- Дизайн
- 2 мин на чтение
- 27878
Тренд в дизайне — двухцветные изображения
Перевод статьи “Duotone Color: Tips & Examples for This Vibrant Trend” о зарождающемся тренде в веб-дизайне — двухцветных изображениях: как лучше всего их использовать и зачем.
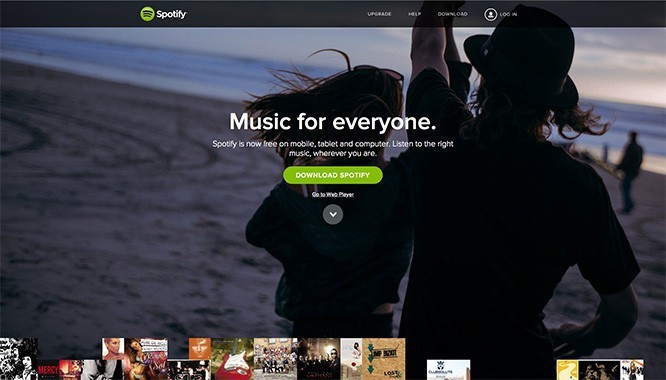
Благодаря Spotify двухцветный дизайн с каждым днем набирает популярность. С таким эффектом фото сразу бросается в глаза!
Что такое дуотон?

Дуотон — использование двух цветов в изображении. Название и техника появились в полиграфии, где для печати использовали только 2 цвета.
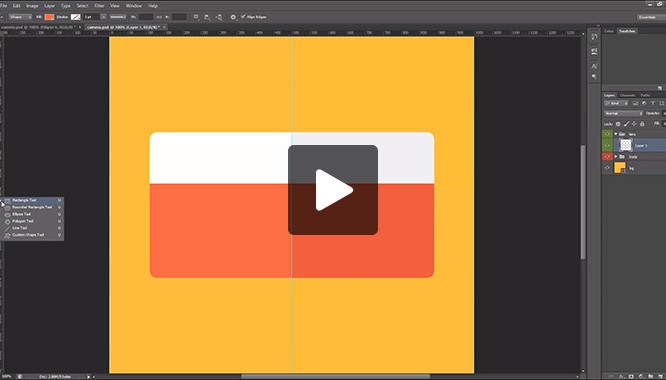
Дуотон визуально интересен и делать его — элементарно. Эффект создается в Фотошопе или с помощью приложения по типу Colofilter.css.
Так полиграфическая техника нашла место в интернете. Возможно, вы уже заметили эту тенденцию в сети.
Заглавное фото
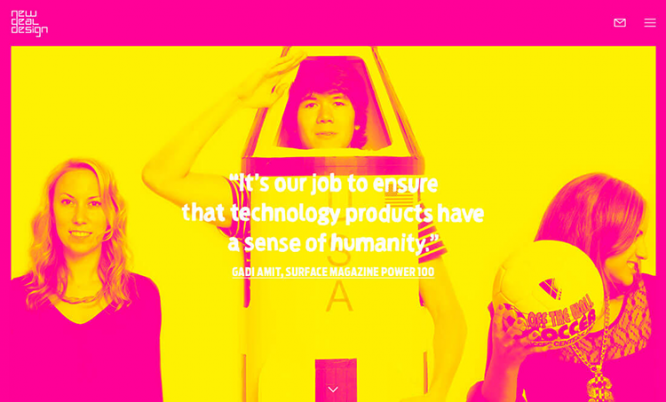
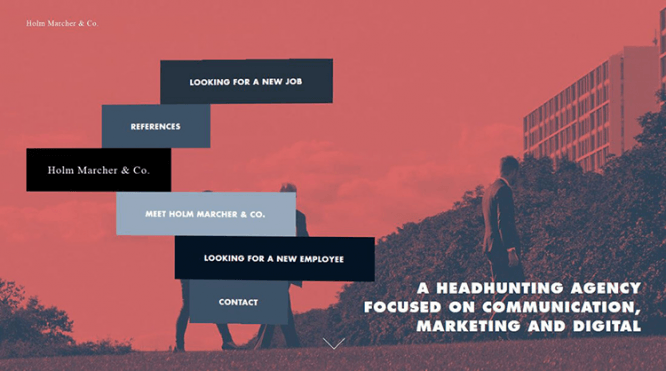
Используйте двухцветное фото на главной странице — как New Deal Design, которые выбрали смелые цвета и смешные образы. Не бойтесь выйти из зоны комфорта — используйте несочетаемые цвета. Главное — создать контрастное изображение, притягивающее внимание пользователей.
Чтобы достичь максимального эффекта:
● Выберите два контрастных цвета. Круто, если это будут цвета бренда;
● Возьмите фото с объектами, на которых можно сфокусироваться. Пейзажи сложнее использовать;
● Используйте качественные изображения. Размытые фотографии низкого качества — не вариант;
● Создайте контраст;
● Определите место для кнопок и текста;
● Выбирайте цвета, которые отражают настроение фотографии;
● Добавьте цветную рамку или параллакс-эффект.

