- Дизайн
- 9 мин на чтение
- 42840
«Покажи мне свою идею!»: Составляем дизайн-мудборд
К решению любой задачи нужно подходить с хорошим настроением. Настрой на успех — половина успеха. Согласны? Тогда этот гид для вас.
В прямом переводе с английского, мудборд — это доска («board») настроения («mood»).
В графическом дизайне мудборд — это коллекция изображений с текстурами, элементами типографики, цветовой палитрой и цитатами. Его составляют как превью на этапе проработки концепции. Все элементы размещаются в виде коллажа на одном поле. Мудборд помогает определиться со стилем и направлением, выбрать нужное и отсечь лишнее. Собрав воедино несколько визуальных образов, дизайнер создает новый проект. Таким образом, дизайн-мудборд имеет и эстетическое, и практическое значение.
Кому нужны мудборды?
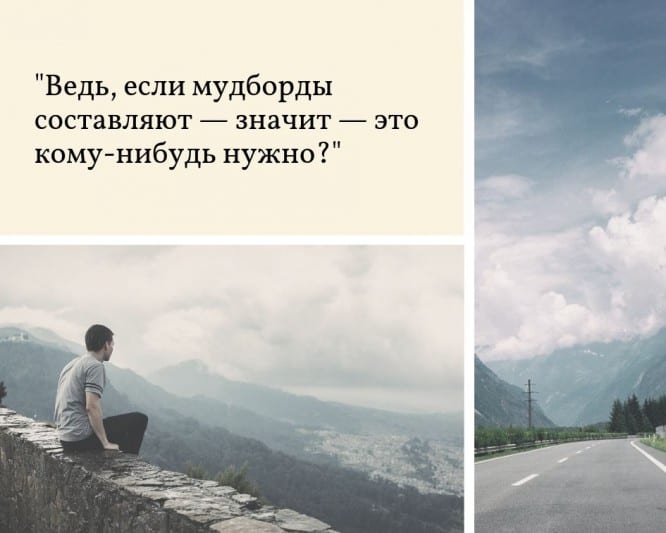
Перефразируем известное выражение Маяковского (который, между прочим, был не только поэтом, но и художником, а в век цифровых технологий точно стал бы графическим дизайнером) и скажем так:
Разумеется, нужно! И в первую очередь…
Дизайнеру
Каждый графический дизайнер стремится сократить время просмотра точки на пустом экране в поисках идеи. И обезопасить себя от еще большего количества усилий и потраченного впустую времени, получив одобрение концепции заранее. Никто не любит вкладывать свое сердце в проект только для того, чтобы он был отклонен клиентом.
Заказчику
От того, насколько идея проекта будет ясна заказчику изначально, будет зависеть его успешное завершение. Работа, которая начинается с представления мудборда, показывает заказчику уровень профессионализма дизайнера и внушает спокойствие. А иногда заказчик обращается к дизайнеру со своим видением проекта и имеет базовые навыки в работе с графическими редакторами. В этом случае он вполне может показать дизайнеру мудборд, составленный им самим.
5 причин начать проект с составления мудборда
1. Заложить основу будущего проекта
Итак, у вас есть задача — создать дизайн-проект. Это может быть разработка логотипа, верстка меню, проектирование интерфейса мобильного приложения или что-то другое. У вас достаточно профессиональных навыков, чтобы приступить к выполнению задачи, но… Вы не знаете, с какой стороны подступиться, с чего начать, и какое-то время ждете озарения — яркой идеи. Или, наоборот, у вас так много разных идей, что вы не можете остановиться на одной из них и продолжить «наращивать ее мощь». Вот он — тот самый момент, когда можно приступать к составлению мудборда. Собирая и визуализируя несколько идей в одном пространстве, вы создаете основу проекта, на которую будете опираться в дальнейшем.
