- Дизайн
- 4 мин на чтение
- 14728
Наглядность в таблицах
Наглядность — это такое свойство верстки, которое помогает пользователю вникнуть в суть, не читая текст или читая по минимуму. Взглянул — и всё ясно: о чем идет речь, что самое важное, в каком порядке смотреть, какой из этого вывод.
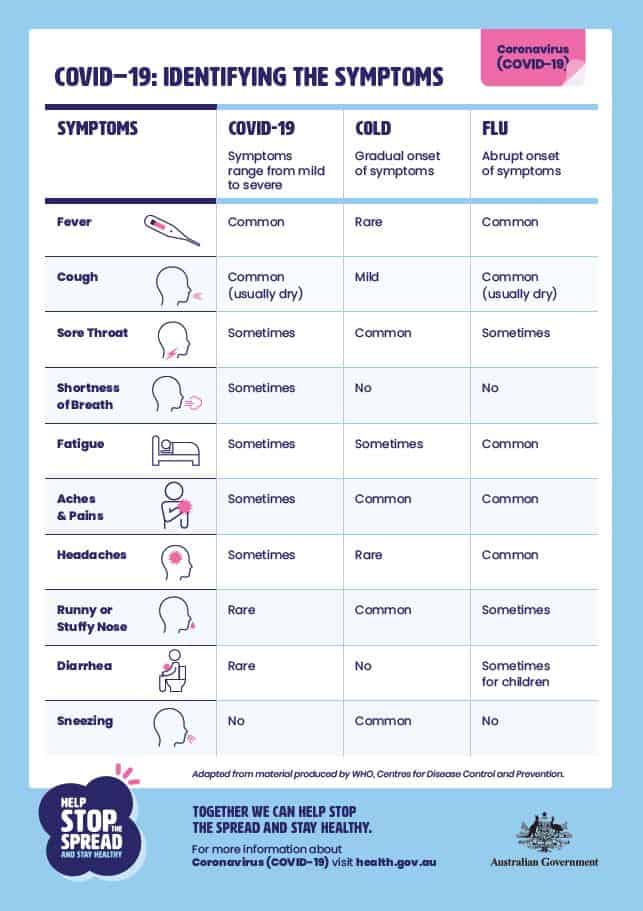
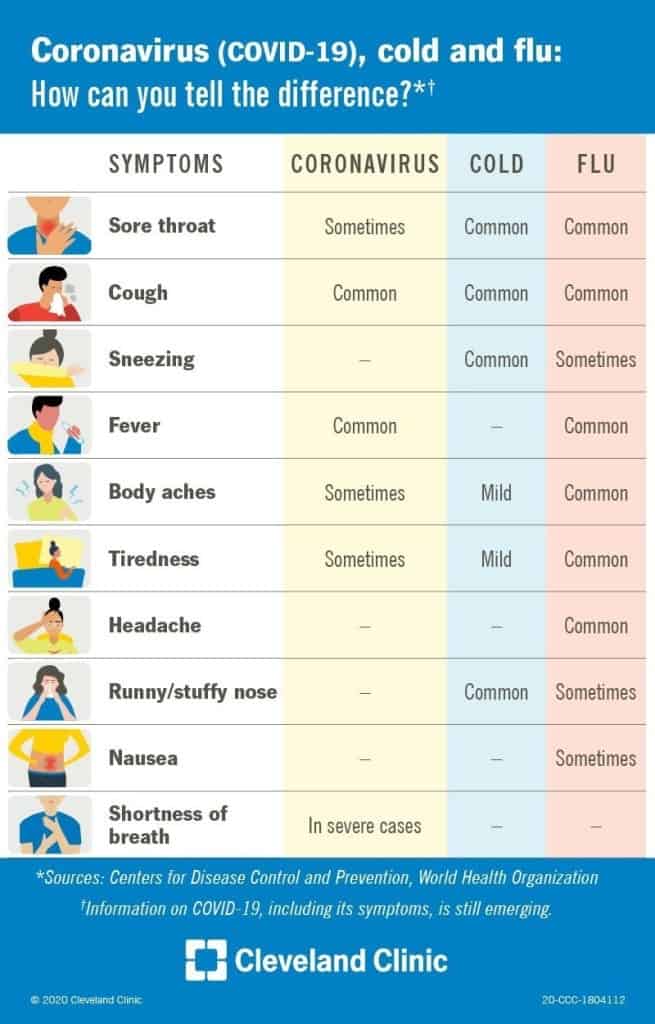
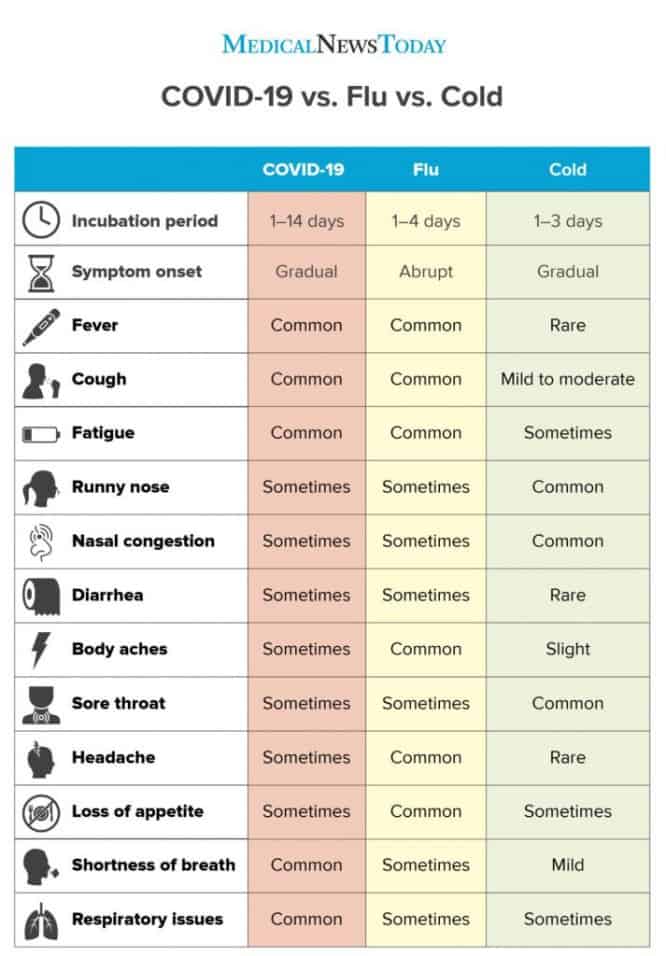
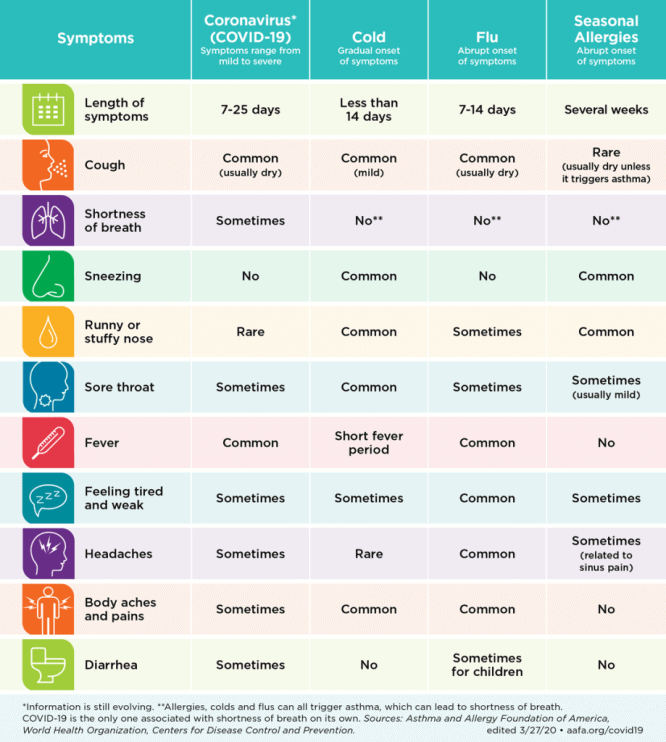
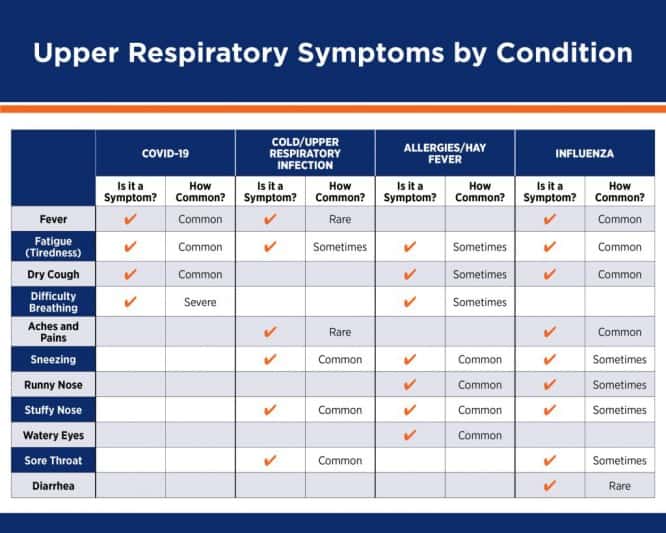
Я расскажу о наглядности на примере таблиц. Сейчас в интернете можно найти огромное количество таблиц, в которых сравнивают симптомы коронавируса, гриппа, простуды и аллергии.
Таблицы эти адресованы очень широкой аудитории, поэтому дизайнеры стараются сделать их максимально понятными и наглядными. Чаще всего в ход идут иконки, иллюстрации, цвет и условные обозначения. В одних случаях эти приемы действительно помогают быстрее разобраться в данных и ухватить суть, в других — только добавляют шума и отвлекают от информации.
Посмотрим, как это работает.
1. Иконки
Многие таблицы пестрят иконками, чаще всего их применяют для иллюстрации симптомов.
Проблема номер один: иконки сложно отличить друг от друга, на большей части изображена голова:

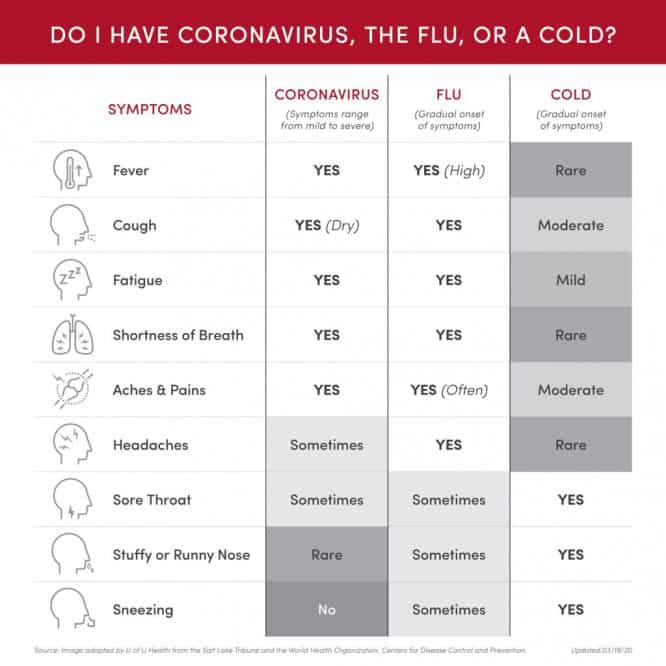
Здесь вообще десять одинаковых голов, а различия, то есть сами симптомы, скрыты в мелких деталях:

То же самое, только в другом стиле:

Проблема номер два: расшифровать незнакомую пиктограмму сложнее, чем прочитать одно или два слова. Попробуйте сами:
 Ответ в конце статьи
Ответ в конце статьи
Получается, что иконки никак не упрощают и не ускоряют восприятие таблицы, поэтому здесь они просто не нужны.
2. Фоновые иллюстрации
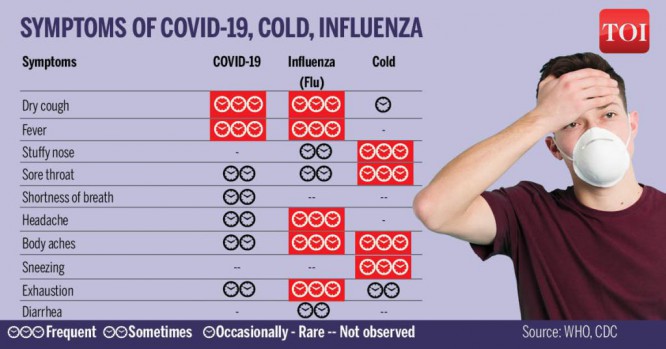
Картинки на заднем плане наглядны лишь в том смысле, что могут подсказать тему сообщения. Увидев таблицу издалека, вы скорее всего догадаетесь, что она про коронавирус или хотя бы про что-то медицинское. При этом изображение не иллюстрирует конкретные данные: эту же картинку можно поставить и на другие таблицы, посвященные инфекциям. Следовательно, перед нами не информативная, а декоративная иллюстрация:

