- Статьи
- 10 мин на чтение
- 14967
Поиск в мобильных приложениях: какой паттерн выбрать
Поиск — важнейший элемент опыта взаимодействия, который обеспечивает быстрый доступ к нужной информации. Чтобы спроектировать функциональный и удобный поиск необходимо учесть множество нюансов.

Мы, Ксения Толокнова и Марина Сапожникова, занимаемся разработкой дизайн-паттернов для приложения Альфа-Банка. В этой статье мы:
- Проанализируем разные способы проектирования поиска
- Ознакомимся с рекомендациями Apple и Google
- Рассмотрим распространенные UX-ошибки
Надеемся, эта статья поможет вам выбрать оптимальное решение для вашего мобильного приложения.
****
Поиск — гибкий инструмент. Он может работать по-разному в зависимости от контекста. Чтобы лучше разобраться в теме, мы составили список принципов, которые лежат в основе этой функции.
1. Точка входа
Выбор точки входа и ее расположение зависят от того, насколько сильный акцент вы хотите сделать на функции поиска. Панель поиска можно расположить не только сверху или снизу, но и в середине экрана.
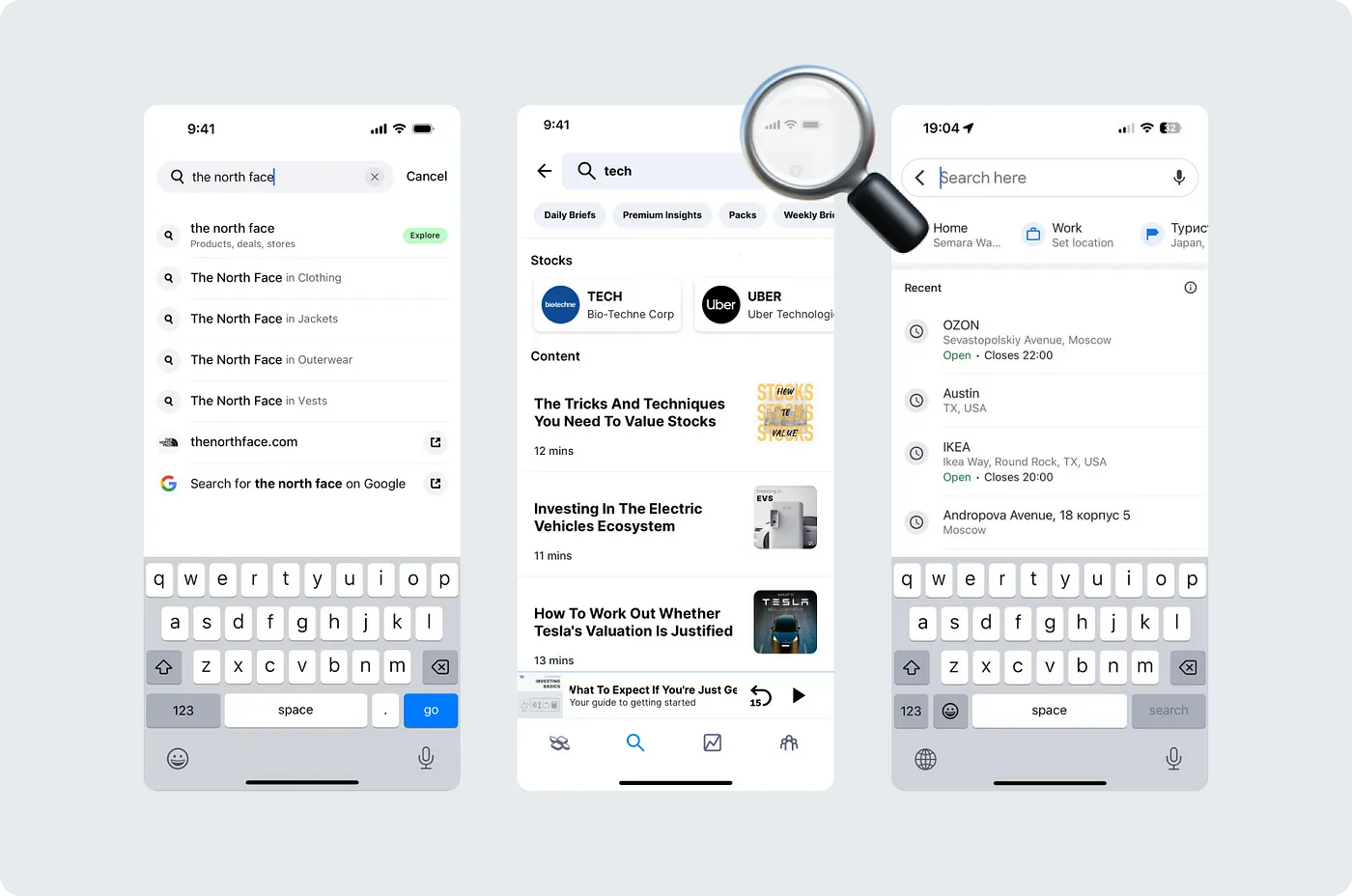
Рассмотрим 3 наиболее популярных паттерна.
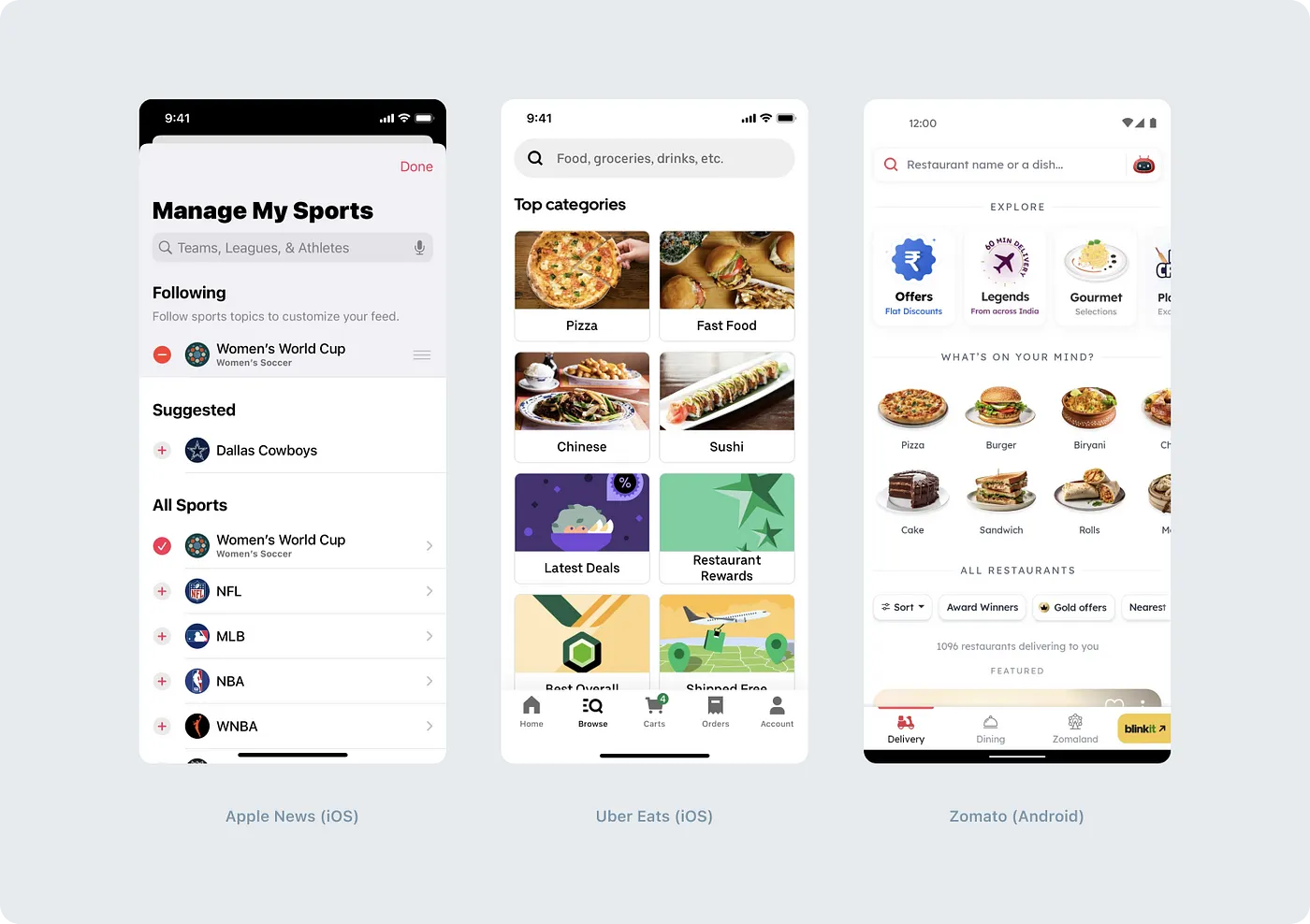
Строка поиска
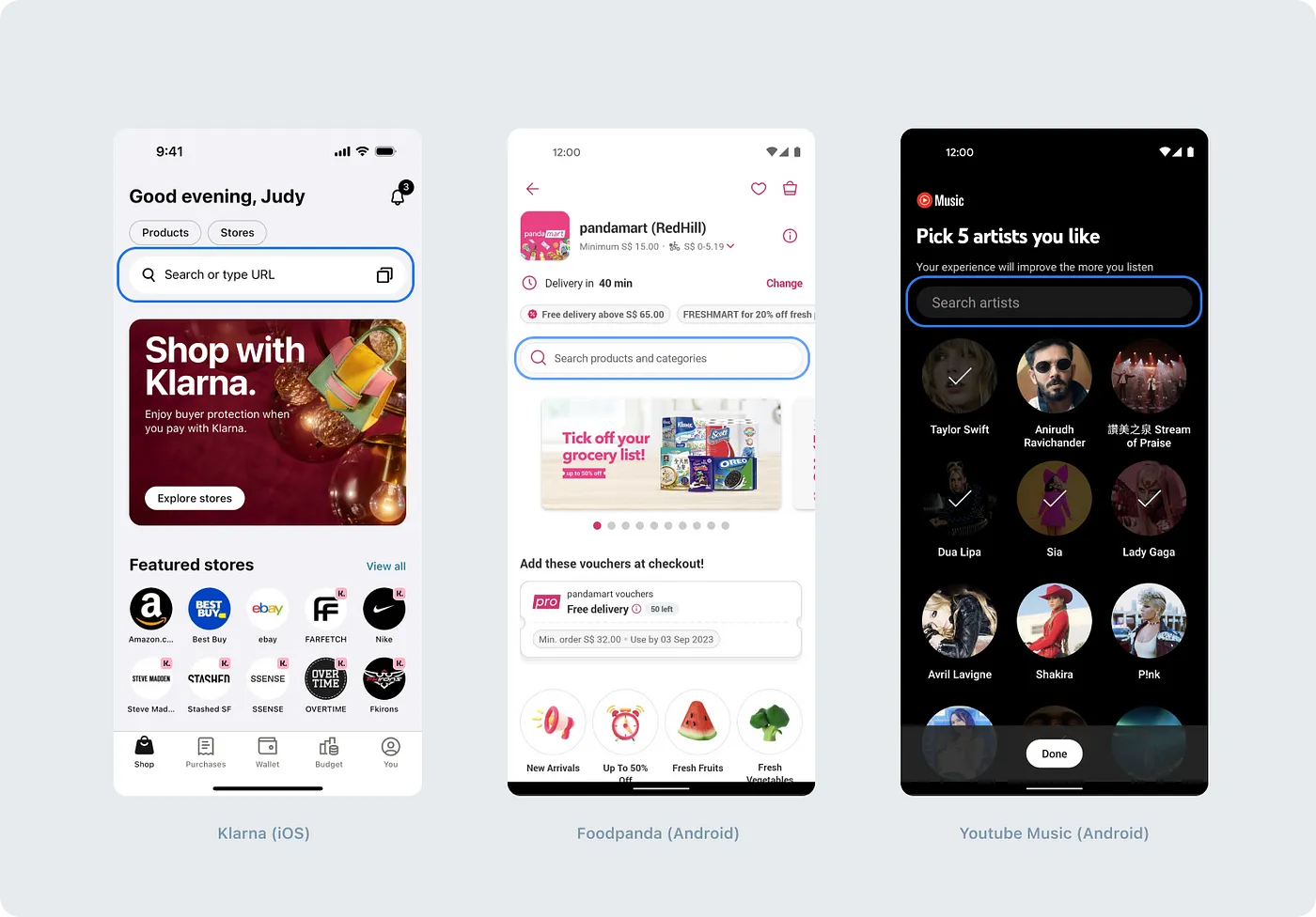
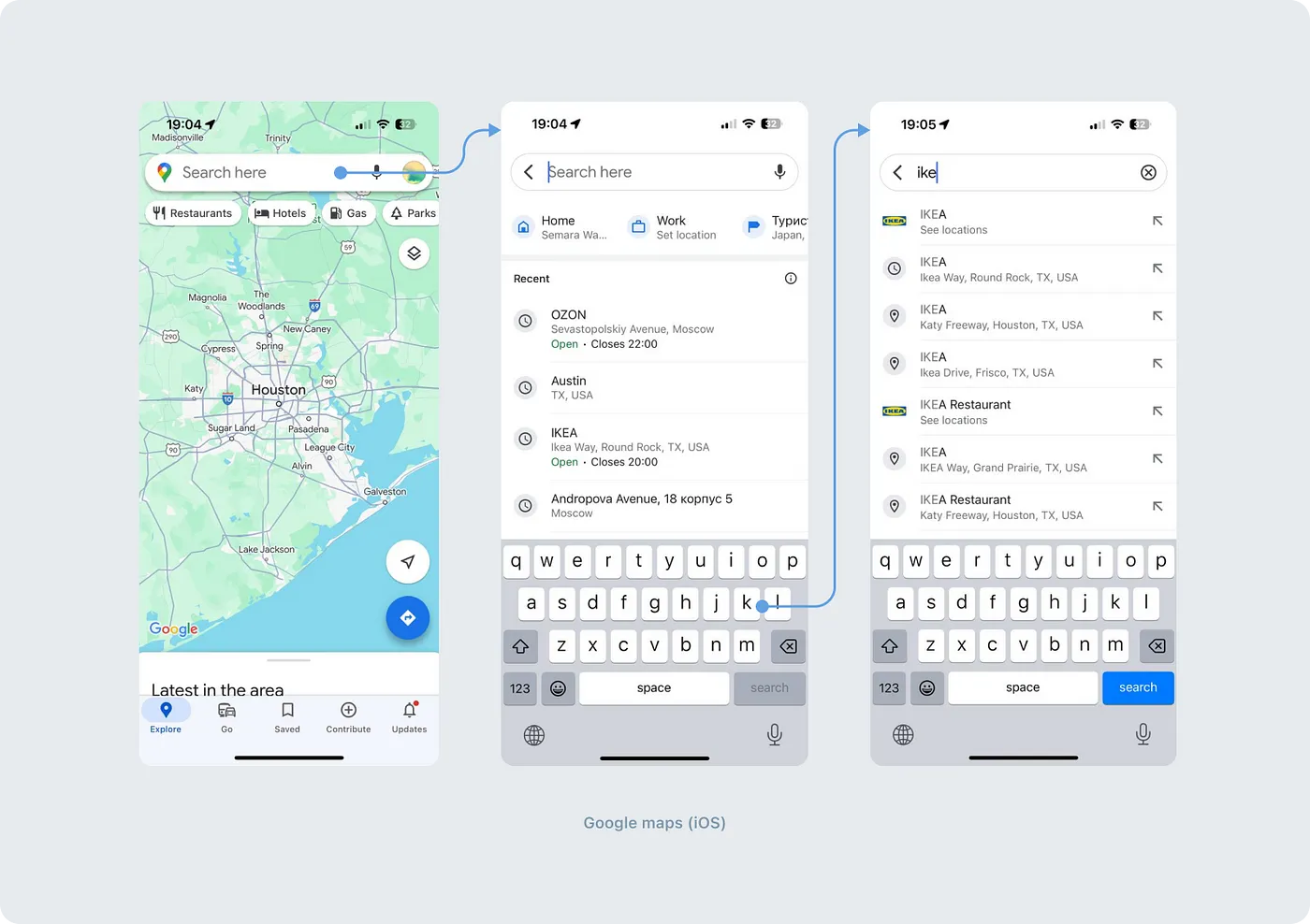
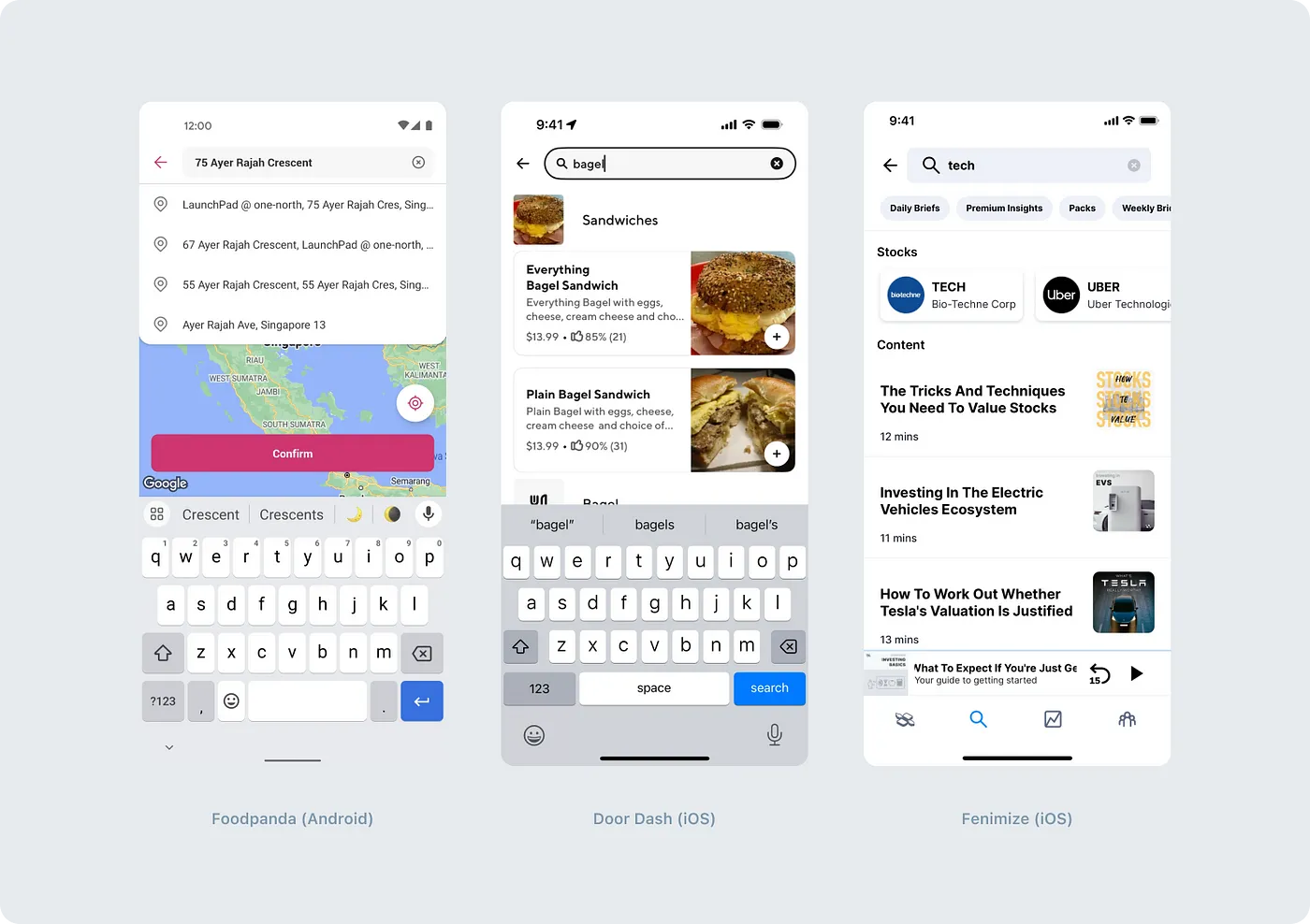
Такой вариант предпочтителен, если вы хотите привлечь к функции поиска как можно больше внимания. Строка поиска занимает довольно много места, что делает ее более доступной для пользователей. Это особенно важно в ситуациях, когда поиск является ключевой функцией или основным способом взаимодействия с контентом. Примеры реализации паттерна можно найти в таких приложениях, как Google Maps, Airbnb, DoorDash.

