- Статьи
- 15 мин на чтение
- 8016
Как улучшить юзабилити дополненной реальности в мобильных приложениях
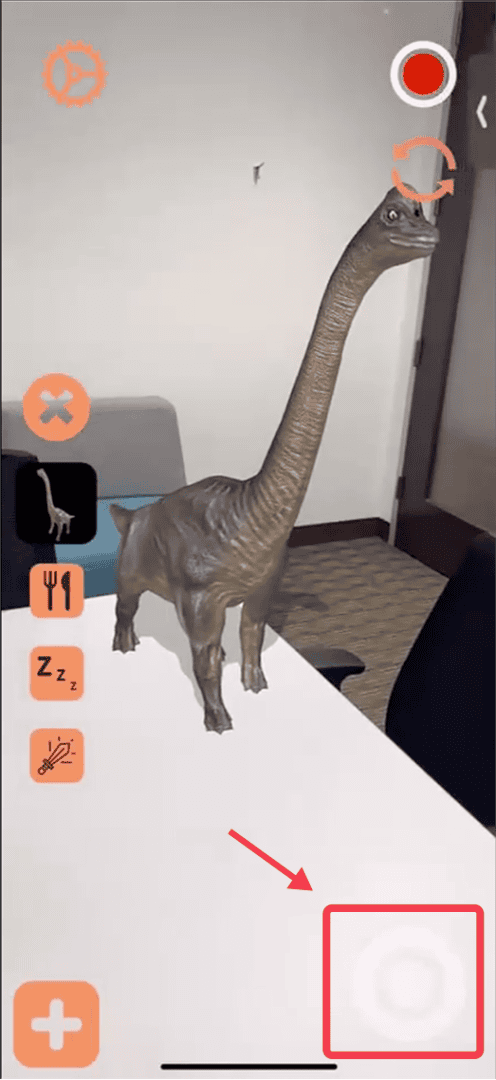
Ключевые выводы: Функции дополненной реальности в мобильных приложениях страдают от проблем, связанных с удобством использования. К таким проблемам относятся: трудность обнаружения и плохая доступность дополненной реальности, плохо читаемые инструкции, непонятные иконки и указатели.Дополненная реальность (здесь и далее — AR (Augmented Reality)) расширяет реальный мир с помощью дополнительного слоя информации. У этой новой технологии большой потенциал, и её можно применять в различных ситуациях и сферах. Однако дизайнеры и практикующие специалисты дают не так много рекомендаций в отношении AR и не озвучивают принципы её успешного проектирования и внедрения в интерфейс.Мы провели юзабилити-тестирование мобильных интерфейсов, чтобы получить представление о проблемах и возможностях опыта взаимодействия пользователей с приложениями, которые применяют AR-функцию. В тестировании принимали участие семь очных пользователей и четыре человека удалённо. Мы протестировали приложения, из различных сфер деятельности, таких как фитнес, развлечения, электронная коммерция, туризм, искусство и история, образование и наука. Все они поддерживают AR-функцию.Эта статья является третьей в серии из трёх частей, посвящённых опыту применения AR-функций в мобильных приложениях. В первой статье мы рассказывали о том, как познакомить пользователей с AR-приложением с помощью онбординга. Во второй статье мы давали рекомендации по проведению пользователей через процесс калибровки.Что думают пользователи об AR?Большая часть участников исследования не знали, что такое AR. Некоторые путали её с виртуальной реальностью. В прошлом у них был небольшой опыт взаимодействия с AR и, как следствие, они мало знали об AR-паттернах и процессах, например, о калибровке. Некоторые пользователи, которые ранее играли в компьютерные игры, смогли быстро разобраться в AR-приложениях, которые мы тестировали, другие испытывали трудности даже при самых простых взаимодействиях.В целом, хотя пользователи с энтузиазмом восприняли AR и её потенциал, они сомневались в том, насколько оправдано её применение в некоторых приложениях.Опыт игровой деятельности переносится на ARAR — относительно новая технология. Вдохновением для разработки некоторых AR-паттернов и обозначений стали интерфейсы и взаимодействия, которые используются в компьютерных играх. В исследовании мы обнаружили, что участникам, которые знакомы с интерфейсами компьютерных игр, было легче разобраться в AR-паттернах, чем остальным пользователям.Например, один из участников отметил, что чаще всего использует мобильный телефон для того, чтобы поиграть. Поэтому он без труда взаимодействовал с приложением DinosAR. Он легко распознал иконки в приложении: “Итак, я вижу динозавра под X [иконка]; я коснулся ножа и вилки [иконка] — и предполагаю, что так он ест. Да, похоже, что это движение означает, что он ест. Я думаю, что иконка Z говорит о том, что он спит. Ага. Так и есть. И меч [иконка означает, что это он нападает]».