Часто картинками просто закрывают свободные места на макете, классика любительской верстки:

3. Цвет
Одно дело — раскрасить макет «для красоты», другое — ввести цветовое кодирование, чтобы помочь читателю разобраться.
Шаг первый: определить, какой элемент или свойство элемента закодировать цветом. Ниже неудачные примеры:
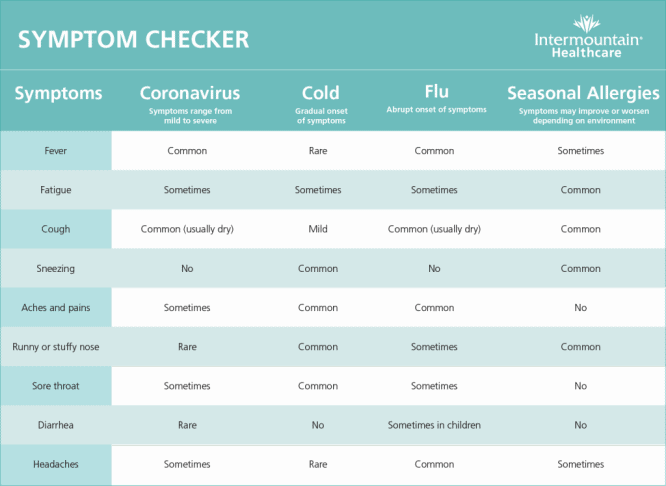
Цветом выделен столбец коронавируса, но его и так нетрудно найти:

Цветом выделен каждый столбец:

Цветом выделен каждый симптом:

Цветом выделена каждая вторая строка. Может показаться, что симптомы на плашках чем-то отличаются от симптомов без плашек. Чересполосица часто приводят к такому искажению смысла:

Цветом выделено всё:

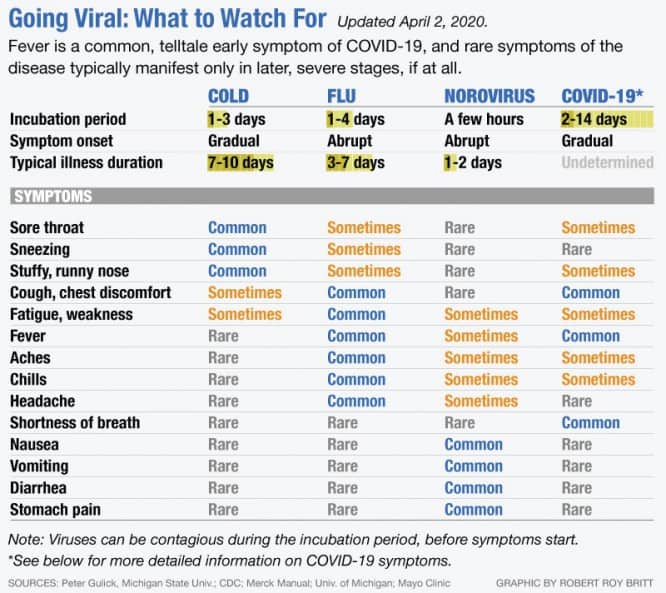
Намного полезнее обозначить с помощью цвета частоту симптома. Это ключевое свойство и оно незаметно при беглом просмотре: слова часто, иногда, редко внешне похожи друг на друга.

