- Дизайн
- 2 мин на чтение
- 12996
Почему иногда «плохой» дизайн работает
Каждый дизайнер стремится создать идеальный интерфейс: удобный, понятный, незаметный. В этом понимании идеальный интерфейс — это его отсутствие. Чем меньше пользователь взаимодействует с интерфейсом, тем меньше совершает ошибок.
Когда руководствуются этим принципом, то интерфейс минимизируют: снижают время взаимодействия, сокращают лишние клики, убирают необходимость заполнения данных. Но иногда это не приносит пользу в конечном итоге.
С этой точки зрения интерфейс выглядит аккуратно, уменьшает количество кликов для взаимодействия с ним.
 Твиттер показывает ссылки в подвале списком с равнозначными элементами, чтобы перейти в любой раздел в один клик. Но полезнее было бы разбить ссылки на группы и оформить непохожими на основной текст.
Твиттер показывает ссылки в подвале списком с равнозначными элементами, чтобы перейти в любой раздел в один клик. Но полезнее было бы разбить ссылки на группы и оформить непохожими на основной текст.
Но если пользователь не поймет, что ожидать от интерфейса, то аккуратность не принесет пользы. Если отсутствие интерфейса приведет к еще большим ошибкам в понимании, то сокращать клики и действия нельзя — иначе теряется работоспособность продукта.

Работоспостобность продукта
Иногда с улучшениями интерфейса продукт работает хуже, поэтому отказ от интерфейса навредит продукту. Заказывать товары в интернет-магазине можно и без регистрации, но этот интерфейс помогает магазину запомнить человека, а покупателю — заказывать товары в будущем. В этом случае без механизма узнавания пользователей продукт уже не так хорош.
Продукт не выживет, если его интерфейс не прагматичный. Нет смысла делать часть интерфейса удобной для пользователя в ущерб сервису. К счастью, что выгодно пользователю, часто выгодно и продукту. Польза от хорошего интерфейса напрямую и косвенно влияет на жизнеспособность продукта: прямые продажи, лояльность покупателей, реклама.
Поэтому интерфейс должен не только справляться с текущими потребностями пользователя, но и учитывать будущие, даже если это поначалу выглядит препятствием на пути.
Чтобы воспользоваться пробной версией продукта, часто приходится вводить данные своей банковской карты, хоть это и кажется ненужным.
Фейсбук сложный, но им пользуются 700 миллионов человек ежедневно, потому что видят в этом пользу. Сайт Амазона выглядит неидеальным, но это крупнейший интернет-магазин в мире. Посетители с этим смирились, потому что мотивированы пользоваться им.
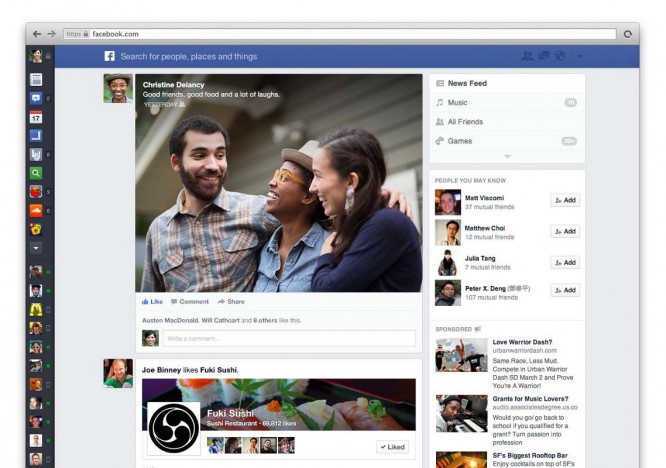
 В Фейсбуке однажды меняли интерфейс ленты на упрощенный, но это не пошло на пользу продукту, и обновления отменили.
В Фейсбуке однажды меняли интерфейс ленты на упрощенный, но это не пошло на пользу продукту, и обновления отменили.
Мотивация пользователей
В идеальном мире интерфейс должен мгновенно удовлетворять потребности пользователя. Но на деле, часто человек сам может не знать, чего ему хочется. У него есть потребности, которые продукт удовлетворяет, но в конкретную секунду может не быть мотивации пользоваться продуктом.
Тогда интерфейс мотивирует пользоваться продуктом: он показывает дополнительные товары к тем, что лежат в корзине; просит адрес почты, чтобы прислать купон со скидкой или реквизиты счета, чтобы продлять услуги автоматически.
Темные паттерны
Работоспособность продукта и мотивация пользователей никак не связаны с темными паттеранами. Темные паттерны используют, когда интерфейс специально делают плохим и запутанным для обмана пользователей. Они принуждают пользователя поступать не в своих интересах, скрывают важные детали, навязывают услуги или вводят в заблуждение.
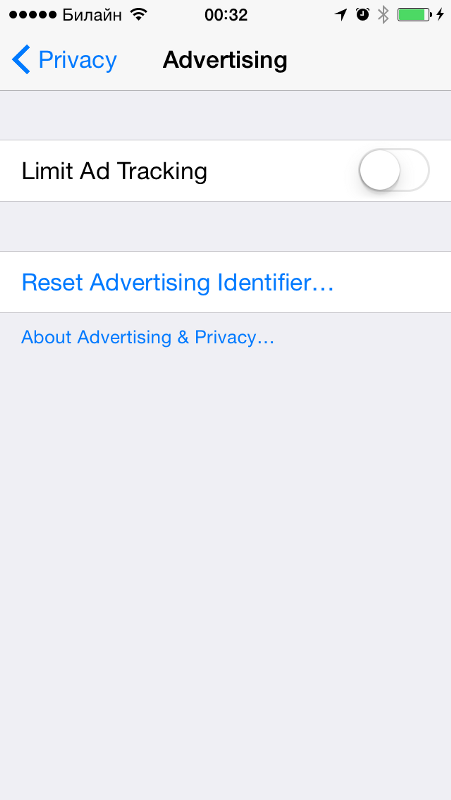
 Классический пример темного паттерна: двойное отрицание «включить ограничение слежения» сбивает с толку. В положении «выключено» слежение за пользователем включено.
Классический пример темного паттерна: двойное отрицание «включить ограничение слежения» сбивает с толку. В положении «выключено» слежение за пользователем включено.
Большую коллекцию паттернов смотрите на darkpatterns.org
Смысл полезного интерфейса в балансе между удобством пользователя и пользой продукта. В каждом конкретном случае польза интерфейса зависит от контекста — иногда лучше, чтобы его не было. Иногда наоборот, из интерфейса не стоит выкидывать лишнее. Если интерфейс оправдывает ожидания пользователя, то количество кликов и время взаимодействия не влияет на ощущение удобства от интерфейса.
Источник: river-city