- Статьи
- 23 мин на чтение
- 24038
UI для виджетов iOS (WidgetKit)
Привет, меня зовут Артем, я продуктовый дизайнер. Я бы хотел рассказать как сделать гармонично вписанные виджеты на экране iPhone для ваших приложений.

Чтобы создать отличный виджет, необходимо понять, какая информация и опыт являются наиболее полезными, ради чего люди возвращаются в ваше приложение.
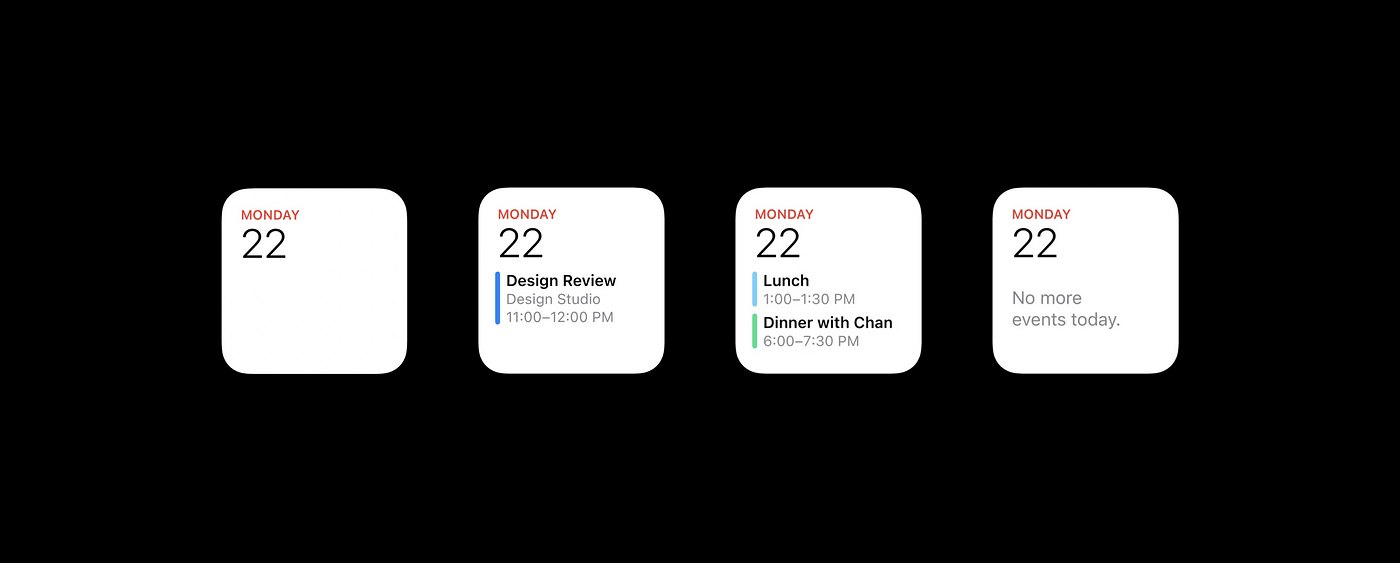
Например, виджет календаря как и сама иконка приложения, показывает день недели и текущую дату, следующую встречу или мероприятие. Если у вас плотный график с большим количеством мероприятий, приложение сворачивает часть менее значимой информации и отдает предпочтение одному наиболее важному фрагменту информации о каждом мероприятии. Когда ваш день почти закончился и событий больше нет, вместо того, чтобы просто показать пустой виджет, когда это возможно, виджет отображает, что будет происходить в вашем дне завтра. Это отличный пример того, как не ограничиваться контекстом текущего момента, а расширить рамки контекстной релевантности на час, день или даже неделю.

Виджеты независимы друг от друга и пользователи могут добавить столько виджетов, сколько они захотят. Но что действительно здорово, что у них есть возможность редактировать каждый из них для отображения разного набора информации. Одна из лучших сторон этой функции заключается в том, что она устраняет необходимость создания сложных макетов виджетов, представляющих различные объекты информации, объединенные в одном виджете, и вместо этого позволяет человеку выбирать, сколько информации он хочет видеть в вашем приложении, добавляя несколько виджетов и редактируя их, чтобы показать только то, что он хочет отслеживать.