Приложение DinosAR: в отличие от других участников исследования, один из них играл в компьютерные игры и сразу же разобрался в иконках на экране. Кроме того, он быстро заметил джойстик в правом нижнем углу, несмотря на его низкую контрастность относительно фона
Лучшие AR-эксперименты — иммерсивные, интерактивные и обучающие
AR обладает огромным потенциалом для создания иммерсивного опыта, который информирует или развлекает аудиторию, рассказывая истории. Во время исследования участники неоднократно делились тем, насколько сильно им нравятся иммерсивные обучающие AR-истории.
Пользователь приложения Kinfolk считает, что приложение будет полезно для учителей и преподавателей: «Я изучаю исторические символы в режиме AR. Это приложение классное. […] Я думаю, что многих педагогов или людей, которые работают в школе, может заинтересовать нечто подобное, потому что они могут организовать интересный урок с использованием такого приложения».

Приложение Kinfolk: педагог, который участвовал в исследовании, был в восторге от образовательного потенциала приложения, которое рассказывает людям об исторических личностях
Другой участник использовал AR-приложение ARLOOPA, которое содержит большую библиотеку 3D-моделей. Он также высоко оценил потенциал этой технологии: «Я думаю, это очень круто. Мне кажется, AR можно использовать во многих сферах, например, в сфере здравоохранения. Я считаю, что людям, особенно детям, понравится AR, потому что всё выглядит так, как будто кошка стоит прямо перед тобой. А потом я просто смотрю на другие вещи, которые есть в приложении. Оно включает так много категорий для изучения. Мне это нравится. Мне кажется, что AR может быть полезной в образовательных целях. AR — это потрясающе».
Участник исследования использовал Gettysburg AR — приложение для изучения истории, в котором есть рассказы о битве при Геттисберге и Гражданской войне в США. Он был в восторге от созданного приложением эффекта полного погружения и сказал: «Я думаю, это потрясающе и действительно делает опыт взаимодействия с приложением намного круче. Как я уже сказал, AR позволяет почувствовать себя там, получить небольшое представление о том, как всё было на самом деле, просто взглянув на одежду персонажей и ощутив на себе другие визуальные эффекты. Похоже, там много подсказок, вы можете получить столько информации, сколько захотите. […] Я думаю, что помимо того, что вы можете взаимодействовать с приложением, вас ещё и окружают такие классные визуальные эффекты. Это действительно заставляет почувствовать себя там. И […] даже услышать […] выстрелы. Как по мне, это очень здорово».

Gettysburg AR: участникам исследования понравился эффект погружения в AR-приложении
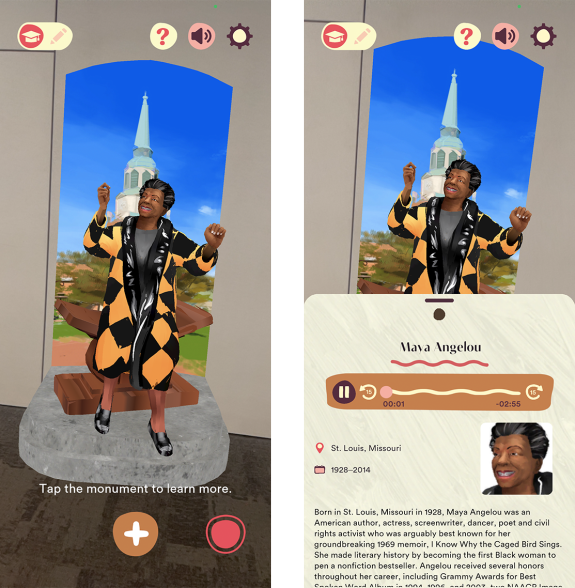
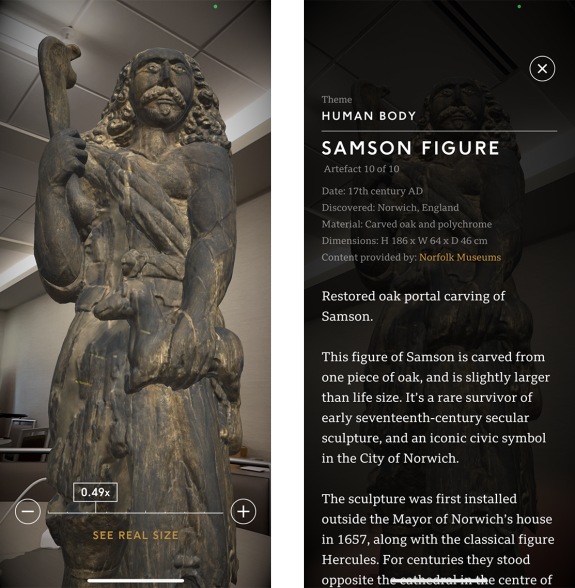
Другой участник использовал AR-приложение «Civilization». Ему понравились её образовательная ценность и интерактивность. «Я думаю, это действительно здорово. Мне нравится исторический аспект приложения. Я могу увидеть, когда объект был сделан, где его обнаружили, из какого материала он сделан и какого он размера. Мне нравится, что можно настраивать его размер».
Когда участники исследования могли беспрепятственно рассматривать виртуальные объекты в реальной обстановке и беспрепятственно взаимодействовать с ними, это усиливало их положительное впечатление о приложении.