Иконка в нижней навигации
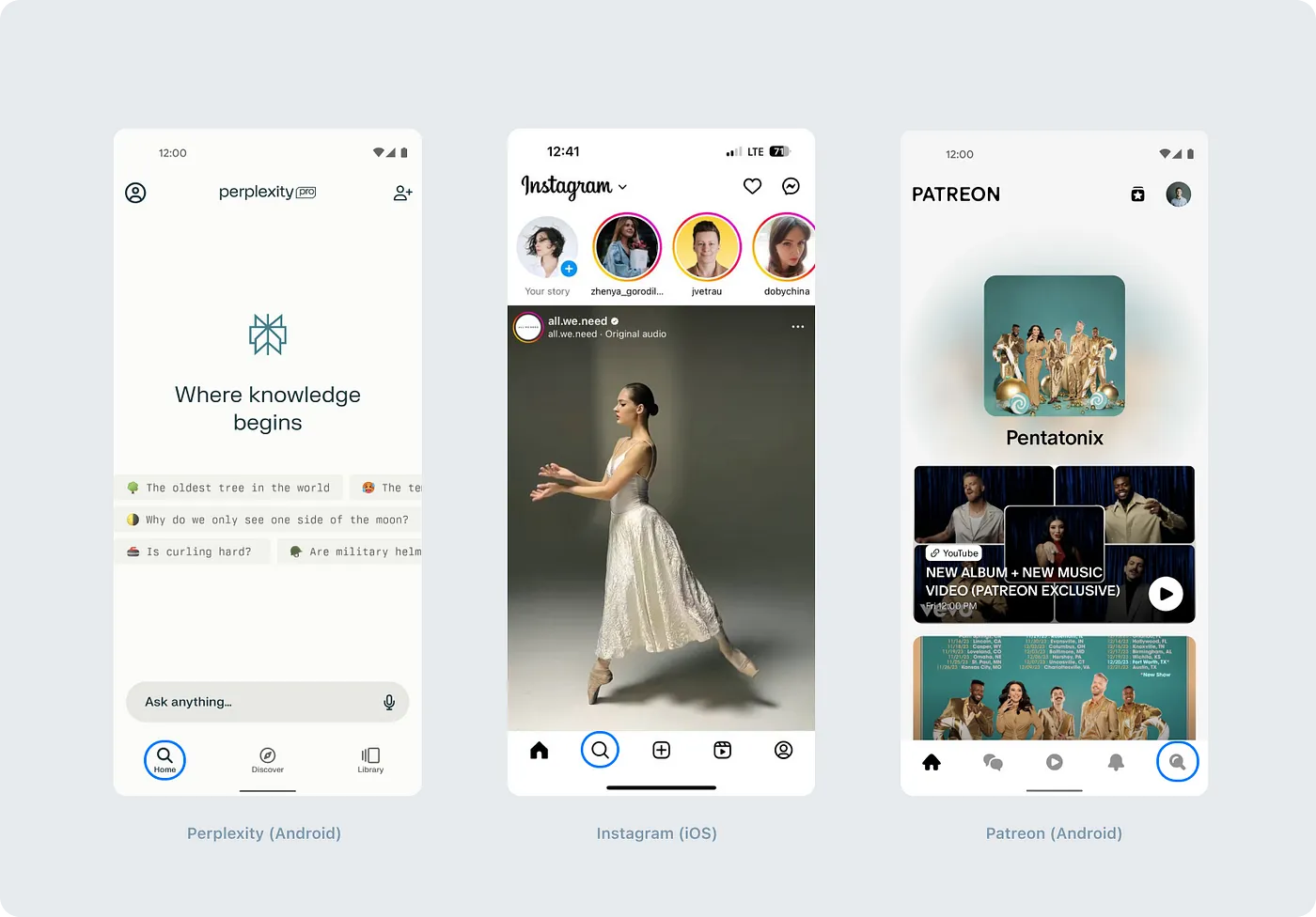
Расположение в нижней панели навигации обеспечивает быстрый доступ к функции поиска с любого экрана приложения. Этот паттерн подходит для тех цифровых продуктов, в которых поиск играет важную роль. Вы можете встретить его в Instagram*, Uber Eats, Apple TV.
Стоит отметить, что поле поиска и иконка поиска в нижней навигации могут спокойно сосуществовать на одном экране.

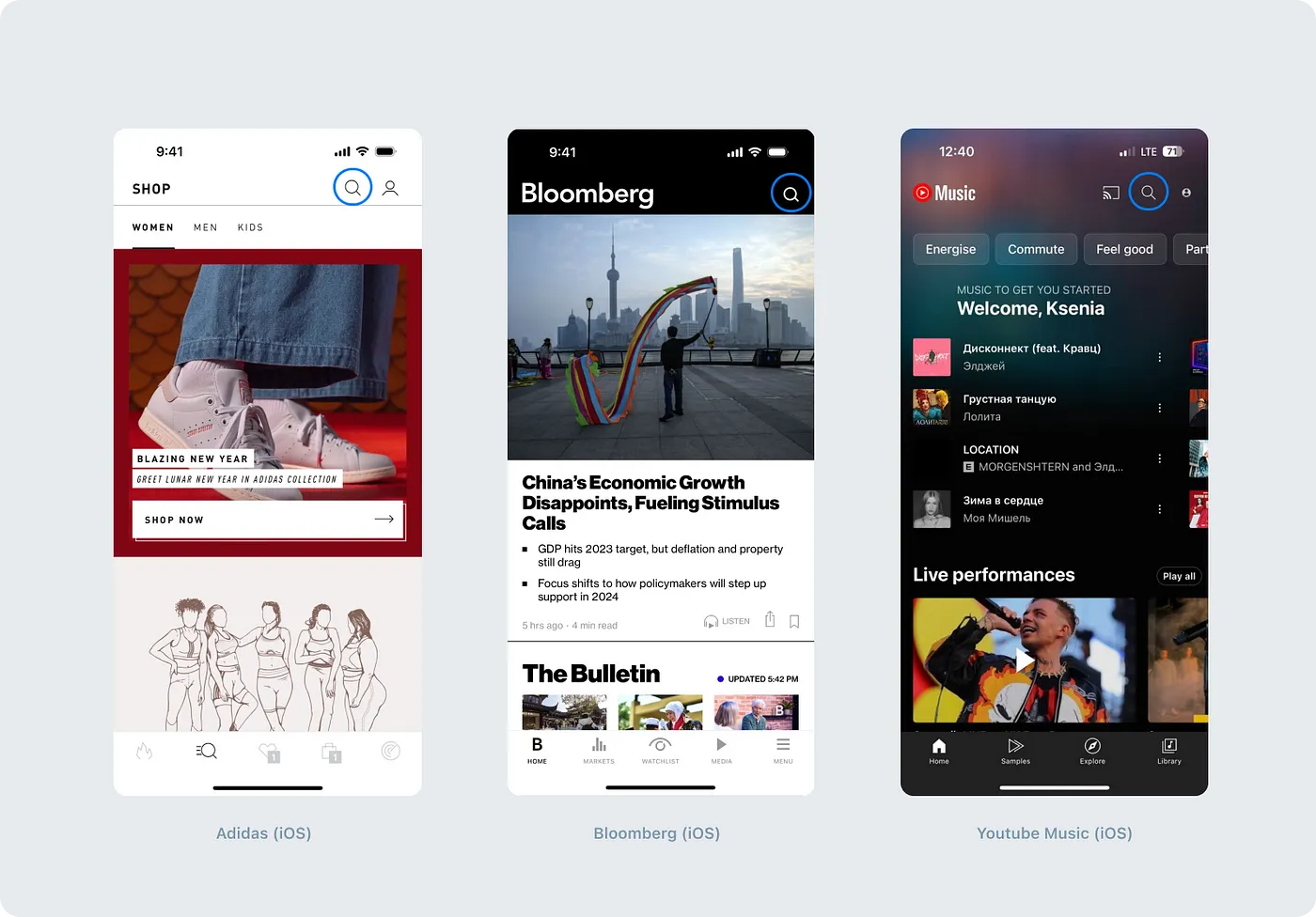
Иконка в верхней навигации
Такой подход уместен, когда функция поиска менее приоритетна или используется реже. Он помогает сэкономить место на экране и подразумевает, что люди сначала сосредоточатся на других аспектах приложения, и лишь потом могут обратиться к поиску. Примеры продуктов, в которых вы можете встретить такую иконку: Youtube, Youtube Music, Twitch.

Точка входа может быть скрыта, например, в выпадающем меню. Этот вариант подойдет, если ваши пользователи обращаются к поиску очень редко.
Выбирая подходящий паттерн, следует руководствоваться потребностями аудитории и особенностями самого приложения. Так вы сможете обеспечить максимальное удобство использования и соответствие общей дизайн-стратегии.
2. Область поиска
Поиск может быть глобальным или локальным. Оба варианта имеют свои преимущества и встречаются одинаково часто.
Глобальный поиск
Глобальный поиск служит одним из способов навигации в приложениях с большим объемом информации. Он не ограничивается каким-либо одним типом контента.
Пример — поиск в приложении Google Maps, который является основным методом навигации. Через поисковую строку можно найти всё что угодно, — ближайшую заправку, ресторан или достопримечательность.