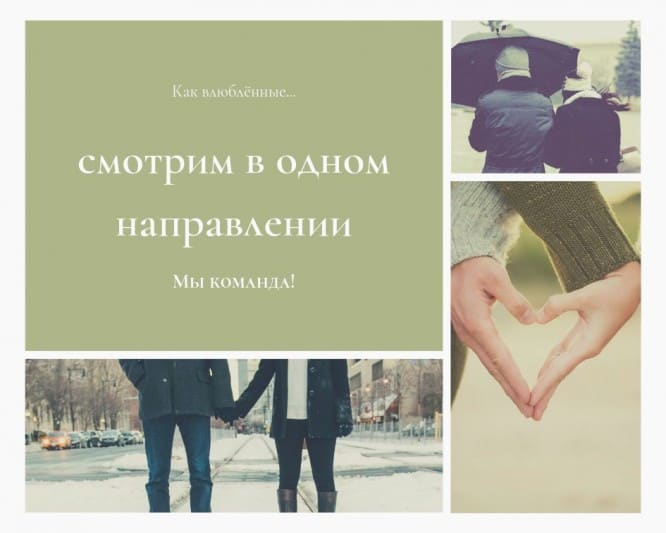
2. Сформировать общее представление финального проекта у команды
Допустим, что над проектом работает не один дизайнер, а команда специалистов (например, состоящая из гейм-дизайнера, фотографа, иллюстратора). В процессе работы у членов команды могут появляться свои идеи, как улучшить проект. Сами по себе идеи могут быть хороши, но концепция проекта в целом может «развалиться» от их несовместимости. Заранее составленный мудборд помогает «не сбить прицелы» и двигаться вместе в выбранном направлении.
3. Вовлечь заказчика в проект уже на стадии обсуждения
Заказчик может быть крутым профессионалом своего дела, но очень далеким от мира дизайна. Тем не менее, его одобрение дает идее дизайнера право на жизнь. Показывая визуальные ориентиры на стадии обсуждения проекта, дизайнер получает шанс избежать недопониманий с заказчиком в процессе согласования и правок. Если дизайнер согласовал мудборд, он с меньшей вероятностью получит замечания от заказчика в духе «не знаю, что, но все — не то».
4. Облегчить коммуникации
Даже самое подробное вербальное описание не дает четкого представления визуальной картины. Дизайнер может представить заказчику серию текстовых имейлов и прикрепить десяток ссылок на папки с референсами, но это не гарантирует четкого фокуса на идее. Составляя мудборд, дизайнер аккумулирует все идеи в одном пространстве. Это делает мудборд удобным инструментом коммуникации.
5. Сохранить идеи для будущих проектов
В процессе поиска визуальных идей дизайнер просматривает и сохраняет множество референсов. Составляя из них мудборд, он отвергает какие-то образы, которые, тем не менее, оседают в памяти, остаются лежать в папках на компьютере или на облаке. Такой «эффект насмотренности» позитивно влияет на появление новых идей в будущих проектах.
Что можно показать на мудборде
Поскольку мудборд — это своеобразное превью дизайн-проекта, имеет смысл отобразить на нем все элементы, из которых должен состоять будущий дизайн. Мы перечислим основные, но в вашем мудборде их может быть больше или меньше — в зависимости от задач дизайна.
