- Дизайн
- 5 мин на чтение
- 32046
Проектирование для веб: Какие цвета вы должны избегать?
Цвет является отличным инструментом для привлечения внимания пользователей, обеспечивая визуальный интерес и создавая контраст (для удобства чтения). Цвет в центре многих тенденций дизайна, в том числе flat и material стилей.
Но вы можете выбрать не совсем правильный цвет. Существуют ли какие-либо оттенки или комбинации,которые вы должны избегать? Одним словом … да! Сегодня мы рассмотрим цвета или цветовые комбинации, которых вы должны избегать при разработке веб-сайтов и приложений. (Но есть вероятность того, что вы уже совершили одну из этих ошибок и мы хотим сделать вам альтернативные предложения.)
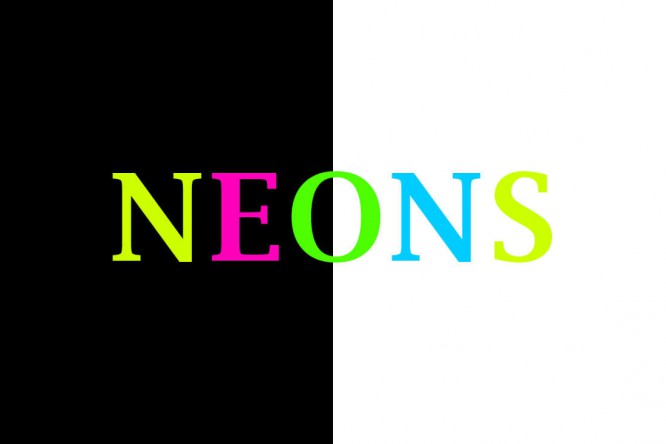
Неоновые веб-цвета

Неоновые цвета могут быть интересные и очень яркие. К сожалению, они невероятно трудно воспринимаются зрением, бывает, что пользователь чувствует, что ему на все это больно смотреть.
Проблема с неоновым цветом в том, что он слишком яркий для чтения и вызывает проблемы с сочетаниями темного или светлого фона. При использовании в тексте, во время его чтения неоновые цвета, как правило, «просачиваются» в фоновом режиме. Неоновый фон часто пересиливает и отвлекает внимание от основного сообщения в дизайне.
Вместо этого попробуйте снизить часть яркости неоновых цветов, чтобы они имели более темный, или более светлый цвет на экране.

Оранжевый цвет делает большую работу, включая его в ряд направлений «почти» неоновых цветов в дизайн вашей домашней страницы. Общей темой является то, что неоновые цвета используются для более мелких элементов и тонких цветовых изменений, которые легче воспринимаются зрением.
«Вибрационные» Цвета