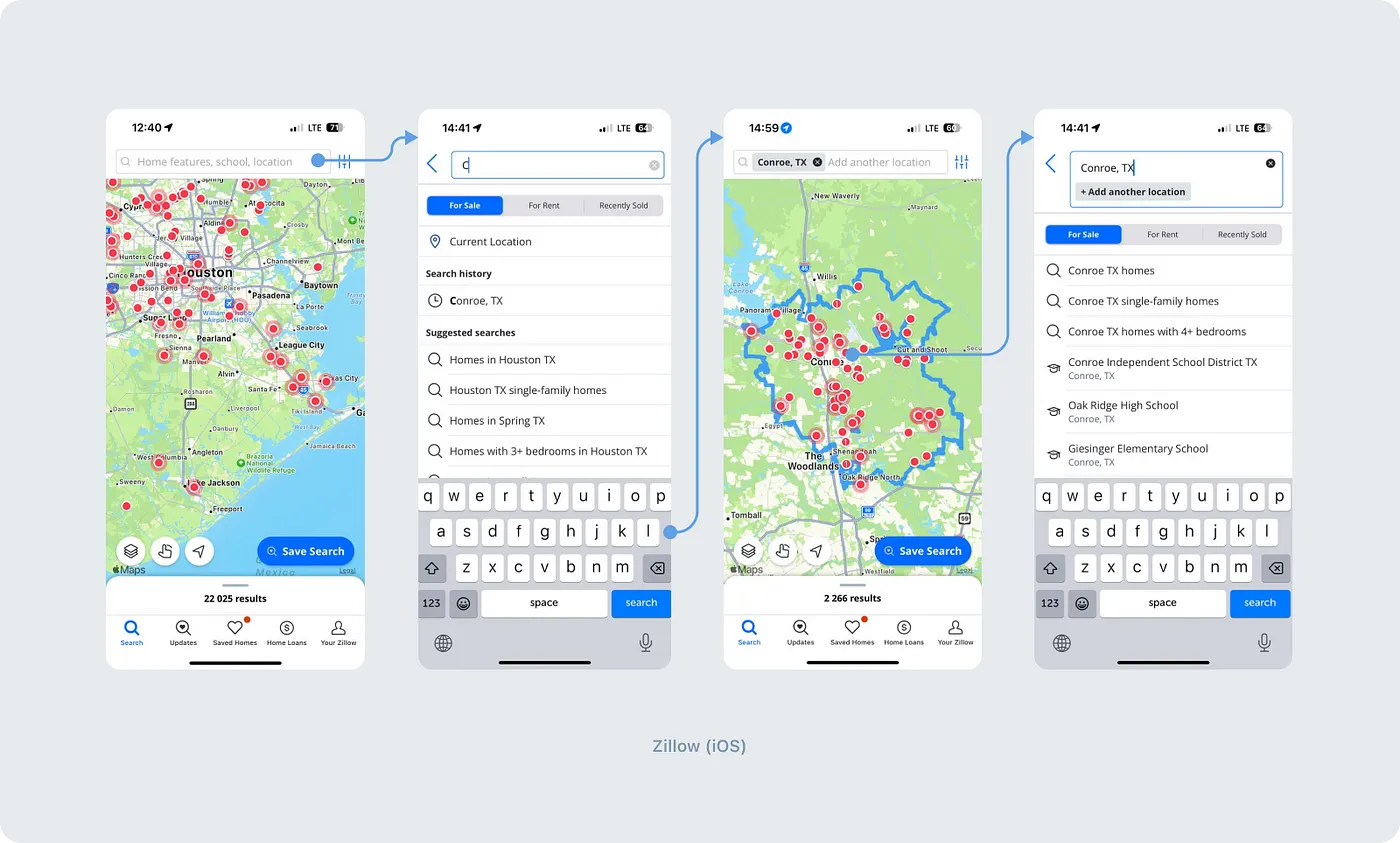
Глобальный поиск зачастую доступен прямо с главного экрана приложения. Помимо Google Maps, такую функцию можно встретить в приложениях Booking, Airbnb, Zillow.
Реализуйте глобальный поиск в своем приложении, если пользователям может потребоваться найти что-то неопределенное или не совсем конкретное.
Локальный поиск
Локальный поиск позволяет искать информацию в определенном разделе приложения.
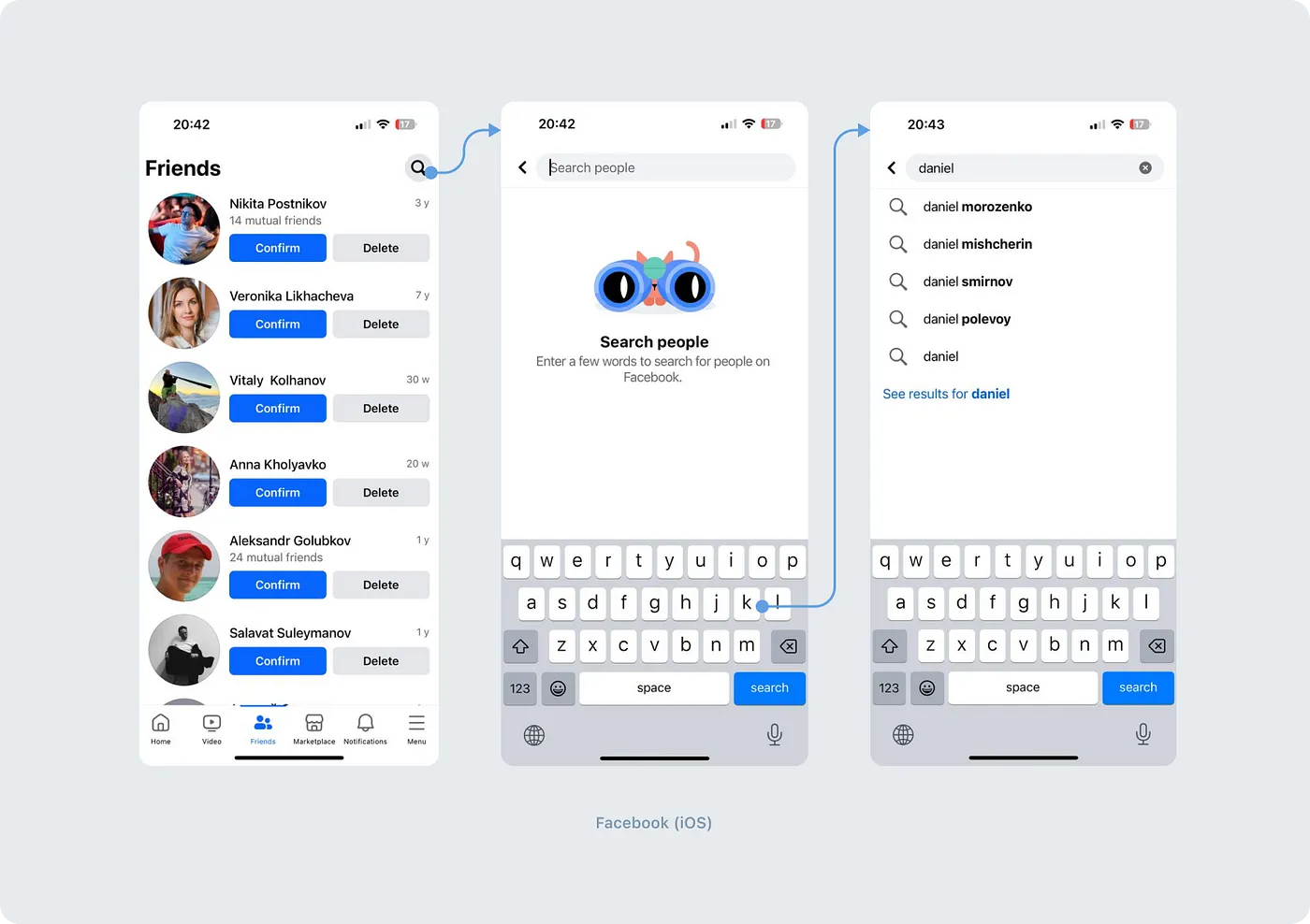
Пример локального поиска — раздел «Друзья» в приложении Facebook*. Точкой входа здесь служит иконка лупы. Нажав на нее, пользователь запускает поиск, который ограничен списком людей.

Нет никаких правил относительно того, какой тип поиска лучше. Оба варианта эффективны, все зависит от потребностей пользователя и функционала приложения.
3. Способ представления
Когда пользователи нажимают на поле или иконку поиска, есть 2 варианта поведения:
Новый экран
Чаще всего поиск открывается на отдельном экране, что помогает пользователям сосредоточиться на своем запросе. Этот экран может быть как полноценным, так и модальным. Визуально они будут отличаться в первую очередь точкой выхода из сценария поиска:
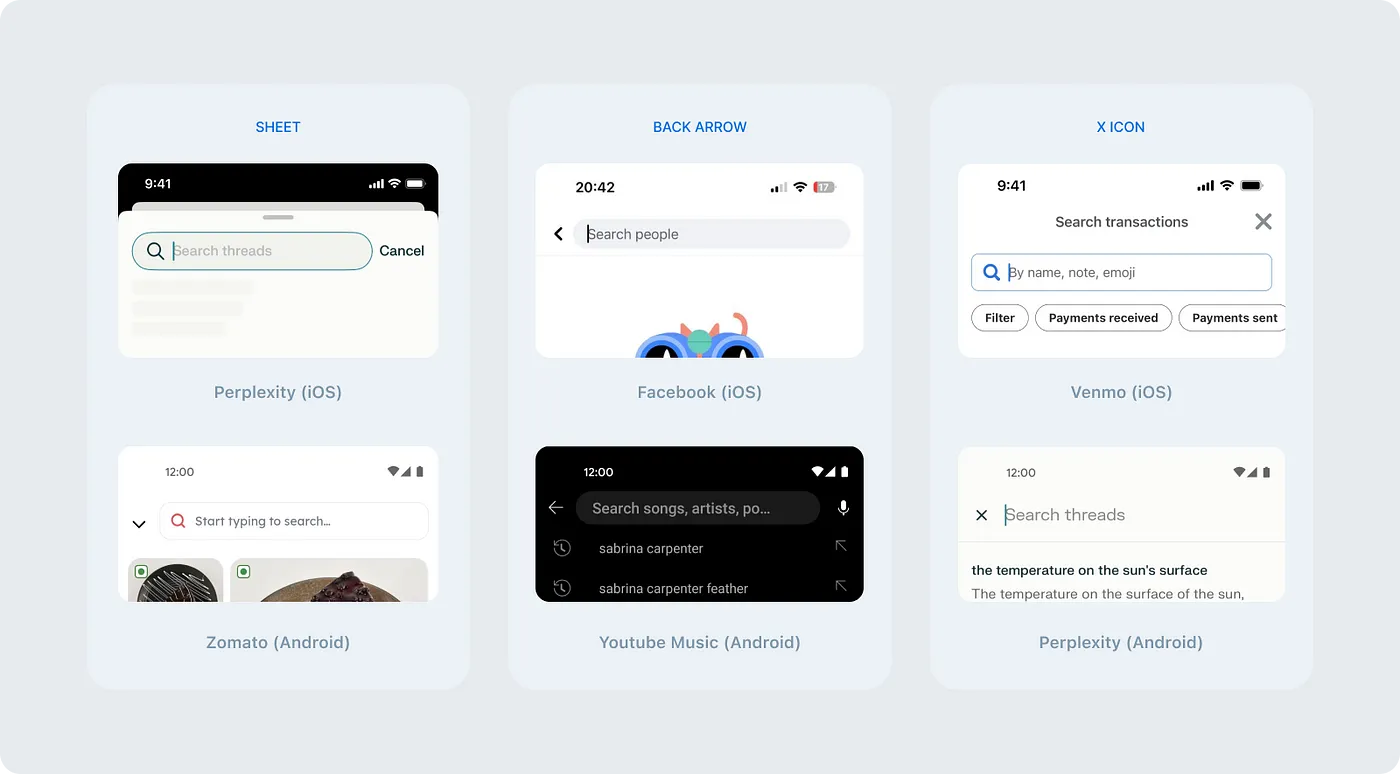
Стрелка назад, кликнув по которой пользователь может покинуть раздел поиска. Обычно она используется в полноэкранном режиме, но иногда такая стрелка может быть размещена и в модальном окне.
Иконка Х справа или слева. Сразу оговоримся, что у этого решения есть недостатки. Мы обсудим их ниже.
Полоска свайпа или стрелка вниз. Оформление выдвижной панели отличается в зависимости от платформы. В iOS она обычно выглядит как полноэкранная страница с полоской сверху и затемненным верхом, а в Android включает стрелку вниз, что соответствует старым рекомендациям Material (сейчас этого правила уже нет).

Тот же экран
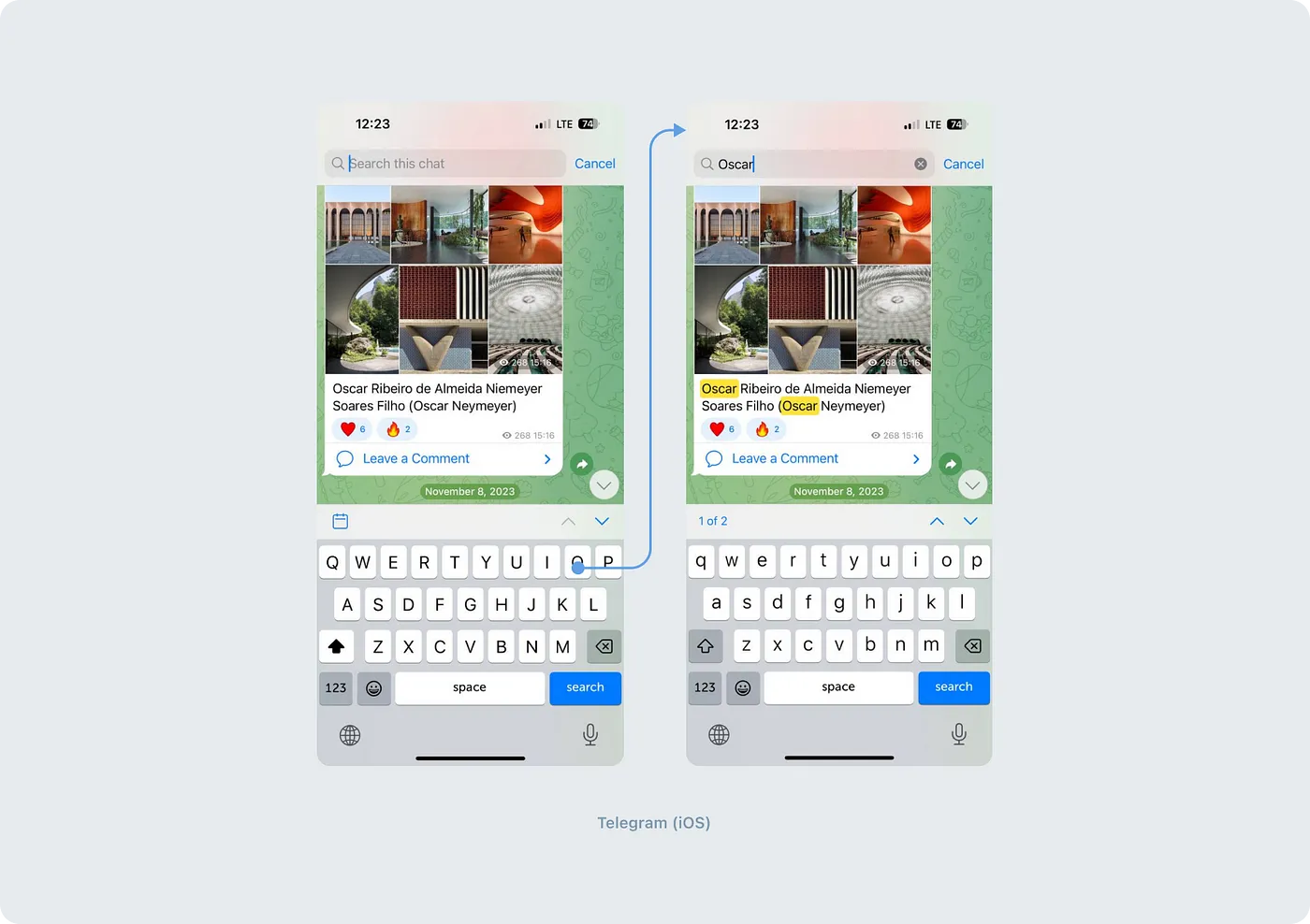
Если поиск открывается на том же экране, то, скорее всего, он ограничен содержимым этого экрана и работает как фильтр. Пример — Telegram. Активировать поиск внутри канала можно из меню. Строка поиска отображается сверху и фильтрует контент.