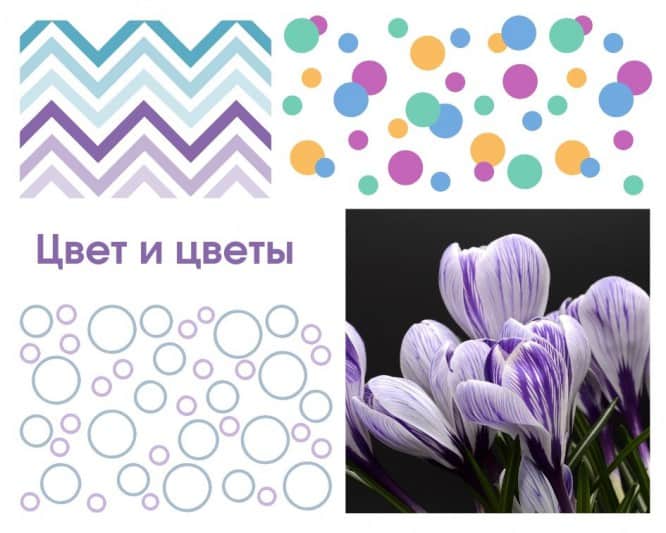
Цветовые сочетания
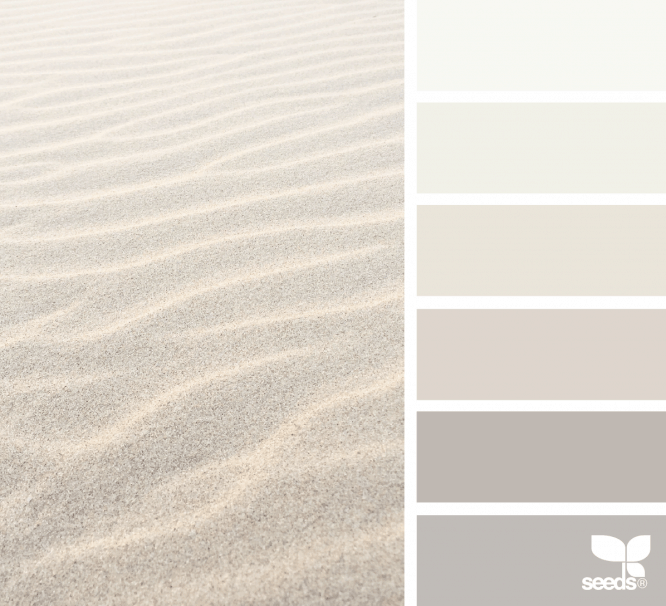
Если одной из задач дизайн-проекта является выбор цветовых решений, покажите предлагаемые цвета на мудборде в отдельных блоках. Правильный выбор палитры цветов — тот, который передает зрителю нужные ощущения. При выборе цветовых сочетаний следует учитывать характер цвета, его значение в культурных традициях аудитории. К цветовым мини-блокам можно сделать уточняющие надписи, чтобы передать их значение с точки зрения ассоциаций.
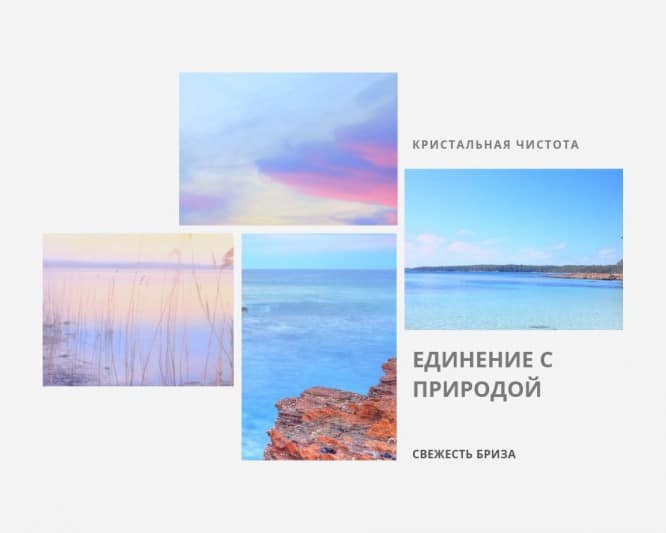
Вот как дизайнер Nikki Clark подобрала и обозначила палитру для дальнейшей работы над фирменным стилем бренда пляжной одежды. Ее вдохновляли образы коралловых рифов, прибоя, тропических цветов и мохито.
С помощью генератора палитры вы сможете подобрать удачные цветовые сочетания для своих мудбордов.
