- Статьи
- 5 мин на чтение
- 7826
Как правильно проектировать компоненты предупреждающих сообщений
Детальный разбор дизайна
При создании компонентов интерфейса придерживайтесь определенной структуры и логики. Для этого разбейте компонент на анатомические составляющие. При проектировании предупреждающих сообщений важно сосредоточиться на правильной структуре, чтобы они выглядели и функционировали так, как ожидают пользователи.
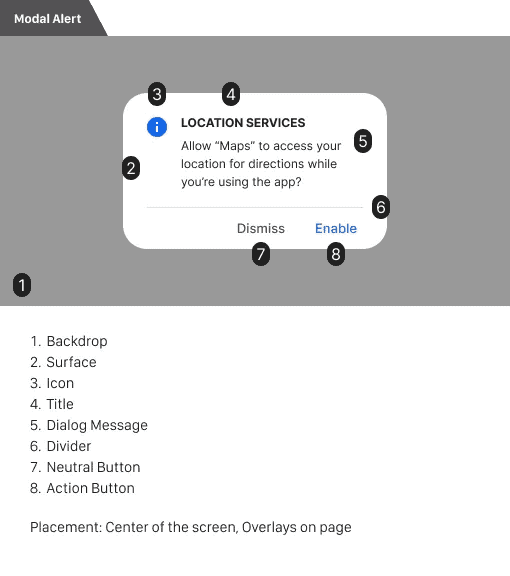
Предупреждающие сообщения в формате модальных окон
Оповещения в виде модальных окон — не то же самое, что модальное окно или модальная страница*. Внутри предупреждающих сообщений в формате модального окна нет компонентов ввода, таких как текстовые поля, меню или чипы. Оно предназначено исключительно для отображения диалогового сообщения, рассказывает о системном процессе, который вот-вот произойдет, и просит пользователя подтвердить своё решение.
*Примечание переводчика. Модальная страница закрывает почти всю область предыдущей страницы, оставляя её видимой, но утопленной в фоновом режиме
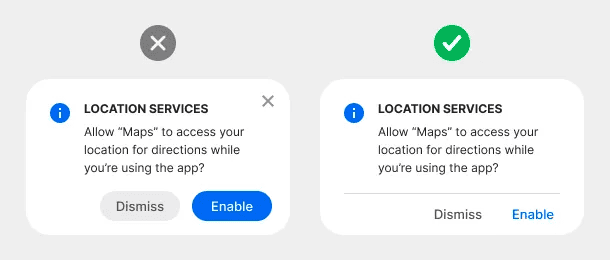
В углу такого оповещения нет иконки «X» для того, чтобы его закрыть. Вместо этого есть кнопка «Закрыть» («Dismiss») или «Отмена» («Cancel»), которую пользователь должен нажать. Это связано с тем, что предупреждающее сообщение в формате модального окна заставляет пользователя принять осознанное решение. Если люди будут использовать иконку «X», чтобы закрыть оповещение, они будут действовать неосознанно и не до конца поймут суть системного процесса.
Кроме того, предупреждающее сообщение в формате модального окна не должно содержать кнопок с заливкой. У таких кнопок красочная, высококонтрастная форма, которая будет отвлекать пользователей от диалогового сообщения. Сильный визуальный акцент может побудить их принять неверное решение.
По этой причине лучше использовать текстовые кнопки без обводки. Но вы можете добавить небольшой акцент, чтобы выделить их. Для этого используйте чуть более жирный шрифт или синий цвет в названии кнопки. Такой визуальный акцент выглядит гармонично и не будет отвлекать внимание пользователя от диалогового сообщения.
Также важно добавить разделитель. Он поможет отделить кнопки от диалогового сообщения, и текст не будет сливаться с названиями кнопок. Без разделителя названия кнопок легко принять за часть диалогового сообщения.
- Фон
- Область предупреждающего сообщения
- Иконка
- Заголовок
- Диалоговое сообщение
- Разделитель
- Нейтральная кнопка
- Кнопка действия
Расположение: По центру экрана, поверх страницы
Добавьте также заголовок и иконку, поскольку они дают пользователям интуитивное представление о сути предупреждающего сообщения. Заголовок с использованием меньшего количества слов кратко излагает то, о чём пойдёт речь в диалоговом сообщении, и поможет пользователю быстро разобраться в его сути. Иконка выражает тональность, которая требует разного уровня внимания со стороны пользователя.
Предупреждающие сообщения в формате модальных окон размещайте в центре экрана в виде оверлея. Прозрачный фон должен закрывать весь контент, пока пользователь не решит, какое действие предпринять.