Когда ярко насыщенные цвета в паре, они создают «вибрационный эффект», где цвета, кажется, почти двигаются в размытости или светящемся движении. Вы же не хотите, чтобы так было?
Эта вибрация может быть тревожной для пользователей, как это изложил теоретик Йозеф Альберс в своем классическом руководстве «Взаимодействие Цвета» — На первый взгляд, это захватывающий эффект, но позже чувствуется его агрессивность, что часто вызывает раздражение наших глаз. «Вибрационный эффект» редко используется в рекламе, так как это большинству не нравиться, его стараются избегать «.
- Высокая насыщенность каждого цвета
- Комплиметарные цвета на цветовом круге
- Распределенные на 180 градусов друг от друга на цветовом круге
- Преобразование цветов в оттенки серого, в результате создается очень мало контраста
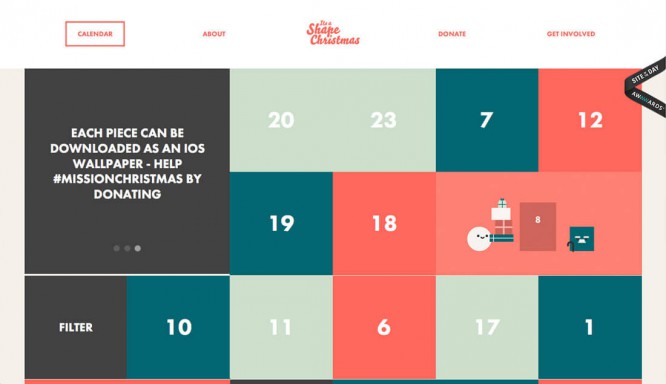
Классический пример использования ярко-красного и зеленого. Популярная комбинация «Рождество» является одной из самых больших (и наиболее широко используемых) ошибок сочетания цвета. Эти комбинации представляют собой проблему «доступности», потому что они неразборчивы.
Попробуйте вместо этого: Если вы должны использовать «вибрирующие» цветовые комбинации, разделите их с чем-то еще (предпочтительно нейтральным) и вставьте это между ними.
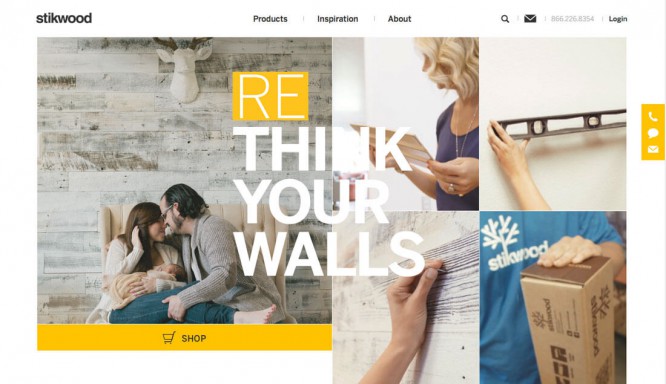
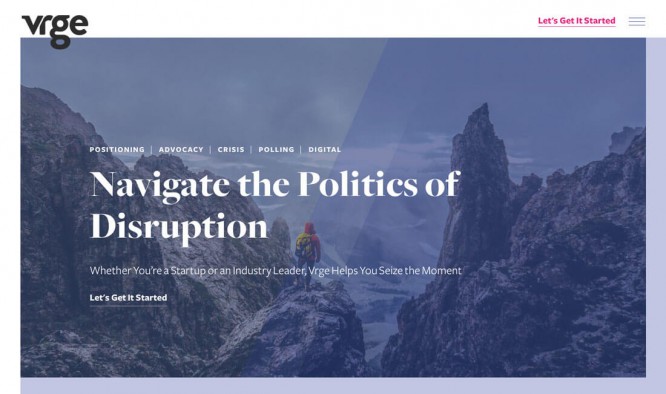
Светлое на Светлом

Это одна из тех ошибок, которая встречается очень часто. Может быть, это из-за определенных настроек экрана, которые делают его пригодным для применения, но светлые цветовые сочетания просто почти не заметны.
Их трудно читать.
Это место, где самые большие ошибки, кажется, нашлись: заголовки Hero этой пары изображение и белый текст, но текст падает через светлую часть изображения. На данный момент слова становятся нечитаемыми. Это происходит чаще, чем необходимо. Если каждая буква четко не читается, вам нужно переосмыслить его.
К счастью, есть довольно легкий способ для исправления этой проблемы:

Выберите новое изображение в последовательно-цветовом фоне.

Используйте цветную рамку для текста поверх изображений с большим количеством цветовых вариаций.

Рассмотрим полноцветное наложение на изображение, чтобы увеличить контраст между фоном и текстовыми элементами.
Все цвета радуги

Хотя это само собой разумеется, сайты радужные просто не работают. Подумайте о том, как много правил теории цвета вы нарушаете просто представляя радугу.
Радуга — ее цветовые комбинации являются подавляющими. Они могут привлечь внимание пользователя только на первых порах.