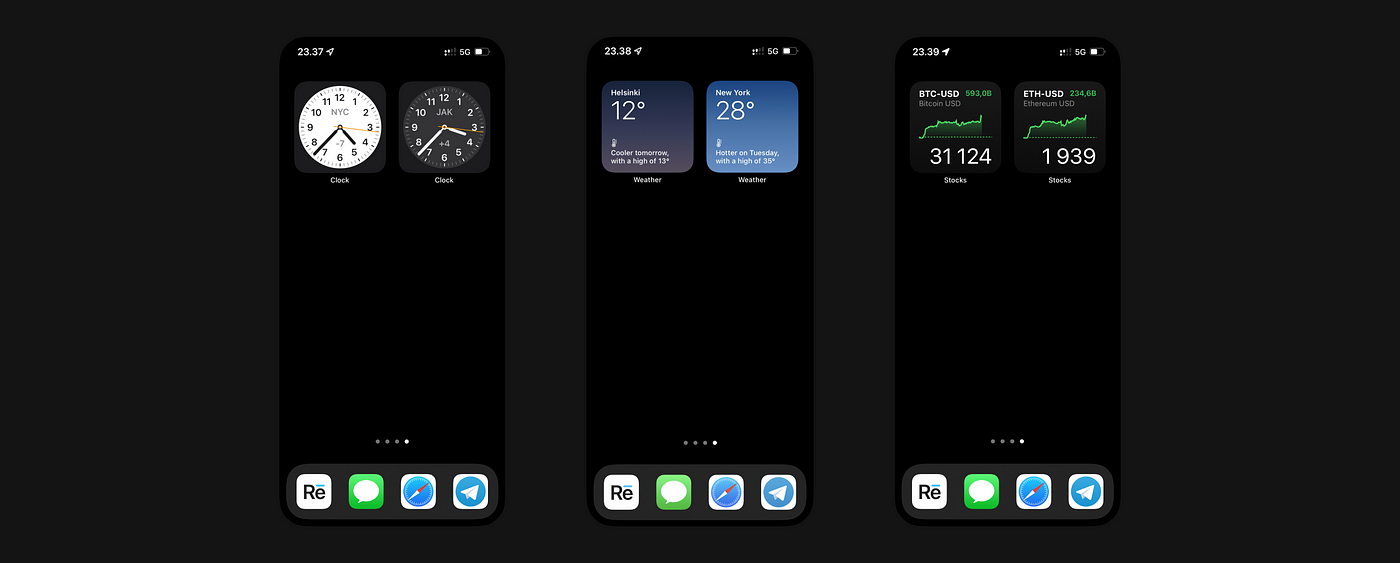
Подумайте, какие опции вы могли бы предложить пользователям. Например, Акции в iOS предлагают два разных решения: виджет, который отражает компактную сводку из вотчлиста и виджет, отображающий отдельный символ акции, чтобы отслеживать его в более высоком разрешении.

Размеры и взаимодействия
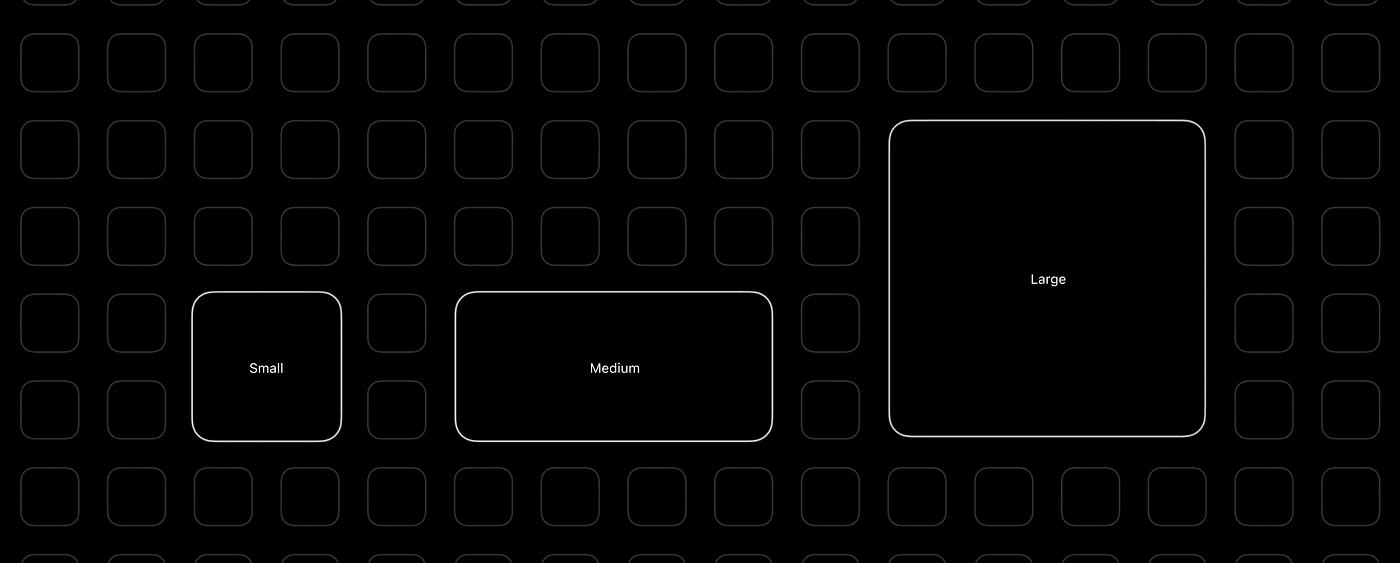
Есть три вида виджетов: small (маленькие), medium (средние) и large (большие).