AR-приложение «Civilization»: участники исследования оценили то, что они могли взаимодействовать с историческим AR-объектом (слева) и узнавать информацию о нём (справа)
Несколько участников отметили, что хотели бы продолжать использовать технологию AR в будущем, так как считают её полезной и увлекательной.
Нет необходимости всегда использовать AR в приложении
AR — классная, новая функция, которая может вызвать интерес у пользователей, но нет необходимости обязательно включать её в состав приложения. Она должна привносить ценность во взаимодействие. Даже если пользователи находят AR восхитительной, создать удобное взаимодействие с AR не так просто. При тестировании во многих AR-приложениях мы обнаружили большие проблемы с юзабилити, а люди зачастую не хотят использовать неудобную AR-функцию, особенно если она не добавляет ценности их опыту взаимодействия.
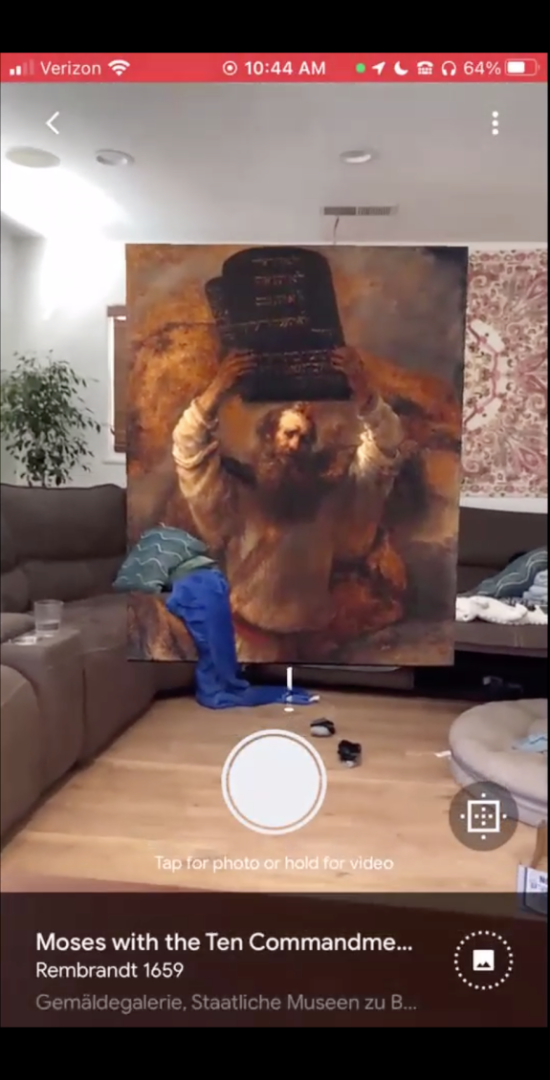
Например, одна из участниц использовала приложение Google Arts & Culture. Она отметила, что просмотр известных артефактов и картин в режиме AR выглядел странно. Она сказала: «Я не понимаю этого […] Картина потрясающая, но то, что она находится в моей гостиной […] кажется смешным. Я не знаю, зачем они это придумали. […] Только если у вас суперкреативное мышление и вы хотите представить себя вне реального мира и, например, постоять рядом с Моисеем у реки или озера или придумать что-то подобное, что будет иметь хоть какое-то значение. Но я думаю, что среднестатистический человек, который смотрит на картину, не хочет видеть Моисея в своей гостиной. Он хочет посмотреть на картину и, возможно, увеличить ее. […] Но она не увеличивается и её нельзя расположить на всю площадь экрана. Я не могу рассмотреть её в деталях. Приложение просто делает её всё больше и больше в пределах моей гостиной. Так что, я не знаю. Мне кажется всё это странным».

Приложение Google Arts & Culture: участница, которая рассматривала картину «Десять заповедей Моисея» в своей гостиной, не почувствовала, что AR добавляет ценности приложению
В некоторых приложениях, особенно в рекламных или приложениях электронной коммерции, опыт AR может помочь пользователям представить, как будет смотреться продукт в их обстановке. В таких случаях важны такие детали, как реалистичность товара, правильный масштаб и точность. Технические ограничения, которые не позволят вам обеспечить товару реалистичный вид, могут привести к обратному результату и негативно повлиять на его восприятие покупателями. Таким образом, если у вас нет ресурсов для того, чтобы создать высококачественный AR-опыт, лучше вообще отказаться от этой идеи.
Как улучшить опыт взаимодействия пользователей с AR-функциями
В этой части мы расскажем о некоторых проблемах, с которыми столкнулись участники исследования при взаимодействии с AR-функциями, и дадим несколько рекомендаций, как их решить.
Обеспечьте лёгкость обнаружения и доступность AR-функций в приложениях электронной коммерции
Среди основных проблем, которые мы выявили в ходе предыдущего исследования AR-функций в интернет-торговле, были трудность обнаружения AR-функции и её недоступность. Пользователи по-прежнему сталкиваются с этими сложностями. Несмотря на то, что компании инвестировали время и ресурсы в разработку AR-функций, многие участники исследования не знали, что в некоторых наиболее часто используемых ими приложениях (например, Amazon, Ulta, Best Buy или Target) они есть. После того, как участники испробовали их, почти все они были в восторге и разглядели в них потенциал. Но, поскольку дизайнеры приложения электронной коммерции внедряли AR непоследовательно, покупателям было трудно найти товары с доступной AR-функцией.
Например, одна из участниц использовала приложение Houzz. Она пыталась найти товар с AR-функцией. После нескольких минут поиска она заявила: «Я всё ещё ищу […]. Мне трудно найти AR-функцию, потому что я просто просматриваю те товары, которые мне нравятся, а у них этой функции нет». Она добавила: «Поскольку многие товары в приложении нельзя посмотреть с помощью AR, иногда я чувствовала разочарование… Мне пришлось перебрать много разных товаров, прежде чем я нашла те, которые можно было посмотреть в AR».

