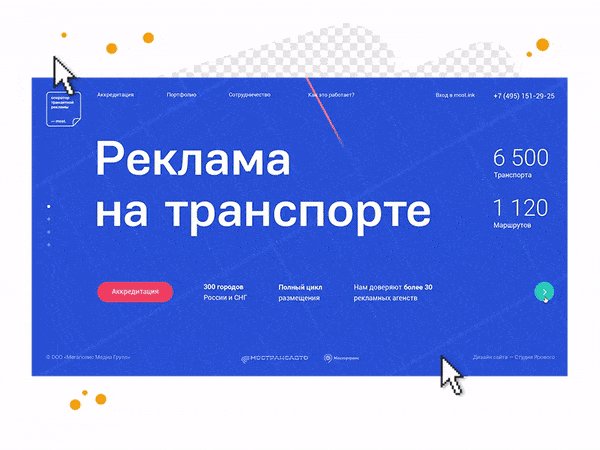
Помимо динамичной анимации, которая работает на привлечение внимания, мы сделали сайт кислотным и буквально контрастным.
Мало если страничка контрастная внутри. Решение выпуклое по отношению к рынку, даже если откинуть анимации и само описание услуг компании.

Проблема не столько в спросе, сколько в конкуренции за внимание потребителя. Контекст меняется уже сейчас.
Хозяйке на заметку: студии, агентства, дизайнеры и почти весь рынок живут в парадигме, которую ещё лет 20 назад озвучил Артемий Лебедев. Звучала она так: «Дизайн должен быть красивым, удобным, эстетичным, правильным, не потеряв по дороге смысл». Время шло, и сам Лебедев отредактировал концепцию, а все продолжают топтаться на месте.
.
Ну или почти все. В 2017 году мы познакомились с понятием «веб-брутализма», и это отличный пример того, что полезно и свежо выйти за рамки своих привычных представлений об интерфейсе.
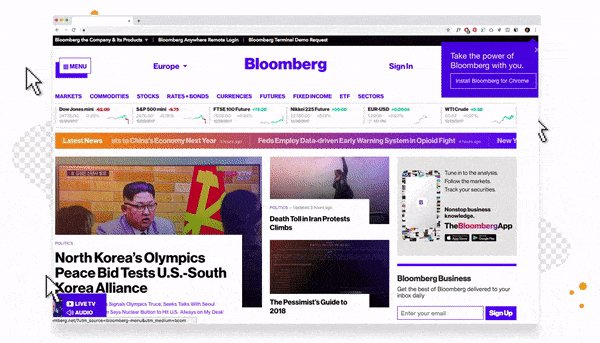
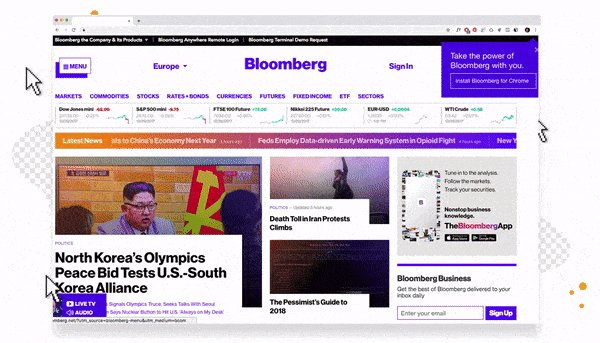
В арсенале есть как выставочные проекты без особой цели, так и работающие гиганты в медиа-среде, например сайт Bloomberg.

Смысл и задача — первостепенна. Сайт может быть шумным, пёстрым, некрасивым и неудобным и неэстетичным, если это будет приносить пользу.
.
Но есть и обратный пример, буквально полгода назад социальные сети заполонила реклама Yota. Особенно хорошо это работало по телевизору, где рекламу делают громче самих программ. И вдруг — молчание, синий экран. Казалось, что с телевизором что-то случилось. Рекламщики удачно сыграли на обратном контрасте там, где все соперничали кричащими решениями.