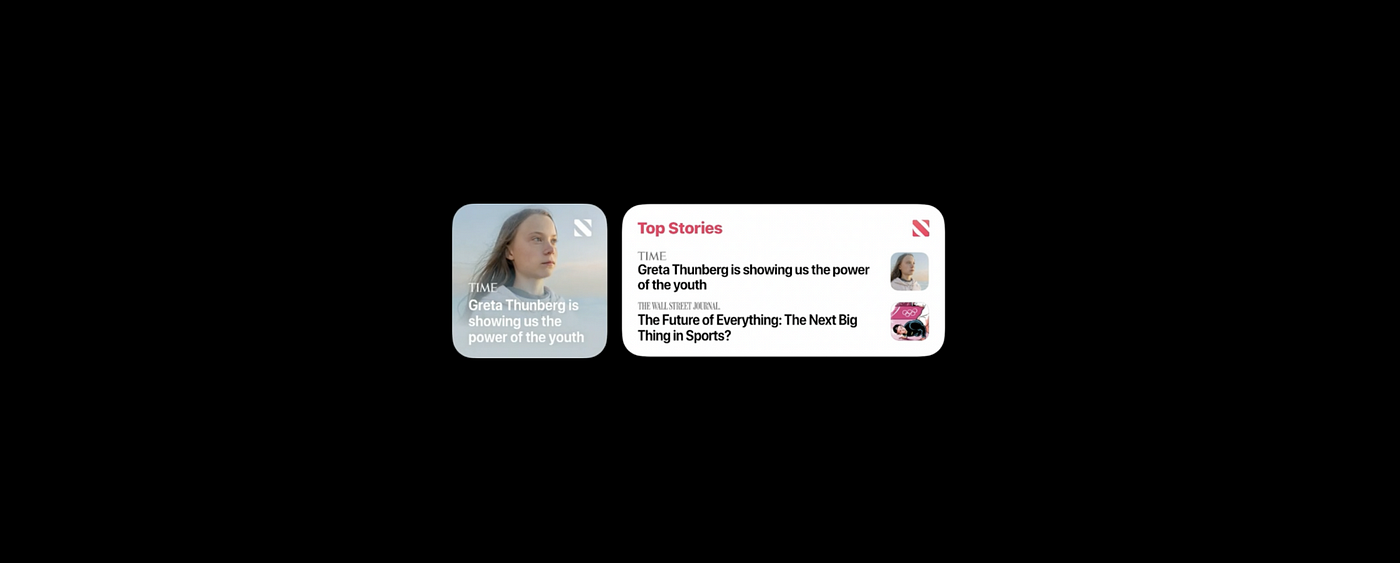
Маленький виджет поддерживает однократное нажатие. При нажатии на него должна появиться deeplink (глубокая ссылка) на контент, размещенный на виджете. То, куда вы поставите ссылку, зависит от того, как структурировано ваше приложение. Например, виджет News (новости) в iOS отображает топ-новость, нажатие на которого приведет пользователя непосредственно к этому новостному материалу и приложению.