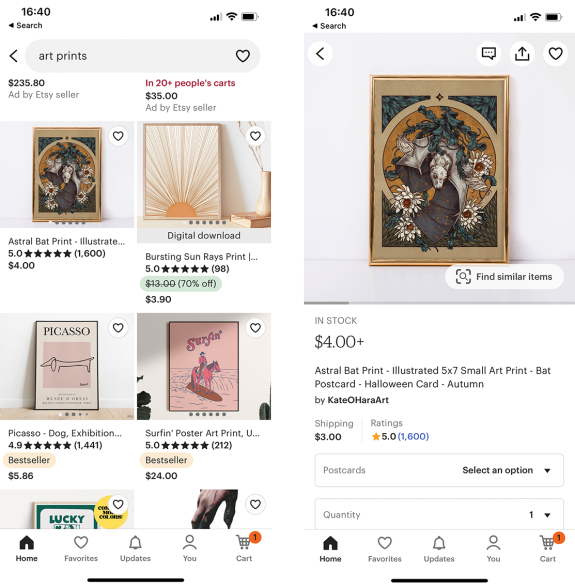
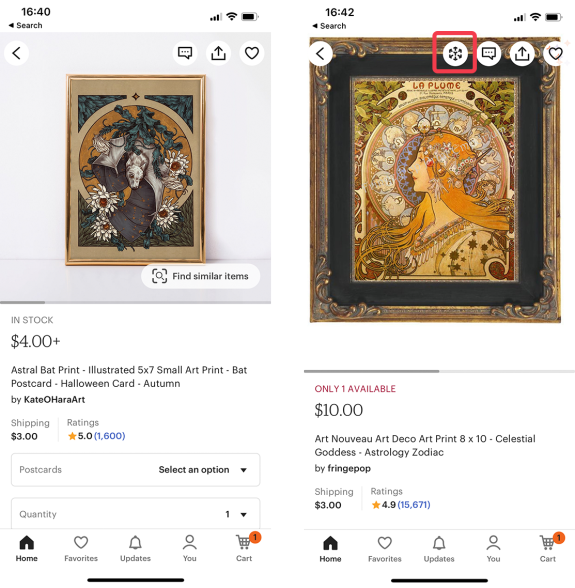
Etsy: после того, как участница получила информацию о наличии AR-функции, она потратила несколько минут на поиск гравюр и картин, где она есть. К сожалению, в каталоге (слева) не было указано, есть ли у товаров эта функция. Пользователю пришлось нажимать на каждый из них и переходить на страницу с описанием товара (справа), чтобы проверить, можно ли его посмотреть его в AR. (В данном примере AR-функция отсутствовала).
Чтобы облегчить пользователям поиск товаров с AR-функцией, добавьте специальный визуальный индикатор в каталог товаров. Или же дайте пользователям возможность сузить перечень товаров с помощью фильтра «Товары с AR-функцией».

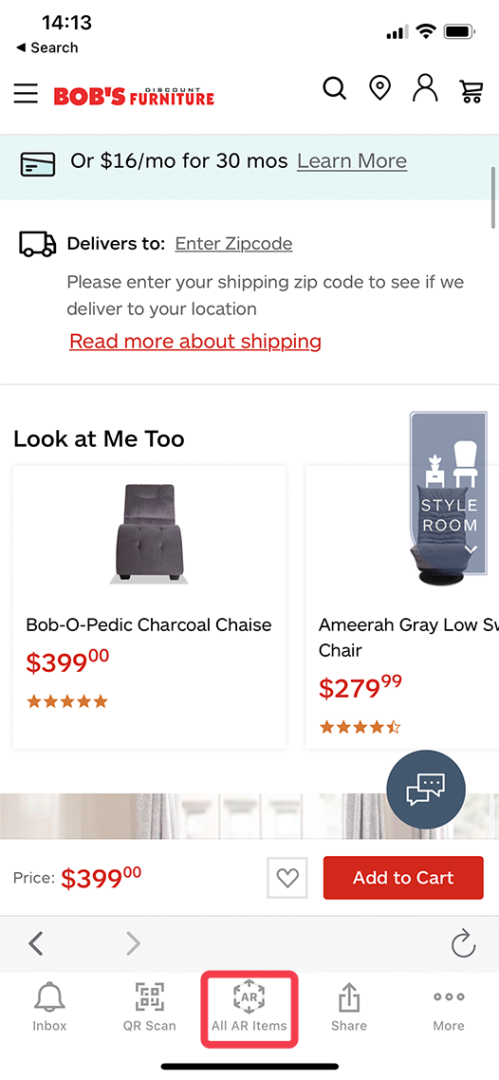
Приложение Bob’s Furniture: участница смотрела мебель в приложении Bob’s Furniture. Она поняла, что с помощью иконки на панели вкладок может отфильтровать товары и выбрать только те, у которых есть AR-функция. Однако ей потребовалось около минуты, чтобы заметить эту иконку из-за её низкой контрастности. К тому же участница не знала, что означает эта иконка
В ходе исследования мы заметили, что зачастую дизайнеры обозначали AR-функции с помощью незнакомых, странных иконок. Поэтому, даже если пользователи находили товар с AR-функцией, они могли пропустить его, потому что не понимали, что означает соответствующая иконка.
Участница исследования пропустила несколько товаров с AR-функцией в приложении Etsy, потому что не распознала иконку, которая предназначалась для обозначения наличия AR-функции. В конце концов, она её обнаружила: «Давайте попробуем нажать на эту иконку. Возможно, это она. Я не знаю, что это за символ. Здесь так много стрелок».
Убедитесь, что у иконки AR есть понятная текстовая надпись, которая поможет пользователям интерпретировать её. Это будет самым простым решением проблемы распознавания иконки AR.