Попробуйте вместо этого: Если вы хотите использовать широкомасштабную цветовую палитру — и на это имеет место тенденция — нужно выбрать блокирующие цвета или карты стилей, где цвета можно связать с элементами. Такая конструкция контейнерного типа позволит использовать больше гибкости с цветом, создавая ощущение организации и течения.
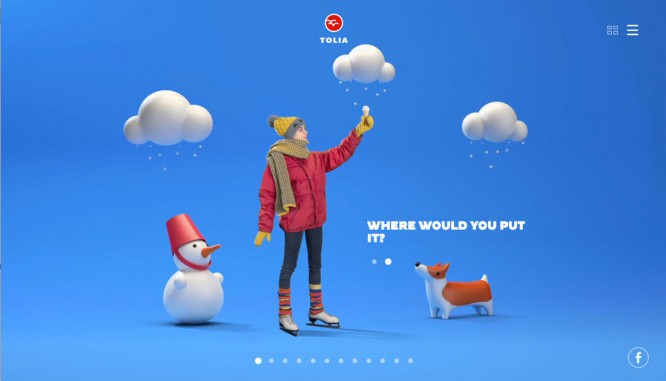
Яркий на ярком / темный на темный

Так же, как светлое на светлом, так и сочетание подобных цветовых насыщений будет вызывать проблемы. Но этого можно избежать.
Если вы думаете, что этого не случится с вами, будьте осторожны при использовании однотонных цветовых схем. Вот где дизайнеры, как правило, совершают ошибки. (В случае сомнений используйте больше контраста.)

Попробуйте вместо этого: Если вы хотите использовать несколько ярких или темных цветов, рассмотрите их в качестве опций для экранов с прокруткой сайта. Вы сможете использовать, все темные или яркие цвета как вам нравится, и сохранить читаемость и удобство использования сайта.
«K» Black

В частности, если вы пересекаетесь между печатью и веб-проектами достаточно часто, как это делают многие дизайнеры, чистый черный может проскользнуть в веб-проекте по ошибке. Известный как «К» черного цвета в печатных проектах, так как используют только одну пластину или «чистый» черный (# 000000) в цифровых проектах этот цвет просто плоский.
Подумайте о реальности, все комбинации черного фактически фильтруются с другими цветами, чтобы придать ему богатство оттенка. (Даже перья ворона часто выглядят голубоватыми или более фиолетовыми в правильном свете.) Используйте сочетание черного цвета, который включает в себя другие цвета, чтобы создать любой богатый темный цвет и сохранить чистый черный цвет для печати.

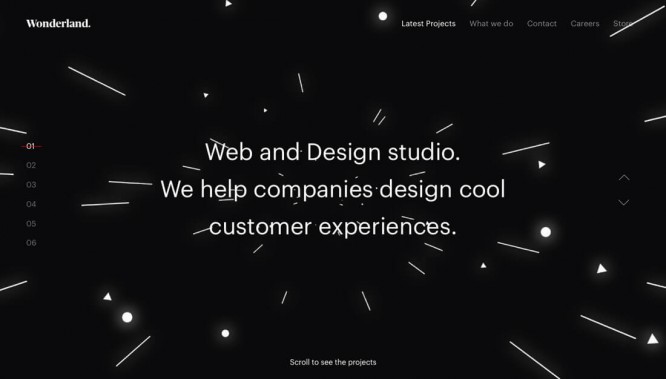
Попробуйте вместо этого: Попробуйте добавить в черный цвет оттенки и краски, которые соответствуют вашему бренду или добавить только правильные цветовые оттенки. Чем больше вы добавите в черный цвет светлого тем быстрее из черного он перейдет в серый цвет. Рассмотрим черный в сочетании с другими цветами, и будем думать о составе каждого из них, и как они соотносятся друг с другом. (Например, можно использовать черный со слегка голубоватым тоном, чтобы компенсировать оранжевые или желтые оттенки для текста или других элементов). Например, цвет для чудес, выше, # 0a0a0b.
Фото на обложке: ShutterStock
Источник: colorsweb