Средние и большие виджеты вмещают больше контента и поддерживают несколько целей касания.
В системе виджетов поддерживаются три различных стиля касания: fill style (заполнение) лучше всего подходит для элементов внутри средних и больших виджетов. Все маленькие виджеты используют стиль заполнения, поскольку он поддерживает только одну цель касания.


Контент и индивидуальность
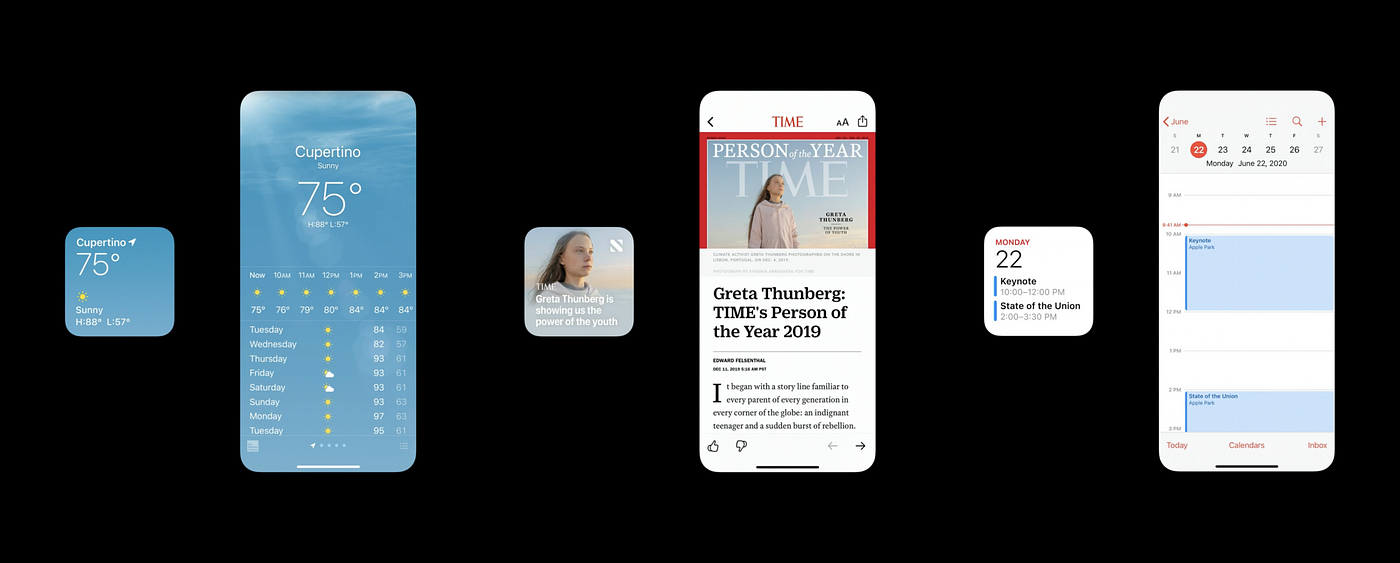
При разработке виджета вам следует думать о содержании и персонализированности. Задайте себе вопросы типа “Что ищут люди, когда запускают мое приложение?”. Также найдите отдельные элементы информации, которые люди считают полезными в вашем приложении. Например, Apple в разработке виджетов постаралась найти индивидуальность в том, как выглядит сами приложения.

Еще один подход к поиску индивидуальности — вдохновение от иконки вашего приложения. Например, Notes (заметки), взяли за основу стиль иллюстрации иконки блокнота. Podcasts (подкасты), использует фиолетовый градиент иконки.

