- Дизайн
- 4 мин на чтение
- 12416
Adobe Muse vs Webflow
Вы уже знаете про тренд визуальной верстки, не так ли? Если нет, тогда почитайте небольшую вводную статью на эту тему.
Для всех остальных лишь скажем: если сейчас не научитесь самостоятельно верстать сайты всеми доступными способами, то вы сильно сдадите свои позиции как веб-дизайнер. Технологии не стоят на месте и нужно развиваться им под стать.
Сегодня поговорим о двух наиболее интересных (с нашей точки зрения) продуктах, которые предлагают упомянутую выше визуальную верстку веб-проектов: Muse и Webflow.
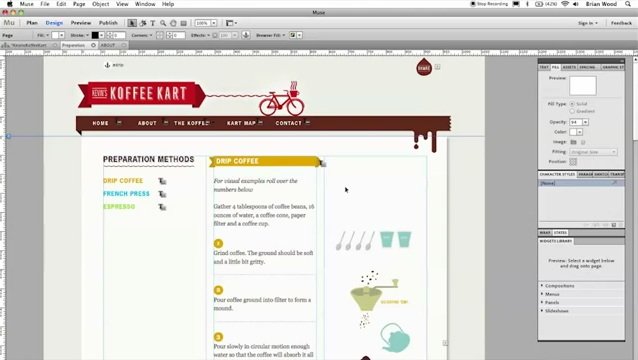
Muse
Продукт компании Adobe, содержащий в себе все стандартные фичи и баги, поставляемые во всех продуктах компании. Но единый создатель — не всегда плохо, потому что освоить интерфейс Muse для вас будет также легко, как если бы вы всю жизнь пользовались Фотошопом, а потом решили открыть Иллюстратор — ничего сверх-нового вы не увидите.

Сегодня виджетов для Muse написано столько, что сверстать веб-проект с абсолютно любыми эффектами анимации и интерактива на ней не сможет, разве что, очень ленивый веб-дизайнер :)
Много про виджеты говорить не будем, просто оставим эти ссылки здесь: 22 виджета, 48 виджетов.
Сферы применения
Как было сказано выше, Muse можно применять для верстки абсолютно любых проектов: от самых простых посадочных страниц до сложных веб-сайтов с раличными формами подписки, всплывающими окнами, корзиной покупок и личным кабинетом — для каждого из перечисленных пунктов есть отдельные плагины, которые не дадут вам с головой уйти в программирование собственных элементов.
Преимущества плагинов
Большое количество плагинов означает, что большинство популярных задач уже решено, например, добавить Яндекс.Метрику или Гугл аналитику можно одним кликом мыши, а отслеживание целей — еще один клик.
Создать 2 странички для проведения А/Б тестирования — нет ничего проще! Опять отдельный плагин позволит это сделать быстро и без проблем.
Таким образом можно сказать, что сегодня Muse — почти идеальный инструмент для создания посадочных страниц и подключения всех необходимых функций сбора аналитики.
Недостатки Muse
Если к написанным сторонними разработчиками плагинам нет никаких претензий, то к Muse они есть.
Во-первых стоит отметить, что если вы сначала создаете проект в Muse, экспортируете готовый сайт в формат html, а затем попытаетесь попросить стороннего разработчика доработать полученный код без наличия на руках проекта в формате .muse — ему будет очень сложно разобраться в коде.
Да, создаваемые в Muse проекты не предназначены для доработки веб-разработчиками: код Muse генерирует, как говорится, «под себя», но зато он работает :)
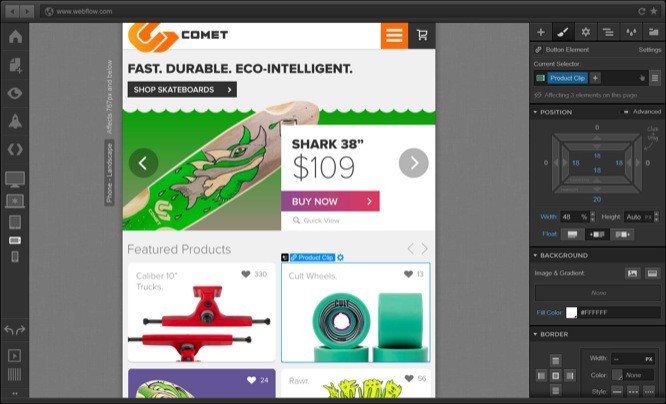
Webflow
Теперь обратимся не к прямому конкуренту, но все же сервису, который предоставляет тоже неплохие возможности визуальной верстки.

Сразу отметим, что Webflow в отличии от Muse, генерирует html в лучшем качестве, поэтому веб-разработчик с вероятностью 95% сможет с ним разобраться и доделать все необходимое.
Сферы применения
Webflow равно как и Muse в основном используется для создания не очень сложных веб-проектов, состоящих из нескольких страниц. Однако, Webflow располагает гораздо большими возможностями по анимации элементов. Команда создала даже специальную промо-страницу, посвященную возможностям сервиса по анимации и созданию интерактива.
Отсутствие плагинов
Да, Webflow — это «закрытая» система, которая не позволяет сторонним разработчикам создавать какие-либо дополнения. Весь доступный функционал разработан исключительно командой проекта. Однако, Webflow позволяет внедрять собственный код на страницы проекта, тем самым некоторая «гибкость» все же имеет место быть.
Недостатки Webflow
К основному недостатоку сервиса, пожалуй, можно отнести только повышенную сложность работы с ним.
В Webflow понятие «верстка» материализуется и вы в буквальном смысле должны присвоить каждому элементу на странице свойства, определяющие его:
– положение на странице
– положение относительно других элементов
– родительский элемент (если имеется)
– дочерний элемент (если имеется)
– взаимодействие с прочими элементами на странице
– анимацию при появлении/прокрутке/нажатии и тд
Однако, такая скурпулезная работа с каждым элементом дает свои плоды — в большинстве браузеров ваш веб-проект будет выглядеть одинаково на 100%, тоже самое относится и к мобильной верстке, которая, кстати, в Webflow создается проще, чем в Muse.
Webflow vs Muse для посадочных страниц
Если ваш основной род деятельности — создание посадочных страниц, проведение на них А/Б тестирования и сбор аналитики, однозначно, ваш выбор должен быть в пользу Muse.
С ним вы не будете испытывать сложностей, работаете ли вы в Фотошопе, Иллюстраторе или любом другом графической редакторе для создания макетов страниц. А использование правильного набора плагинов сэкономит вам уйму времени при внедрении всех требуемых аналитических функций.
В Webflow на решение проблем с подключением аналитики, установкой отслеживания целей метрики, а также проведением правильного А/Б тестирования уйдет больше времени и нервов, но нельзя сказать, что аналогичного результата не добиться. Все упирается лишь в ваше упорство и терпение :)
Webflow vs Muse для промо-страниц
В этом сравнении пальму первенства с небольшим отрывом получает Webflow. Почему с небольшим?
По нашему мнению, работать в Webflow примерно в 2 раза сложнее, чем в Muse, однако, результат получается лучше, чище и стабильнее — уж в плане анимации элементов точно.
Дело в том, что встроенные функции анимации в Muse очень скудны и предлагают на выбор только движение объектов по рабочему полю из точки А в точку Б.
Эта проблема решается дополнительным плагином Анимейт 3.5, но результат его работы нельзя охарактеризовать как «Вау!», скорее как «Ну да, неплохо».
В заключении отметим, что оба инструмента хороши и обоими пользоваться можно в любых случаях. Но для одних подходит лучше Muse, а для других — Webflow.
Удачи вам в визуальной верстке!