Etsy: на некоторых страницах товаров не было AR-функции (слева), а на других она была (справа — соответствующая иконка находится сверху и выделена с помощью красного квадрата). Однако участница исследования не распознала иконку, которую дизайнеры использовали для обозначения AR-функции. Если бы на ней была надпись, участница заметила бы её быстрее.
Учитывайте контекст и ограничения
Перед созданием любой AR-функции необходимо учесть контекст, в котором пользователи будут взаимодействовать с приложением, и ограничения, которые могут быть наложены этим контекстом. Если человек должен находиться на расстоянии от устройства, приложение не должно требовать от него чтения текстовых инструкций или касания экрана для взаимодействия с интерфейсом.
Оно может предоставлять аудиоинструкции и позволять пользователям взаимодействовать с приложением с помощью функции распознавания речи или жестов тела (взмах рукой, смахивание или поднятие руки) вместо прикосновений к экрану. Например, в фитнес-игре Plaices-AR разработчики предлагали пользователям поднимать руки, чтобы начать взаимодействовать с AR, а не прикасаться к экрану.
Подумайте также о том, подойдет ли ваше приложение всем пользователям. Например, ношение очков может помешать работе некоторых фильтров или функций живой примерки. Заранее уведомите пользователей о требованиях к опыту взаимодействия с AR или рассмотрите альтернативные способы помочь им.

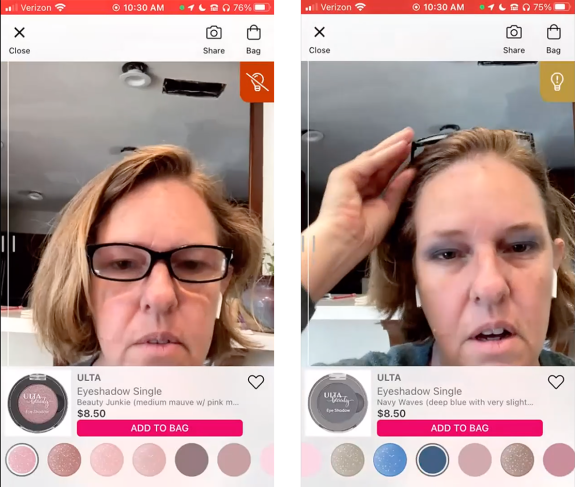
Ulta: участница использовала функцию виртуальной примерки, чтобы попробовать новые тени для век. Однако её очки не позволяли наложить AR-фильтр теней на веки (слева). Поэтому она выбрала более тёмные тени для век, сняв очки (справа), но без очков не смогла разглядеть себя на экране мобильного телефона!
Используйте чёткие инструкции и обозначения
Многие пользователи мало знакомы с AR и не знают, что означают AR-функции. При этом человек, который несколько раз сталкивался с AR-приложениями, считает эти обозначения стандартными. Пользователь должен иметь возможность без труда видеть 3D-объекты, окружающую обстановку и подсказки, которые помогают ему взаимодействовать с AR. Этого можно достичь с помощью привлекающих внимание цветов в сочетании с чёткими и хорошо читаемыми инструкциями.