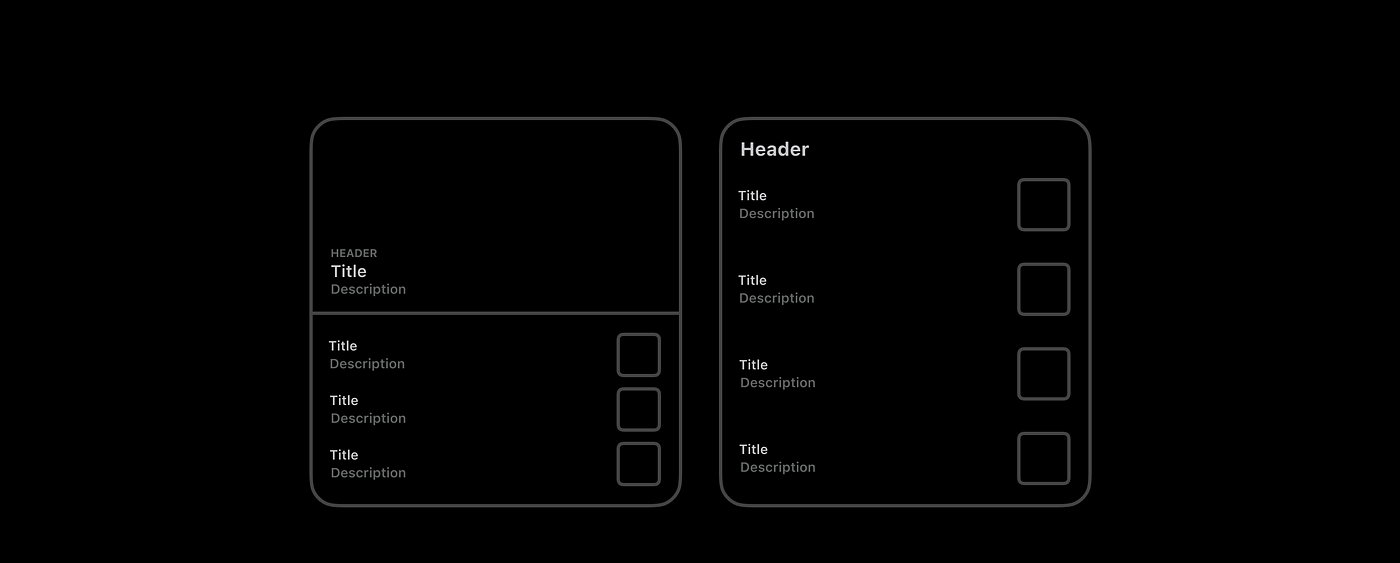
Когда речь заходит о размещении контента в виджете, существует две закономерности.
Первый — это макет, который расширяется на все три размера, например, Weather (погода), где дополнительная информация добавляется на каждый новый размер.

Второй — это макет, который полностью уникален для всех размеров, как в случае с News (новости). В маленьком виджете приоритетом является богатый контент, заполняющий все пространство, в то время как средний виджет фокусируется на показе большего количества новостей.

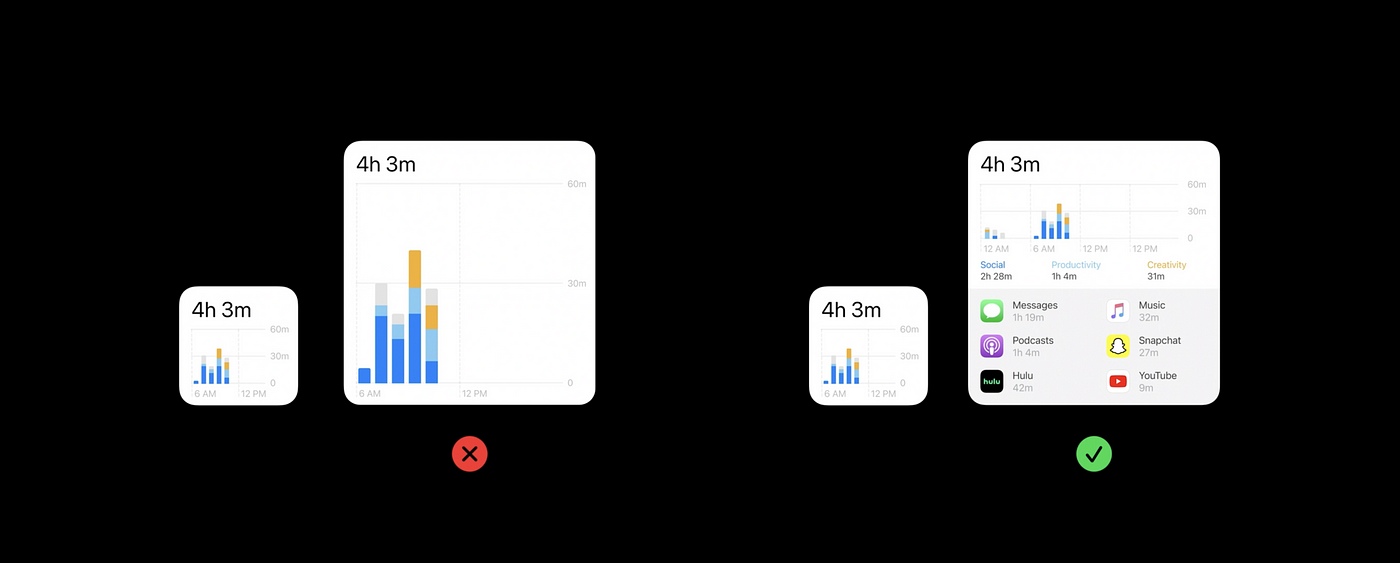
При разработке дизайна для каждого размера следите за тем, чтобы не масштабировать меньший виджет в больший. Подумайте об информации, с которой вы работаете, и о том, что имеет наибольший смысл для каждого размера.