Фото, иллюстрации
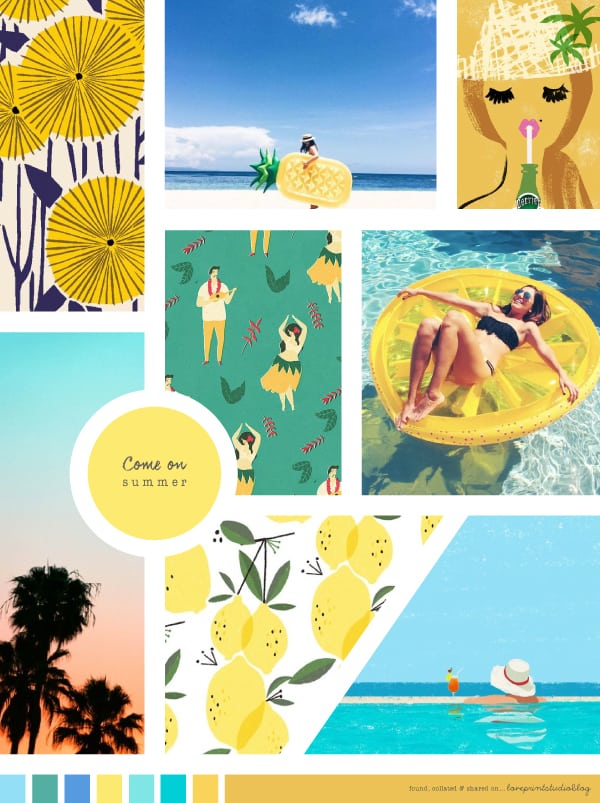
Фото и иллюстрации помогают передать настроение и нужную эстетику. Если проект предполагает проведение фотосъемки, обязательно включите в мудборд релевантные референсы. В мудборде не зазорно использовать фото с вотермарками фотостоков, ведь на этом этапе вы находитесь в поиске нужной идеи. Если одной из задач проекта является создание уникальных иллюстрированных изображений или персонажей, подберите несколько удачных примеров от которых будет отталкиваться иллюстратор, как это сделали Louise Love Print Studio:
Составляя мудборд в Canva, вы можете использовать бесплатные фото от Pexels и Pixaby. Для доступа к каталогам фото выберите соответствующую опцию в меню «Еще».
Шрифты
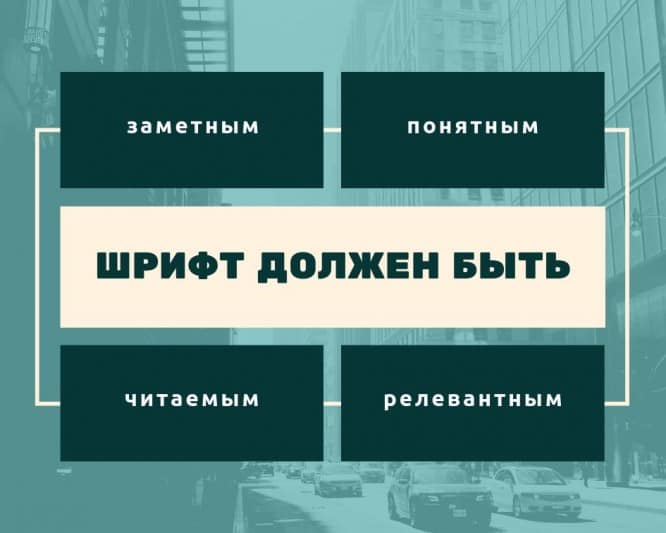
О типографике, которая станет частью дизайн-проекта, следует задуматься заранее. Шрифты, как и изображения, помогают создать определенное настроение, задают тон и стиль дизайна. Прежде всего, подумайте, какие ассоциации должно передавать начертание текста. К примеру, декоративные рукописные шрифты (такие, как LeoHand Light или Euro Script) не подходят для текста в блоге или верстки годового отчета компании, но вполне уместны для оформления иллюстраций или афиши к детскому фестивалю. Убедитесь в том, что предлагаемые шрифты читаемы и понятны. Для подбора шрифтов можно обратиться к специальным ресурсам, например,Google Fonts и Fontstorage.
В редакторе Canva вы сможете найти более 180 кириллических шрифтов.
Текстуры
Некоторые образы можно передать с помощью фоновых текстур (дерева, мрамора, кирпича, складок ткани, растительных ландшафтов и так далее). Текстуры могут становиться отправной точкой для выбора палитры и стиля. Текстурные фоны часто используются при создании фотоконтента, особенно в предметной съемке. Стоит включить этот элемент в мудборд, если дизайн-проект предполагает создание меню или каталога товаров.
Слоганы, цитаты
Если у вас или заказчика уже есть утвержденный слоган, используйте его, чтобы продемонстрировать, как подкрепляют его смысл предлагаемые образы. Либо разместите на мудборде цитаты и словосочетания, которые будут созвучны выбранным образам.
