- Дизайн
- 3 мин на чтение
- 11757
Pixli: Новый инструмент создания веб-сайтов
С наступлением эры контента, в интернете все больше и больше внимания уделяют подаче этого контента: дизайну, функционалу и возможностям сайта, на котором размещена информация, а также его интерактивности.
Из-за растущей потребности в создании все новых и новых сайтов, посадочных и промо-страниц, появляются сервисы, которые делают этот процесс максимально упрощенным и понятным для неподготовленного пользователя. Однако, эти же сервисы становятся незаменимыми друзьями и профессиональных дизайнеров, позволяя им самостоятельно верстать созданные ими сайты, минуя стандартный этап взаимодействия с разработчиком.
Сегодня мы поговорим об одном из новых инструментов, позволяющих создавать сайты в онлайн-редакторе — Pixli.
Функционал Pixli схож с «собратьями» по цеху — Webflow, Readymag, Tilda, Webydo, Muse и другими: все они предоставляют пользователю возможность перенести из графического редактора дизайн или придумать его непосредственно в онлайн-редакторе, а затем получить этот дизайн в сверстанном виде и запустить готовый сайт меньше чем за пару часов.
Прежде чем вы перейдете к изучению Pixli, настоятельно рекомендую открыть в соседней вкладке очень подробный учебник (доступен после моментальной регистрации на сайта) по работе с сервисом: каждая кнопка, вкладка и функция описаны с примерами использования и видео-комментариями.
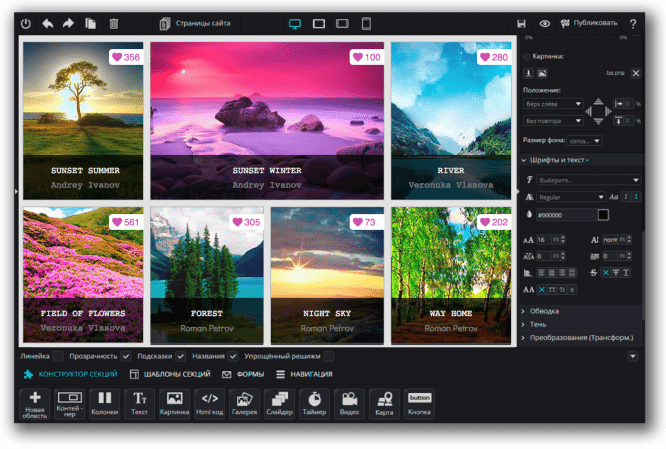
Работа с онлайн-редактором
Если ранее вы пользовались сервисом визуальной верстки Webflow, то интерфейс Pixli вам покажется очень знакомым. Для начала работы с Pixli вам потребуется некоторое время на его освоение: совсем автоматизировать процесс как в Adobe Muse разработчики не решились, т.к. теряется гибкость в настройках, поэтому расставить все элементы по своим местам и задать их верные размеры и координаты придется вручную.
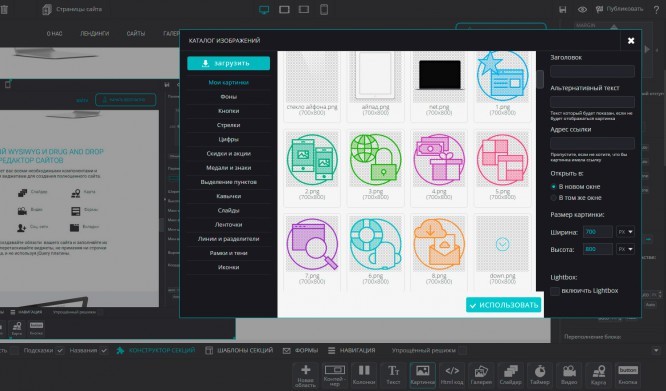
В целом весь процесс работы с Pixli построен на принципе «drag&drop» — выбираете нужный элемент, переносите его на рабочую область и настраиваете его параметры, после чего переходите к следующему элементу.