Однако если у вас нет информации для отображения в больших размерах, вполне можно поддерживать только определенные размеры виджетов. Все размеры не обязательны. Вот несколько примеров как упаковать краткую информацию в небольшой виджет. Рекомендуется включать в маленький виджет не более четырех частей информации.

Паттерны
Эти шаблоны служат полезной отправной точкой и хорошим способом опробовать идею в формате, который уже хорошо работает.
Фигма: https://www.figma.com/community/file/1113239204942504301



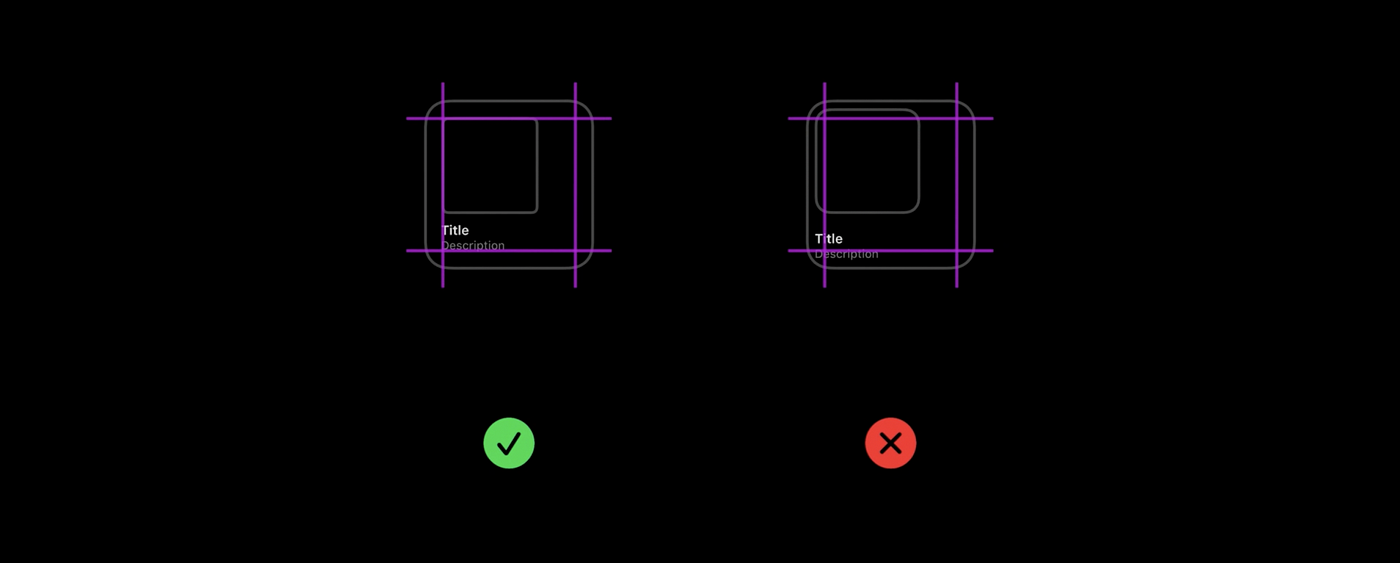
При разработке собственных макетов соблюдайте стандартные поля макета в шестнадцать пунктов для всех размеров, чтобы содержимое вашего виджета выглядело единообразно при размещении рядом с другими виджетами. Для макетов с графическими формами, такими как круги и вставные элипсоиды, используйте более узкие поля в одиннадцать пунктов для всех размеров.


Углы фигур, расположенные близко к краям виджета, должны быть последовательными по отношению к радиусу угла виджета.