То же самое касается страниц с отзывами в интернет-магазинах. Если пользователи захотят узнать, что думают о товаре другие покупатели, функция поиска поможет им быстро найти отзывы, содержащие нужные ключевые слова.
Выбор между отдельным экраном и поиском на том же экране зависит от контекста использования. Отдельный экран позволяет сфокусироваться на поиске, в то время как второй паттерн удобен для быстрой фильтрации контента.
4. Сложность результатов поиска
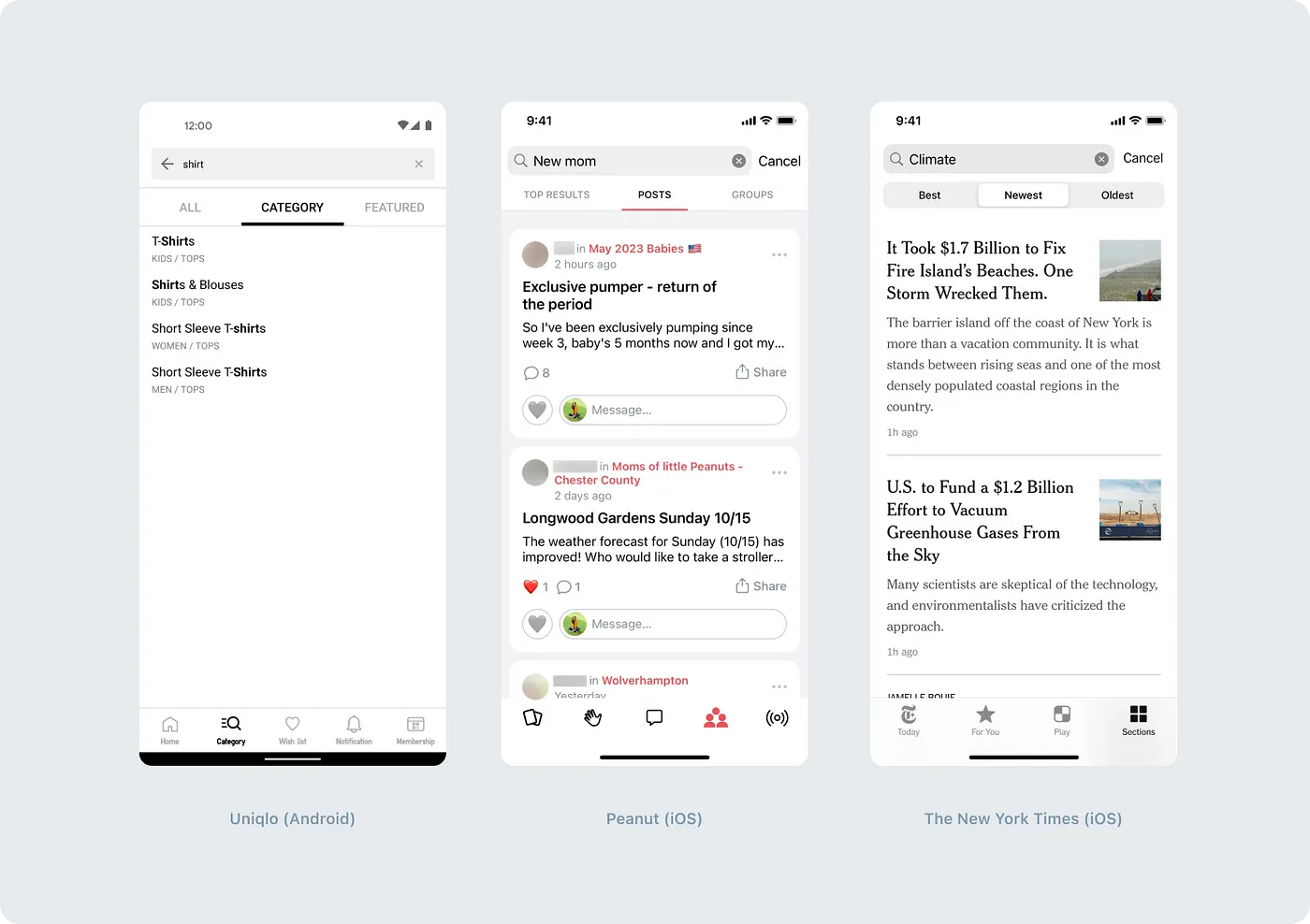
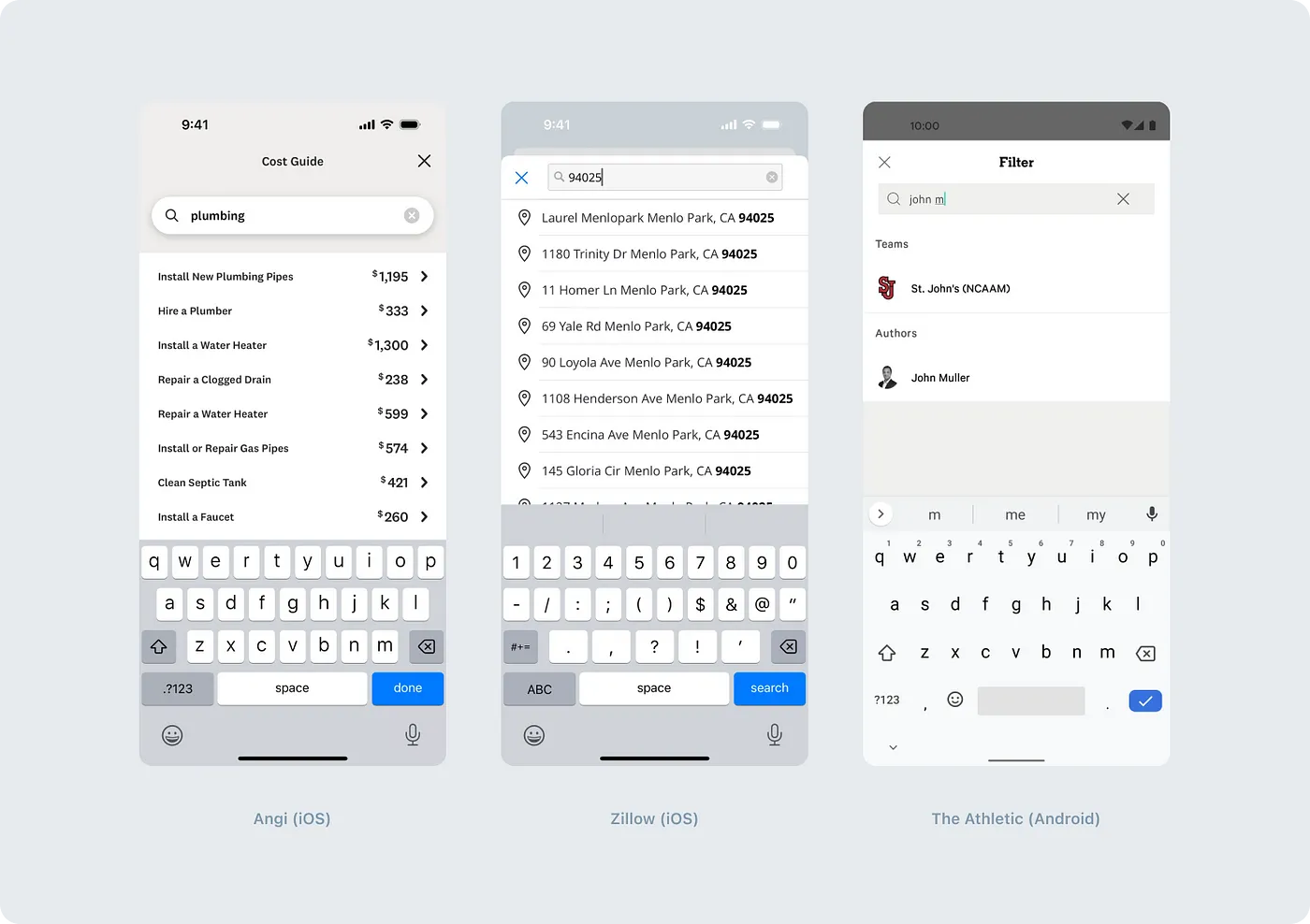
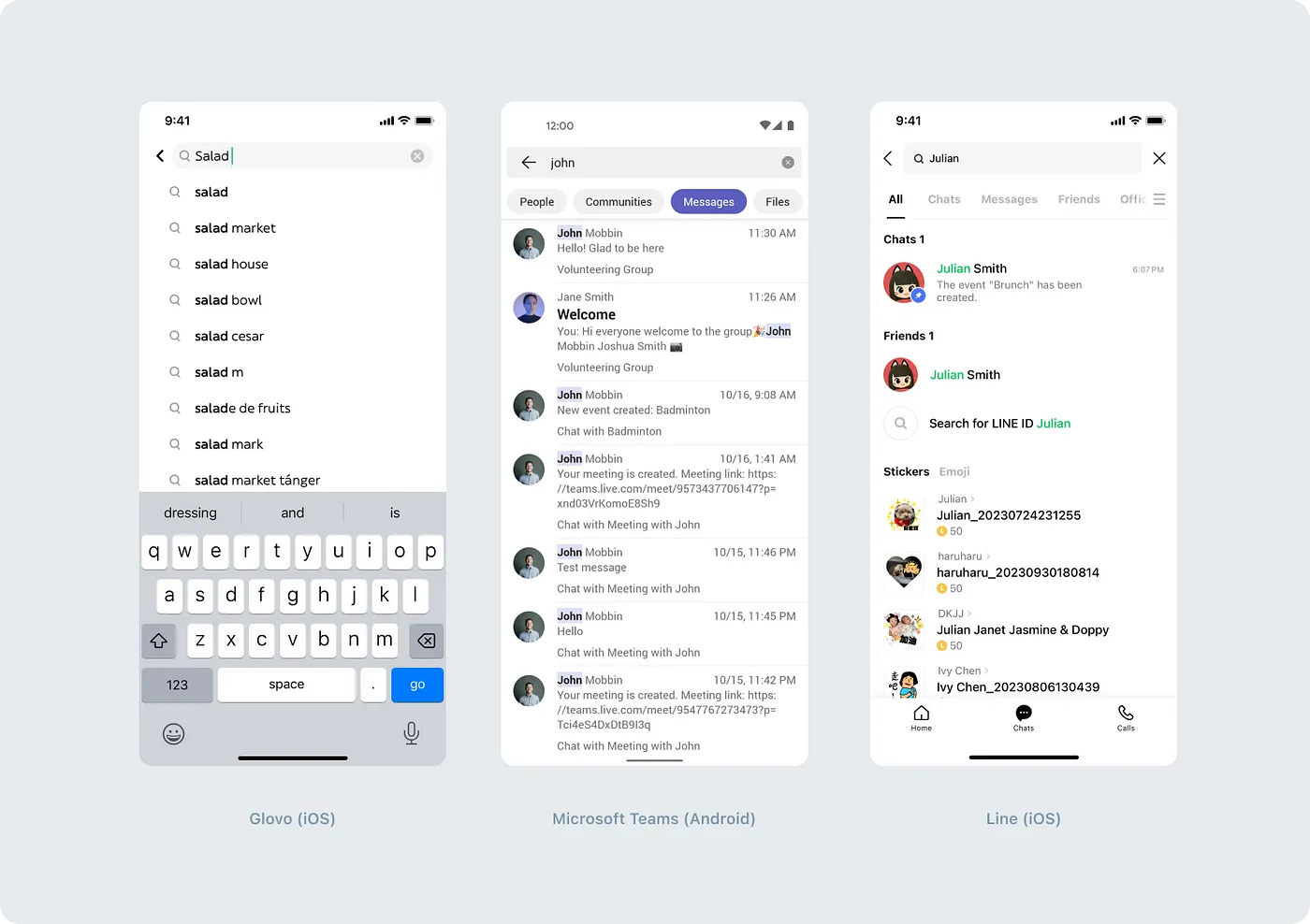
Простое отображение
Простое отображение подходит для ситуаций, когда контент относительно однороден и не требует дополнительной классификации. Оно является линейным, что упрощает восприятие информации.

Однако если контента много, у пользователей могут возникнуть проблемы с поиском нужной информации.
Отображение по категориям и фильтрация
Если ваше приложение содержит разные типы контента, подумайте о добавлении категорий, фильтров или их комбинации. Они обеспечивают более структурированный подход к организации результатов.
Категории позволяют пользователям быстрее находить нужную информацию, фокусируясь на интересующих их разделах.

Фильтры, в свою очередь, помогают сузить поиск и отсеять результаты по определенным параметрам, таким как дата, тип контента, автор и т.д. Можно использовать несколько фильтров одновременно.

