- Статьи
- 2 мин на чтение
- 10747
Свайп — быстрый способ навигации по страницам мобильного интерфейса
Делаем мобильную навигацию удобнее
Как часто вы нажимаете кнопку «Назад» на своем мобильном устройстве? Люди часто пользуются этой кнопкой, чтобы перемещаться по интерфейсу. Из-за того, что мобильные устройства имеют ограниченное экранное пространство, дизайнеры распределяют контент на несколько страниц.
В результате пользователи вынуждены постоянно нажимать кнопку «Назад» для навигации в мобильном приложении. Они могут устать от нажатий и медленнее выполнять задачи. Вместо того, чтобы использовать кнопку «Назад», давайте найдём другие способы, которые помогут снизить усилия со стороны пользователей и сделать навигацию быстрой.
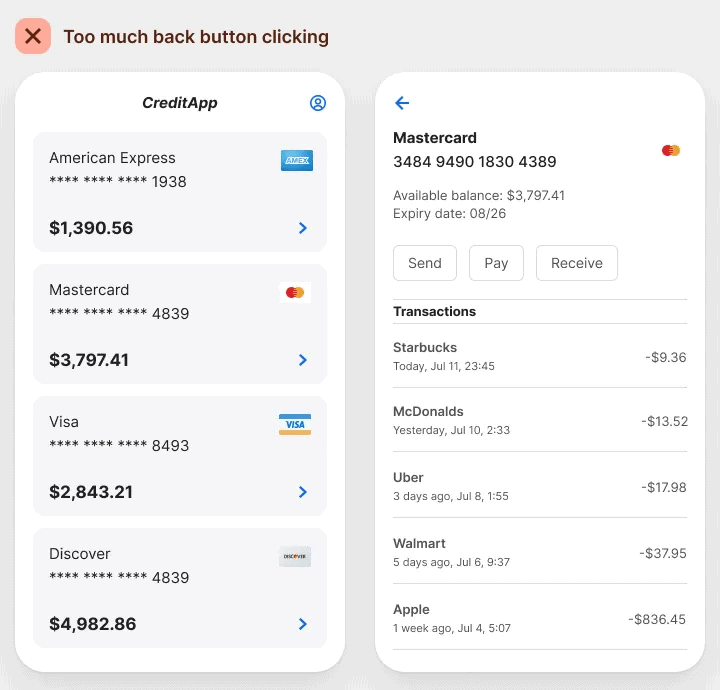
Ниже вы увидите интерфейс, который заставляет пользователей перемещаться между страницами туда-обратно, чтобы просмотреть данные по каждой кредитной карте. На главном экране они выбирают карту и нажимают на неё. На следующем экране перед ними появляется информация по карте и транзакции по ней. Пользователям придётся нажать кнопку «Назад», если они захотят посмотреть данные по другой карте.

Эта привычная навигация требует от людей физических и когнитивных усилий. Они вынуждены точно нажимать на карточку кредитной карты и кнопку «Назад» при каждом взаимодействии с интерфейсом. Поскольку цели нажатия находятся в разных местах, им также придётся часто перемещать палец по экрану.
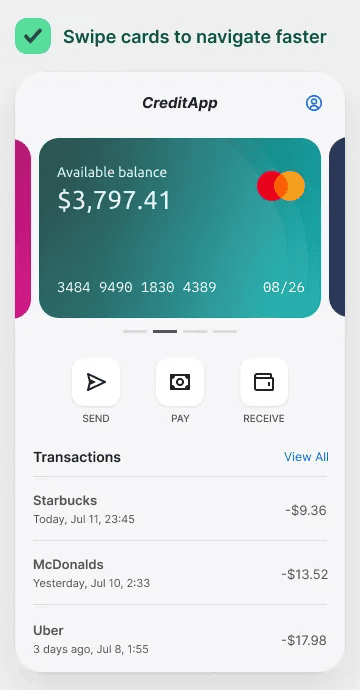
При такой навигации используйте свайп, чтобы свести к минимуму точность нажатия на кнопку «Назад». Пользователи смогут пролистывать кредитные карты, чтобы просмотреть их данные, вместо того чтобы переключаться между страницами туда-обратно. Такая навигация работает по принципу слайдера, а значения «Transactions» («Операции») будут меняться после каждого пролистывания.

Еще одно преимущество такого дизайна заключается в том, что он наглядный. Информация по карте выглядит как реальная кредитная карта. Такой дизайн улучшает восприятие данных, потому что пользователи легко его узнают.
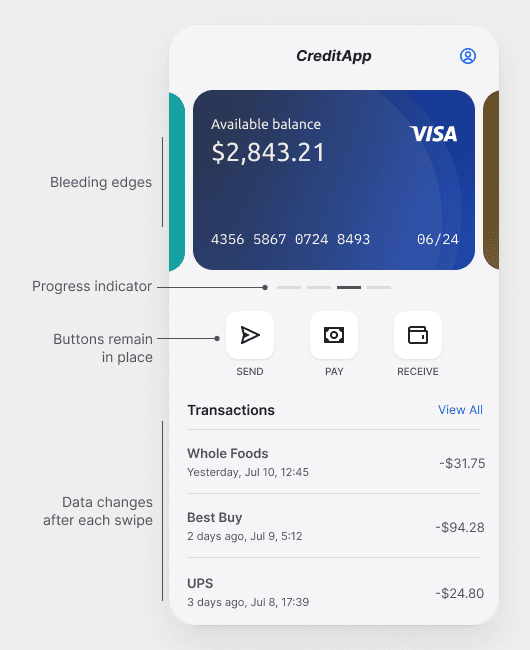
Визуальные подсказки проинформируют людей о том, что карты можно пролистывать. Первая подсказка — это края экрана, на которых видны части следующей и предыдущей карт. А индикатор прогресса показывает, сколько раз пользователь может пролистать экраны и на каком из них он сейчас находится.

Три кнопки действий («Send», «Pay», «Receive» («Перевести», «Оплатить», «Получить»)) остаются нетронутыми и неизменными при каждом пролистывании. Они расположены под кредитной картой, чтобы пользователи могли выполнить необходимые действия в любой момент. Однако значения «Transactions» («Операции») представляют собой прокручиваемый список операций по соответствующей карте с опцией «View all» («Посмотреть всё») для полноэкранного просмотра.
Свайп для целей навигации не подходит для десктопных версий. Однако здесь можно применить похожую концепцию. Не заставляйте пользователей перемещаться между страницами туда-обратно, чтобы посмотреть данные по каждой карте. Вместо этого используйте всю ширину экрана и отобразите все кредитные карты сразу, чтобы они были в поле зрения пользователей. В противном случае людям придётся чаще нажимать на кнопку «Назад».
Кнопка «Назад» встречается в мобильных интерфейсах слишком часто. Избегайте её использования и спроектируйте навигацию пролистыванием для быстрого взаимодействия. Обратите внимание, что пользователи должны сразу понимать, что могут пролистывать страницы. В этом случае хорошо работают соседние кредитные карты, которые видны по краям экрана. Для других случаев найдите другие понятные визуальные подсказки.
Сделайте навигацию быстрой. Чем меньше усилий требуется для поиска информации, тем больше удовольствия получат пользователи от взаимодействия с интерфейсом.
Перевод статьи Swipe Navigation: A Faster Way to Navigate Mobile Screens из блога UX Movement.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- UX Movement