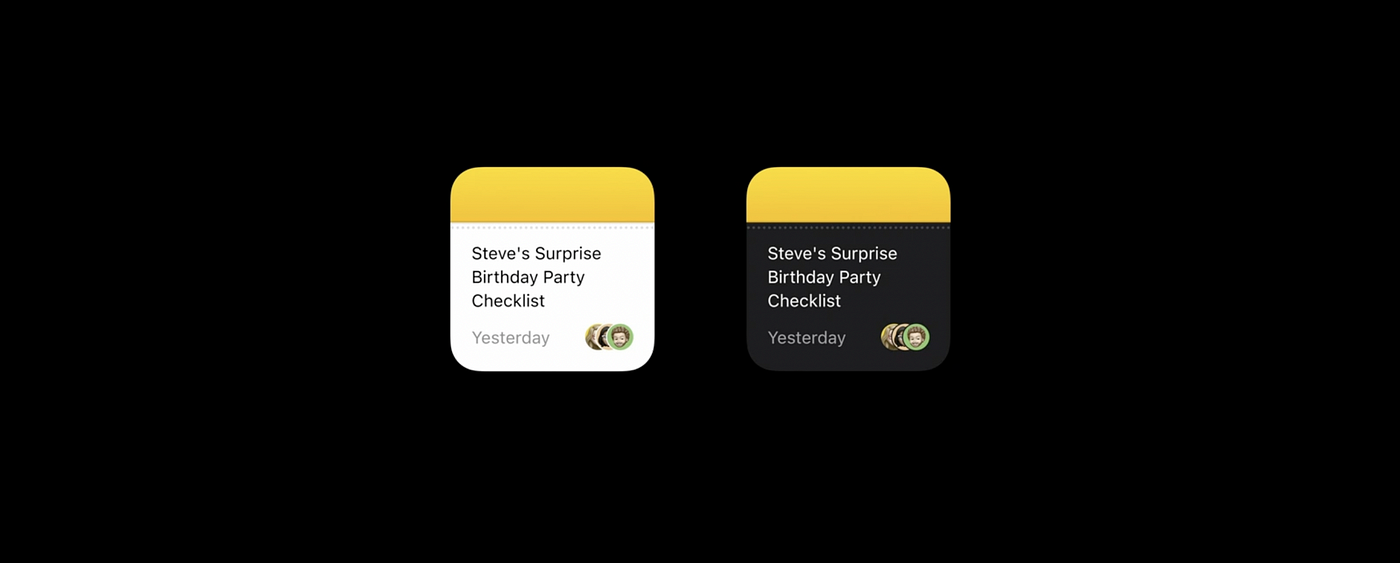
Виджет должен отлично выглядеть как в светлом, так и в темном режиме.

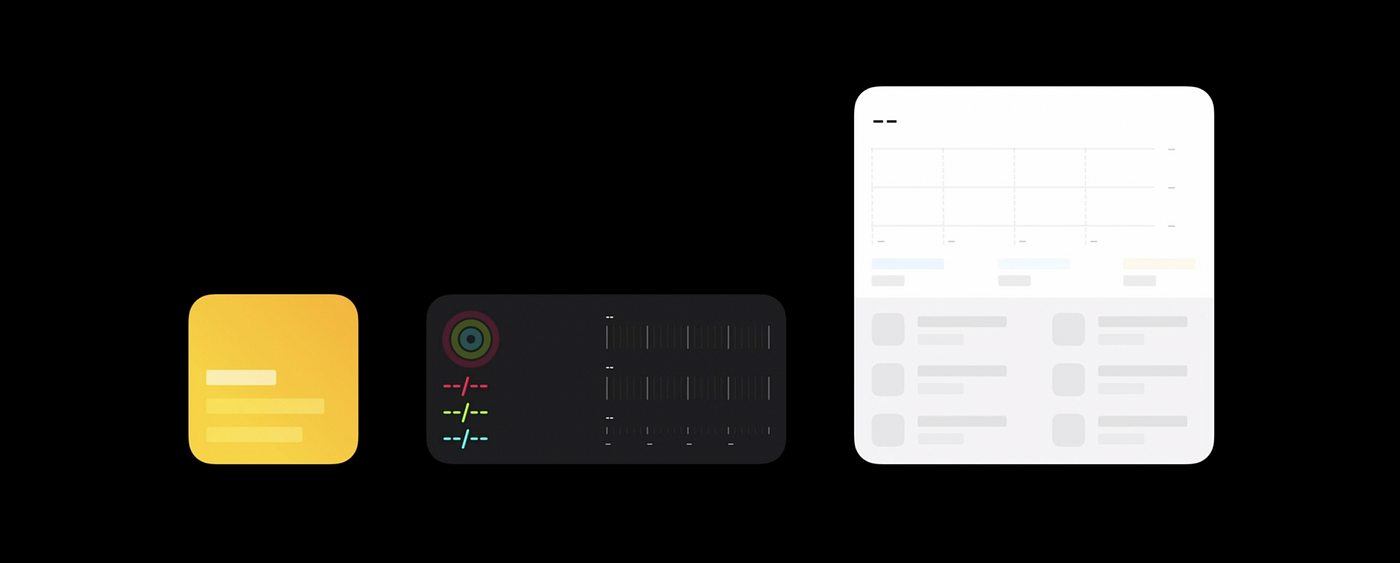
Каждый виджет должен также иметь плейсхолдер, который показывается, когда система не имеет возможности отобразить данные вашего виджета. В этом состоянии вы должны показывать базовые графические элементы и блокировать области текста, в которых ваша информация отображается в макете.