Логотипы
Здесь так же, как и в случае со слоганом, вы либо размещаете имеющийся лого, чтобы подкрепить его визуальными образами, либо предлагаете удачные варианты для редизайна или создания нового логотипа.
Паттерны
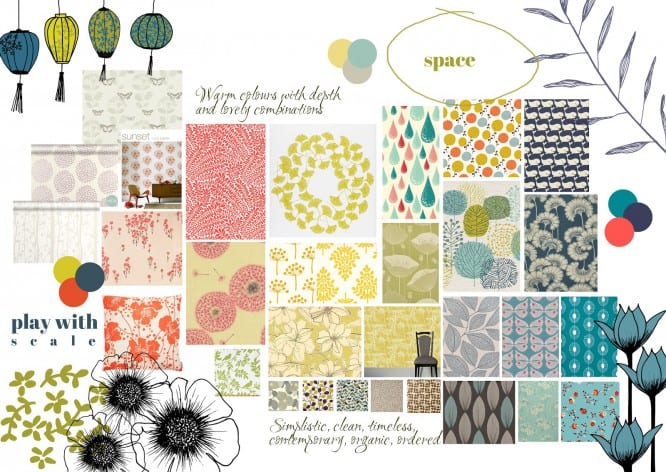
Если задача проекта — разработать фирменный стиль компании, можно включить в мудборд несколько вариантов паттернов. Паттерн — важный элемент фирменного стиля, который используется при оформлении упаковки, пакетов, бланков писем и так далее. Это набор повторяющихся в определенном порядке элементов, которые вместе составляют уникальный узор. Паттерн «работает» на узнаваемость бренда (все мы знаем фирменные узоры Louis Vuitton и Burberry).
Посмотрите на мудборд от Gooseberrymoon:
Паттерн может частично повторять лого или дополнять его, как в проекте у Sapunova Food&People:
В редакторе Canva вы сможете найти примеры графики, с помощью которых легко составить простые паттерны. Для этого выберите соответствующую опцию в меню «Элементы».
Как приступить к делу?
- Определитесь с задачей и стилем
Задачи дизайн-проекта часто исходят из задач продукта, для которого создается проект. Подумайте, о чем должна говорить концепция, какие вызывать ассоциации. Это станет подсказкой к выбору стиля и цветовых решений. Единый стиль вашего дизайна поможет сделать работу визуально цельной.
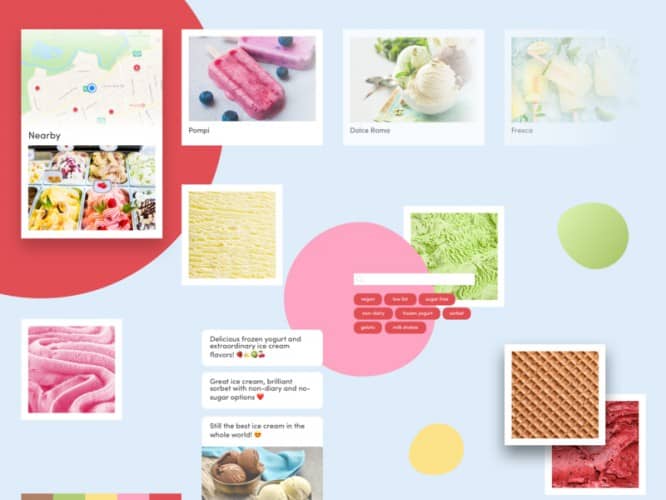
Marina собрала мудборд для дальнейшей разработки интерфейса мобильного приложения, которое помогало бы пользователям находить точки продаж мороженого с учетом геолокации. Задача продукта — привести клиента в точки продаж. Задачи дизайна: вызывать позитивные эмоции, желание получить удовольствие от вкуса мороженого и обращаться к приложению вновь.