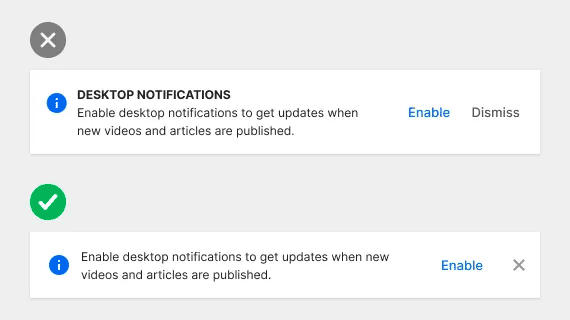
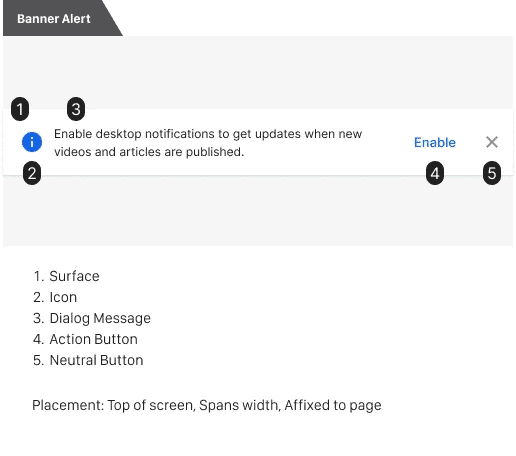
Баннерные предупреждающие сообщения
По структуре баннерное оповещение отличается от оповещения в формате модального окна, поскольку его используют в другом контексте. Вместо оверлея его закрепляют на странице и располагают на всю её ширину.
Увеличение ширины предупреждающего сообщения позволяет разместить в нём больше информации. Поскольку баннерное оповещение не требует немедленных действий со стороны пользователя, вполне допустимо делать диалоговое сообщение длинным.
Для закрытия баннерного предупреждающего сообщения вместо кнопки «Закрыть» («Dismiss») используют иконку «X». Это сделано потому, что пользователю необязательно принимать осознанное решение или внимательно читать диалоговое сообщение.
Заголовок также не нужен, поскольку человек может без спешки прочитать диалоговое сообщение в удобное для него время. Однако иконка всё равно необходима, чтобы передать тон сообщения.
Будет правильно, если вы разместите баннерное предупреждающее сообщение в верхней части экрана. Если расположить его внизу, пользователи могут его не заметить, и оно будет конфликтовать со всплывающими сообщениями.
- Область предупреждающего сообщения
- Иконка
- Диалоговое сообщение
- Кнопка действия
- Нейтральная кнопка
Расположение: Закреплено в верхней части экрана по всей ширине страницы
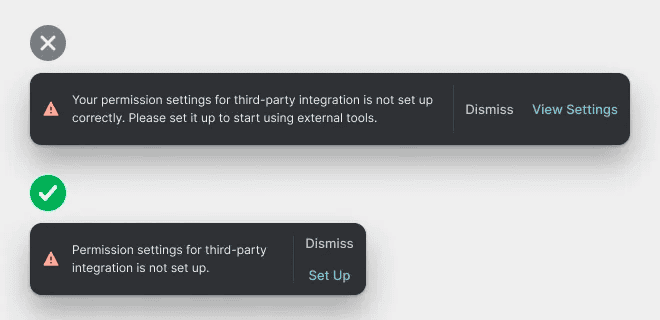
Всплывающие предупреждающие сообщения
Всплывающее оповещение — это сочетание баннерного оповещения и оповещения в формате модального окна. У него такие же структурные особенности, но к нему применяют большую тень, а область сообщения делают плавающей.
Плавающая область сообщения позволяет ему перемещаться по странице. Оно перекрывает контент и находится в нижней части экрана в левом или правом углу. Края области предупреждающего сообщения не должны касаться краёв экрана. Вокруг всплывающего оповещения добавьте достаточное количество свободного пространства, чтобы показать, что оно не закреплено на странице.
Ещё одно отличие заключается в том, что кнопки следует располагать вертикально, а не горизонтально. Это для того, чтобы они не занимали слишком много места по ширине.
Диалоговые сообщения внутри всплывающих оповещений должны быть короткими, лаконичными и не должны загораживать область основного контента. Не добавляйте заголовок к диалоговому сообщению.
Отображайте всплывающие оповещения временно, если имеет смысл показывать их в определённый период времени. Иногда целесообразно отображать их на экране постоянно. Временное всплывающее оповещение будет автоматически удаляться. Однако если оно постоянное, то разместите на нём кнопку «Закрыть» («Dismiss»).
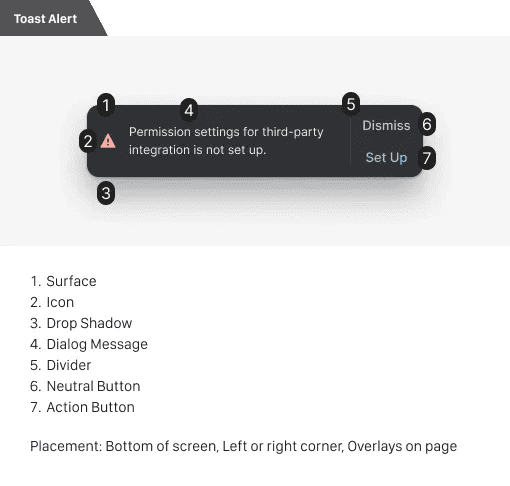
- Область предупреждающего сообщения
- Иконка
- Падающая тень
- Диалоговое сообщение
- Разделитель
- Нейтральная кнопка
- Кнопка действия
Расположение: В нижней части экрана, в левом или правом углу, поверх страницы
Ключевые выводы
Если вы изучите структуру всех предупреждающих сообщений, то обнаружите, что у них много общего. Одинаковые элементы делают их частью одной группы. Однако различные элементы делают их использование зависимым от контекста.
Чтобы спроектировать предупреждающие сообщения, которые обеспечат наилучший опыт взаимодействия с пользователями, необходимо знать структуру, сценарии использования и тональность сообщений.
- Источник:
- UX Movement Newsletter