Другой вариант — комбинация категорий и фильтров. Если вы решите использовать этот сложный паттерн, убедитесь, что все формулировки понятны вашей аудитории:
«Расплывчатые названия категорий увеличивают когнитивную нагрузку». Nielsen Norman Group

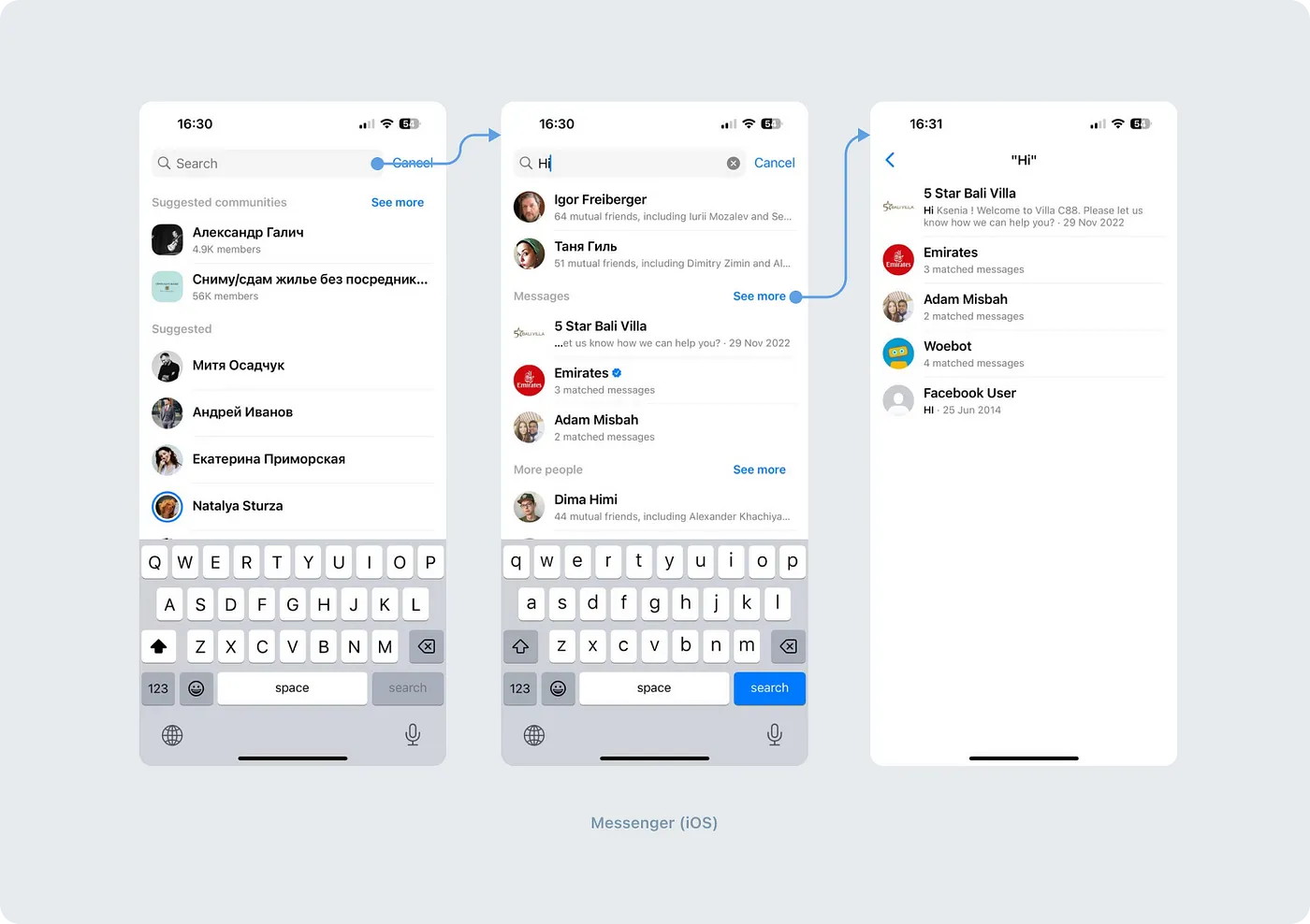
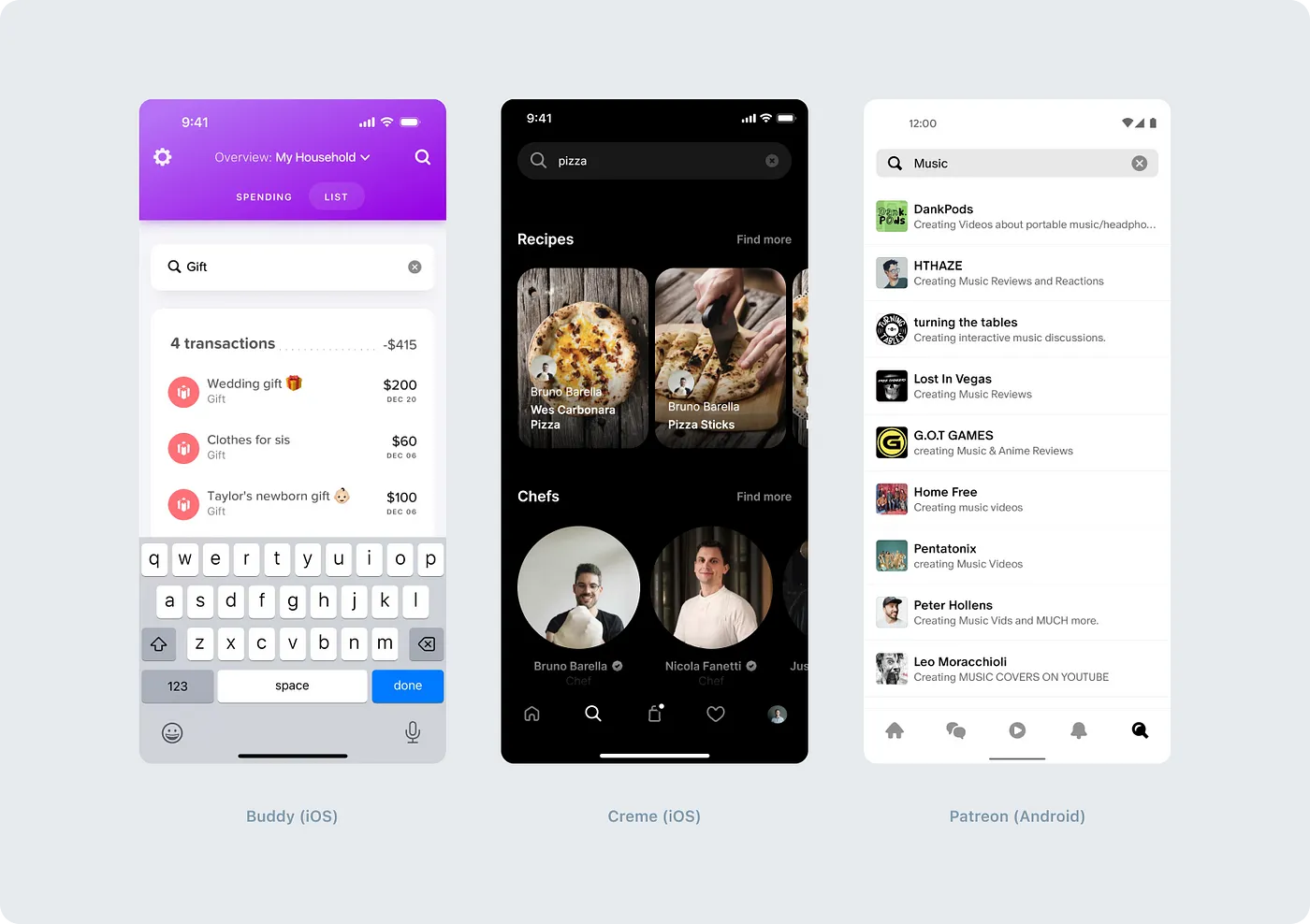
Секции
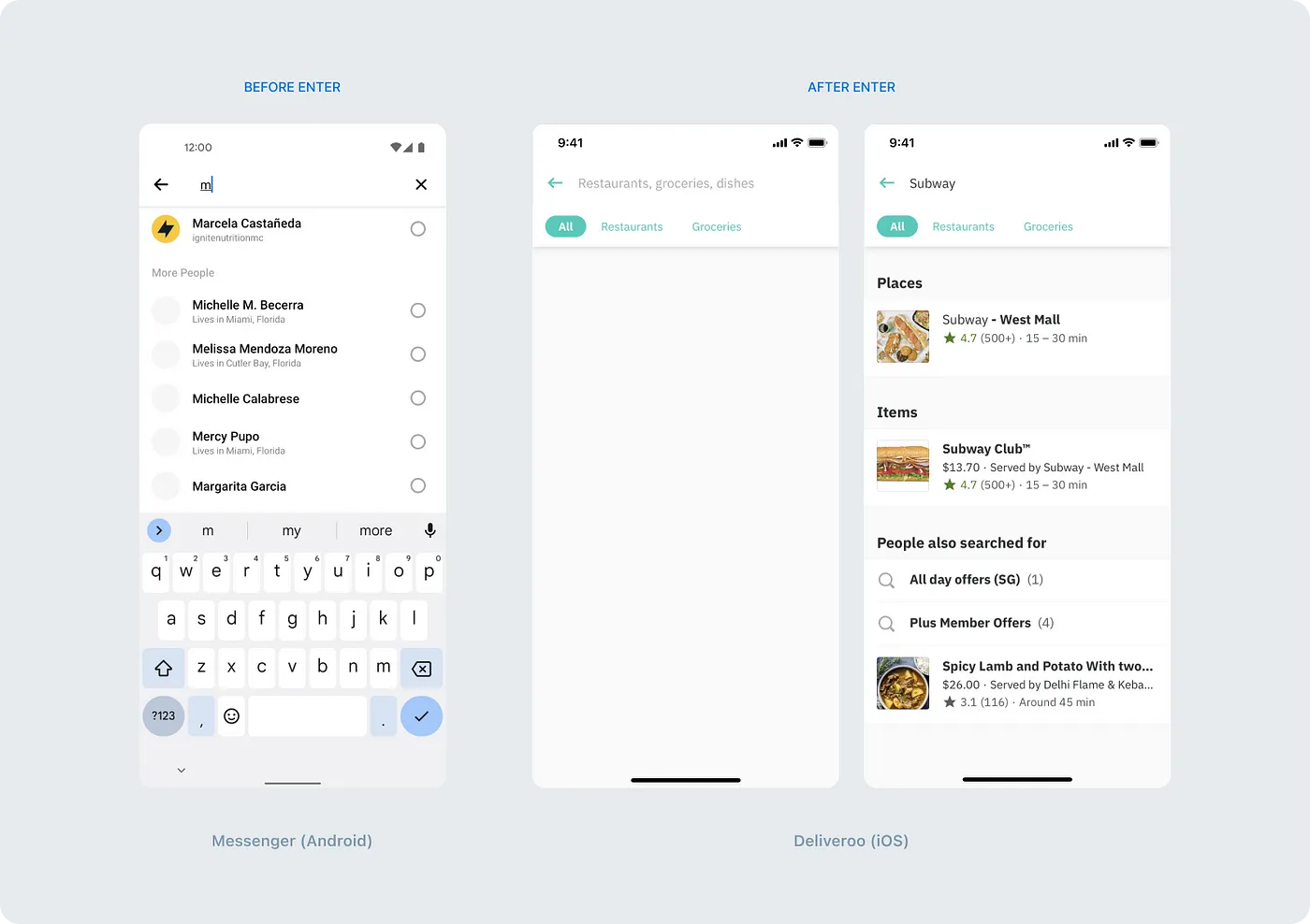
Менее распространенный, но интересный вариант — отображение контента с помощью секций. Такой подход реализован в Messenger*. Это подходящее решение, если вы не хотите добавлять в интерфейс дополнительную навигацию и если контент можно логически разделить на части. Секции помогут пользователям быстрее находить нужную информацию, что улучшит их опыт.

5. Сложность полей ввода
Простой поиск
Простое поле поиска — наиболее распространенный и привычный способ поиска информации в приложении. Оно представляет собой стандартное текстовое поле, в которое пользователь вводит ключевые слова или фразы. Мы рассмотрим механизм его работы ниже.
Мультипоиск
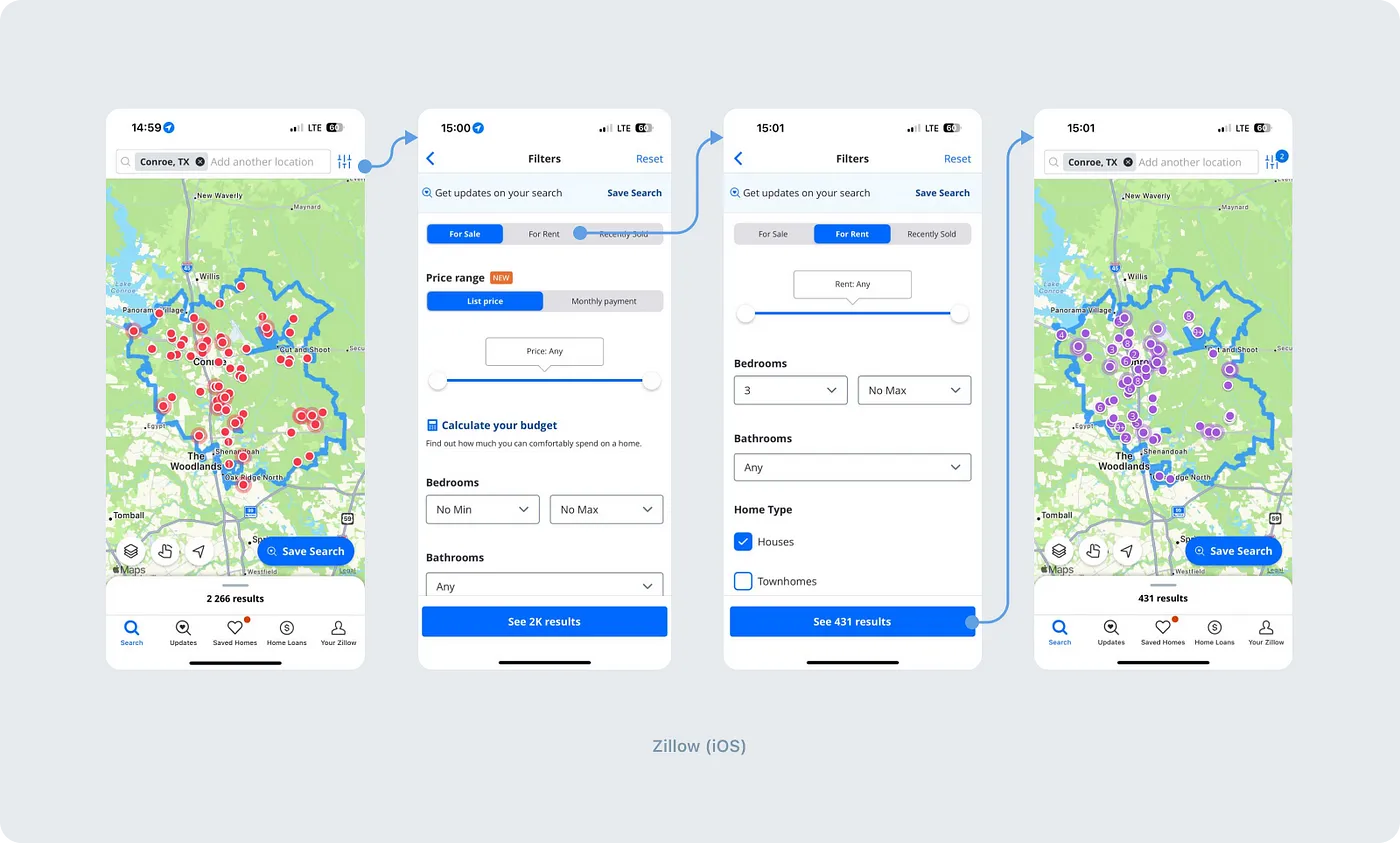
Мультипоиск позволяет обрабатывать несколько поисковых запросов одновременно. Пример такого подхода — приложение Zillow, где пользователи могут искать недвижимость в нескольких районах сразу. Когда люди выбирают район, он автоматически добавляется в поле поиска в виде тега. И таких тегов может быть несколько.

