- Дизайн
- 5 мин на чтение
- 12599
6 вещей, в которых должен разбираться каждый дизайнер
Эта статья будет полезна как новичкам и студентам, изучающим графический дизайн, так и тем, кто просто хотел бы освежить свои знания в этой области.
В любой сфере деятельности есть особый профессиональный жаргон и ключевые термины, и графический дизайн – не исключение. Мы расскажем вам о шести наиболее важных понятиях максимально простыми словами, а также посоветуем полезные источники для их более глубокого изучения.
1. Растровая и векторная графика

Растровые изображения (также известные как точечные изображения или Bitmap) состоят из тысяч пикселей, отвечающих за цвет и форму изображения.
Известный пример растровых изображений – это фотографии. Самым популярным графическим редактором для работы с растром является Фотошоп (Photoshop). Эта программа позволяет пользователю осуществлять различные манипуляции с цветом и прочими параметрами пикселей. Однако, поскольку растровое изображение состоит из ограниченного количества пикселей, при изменении его размера можно столкнуться с определёнными проблемами. Так, когда вы увеличиваете размер растрового изображения в Фотошопе, программе приходится искусственно растягивать пиксели, чтобы компенсировать недостаток их количества. А это, в свою очередь, приводит к ощутимой потере качества.
Векторные изображения
Векторные изображения (к примеру, созданные в Adobe Illustrator или попросту Иллюстраторе) состоят из точек, каждой из которых присвоены индивидуальные координаты X и Y. Эти точки соединяются друг с другом в линии, образуя ту или иную форму, которую можно заполнить цветовой заливкой. Благодаря этому принципу, векторные изображения можно произвольно масштабировать без потери качества.
С относительно недавних пор возможности Иллюстратора и, следовательно, векторной графики серьёзно продвинулись вперёд: теперь вы можете использовать градиенты, «рисовать» сложные формы и получать масштабируемые векторные изображения с высокой степенью детализации. Поскольку размер векторных изображений можно изменять без ущерба для качества, они часто встречаются нам в виде логотипов и других элементов графического дизайна, которые предполагают одновременное использование в разнообразных целях (от печати в буклетах до крупноформатной наружной рекламы).
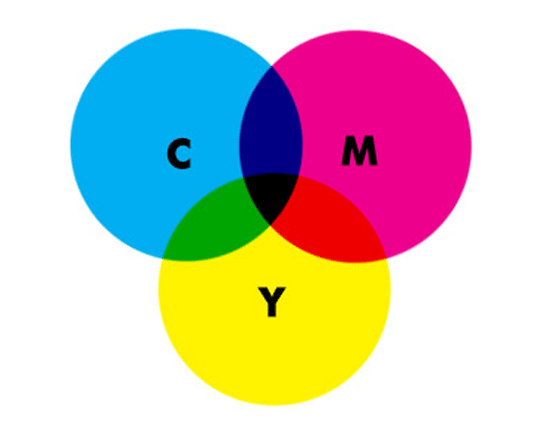
2. CMYK и RGB

CMYK – стандартная цветовая модель для отправки документов на печать, будь то журналы, газеты, листовки, брошюры или годовые отчёты. Эта аббревиатура расшифровывается с английского как Cyan, Magenta, Yellow and Key (или blacK, поскольку в четырёхцветной полиграфии печатные формы для голубого, пурпурного и жёлтого цвета аккуратно подгоняются под печатную форму с «ключевой» чёрной краской, во многом отвечающей за контраст и прочие нюансы). Если тираж уже подписан в печать, в типографии для него подготавливаются формы голубого, пурпурного, жёлтого и чёрного цвета (по крайней мере, при работе с традиционными печатными машинами), которые затем наслаиваются друг на друга путём последовательного оттиска на бумаге. При необходимости можно добавить пятые цвета, так называемые пантоны, для которых создаются отдельные печатные формы.
Работая в Фотошопе или Иллюстраторе, пользователь может выбрать цветовой режим документа – CMYK, RGB (красный, зелёный и синий – для вывода изображений на экран), или какой-то другой (для начала вам достаточно разобраться в первых двух). Чтобы узнать больше о цветовых моделях, прочтите эту статью.
Поскольку цветовая шкала CMYK более ограничена по сравнению с RGB (воспроизводящей цвета на мониторе такими, какими их видит человеческий глаз), при преобразовании изображения из RGB в CMYK с помощью перечисленных выше графических редакторов может произойти потеря цвета.
3. DPI и PPI