Если вас пугает обилие различных кнопок, вкладок и блоков, в сервисе предусмотрен упрощенный режим работы: пользователь видит только самые необходимые блоки настроек, без которых сайт никак функционировать не сможет. Когда освоите этот минимум — можете смело переходить на профессиональный режим настройки и улучшать свой проект :)
Функционал
Все создаваемые в Pixli сайты по умолчанию адаптивны: размеры элементов подстраиваются под размеры окна браузера, с которого пользователь просматривает сайт.
Не упустили разработчики из виду и важность анимации в веб-дизайне: в сервисе доступны различные варианты анимации переходов, появления и реакции элементов сайта на действия пользователей.
Стоит отметить и гибкие настройки, доступные при SEO-оптимизации сайта: для каждой созданной в проекте страницы можно прописать свой Title и мета-описание. Предусмотрены и отдельные поля для вставки кодов от Яндекс.Метрики и Гугл Аналитики — это не столь сложно сделать в готовом коде, однако, когда код этих сервисов вставить в заранее подготовленные поля — это сильно облегчает жизнь.

Библиотека готовых шаблонов
Начиная работать с любым новым сервисом, каждый пользователь ищет у него или выгодные отличия перед тем, которым он уже пользуется, или пытается найти возможности экономии времени в своей работе. Pixli пока не изобилует множеством готовых шаблонов, однако, более десятка уже есть — вы можете свободно их использовать в качестве основы для вашего следующего проекта.
Если вы же любите создавать свои проекты с чистого листа — эту возможность никто у вас отнять не может.

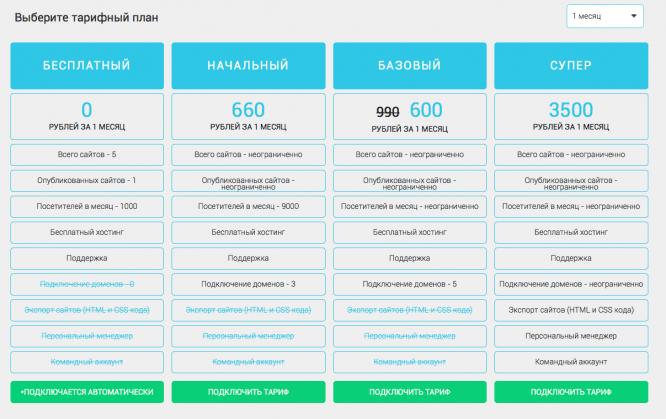
Стоимость Pixli
Пользоваться Pixli можно совершенно бесплатно всегда — на бесплатном тарифе функционал онлайн-редактора доступен на 100%, однако, вы не сможете запустить созданный сайт на собственном домене и хостинге. Созданный сайт будет располагаться на домене третьего уровня в формате: website.pixli.ru
На платных тарифах появляется возможность подключать собственные домены: файлы проекта все еще будут располагаться на серверах Pixli и редактировать напрямую их вы не сможете, однако, ваш сайт будет доступен по адресу website.ru — стоимость этого функционала начинается от 600 рублей в месяц.
За 3500 рублей в месяц появляется возможность экспортировать созданный проект в формате html и css файлов, которые вы сможете загрузить на собственный хостинг и всецело контролировать сайт.

Итог
После нескольких часов использования сервиса, Pixli показался мне очень перспективным инструментом, который, помимо всего прочего переведен на русский язык, что хорошо, т.к. поможет привлечь не только дизайнеров, которые обязаны хорошо знать английский язык и имеют возможность пользовать зарубежными сервисами, но и людей, в чьи обязанности могут входить переодические задачи по созданию одностраничников: в интерфейсе и терминах гораздо проще разбираться на родном языке.
Если вы все еще выбираете между аналогичными инструментами — попробуйте Pixli, если его функционала вдруг вам не хватит, у вас всегда есть возможность перейти на западные аналоги.