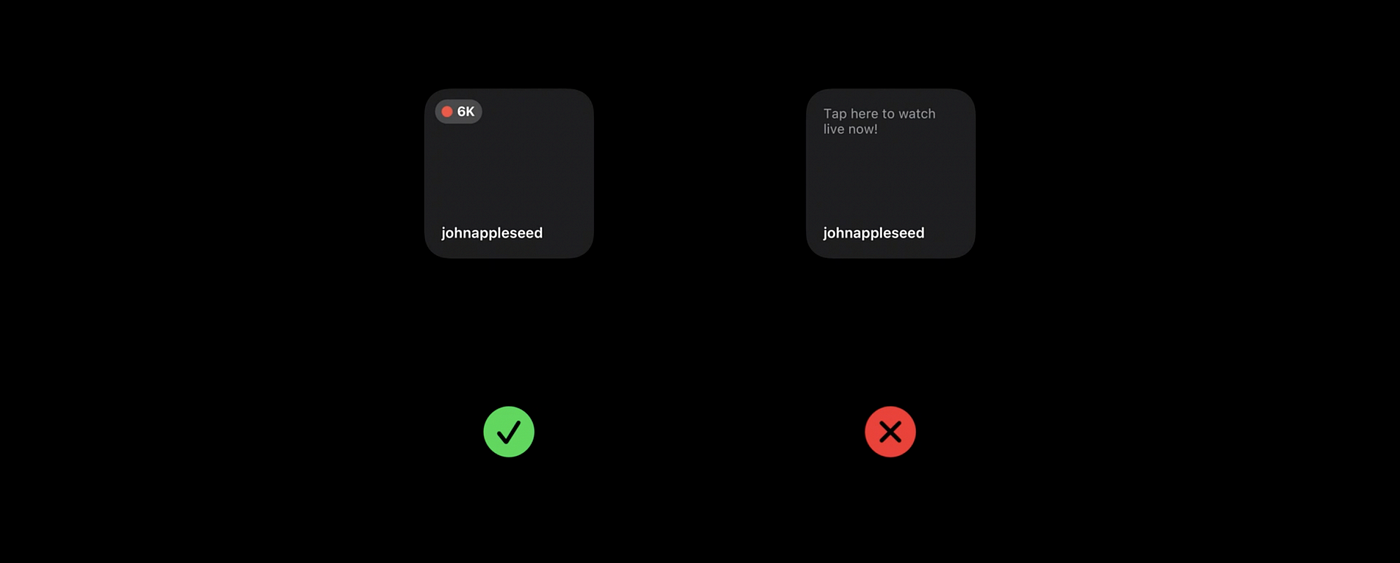
Следует избегать размещения иконки (лого) приложения на самом виджете, как и названия приложения. Не размещайте текст с призывом к действию, вместо этого, если вы чувствуете, что нужно сообщить что-то важное, сделайте это графически.

При отображении хронологической информации на виджете не используйте формулировки типа “последнее обновление 20 мин назад”.

- Источник:
- medium.com