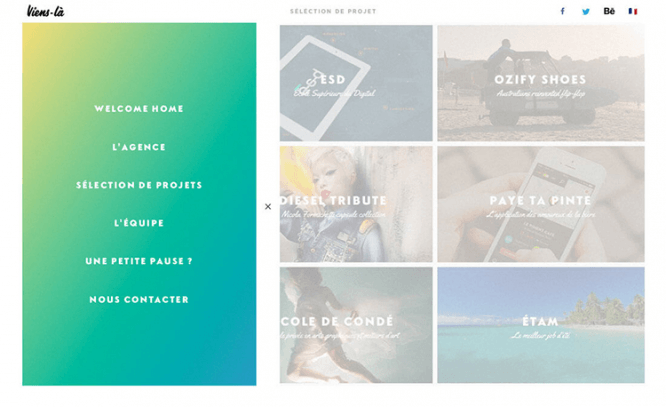
Простая цветовая палитра
Дуотон — не обязательно что-то сложное. Иногда яркие примеры просты по своей природе.
Assurity Life Insurance используют два оттенка красного и простой шрифт. По скроллу появляется еще несколько полутонов. Красный привлекает внимание пользователей.
Хитрость в том, что сайт слишком прост, чтобы быть не эффектным. Пользователи не перегружены элементами и сосредоточены на тексте. Этот тип дуотона подходит для формальных сайтов.

Повышенная читабельность
С помощью дуотона можно создать приглушенное изображение для фона. Текст на нем можно поместить в любое место. Чтобы повысить читабельность, сделайте однотонную подложку для надписей.

Акцент
Двухцветные изображения работают и в небольшом пространстве. Используйте тренд для оформления навигации, дополнительных изображений или для отдельного типа контента.
Плюс использования техники в маленьком пространстве — здесь больше свободы. Можно экспериментировать, даже если вы не уверены, что дуотон будет работать.

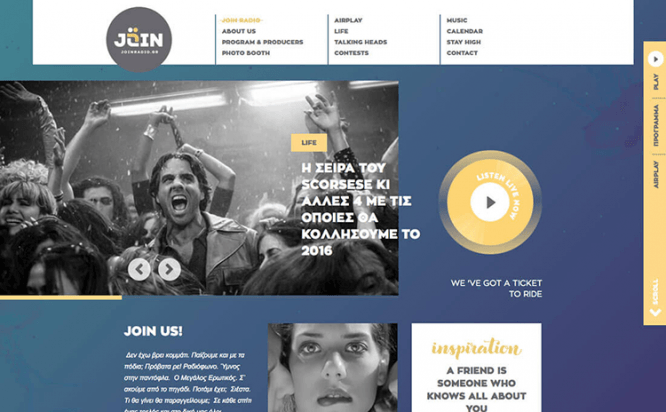
Фон
Это идеальный способ использовать фирменные цвета. И еще дуотон поможет сделать сайт современнее без кардинальных изменений.
Join Radio использует чуть заметный градиент для фона. Цвета гармонируют с пользовательским интерфейсом. Простая анимация и переход от светлого цвета к темному побуждают скроллить страницу.

Дуотон — возможность экспериментировать, соединять несовместимые цвета. А результат всегда выглядит классно и работает.
Вывод
Оригинальное — не значит сложное. Особенно в эпоху минимализма. Берите фотошоп (или даже приложение для телефона) и креативьте трендовый дизайн.
Источник: blog.sibirix.ru