Кроме того, пользователи могут уточнить запрос, нажав на иконку фильтрации.

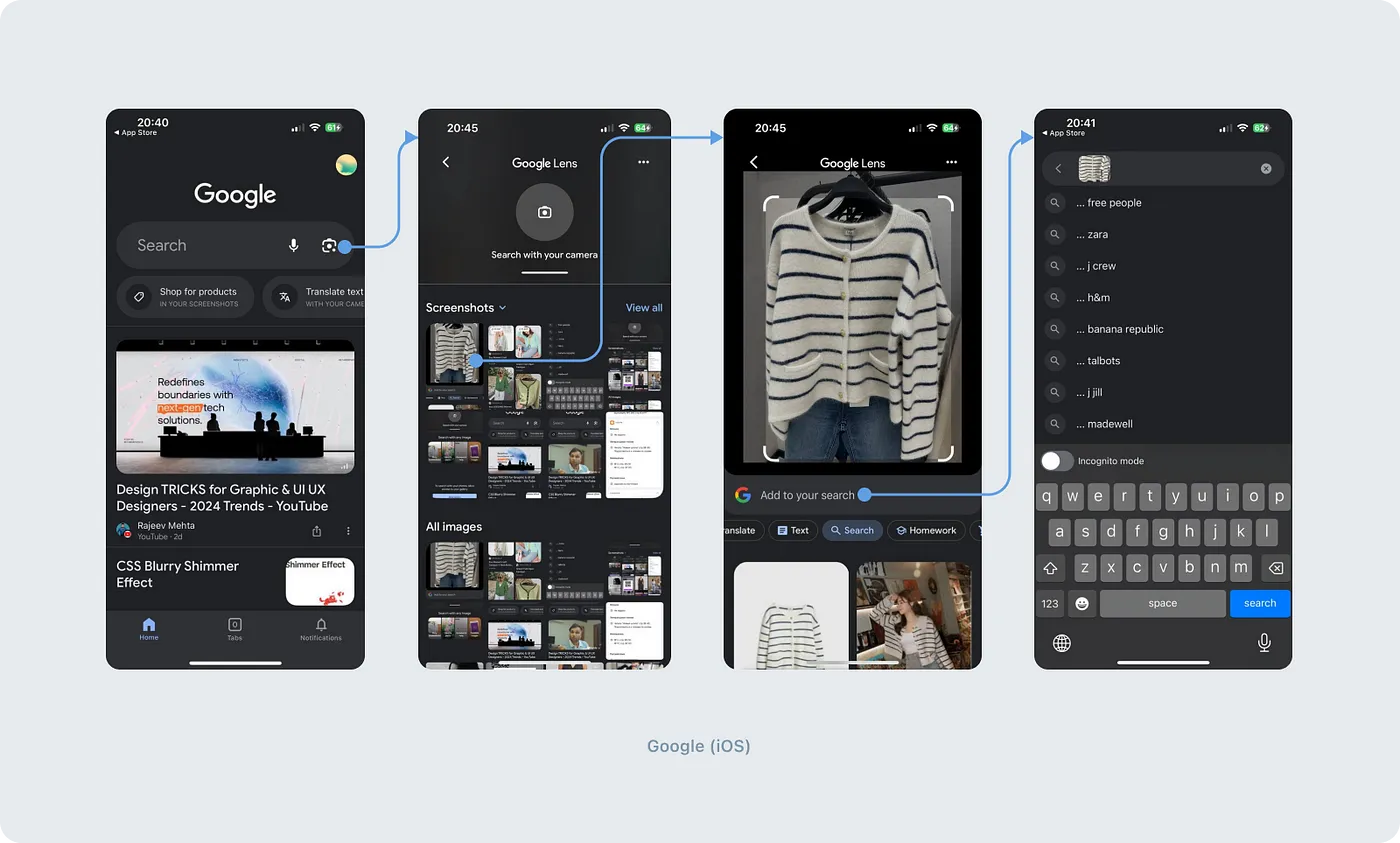
Еще один интересный пример мультипоиска — приложение Google. Разработчики объединили поиск по картинке и по тексту.

Чтобы реализовать мультипоиск, потребуется дополнительная функциональность, которая позволит пользователям управлять несколькими запросами одновременно — добавлять и удалять теги, менять их порядок, объединять запросы для получения более точных результатов.
Мы рассмотрели основные разновидности поиска. Теперь пора углубиться в детали.
Очистка поля ввода и выход из режима поиска
Работая с функцией поиска, мы сталкиваемся с двумя дополнительными потребностями:
- Очистка поля ввода
- Выход из режима поиска
Чтобы удовлетворить их, необходимо разместить 2 кнопки отмены рядом друг с другом. Важно, чтобы пользователи могли быстро понять, за какое действие отвечает каждая из них.
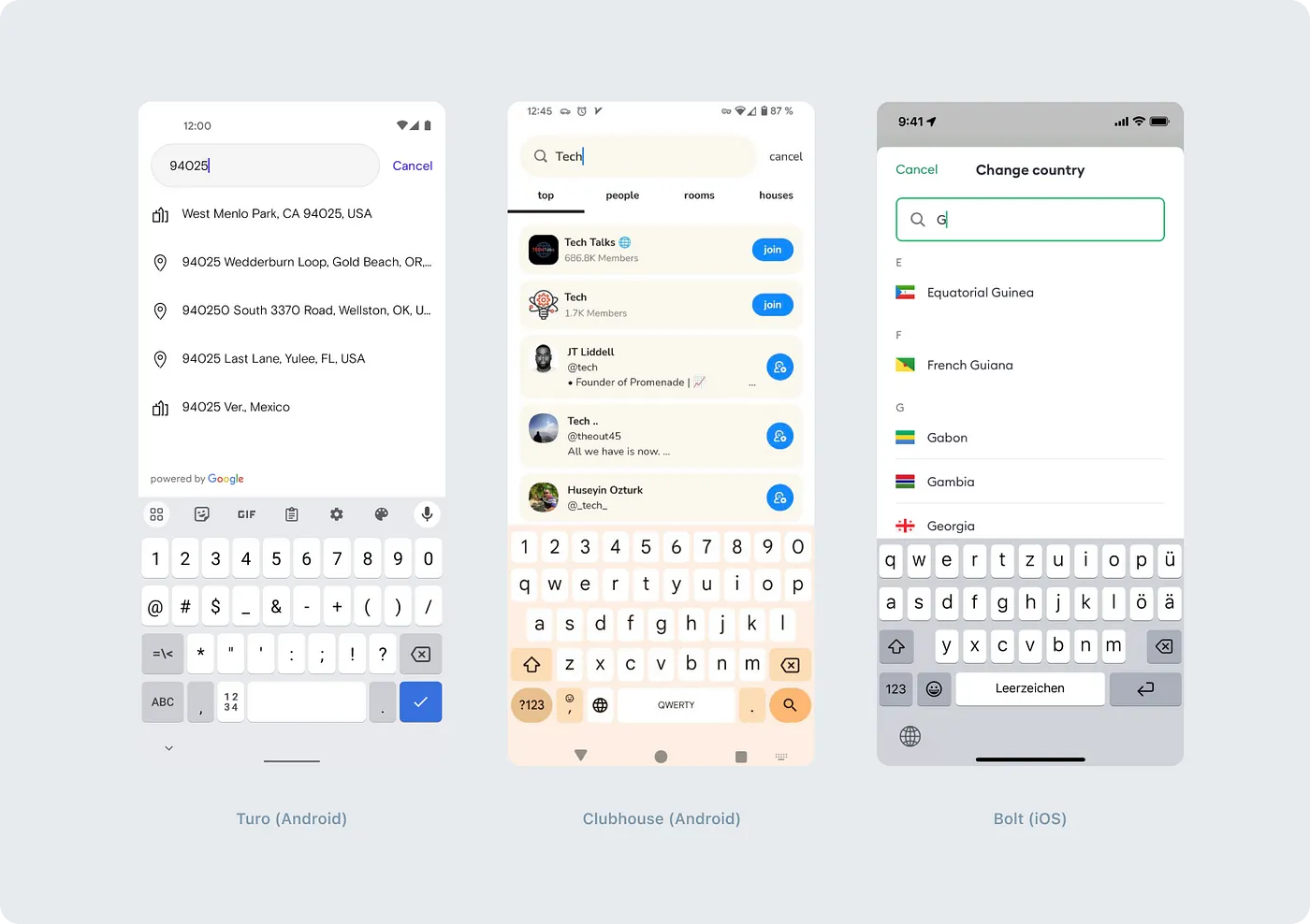
Вариант 1: Классический подход Apple
В руководстве Apple Human Interface Guidlines содержатся следующие рекомендации:
- Разместить кнопку очистки внутри поля для удаления введенного текста,
- Разместить кнопку «Отменить» рядом с полем для выхода из режима поиска.
Этот паттерн может быть реализован и в приложениях для Android.

Вариант 2: Классический подход Google
В руководстве Google Material Guidelines 3 содержатся следующие рекомендации:
- Разместить кнопку очистки внутри поля для удаления введенного текста,
- Разместить стрелку назад рядом с полем для выхода из режима поиска.
Такой подход часто встречается и в iOS, и на то есть несколько причин. Во-первых, стрелка назад занимает меньше места, чем кнопка «Отменить». Во-вторых, в этом случае элементы управления располагаются дальше друг от друга, что снижает риск случайного промаха.

Вариант 3: Два крестика
- Крестик внутри поля ввода для удаления введенного текста,
- Еще один крестик за пределами поля для выхода из режима поиска.
Нам кажется, что у этого решения меньше преимуществ, чем у двух предыдущих. Во-первых, оно может создавать путаницу, а во-вторых, выглядит не очень эстетично.

Дополнительные опции
Еще один способ выйти из режима поиска — кликнуть за пределами панели. Однако зачастую это создает дополнительные сложности, поскольку многие пользователи случайно задевают другие интерактивные элементы. Сделать так, чтобы контентная область не реагировала на нажатия, мы не можем, ведь тогда пользователи не смогут выбрать тот результат, который максимально соответствует их запросу.

Другой паттерн — отсутствие кнопки очистки поля поиска. В этом случае люди могут удалять текст только символ за символом. Обычно такое решение вызывает негативные эмоции, особенно если к поиску приходится обращаться часто.

Предоставление результатов поиска
Лучшая практика — показывать результаты поиска после ввода 1–3 символов. Так пользователи смогут быстрее найти то, что им нужно,
Альтернативное решение — выводить результаты только после нажатия кнопки поиска. Такой подход обычно обусловлен техническими ограничениями. Мы рекомендуем предоставлять пользу как можно раньше и использовать этот вариант в качестве резервного.

