- Статьи
- 2 мин на чтение
- 10825
Как не дать пользователям перепутать форму регистрации с формой входа в систему
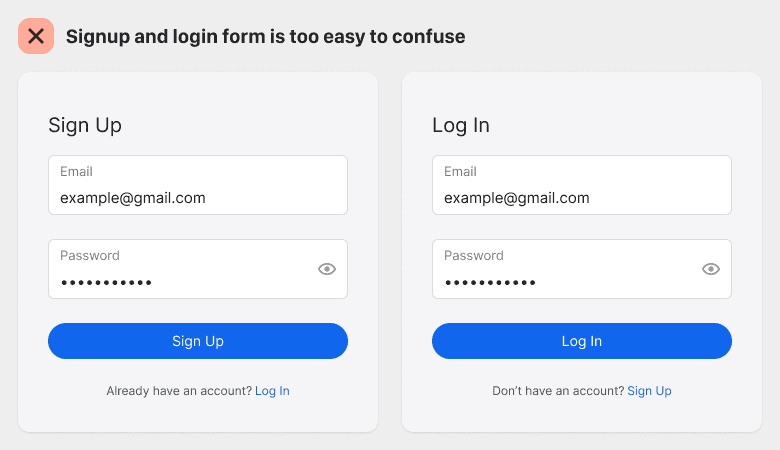
Сделайте похожие формы хорошо различимыми
Формы регистрации и формы входа в систему, как правило, выглядят одинаково. Они включают пару полей, немного текста и кнопку. Их похожий внешний вид может сбить пользователя с толку. В результате он случайно заполнит форму регистрации с намерением войти в систему или наоборот. Уже после ввода своих учетных данных пользователь поймёт, что ошибся формой. Эта путаница приведёт к напрасным усилиям со его стороны.

Установите чёткие различия между формой регистрации и формой входа в систему, чтобы не вводить людей в заблуждение. Дайте пользователям возможность сразу понять, какую форму они заполняют до того, как они начнут печатать текст в полях ввода.
Визуальной подсказкой является заголовок. Однако многие не заметят его и сразу направят внимание на поля ввода. Поэтому необходимо сделать заголовок формы большим и жирным. Но даже в этом случае пользователи могут легко пропустить его.
Им нужен простой способ переключиться на правильную форму, если они открыли не ту, которая им нужна. В большинстве форм текст со ссылкой, которая связывает форму регистрации с формой входа в систему, находится в футере. Пользователи могут пропустить его, потому что он написан мелким шрифтом и находится в незаметном месте.
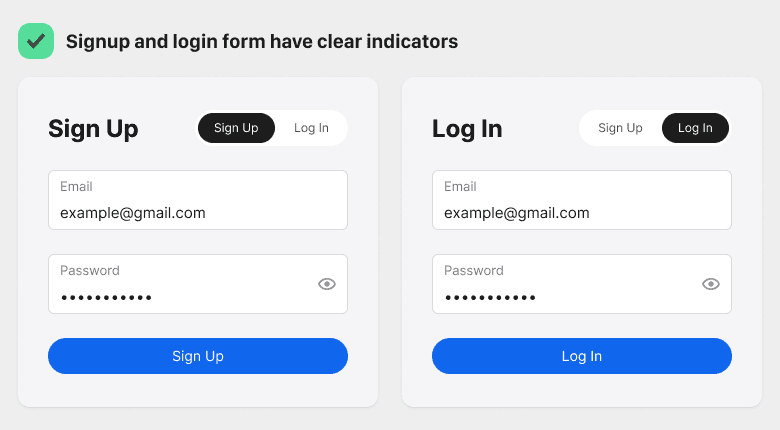
Чтобы решить обе эти проблемы, связанные с удобством использования интерфейса, необходимо:
- Сделать заголовок формы крупным и жирным
- Добавить сегментированный переключатель для перехода из одной формы на другую

Если вы будете следовать этим рекомендациям, у пользователей появятся очевидные подсказки. Они смогут сразу понять, в какой форме они находятся. Теперь в форме в качестве чётких индикаторов есть заметный заголовок и сегментированный переключатель. В результате людям будет легче разобраться в типе формы и быстрее переключаться между формами.
Пользователям больше не нужно искать ссылку в тексте футера. Сегментированный переключатель функционирует как набор вкладок, которые мгновенно меняют поля формы по клику. Форма регистрации отличается от формы входа в систему только контентом, структура и контейнер остаются неизменными.
Теперь пользователи не запутаются в формах. Более того, вы можете помочь им быстро переключиться на правильную форму, если они открыли не ту, которая им нужна. Эти дизайнерские решения сделают процесс регистрации и входа в систему более приятными для пользователей.
Перевод статьи How to Stop Users From Confusing Sign Up and Login Forms из блога UX Movement Newsletter.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement Newsletter