Вы можете показать задачи и стиль вашего будущего проекта, используя шаблоны Canva:
- Используйте все доступные ресурсы
Определите конкурентов продукта и посмотрите, как они решают аналогичные задачи в дизайне. Обратитесь к успешному опыту коллег: просмотр портфолио других дизайнеров (например, на Behance) может подсказать вам идеи, которые вы сможете переработать, улучшить и адаптировать к текущей задаче. Удачные примеры дизайна и фотоконтент можно найти на Pinterest и Dribbble. Платформа siteInspire может быть полезна не только web-разработчикам — там можно найти примеры дизайна, вдохновляющие эстетикой и точностью в решении задач. Чем больше площадок вы охватите при подготовке к проекту, тем лучшим может стать результат.
- Подумайте о качествах бренда
Мудборд может включать в себя вещи, которые не имеют прямого отношения к продукту и проекту, но визуально представляют качества бренда или просто иллюстрируют определенные чувства и эстетику.
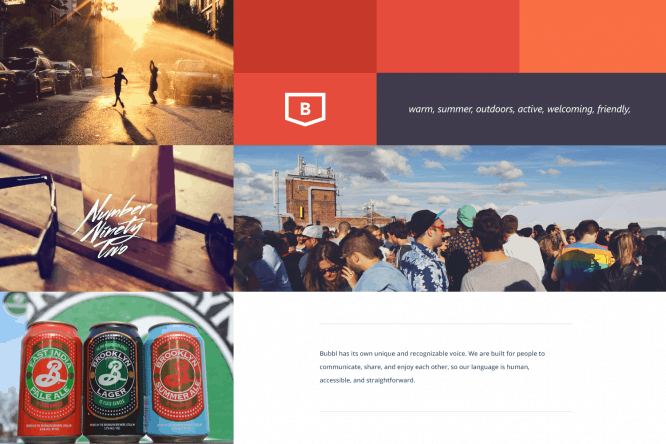
Дизайнер Vivek Venkatraman, составля мудборд для заказчика, взял за основу некоторые качества, с которыми бренд соотносил себя: тепло, лето, отдых на открытом воздухе. Он подобрал тематические фото: летний опен-эйр, банки с освежающими напитками, солнцезащитные очки. Эти фото не говорят о компании напрямую, но создают нужные ассоциации, говоря о ее ценностях, аудитории и стиле. Это дает отправную точку для работы дизайнера.
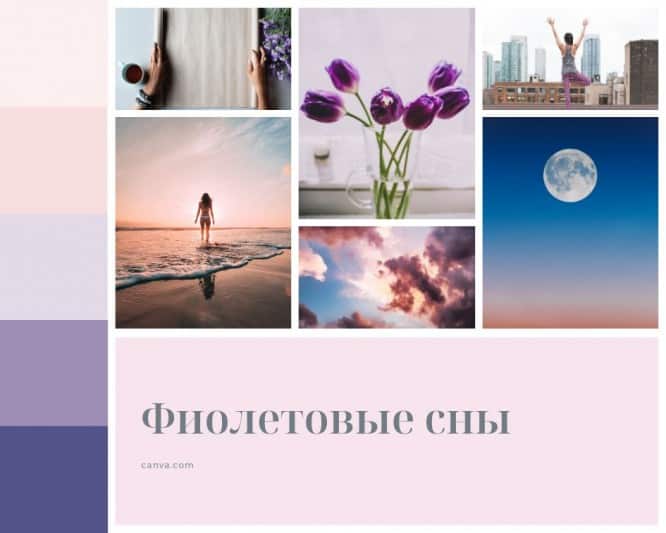
Мы попробовали передать ассоциации с условным брендом минеральной воды, используя шаблон Canva, и вот что у нас получилось:
- Выделите доминанту
Определите центральный объект или доминирующий цвет в палитре, к которому будете подбирать подходящие цветовые сочетания и образы.