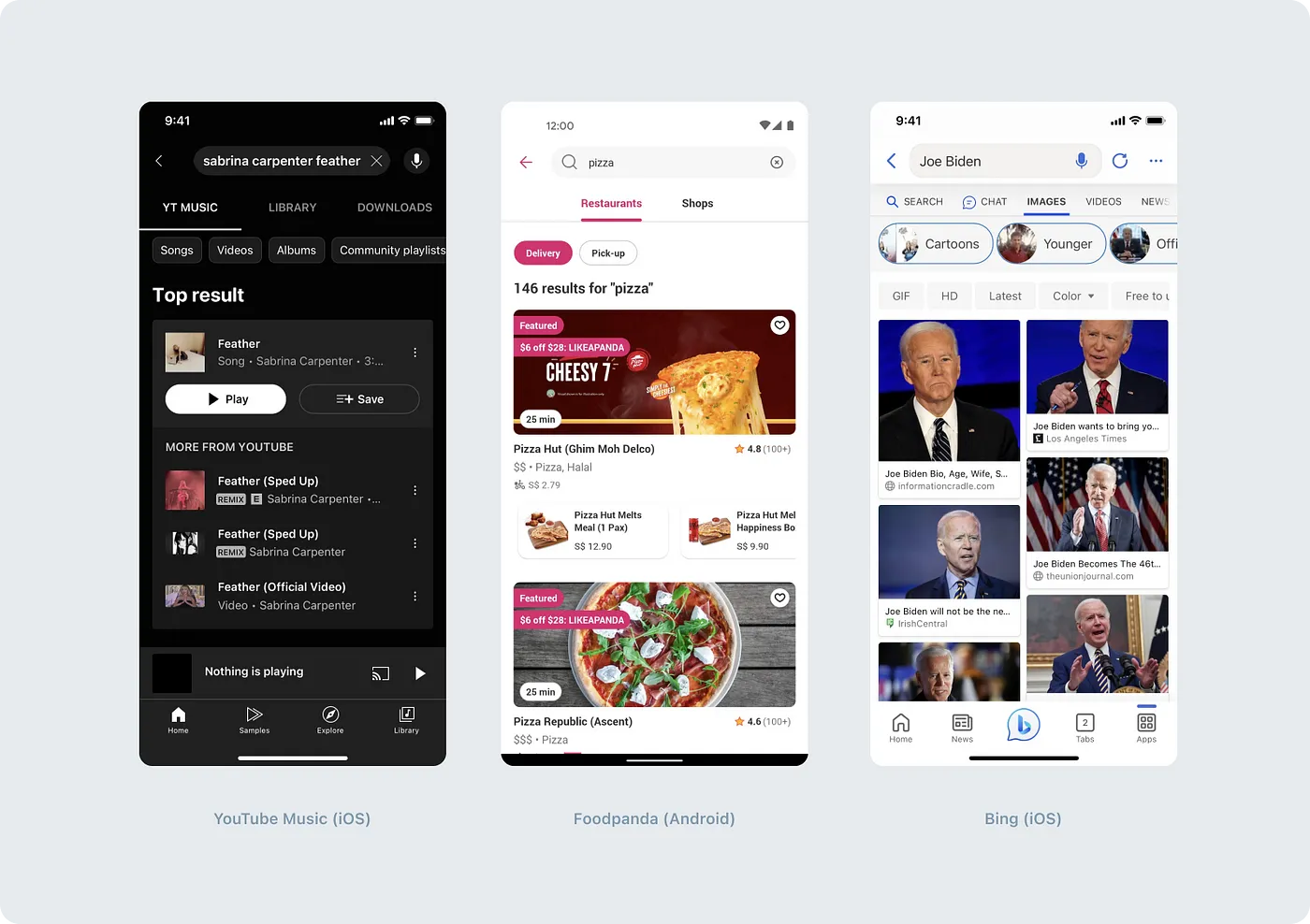
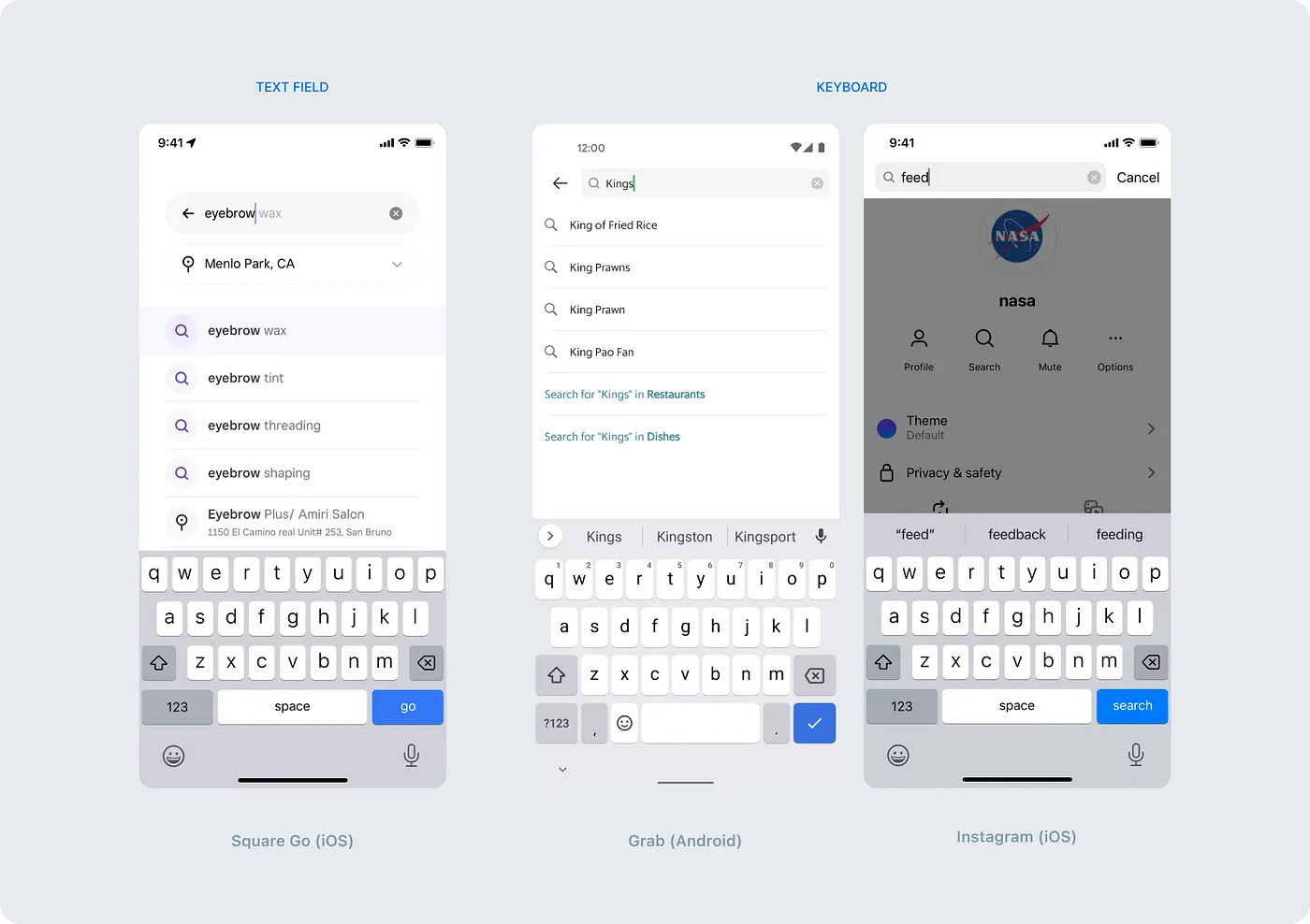
Оформление результатов поиска
При проектировании результатов поиска важно уделить внимание не только их функциональности, но и внешнему виду.
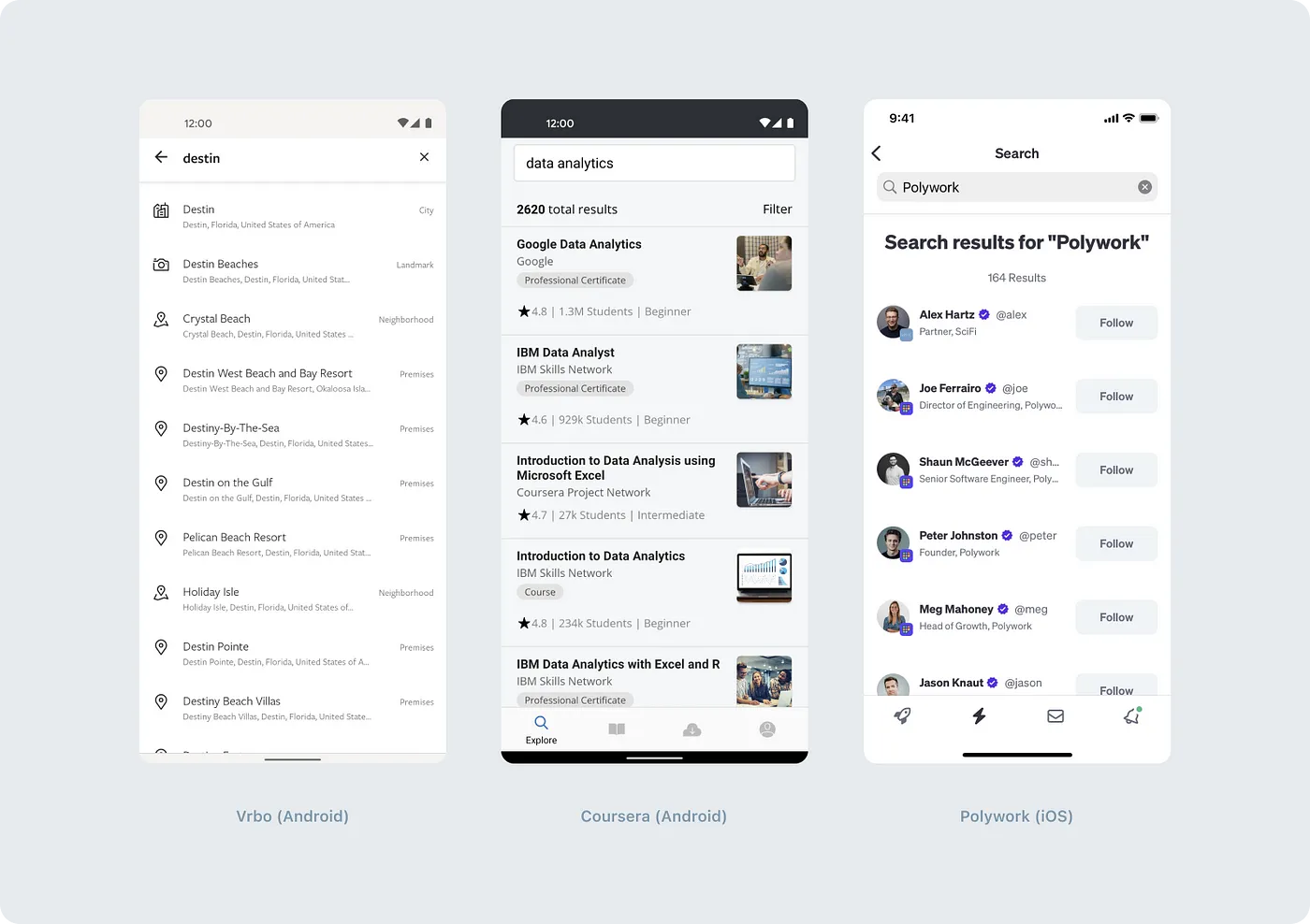
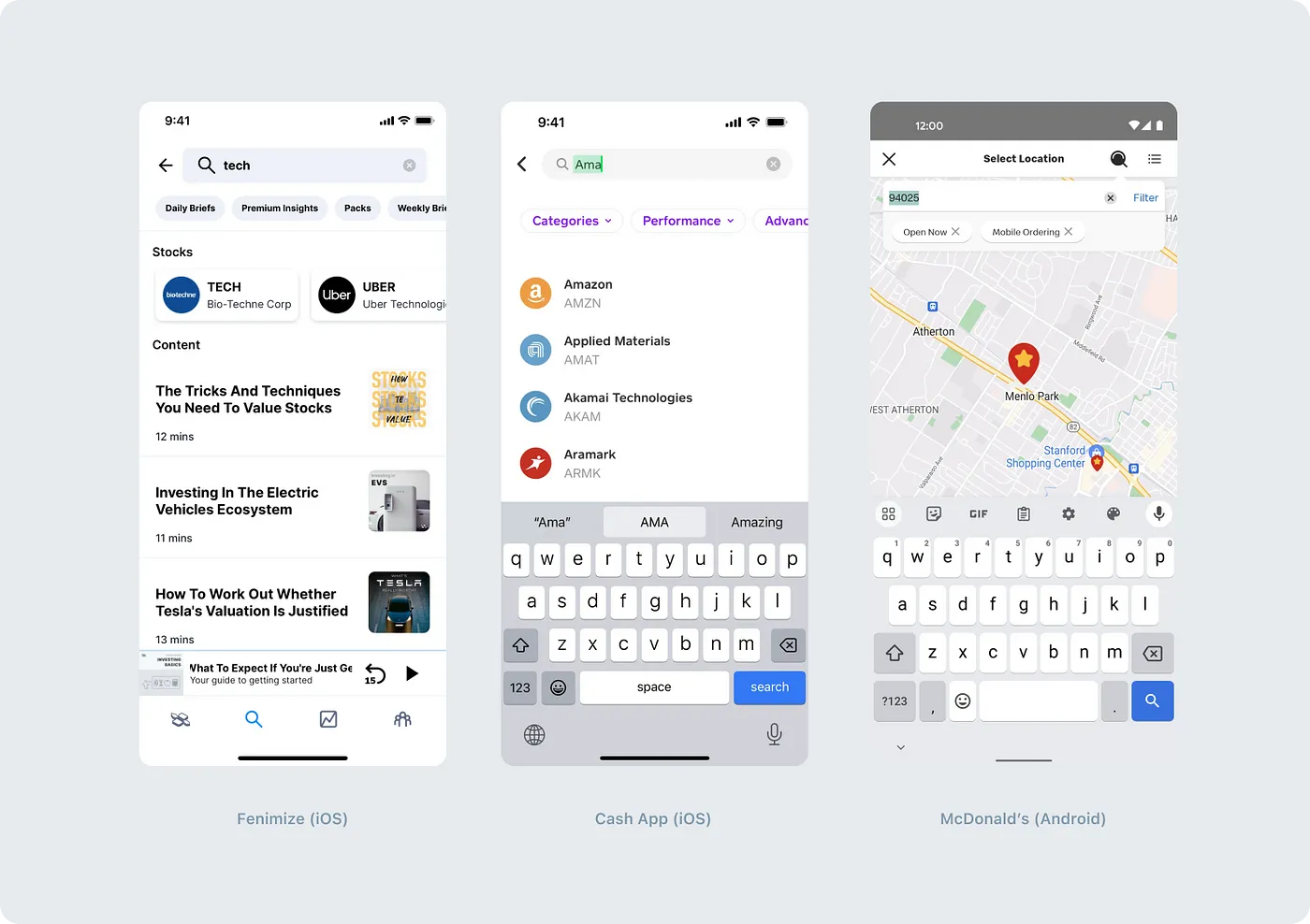
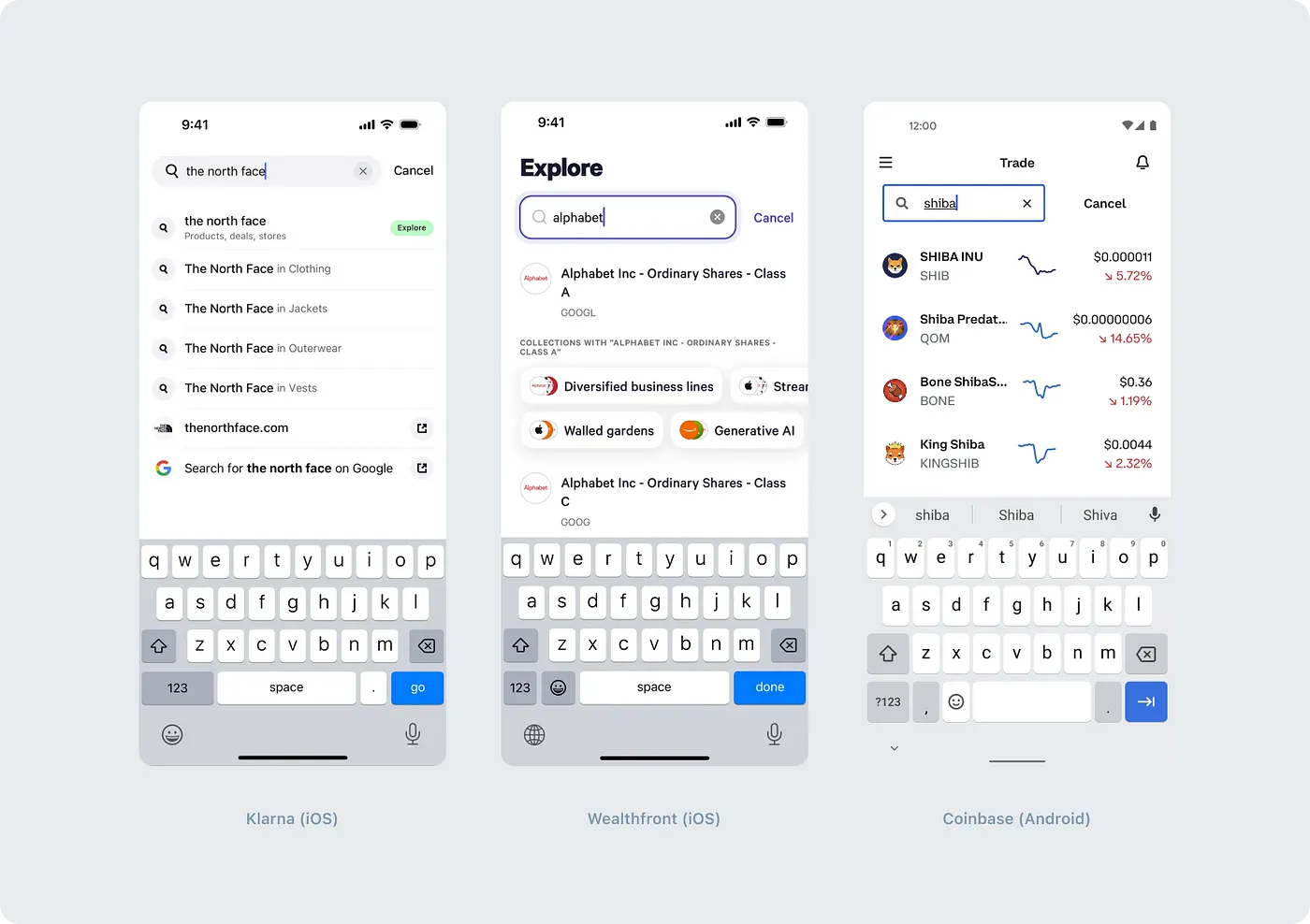
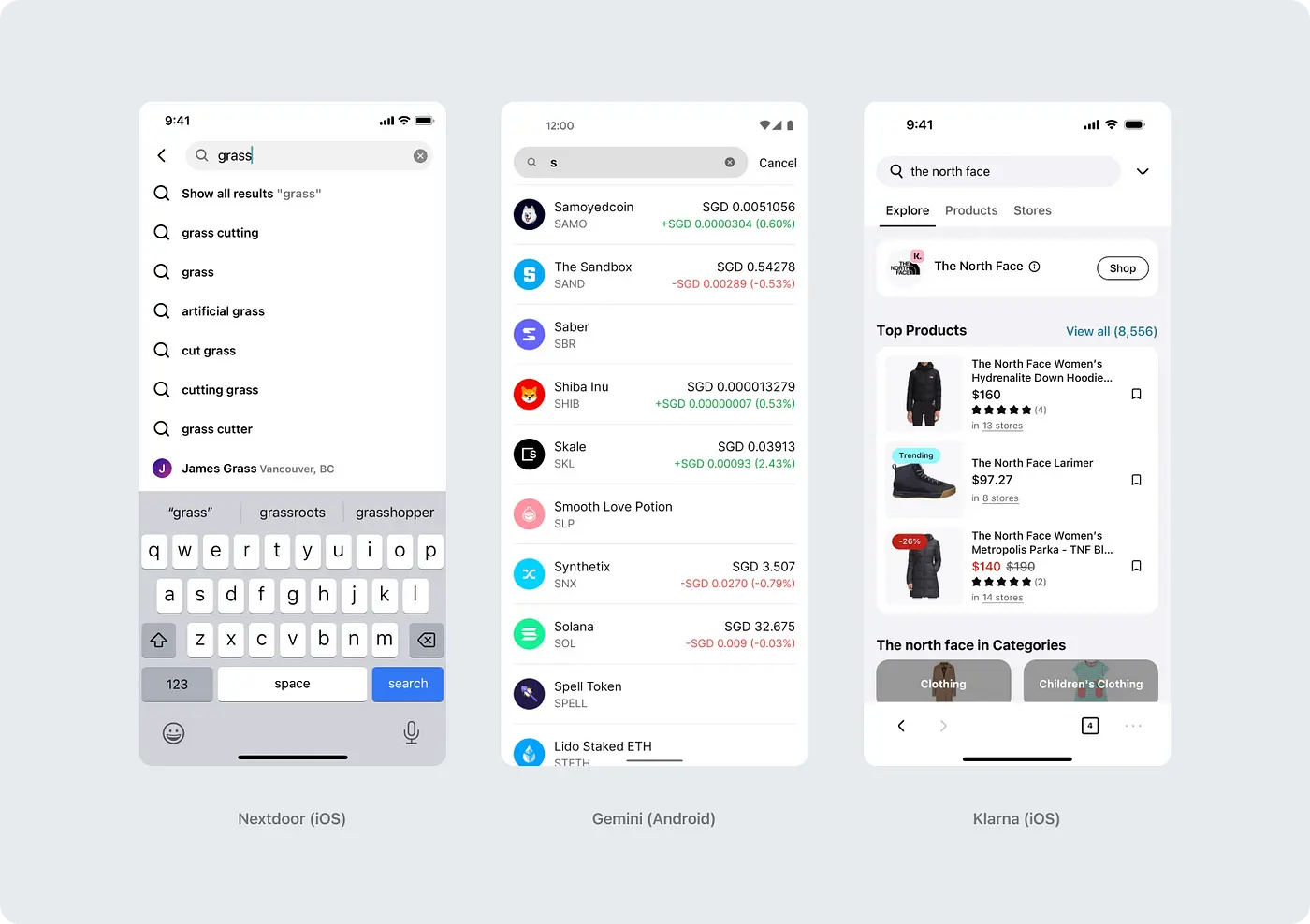
Простые текстовые результаты — классический, наиболее распространенный паттерн. Это список текстовых ссылок, соответствующих запросу пользователя. Иногда ссылки дополняются иконками.
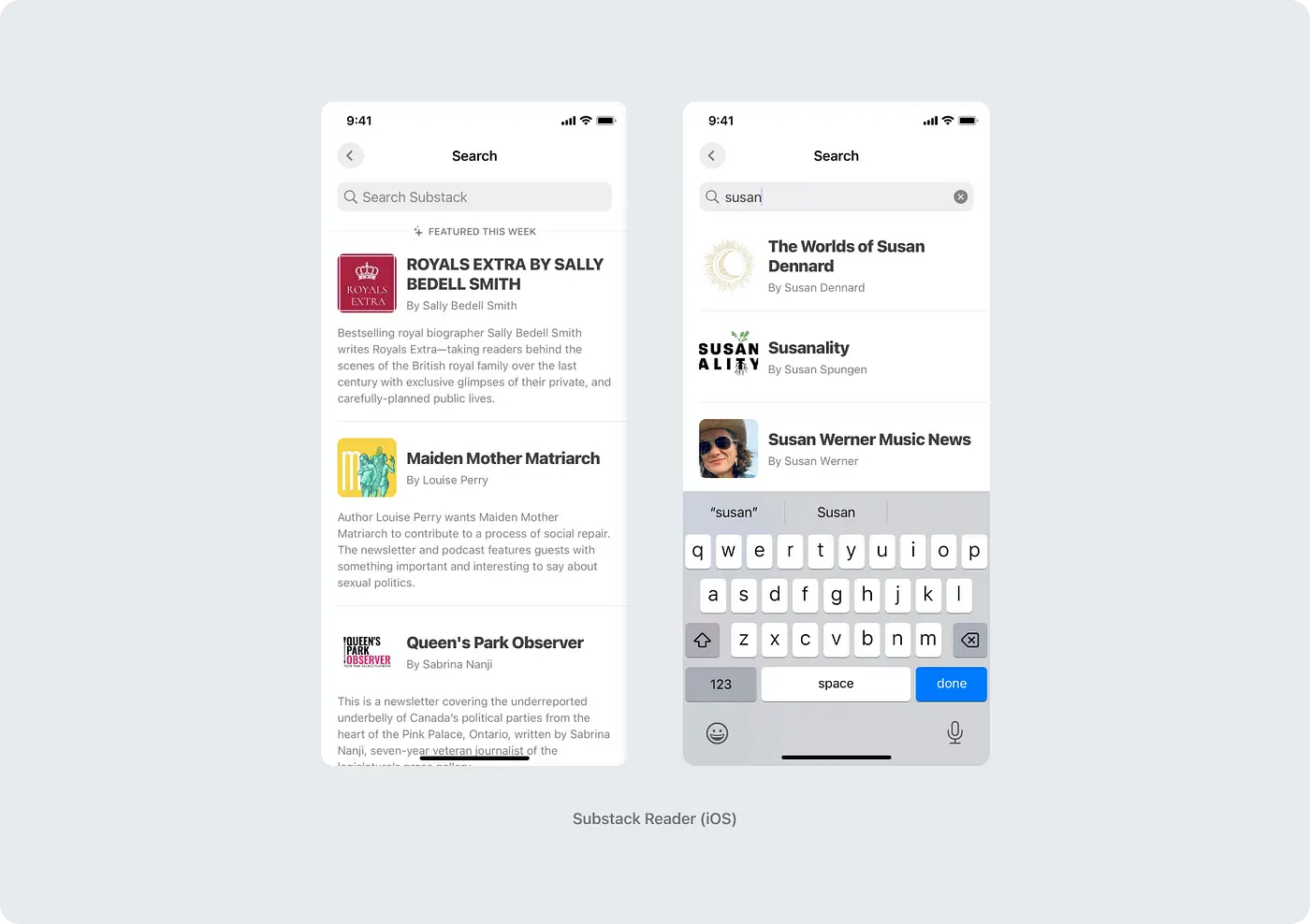
Сложные результаты с визуальной составляющей содержат больше информации, что упрощает процесс принятия решения. Они могут включать миниатюры изображений, краткие описания, рейтинг и другие метаданные, которые помогают пользователям оценить релевантность каждого пункта.