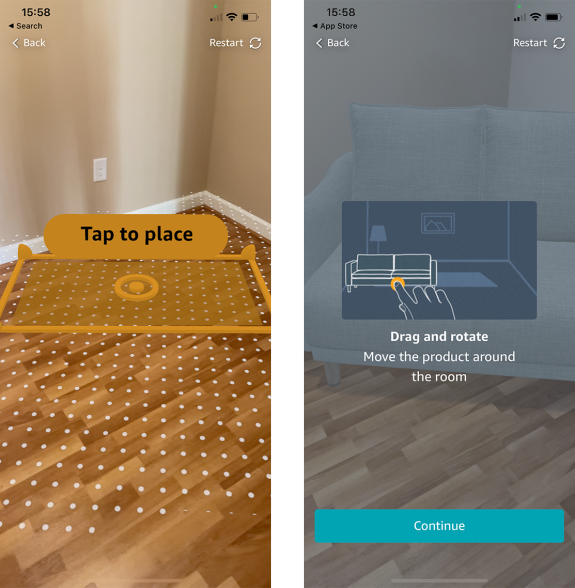
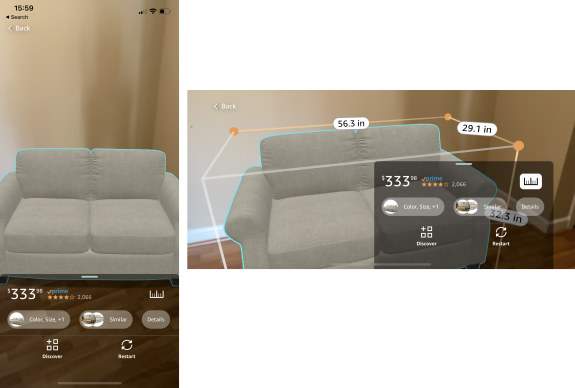
Приложение Amazon предложило эффективные инструкции, которые сформировали успешный опыт использования AR. Инструкции и варианты взаимодействия появлялись перед пользователем последовательно, шаг за шагом. Видимость инструкций дизайнеры обеспечили за счёт размещения текста на сплошной жёлтой плашке (слева) и затемнения фоновой сцены (справа).

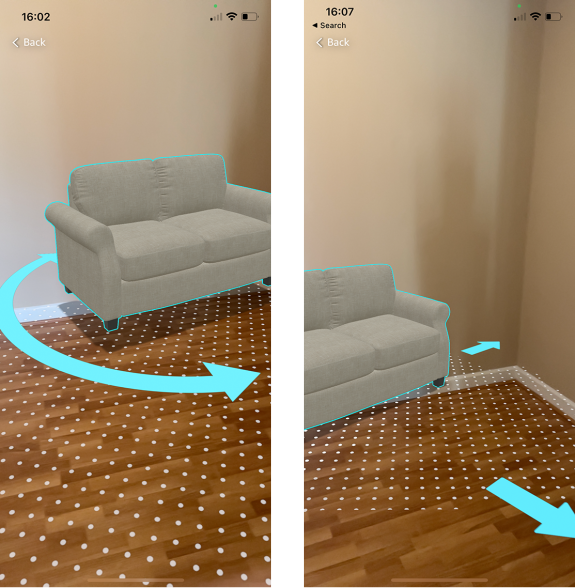
Приложение Amazon: высококонтрастный голубой контур вокруг объекта и голубые стрелки позволили пользователям легко разместить диван в удобном для них месте
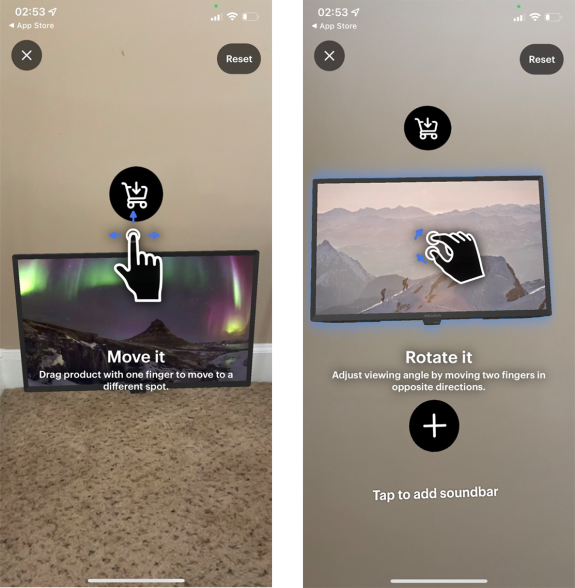
Другому участнику изначально понравилась AR-функция в приложении Best Buy. Однако позже у него возникли проблемы с перемещением AR-объекта от одной стены к другой, поскольку подсказки и инструкции были непонятными. Он сказал: «Меня раздражает, что нужно разворачивать телевизор. Телевизор перемещается по углам […] это так бесит. […] (После того, как участник разобрался с функцией) Ладно, оказывается, не нужно было сдвигать пальцы вместе, двигая их по поверхности экрана. Он автоматически сам находит нужное место. Но я этого не понял!»

Приложение Best Buy: у пользователя возникли проблемы с выполнением инструкций по перемещению AR-объекта в окружающей его обстановке
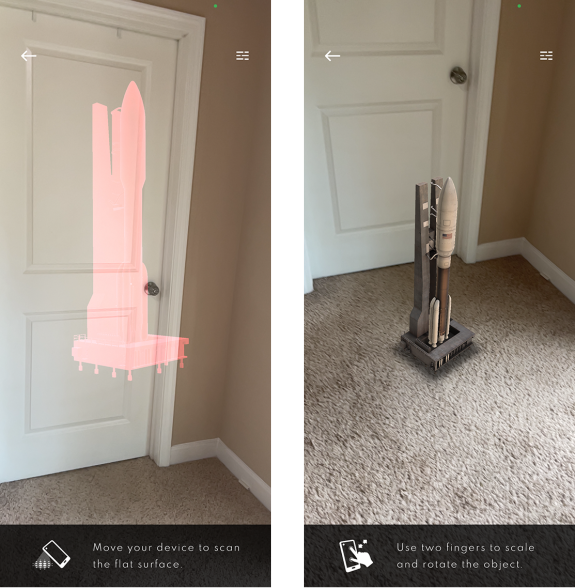
В приложении «Mission to Mars» понятные инструкции в сочетании с простым процессом калибровки помогли пользователю успешно реализовать AR-опыт. Он сказал: «Они рассказывают мне о каждом шаге. […] Есть несколько этапов. Убедитесь, что поверхность правильная, освещение хорошее, а камера стоит устойчиво, и нажмите на экран, чтобы поместить объект в окружающую обстановку. Хорошо. Я понимаю, что мне нужно делать».