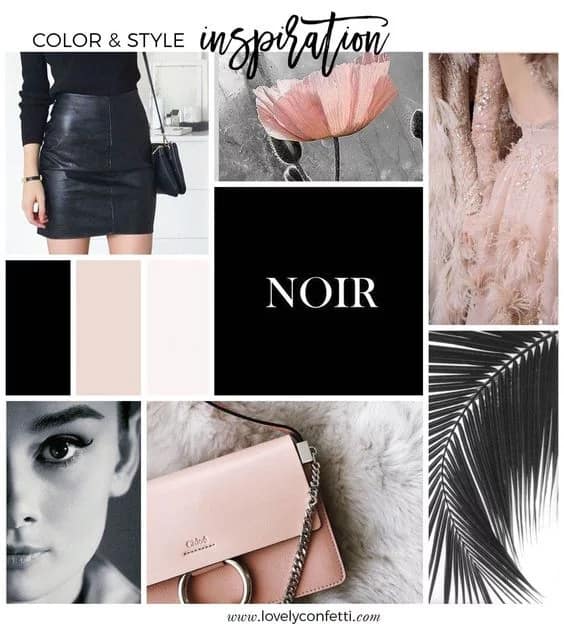
LovelyConfetti предлагают дизайн-решения для оформления женских блогов. В этом мудборде четко обозначена доминанта — черный цвет. Он становится «точкой притяжения» для других цветов и текстур, отсылает к истокам моды, а образ Одри Хепберн передает винтажную атмосферу. Так из мудборда…:
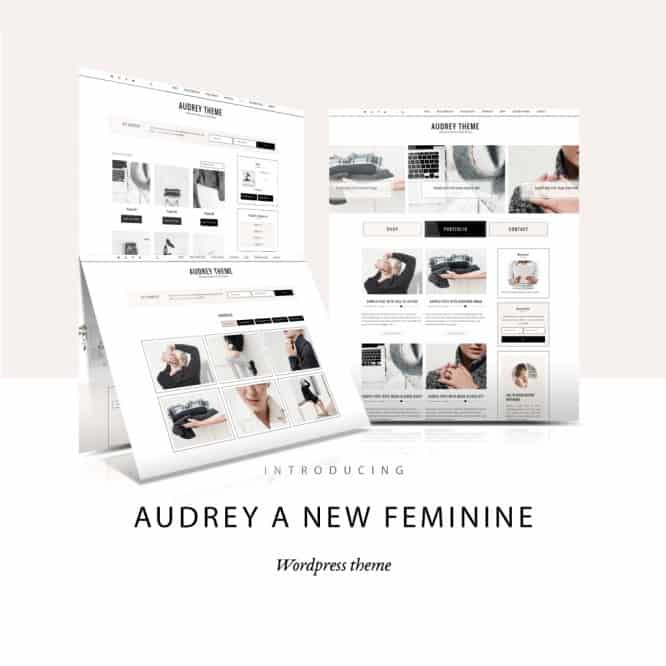
…создается тематическое оформление «Audrey»:
Не перегружайте мудборд элементами. Попробуйте сконцентрироваться на центральном объекте и выстроить композицию вокруг него.
- Добавьте пояснения
Чтобы объяснить и улучшить визуальный посыл мудборда, добавьте короткие текстовые пояснения. Этим вы можете убить двух зайцев: прояснить значение выбранных образов с точки зрения будущей концепции и продемонстрировать шрифты, которые могут быть использованы в дизайне. Пояснения могут быть развернутыми или тезисными, как у Covet Group:
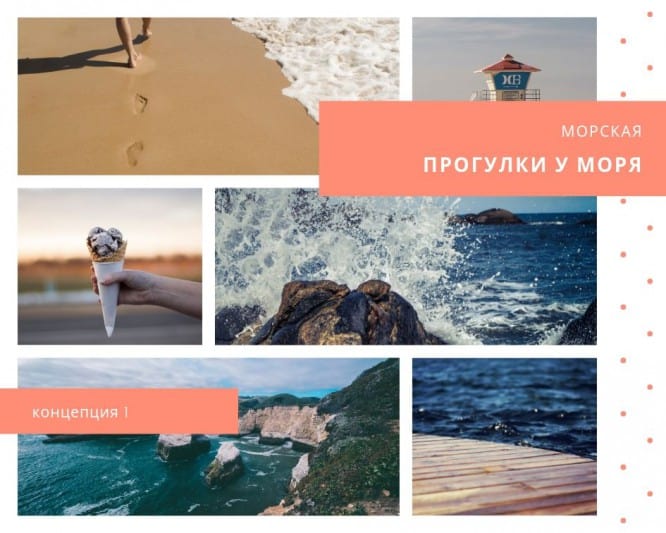
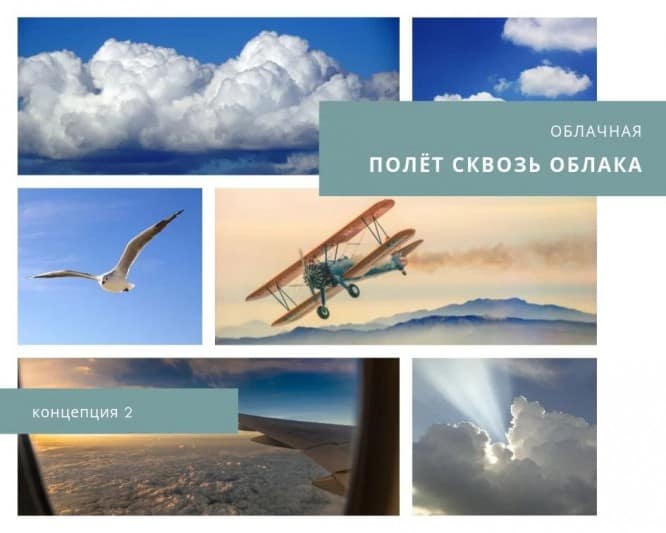
Мы составили мудборд для решения условной задачи — разработки каталога туров для туристического агентства, и добавили несколько пояснений к нему (все фото взяты из галереи бесплатных фото в Canva):
- Сделайте больше
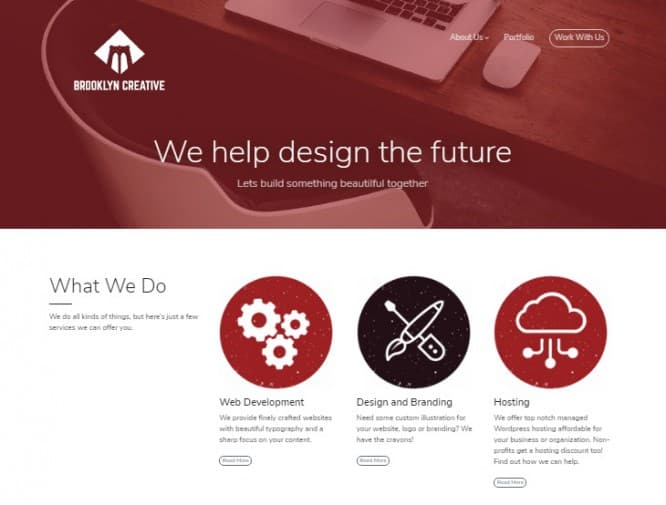