Рекомендации
Рекомендации — полезный инструмент. Они отображаются перед вводом поискового запроса и могут ускорить поиск, повысить лояльность аудитории и даже обеспечить дополнительные продажи.

В дополнение к рекомендациям вы можете также добавить историю поиска:
«Грамотно спроектированные мобильные интерфейсы следуют базовому принципу юзабилити: уважайте усилия пользователя. Сохраненные, Последние и Популярные поисковые запросы упрощают людям задачу, устраняя необходимость заново набирать одни и те же ключевые слова». O’Reilly
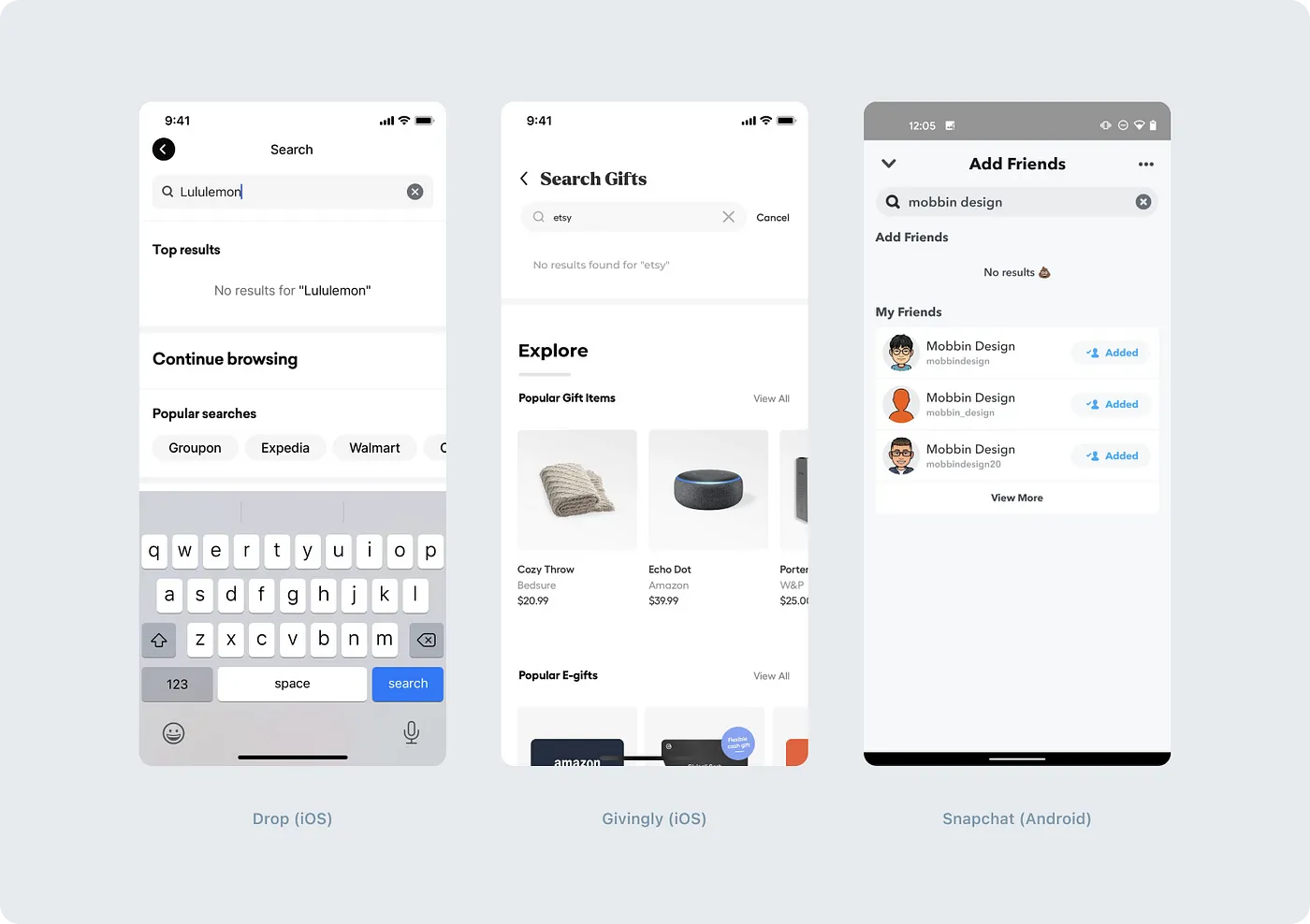
Рекомендации можно показывать и в случае отсутствия результатов поиска. Вместо того чтобы отвечать пользователю сухое «извините, ничего не найдено», можно предложить альтернативу. Вот 6 опций, которые Baymard Institute рекомендует отображать на экране результатов в таких случаях:
- Предложения в рамках категории, к которой относится поисковый запрос
- Альтернативные запросы
- Персонализированные рекомендации
- Контактный телефон, ссылка на чат или раздел помощи
- Реклама
- Популярные товары и категории

Что еще важно учесть при проектировании полей ввода
Выделяйте совпадающие слова
Выделите слова, совпадающие с поисковым запросом, при помощи цвета, начертания или фона. Это упростит поиск нужных опций в большом массиве информации.

Сделайте плейсхолдер поля поиска максимально конкретным
По возможности избегайте универсальных формулировок, наподобие «Искать». Укажите параметры, по которым осуществляется поиск, например, «Город», «Автор или название книги», «Породы кошек» и т.д.

Отображайте подсказки во время ввода
Подсказки редко отображаются внутри поля ввода (этот метод скорее используется в качестве дополнительного). Причина в том, что там может поместиться только один предполагаемый запрос, а под полем — сразу несколько. Другой популярный вариант — нативные подсказки клавиатуры. Обычно их всего 3, но это в любом случае больше, чем в поле поиска.

Заключение
Поиск — важнейший элемент опыта взаимодействия, который обеспечивает быстрый доступ к нужной информации. При проектировании этой функции важно учитывать потребности аудитории, контекст использования и принципы дизайна.
Спросите себя:
- Будет ли поиск осуществляться по всему контенту или внутри конкретного раздела?
- Как он должен открываться — на отдельном экране или на том же?
- Где должен располагаться поиск и как он должен выглядеть — нужно ли сделать акцент на этой функции или она является второстепенной в вашем сценарии?
- Достаточно ли простого представления результатов поиска или необходимо разделить их на секции?
- Можем ли мы отображать результаты поиска после ввода 1–3 символов?
- Можем ли мы показывать рекомендации перед началом поиска и в случае отсутствия результатов?
- Как пользователь будет стирать введенный текст и выходить из режима поиска?
- Что следует написать в поле поиска, чтобы помочь пользователю понять, как он работает?
Лишь приняв во внимание все эти аспекты, вы сможете создать поиск, который будет не только эффективным и функциональным, но и удобным.
Удачи!
* Meta признана в РФ экстремистской организацией.
- Источник:
- uprock