- Статьи
- 2 мин на чтение
- 10786
Свайп — быстрый способ просмотра страниц без кликов
Избавляемся от кнопки «Назад»
Нажимать на кнопки на экране мобильного телефона непросто. Вы лучше поймёте пользователей, если разложите их опыт взаимодействия с интерфейсом на составляющие.
Все кнопки на экранах мобильных устройств представляют собой мишени, по которым люди должны попасть пальцем. Для каждого взаимодействия им нужно найти цель и точно нажать на нее. Пользователи также должны приложить некоторое усилие, прикасаясь к экрану, чтобы система зарегистрировала действие. Поэтому пожилые люди испытывают трудности при нажатии на кнопки.
Обычные пользователи сталкиваются с похожими проблемами. Им приходится перемещать палец в разные области экрана, чтобы попасть в цель. Для этого пользователи внимательно просматривают страницу в поисках кнопок. Более того, им приходится использовать две руки, чтобы нажать на те кнопки, до которых они не могут дотянуться большим пальцем.

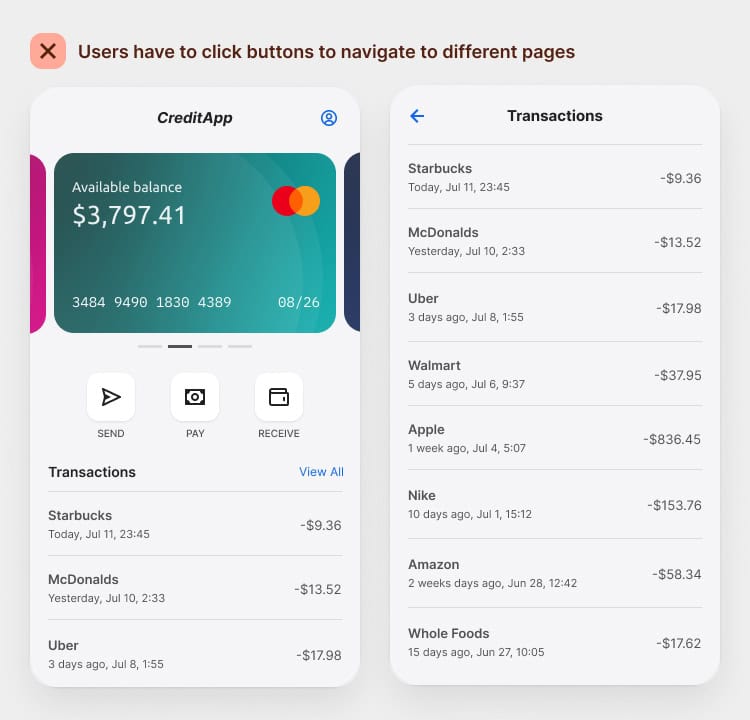
Например, в этом интерфейсе есть кнопка «Посмотреть всё» (англ. «View all»), которую пользователи нажимают, чтобы увидеть весь список. Некоторым будет трудно заметить эту крошечную сенсорную цель.
После просмотра списка им придётся нажать кнопку «Назад» в верхней части экрана, чтобы вернуться к предыдущей странице. Для этого они будут вынуждены использовать другую руку (ту, которая не держит устройство). Такой дизайн требует больших усилий для попадания в маленькие сенсорные мишени в разных областях экрана.
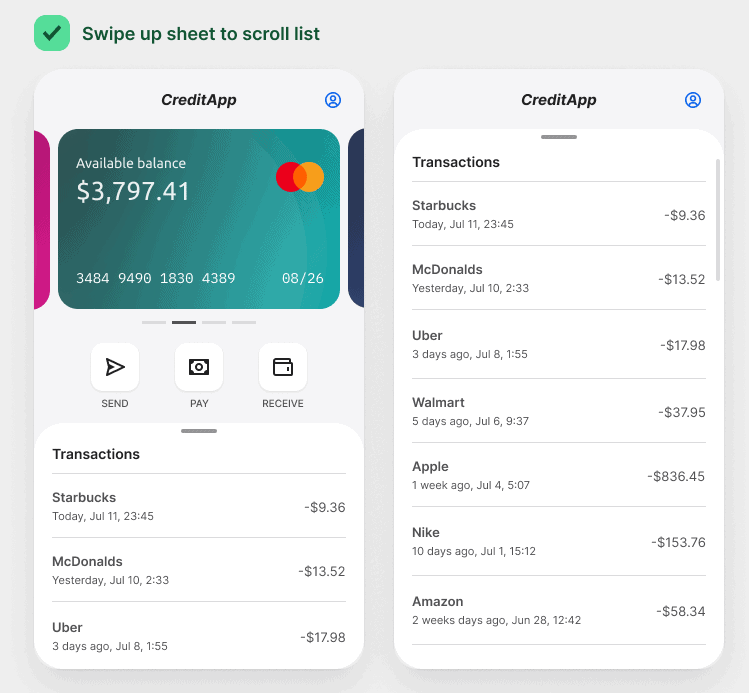
Свайп — более эффективный способ взаимодействия по сравнению с кнопками. Когда пользователь проводит пальцем вверх, список поднимается из нижней части экрана и заканчивается на панели приложений. Люди скроллят, и перед ними как будто появляется новая страница.

Свайп требует минимальных усилий от пользователей. Люди могут выполнять это действие одним пальцем и не нажимать на кнопки. Им всего лишь нужно провести пальцем в любом месте, чтобы активировать взаимодействие. Визуальная подсказка в верхней части списка указывает на то, что его можно свайпать.
Больше не нужно размещать на экране кнопку «Посмотреть всё», поскольку пользователь осуществляет все действия на одном экране. Кнопка «Назад», которая отвлекает пользователей от текущего контекста, тоже больше не нужна. В результате люди останутся в контексте просматриваемых данных и не спутают их с информацией, расположенной на другой странице.
Свайп становится важным жестом при взаимодействии с мобильным интерфейсом. Человеку трудно попасть в цель пальцем, свайпать гораздо проще. Включайте в дизайн свайп, чтобы пользователям было удобно взаимодействовать с сенсорными экранами мобильных устройств.
Перевод статьи Swipe Sheets: A Faster Way to View Pages Without Clicking из блога UX Movement Newsletter.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement Newsletter