- Инфографика
- 1 мин на чтение
- 15451
«Визуализация. Основы»: Часть 1. Дизайнерские принципы
На выходных, а точнее 1 октября, в сеть были выложены материалы первой части курса «Визуализация. Основы», посвященной дизайнерским работы принципам со сложными данными.
Из лекций вы узнаете о трёх столпах, на которых стоит хорошая визуализация: осмысленном визуальном кодировании, объединении микро– и макроуровня и использовании интерактивности. Чтобы закрепить теорию, примените эти принципы в работе над практическим заданием.
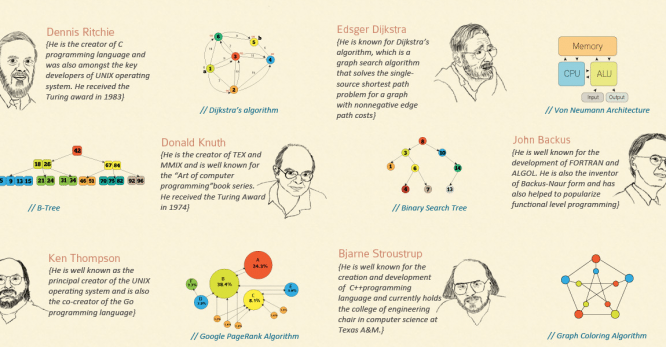
Лекция 1. Визуальное кодирование
Лекция 2. Микро– и макроуровень
Лекция 3. Интерактивность
Практическое задание
Новосибирская строительная компания продаёт квартиры в жилом комплексе «Миргород».
Данные о продажах: Mirgorod-sales.xls.
1. Ответьте на вопросы. Что является элементарным кирпичиком данных? Какие закономерности проявляются на макроуровне? Какой способ представления будет наиболее естественным и наглядным? Каких параметров, количественных и качественных, не хватает в наборе?
2. Подготовьте отчёт для руководства. Сколько квартир продано, на какую сумму? Сколько получено средств? Какие квартиры продаются лучше всего?
3. Помогите покупателю выбрать квартиру: визуализируйте доступные варианты и необходимую для выбора информацию. Используйте интерактивность.
Полезные ссылки
- Четыре книги и сайт Эдварда Тафти
- Библиотека D3.js
- Визуализации Майка Бостока
- Блог Flowing Data и книги Натана Яу
- Вся интерактивная инфографика «Нью‑Йорк таймс» в твиттере
- Советы по визуализации данных и рубрика вопрос‑ответ Тани Бибиковой
- Лаборатория данных
- Любимые примеры лаборантов на пинтересте
- ТОП 10 книг по инфографике и визуализации данных