Персонализация продукта
Добавьте в отношения с клиентом сюжет, общую историю, связывающий элемент. Это именно тот случай, когда продукт может не только вовлекать, но и заставляет делиться, думать и вспоминать.
Такие решения не требуют больших ресурсов, хорошо подходят для акций, розыгрышей и временных предложений.

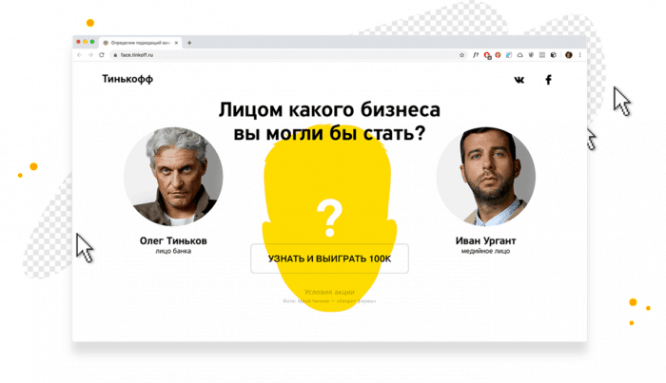
Технически, то, что сделал «Тинькофф», — просто. Подгрузка фотографии из социальных сетей и набор глупостей в заголовке. Всё гениальное просто, и моя френдлента в какой-то момент была усеяна публикациями с розыгрышем.
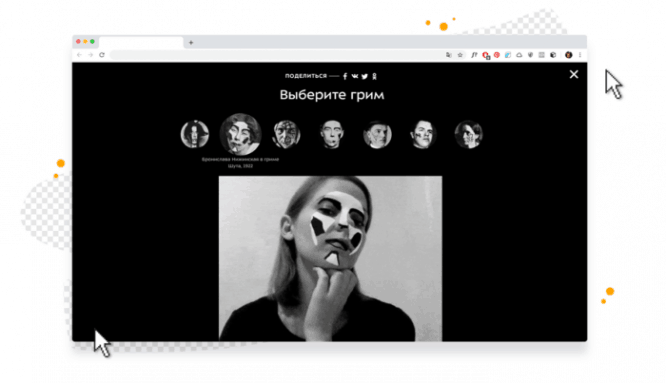
Сам принцип можно развивать гораздо глубже. С учётом технологий, которые сейчас есть, можно найти более прикладные и полезные решения. Маски — яркий пример.
Одни просто брендируют и используют в социальных сетях, другие — вводят игры на сайте. Это отличный повод поделиться в социальных сетях и поинтересоваться у друзей, какая маска им понравилась больше.

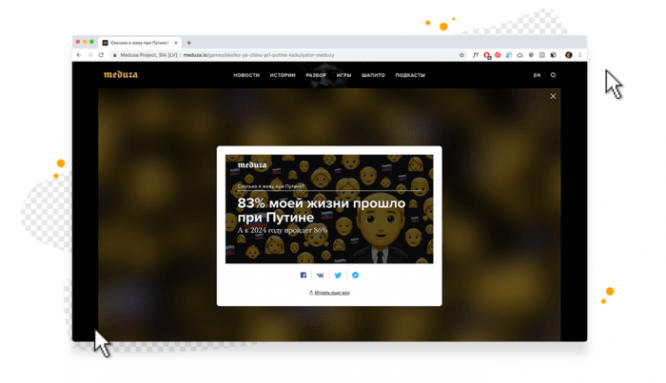
Не обязательно привязывать внешность человека или его фото. Участие посетителя можно реализовать более простым способом. Такие решения любят новостные сайты, на Meduza достаточно ввести дату рождения и повод для размещения новости в социальной сети готов.

Персональная связь с брендом усиливает связь, увеличивает интерес к продукту и служит отличным поводом для расшаривания в социальные сети.