В приложении «Mission to Mars» пользователю показывали простые, чёткие, пошаговые инструкции, которые помогали ему взаимодействовать с AR-объектом
Убедитесь, что текст и элементы управления хорошо видны на разных фонах
В AR-сценах текст, инструкции и элементы управления интерфейсом часто проецируют поверх реальной среды пользователя. Если человек выберет насыщенный фон с низкой освещённостью, то может не увидеть их или с трудом заметить, и соответственно не сможет прочитать текстовые подсказки. Для этих элементов сделайте плашки со сплошной заливкой, чтобы люди легко их различали независимо от физической обстановки конкретного пользователя.

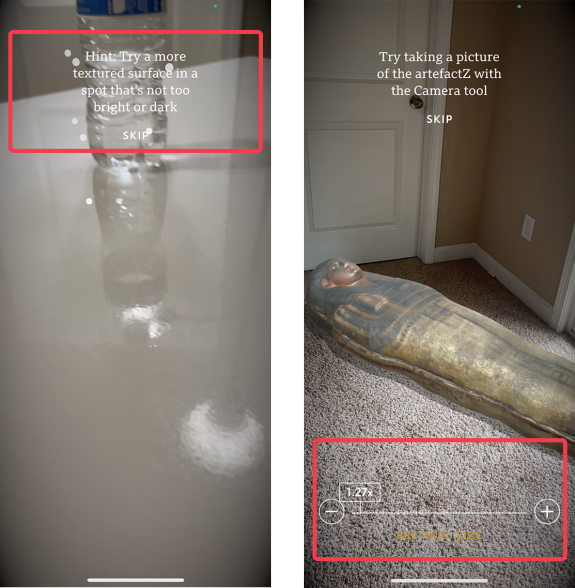
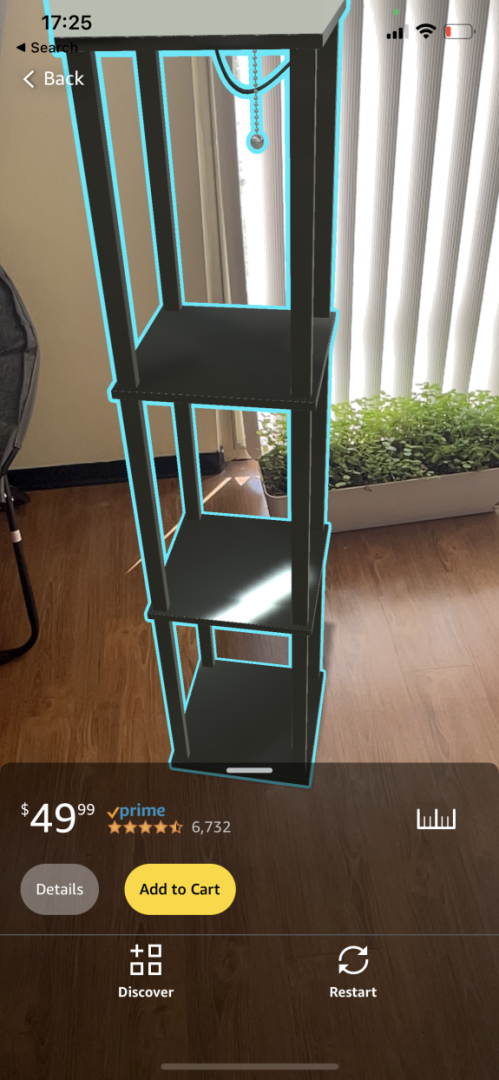
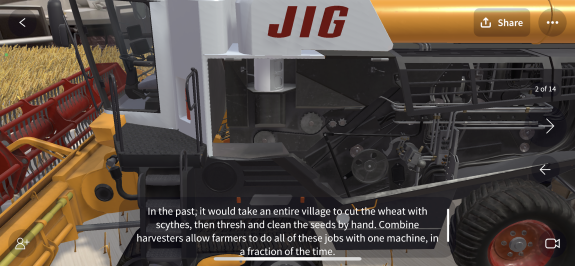
Jig Space: белый текст плохо видно, несмотря на то, что дизайнеры разместили его на прозрачной тёмной плашке

Приложение «Civilization AR»: пользователям трудно разобрать текст инструкций, написанный белым цветом, на светлом фоне (слева), как и белые элементы интерфейса и жёлтый текст в нижней части экрана (справа)
Сделайте AR-функцию самодостаточной
Даже в том случае, когда дизайнеры создали плавное и хорошо продуманное взаимодействие с AR, пользователи должны приложить определённые усилия, чтобы разместить виртуальный объект в реальной среде. Возможно, им придётся поискать правильное место для него, а в некоторых случаях пройти процесс калибровки. Позвольте пользователям вносить некоторые корректировки в виртуальный объект внутри AR-функции. Другими словами, сделайте дизайн AR-взаимодействия самодостаточным, чтобы пользователю не приходилось выходить из AR и искать дополнительную информацию об объекте (например, его размеры) или вносить небольшие корректировки, например, менять цвет или другие параметры.