Разрешение изображения – ещё одно важное понятие, которое нередко вызывает путаницу. В этой области используется две основных аббревиатуры: DPI и PPI.
Первая играет роль только в том случае, когда создаваемое изображение планируется использовать в печати. DPI расшифровывается как “Dots per Inch” и обозначает количество точек на одном дюйме печатного листа. Как правило, чем больше точек содержится в дюйме – тем выше качество изображения. Принятым стандартом для печати является разрешение в 300DPI.
PPI означает “Pixels per Inch” и, как можно догадаться, здесь речь идёт о количестве пикселей, приходящемся на дюйм изображения. Увеличивая растровое изображение в Фотошопе, вы «увеличиваете» количество пикселей на дюйм (за счёт того, что Фотошоп искусственно компенсирует их нехватку), при этом заметно ухудшая качество. Этому есть простое объяснение.
Учтите, что понятие разрешения применяется только к растровой графике, поскольку векторные изображения не состоят из пикселей.
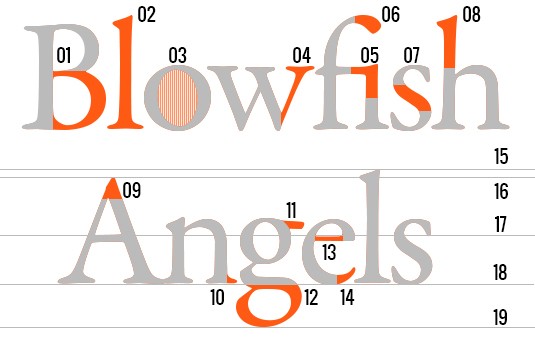
4. Типографика

Говоря простым языком, типографика – это искусство оформления и компоновки печатного текста. Это одно из фундаментальных понятий в области графического дизайна и типографской подготовки и каждый уважающий себя дизайнер должен разбираться в его тонкостях.
Гениального дизайнера от посредственного отличает, среди прочего, особый талант чувствовать разницу между просто хорошими и идеальными параметрами шрифта и набора. Умением с ходу заметить ошибку в кернинге (расстояние между двумя печатными символами) вполне можно гордиться! Для первого знакомства с основами типографики отлично подойдёт наша статья «Что такое типографика?».
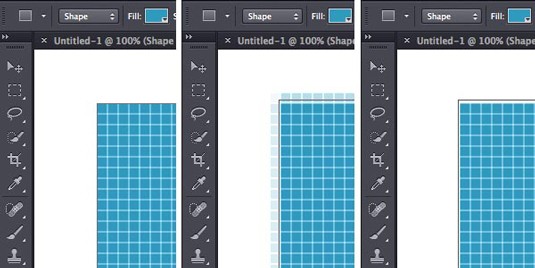
5. Модульная сетка

Понятие сетки в графическом дизайне проще всего описать как ряд пересекающихся вертикальных и горизонтальных линий, используемых для того, чтобы структурировать и организовывать некое содержимое. Независимо от того, работаете ли вы в ИнДизайне, Фотошопе или Иллюстраторе, использование сетки помогает правильно скомпоновать элементы и найти идеальный баланс между текстом и изображениями.
Распространённый вид модульной сетки – это крупный заголовочный блок вверху, по всей ширине документа, и несколько колонок одинакового размера, расположенные под ним. Но это лишь один из примеров: на самом деле, количество вариаций ограничено только воображением дизайнера. Англоязычный ресурс Grid System располагает огромным количеством полезной информации на тему сеток, включая различные шаблоны с идеями разметки. Ещё один обязательный пункт в нашем списке рекомендованной литературы – «Модульные системы в вёрстке» основателя швейцарской школы графики Йозефа Мюллера-Брокманна.
6. Разработка логотипа и фирменного стиля

Важность логотипов сложно переоценить, ведь качественно продуманный фирменный знак незамедлительно вызывает в памяти ассоциацию со своей компанией или продукцией. Для дизайнера разработка логотипа – это, прежде всего, ответственная задача, которая заключается в том, чтобы выразить всю сущность компании-клиента в одном-единственном графическом изображении. По-настоящему хорошие логотипы быстро приживаются и используются на протяжении многих десятков лет, и поэтому разработка нового дизайна может иметь самые непредсказуемые последствия, ведь привычное и знакомое заменяется чем-то новым и неопробованным.
Разработка фирменного стиля и разработка логотипа – хоть и взаимосвязанные, но всё же разные по характеру работы задачи. Несмотря на то, что именно логотип является символом бренда или компании и находится у всех на виду, разработка фирменного стиля предполагает ещё более кропотливую работу. Тщательно продуманный, качественный образ бренда складывается из целого ряда отдельных элементов, которые должны прочитываться и в самом логотипе. Можно сказать, что логотип функционирует как самостоятельный элемент в системе фирменного стиля.

Создание хорошего логотипа – задача не из простых. Если вы стремитесь добиться успеха на этом поприще, рекомендуем начать с нашего исчерпывающего руководства по разработке логотипов. Помните, что разработка или обновление фирменного стиля требует глубокого понимания индивидуальности бренда, её воздействия на целевую аудиторию, истории компании, задач, функций и многих других нюансов. Прочувствуйте основные тонкости этой работы, ознакомившись с десятью шагами к созданию идентичности бренда.
Оригинал статьи: creativebloq.com
От переводчиков: надеемся, вам понравилась статья. Будем признательны, если вы укажете нам на ошибки в переводе, чтобы мы их исправили. Найденные ошибки присылайте по адресу edit@infogra.ru