- Дизайн
- 2 мин на чтение
- 24485
5 простых правил создания красивых иконок
Статья от практикующего графического дизайнера Senya Ars, в которой он обобщил основные правила создания иконок.
1. Стиль
То, чем нам так нравятся эти прикольные картиночки. Залитые или контурные, с разной толщиной линий. Интересный стиль заставляет засматриваться на иконку дольше обычного, так мы можем раставлять акценты или придавать изюминку простым интерфейсам.
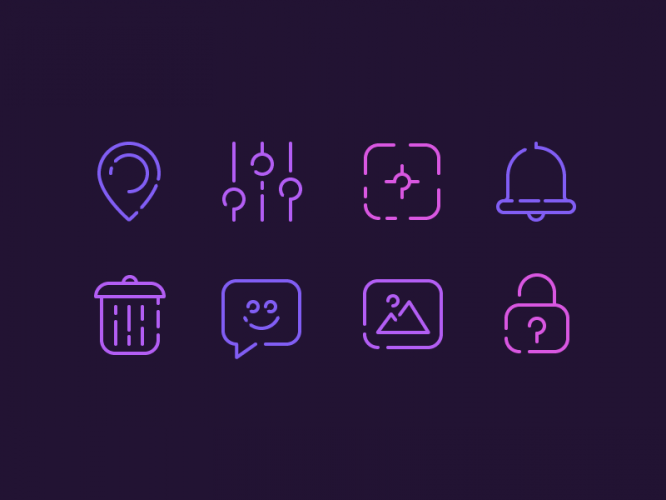
2. Единство
Когда стиль уже есть, и нарисовано несколько иконок, очень важно не потерять общие черты, которые диктует стиль; если это не зацикленные обводки, то они должны прослеживаться на всех иконках. Толщина линий, скругления углов и.т.д.
 А если это цветные, не монохромные иконки с множеством слоев, очень важно придерживаться одной цветовой гаммы.
А если это цветные, не монохромные иконки с множеством слоев, очень важно придерживаться одной цветовой гаммы.
3. Узнаваемость
Ну тут все просто, чем мудренее иконка и чем больше в ней элементов, тем дольше она индефицируется у пользователя. Идеальные иконки это те, которые пользователь понимает с первого взгляда. Знает, что произойдет, если он нажмет на ту или иную иконку, даже если они не будут подписаны.

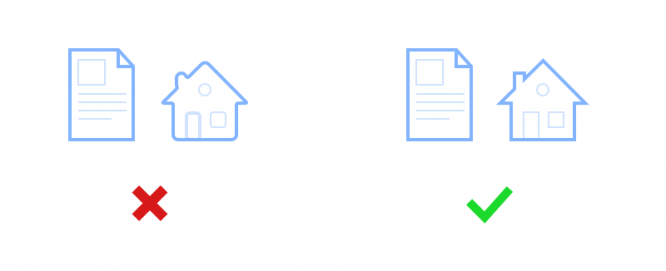
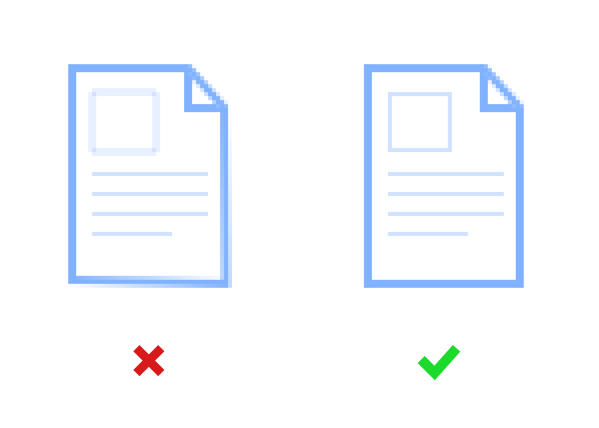
4. Простота
Образ обьекта или объектов, который вы хотите передать с помощью иконки. В идеале одна иконка на один образ, но бывают случаи когда это невозможно и приходится объединять 2–3 образа в одну иконку. Рецепт такой: ровно столько элементов, сколько требуется, чтобы узнать предмет.
 Образы здорового дизайнера
Образы здорового дизайнера
 Образы курильщика
Образы курильщика
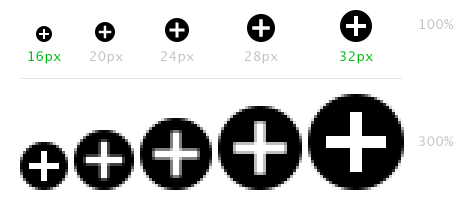
5. Pixel Perfect
Идеальные пиксели — это ваш пропуск в рай для дизайнеров, это то, о чем вы должны помнить и проверять на протяжении всей работы. Для чего это нужно? Иконки будут иметь четкие линии и границы. Это сделает вашу работу более качественной.

При кратном увеличении, если все точки стоят на пиксельной сетке, иконки будут выглядеть идеально.

Источник: designpub
 by
by