Amazon: пользователи могли изменить цвет дивана, выбрать похожий диван, получить дополнительные сведения о нём и разместить его той же комнате, не покидая AR (слева). Функция линейки позволяла им увидеть размеры объекта внутри AR, не возвращаясь к странице товара (справа)
Интерфейс не должен вмешиваться в работу AR-функции
Элементы управления и окна интерфейса позволяют пользователям настраивать AR-сцену (как показано выше), но они не должны загромождать экран и мешать бесшовному AR-опыту.
Внутри AR минимизируйте количество пространства, занимаемого инструкциями, окнами или элементами управления интерфейсом. Они важны, но одновременно могут отвлекать пользователя от выполнения его основной задачи, особенно на небольшом экране мобильного телефона.
Например, в приложении Amazon, несмотря на полезность таких элементов управления, как кнопка «Добавить в корзину» или «Подробнее» внутри AR, они мешали человеку просматривать и взаимодействовать с AR-объектом в реальной среде.

Приложение Amazon: у участника возникли проблемы с перемещением виртуального торшера в нужное место, поскольку панель с элементами управления мешала и закрывала часть AR-сцены. Другой участник посчитал её навязчивой, так как она закрывала большую часть экрана, затрудняя ему просмотр и взаимодействие с объектом. Значительно позже пользователь понял, что может сдвинуть панель вниз
Рассмотрите возможность использования звукового сопровождения для усиления эффекта полного погружения
Хотя применение аудиосопровождения подходит не для каждого приложения, есть несколько типов ситуаций, когда наличие звукового повествования поможет создать лучший опыт взаимодействия пользователя с AR. Во-первых, как мы уже упоминали ранее, аудиосопровождение будет полезно тем людям, которые не могут прочитать инструкции или другую информацию, отображаемую на экране (например, из-за того, что устройство расположено слишком далеко).
Во-вторых, если дизайнеры приложения стремятся создать эффект полного погружения (например, приложение рассказывает историю или воссоздает событие), аудиоповествование поможет освободить ценное экранное пространство и, таким образом, AR-сцена будет очищена от лишних элементов.
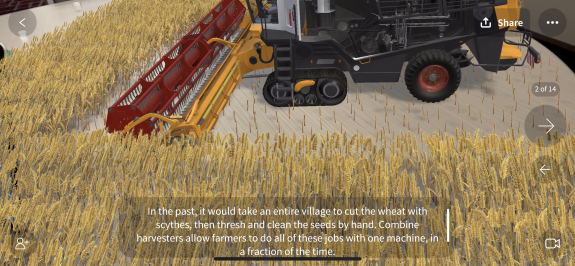
В исследовании участник изучал комбайны в приложении JigSpace. Он сказал: «Это было действительно здорово. Я думаю, что единственное, что можно улучшить, это предоставить аудиоинформацию о комбайнах. […] Таким образом, я мог бы смотреть на комбайн и узнавать о нём, а не перемещаться вниз [в нижнюю часть экрана, чтобы прочитать текст], а затем возвращаться наверх к комбайну. Но это не такая большая проблема. Но было бы круто».

Приложение JigSpace: один из участников сказал, что предпочел бы звуковое сопровождение, а не текстовое повествование, чтобы сосредоточиться на визуальных деталях сцены
Другой участник был в восторге от аудиоповествования в приложении «Геттисберг»: «Вау! Это так здорово. Мне кажется, что аудиозапись даёт ощущение того, что ты находишься там. Ты как будто теряешься в приложении. А потом я вижу подсказки, которые позволяют узнать больше о Геттисберге. Или я могу услышать о последних минутах жизни конкретного человека».

Большинство пользователей незнакомы с технологией AR. Если они не играют в компьютерные игры, то могут столкнуться с трудностями, связанными с иконками и паттернами, которые используются в AR. Если мобильное приложение поддерживает AR, расскажите людям об этой функции и помогите им найти те объекты в вашем приложении, для которых она доступна.
Позвольте им легко взаимодействовать с виртуальными объектами: используйте чёткие обозначения, текстовые надписи для иконок и пошаговые инструкции. Дайте людям возможность менять параметры AR-объекта в пределах AR-сцены, чтобы предотвратить необходимость повторной калибровки. Убедитесь, что иконки интерфейса не занимают много места в области AR-сцены.
И последнее, но не менее важное: несмотря на то, что большинству людей нравится дополненная реальность, не внедряйте AR ради AR. Убедитесь, что она повышает ценность взаимодействия пользователей с интерфейсом.
Перевод статьи The Usability of Augmented Reality из блога nngroup
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- nngroup