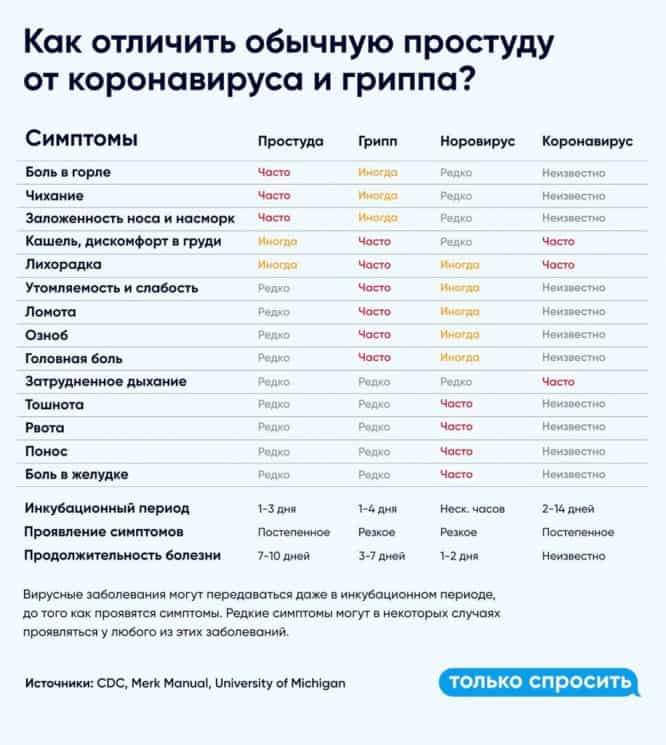
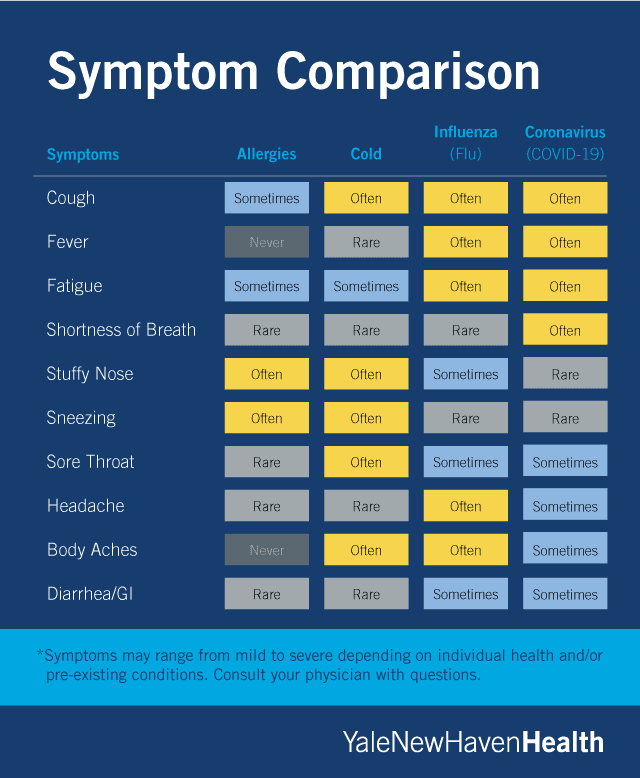
Два акцентных цвета тоже работаю неплохо. Обратите внимание, что закрашено само слово, а не вся ячейка — этого вполне достаточно:

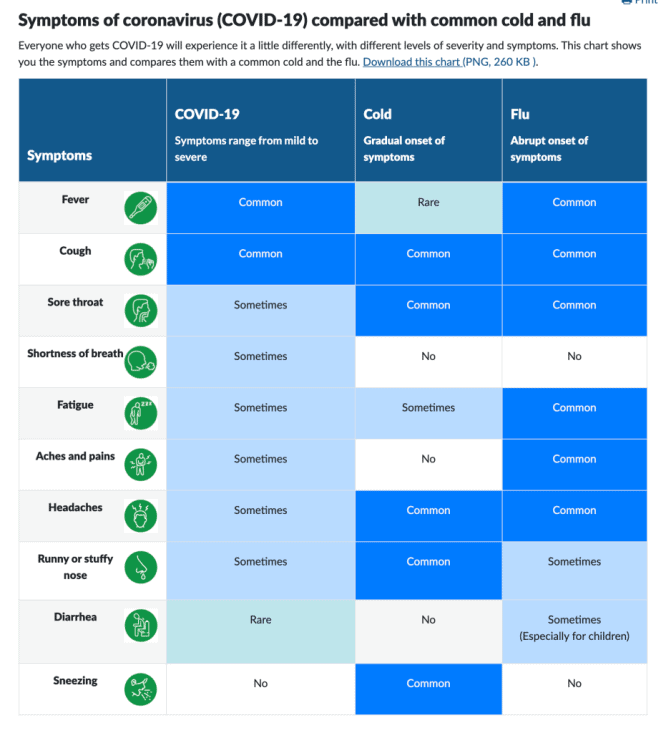
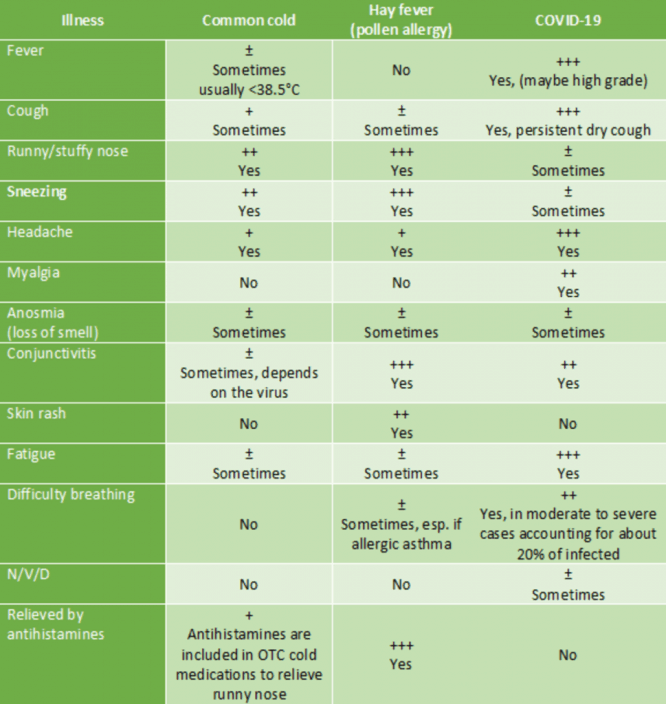
Шаг второй: подобрать правильную цветовую гамму. Здесь оранжевый Sometimes первым бросается в глаза, хотя по смыслу важнее синий Common:

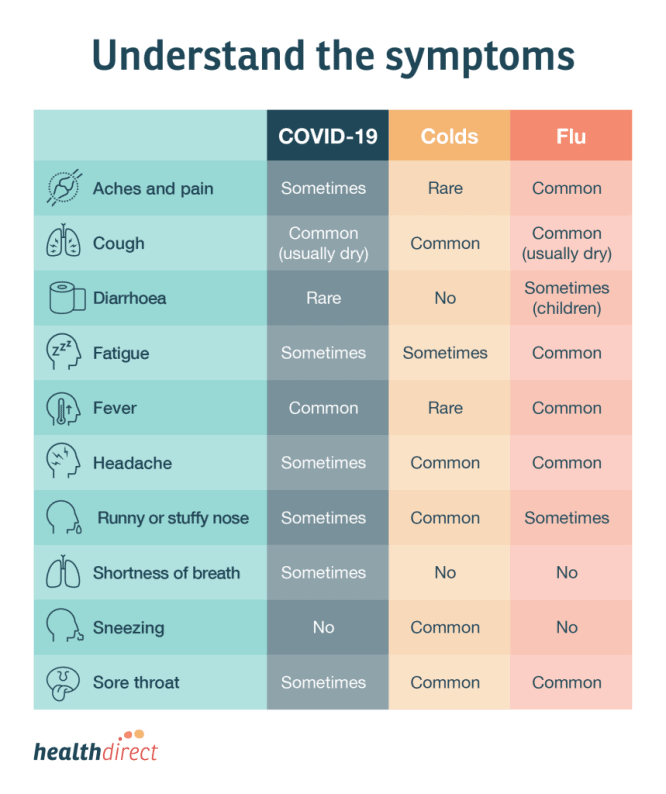
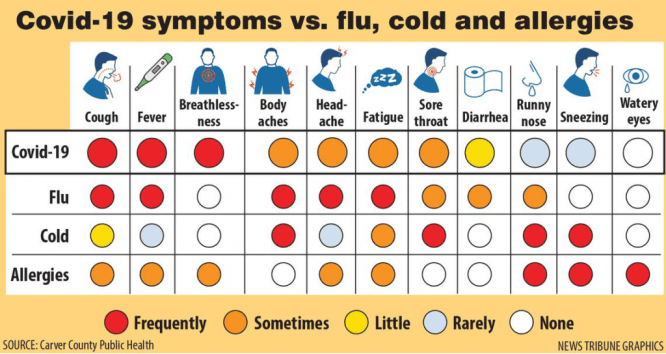
Сначала кажется, что чем темнее ячейка, тем чаще встречается симптом, на самом деле наоборот:

Шаг третий: не переборщить. Если закрасить все ячейки, эффективность выделения резко упадет:

На следующем примере ячейки одного цвета начинают складываться в паттерн, но смысла в этом паттерне нет. Как и чересполосица, случайные связи искажают структуру данных:

4. Условные обозначения
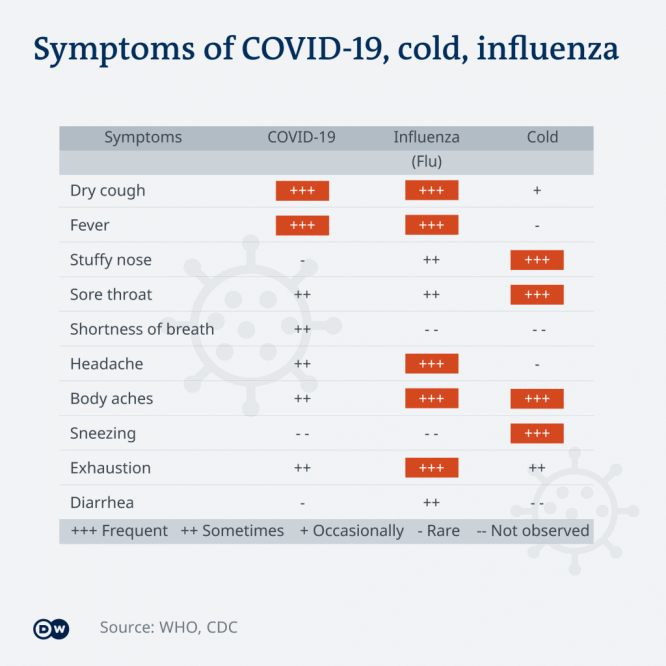
В некоторых таблицах вместо слов часто, иногда, редко стоят условные обозначения. Дизайнеры любят так делать: придумать хитрый шифр, а подсказку написать внизу мелким текстом:

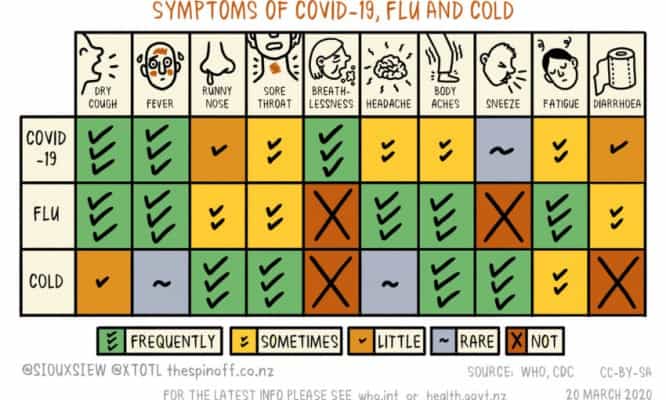
Следующий макет выглядит очень мило, но запутывает читателя. Здесь и сложная система галочек и крестиков, и неочевидное цветовое кодирование. Тот случай, когда иллюстратору не стоит доверять дизайнерскую задачу:

Менее запутанно, но всё равно неудобно:

Простые обозначения работают лучше сложных, но хуже текста:

Значки одновременно со словами — перебор:

Еще одно бесполезное дублирование:

Ответ в конце статьи
Вот что имел в виду автор иконок:

Источник: Awdee