Не стоит ограничиваться одной доминантой или стилем. Предоставьте выбор себе и заказчику — создайте несколько мудбордов. Дизайнер Jared Erickson представил 3 вариации мудборда в для решения задачи — разработать бренд-концепцию и логотип заказчика Brooklyn Creative:
- в первом использовал теплую цветовую палитру, исторические и современные фото Бруклинского моста;
- во втором представил ретро-образы и приглушенные цвета;
- в третьем сделал ставку на урбанизм и динамику современной жизни.
Эти мотивы он перенес в начертание вариантов лого:
В результате был утверждена концепция, которая объединила в себе идеи первого и второго мудборда:
Вы можете создавать несколько мудбордов, используя один и тот же шаблон, как это сделали мы:
- Повеселитесь!
Подойдите к задаче с легкостью и хорошим настроением и получите удовольствие от процесса. Некоторым дизайнерам настроиться на рабочую волну помогает «высмеивание» задачи: когда вы впустите в сознание самые безрассудные идеи и хорошенько над ними посмеетесь, в нем освободится место для рабочих идей.
Вы можете сделать подготовку мудбордов частью вашей повседневной жизни, даже не имея конкретной задачи в текущий момент: листать Pinterest, сохранять понравившиеся посты в закладки в Instagram, читать Telegram-каналы топовых креативных агентств и подписаться на публикации в профессиональных блогах. Вся эта информация попадет в копилку и выстрелит в нужный момент.
Источник: Canva