Как мы делать не советуем
Эксплуатировать пользовательские паттерны
Подделывать окна оповещений, щелчки сообщений из социальных сетей, иконки «Новые сообщения» там, где их нет и быть не может.

Давление на тревожность и страх
Таймеры-ускорители, рассказы о последнем продукте на складе и прочее в таком духе. Яркий пример — сервис Booking.com, который не имеет таких же сильных конкурентов (хотя по возможности я предпочту Airbnb).
Если вы не монополист, все эти крючки могут сыграть против вас: никто не испытывает удовольствия, работая в атмосфере паники и цейтнота. А вам нравятся люди, которые сеют хаос и тревогу вокруг?
Избыточная забота о клиенте
Модальные окна на выходе, летающие консультанты и прыгающие акции раздражают сами по себе. Но что хуже — всё это дело выглядит так, будто мы продаём себя из каких-то дополнительных опций, обесценивая саму суть предложения.

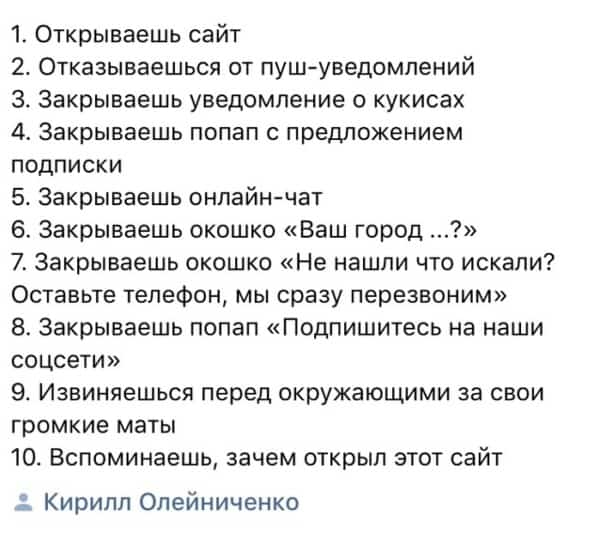
Картинка, облетевшая весь рунет, именно об этом.
Токсичность
Темы войны и насилия, как и любая другая тема тревоги, будут работать, пока человек испытывает эмоции. Одни используют кликбейт, другие в 100 раз увеличивают фото бельевого клопа для продажи необоснованно дорогих матрасов пенсионерам. Торговля страхом может работать только на короткую перспективу, дальше начинается негатив, будьте с этим аккуратны (это к слову о падении рейтингов отечественного телевидения).
Когда вовлечение не работает
Так случается, если за креативом не стоит ничего, кроме самой идеи создать креатив, который просто заметят. Любое решение должно подчёркивать продукт или раскрывать его, а вслед за этим должна быть выстроена коммуникация или продажа.
Какой метод подойдёт лично вам
Как нужно конкретно в вашем случае — не знаем. Это и есть наши работа и дизайн-процесс. Но нужно искать то, что зашито в вашем бизнесе, а не вешать стандартные решения вроде модальных окон. Внимательно изучайте свой бизнес, ищите инсайты и исследуйте конечного пользователя. Всё, что есть в статье, — шаблон и условная категоризация.
На конкурентом рынке, особенно наш предприниматель живёт в парадигме «лишь бы не стало хуже», а все непривычные решения бракует на стадии идеи, с праведной фразой «не для российского рынка».
Не нужно ждать, когда изменения появятся у ближайшего конкурента. Мы привели способы, испытанные гигантами рынка и социальными сетями уже десятки лет назад. Стройте гипотезы и тестируйте, тогда всё выйдет.
И если мы берёмся отвлекать, вовлекать, манипулировать и как-то задевать эмоции человека, давайте делать это выгодно для обеих сторон, тогда и мир станет для нас на капельку лучше.
Кстати, сколько раз вас отвлекли за время прочтения статьи?
Источник: vc.ru