- Статьи
- 8 мин на чтение
- 16568
Как работать с огромными шрифтами в вебе
В прошлой статье мы рассмотрели сайты, на которых дизайнеры осмелились использовать очень крупную типографику и успешно справились с этой задачей. В этой статье я расскажу о том, что именно делает применение крупных шрифтов на этих сайтах эффективным, и дам рекомендации, как правильно использовать их в вебе.
С тех пор, как я начал проект Better Web Type, я выступаю за выбор более смелой и дерзкой типографики в вебе. Гротеск для заголовков и антиква для основного текста — скучно. Так же, как и размещать заголовок в верхней части статьи и выравнивать его по центру. Сейчас мы обладаем инструментами, которые позволяют создавать более интересные сайты с захватывающей типографикой. Но в большинстве случаев веб-дизайнеры по-прежнему отдают предпочтение более безопасным вариантам.
В последнее время я заметил тенденцию, которая поможет избавиться от использования унылых шрифтов в вебе, — очень крупная типографика. В прошлой статье Huge type on the web мы рассмотрели крутые сайты, на которых дизайнеры мастерски использовали огромные шрифты. Когда я говорю «огромный шрифт», я имею в виду шрифт, который больше обычного. Я ищу заголовки, которые явно доминируют на сайтах. Иногда они сочетаются с графикой, но чаще всего нет. Они выглядят настолько внушительно, что часто не нуждаются в графических помощниках. Они выделяют сайт сами по себе. Давайте рассмотрим ещё несколько таких примеров и проанализируем их.
Крутые сайты с огромными шрифтами
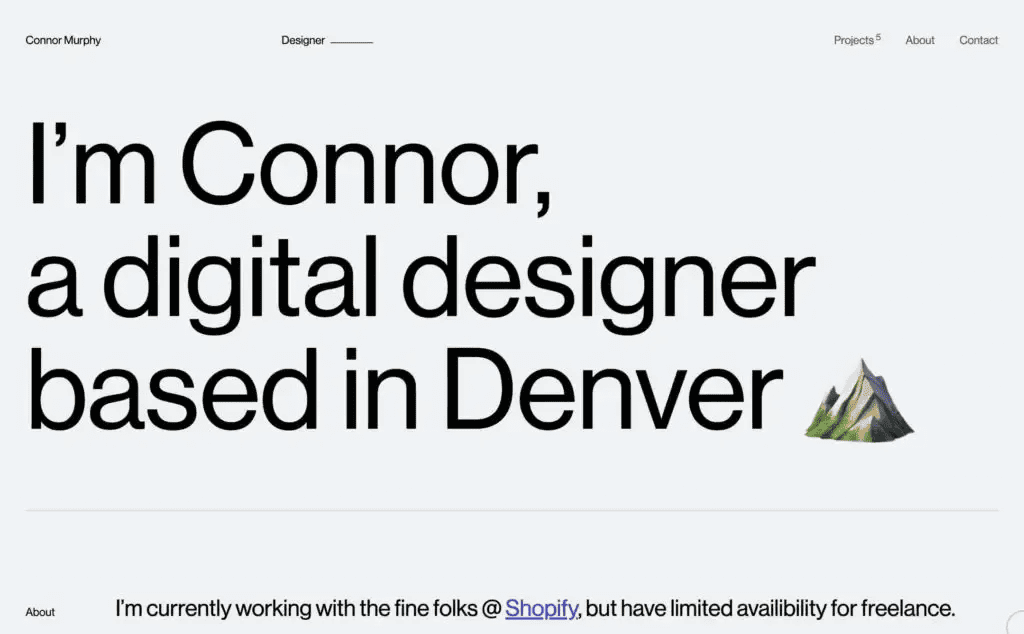
Первый сайт, который бросился мне в глаза — портфолио Коннора Мёрфи (рис. 1). Для заголовка первого уровня «Я Коннор, цифровой дизайнер из Денвера» он использовал Haas Grotesk на светло-сером фоне. Самое поразительное, что он выбрал начертание regular. Я думаю, что при «нормальном» размере заголовка этот шрифт, используемый в таком начертании, выглядел бы скучно. Но Коннор осмелился взять огромный размер шрифта, и благодаря этому его сайт выглядит великолепно.

Размер заголовка первого уровня составляет 176 пикселей на экране Macbook Pro. В нём дизайнер использовал два брейкпоинта для масштабирования шрифта, чтобы он хорошо выглядел на экранах любых размеров. Один брейкпоинт предназначен для маленьких экранов, другой — для очень больших. Он также переключается между единицами измерения, используя em для самых маленьких и самых больших экранов и vw для всех промежуточных размеров. Таким образом, на сайте Коннора используется как текучая, так и отзывчивая типографика. Чтобы проверить сайт с точки зрения доступности, я изменил размер шрифта в браузере по умолчанию на самый большой, и размер шрифта изменился. Сайт по-прежнему выглядел хорошо.
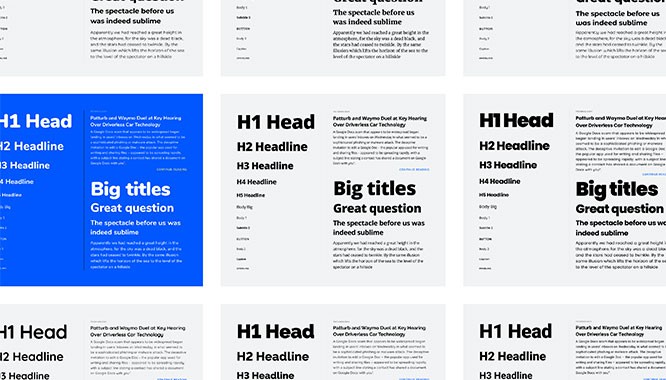
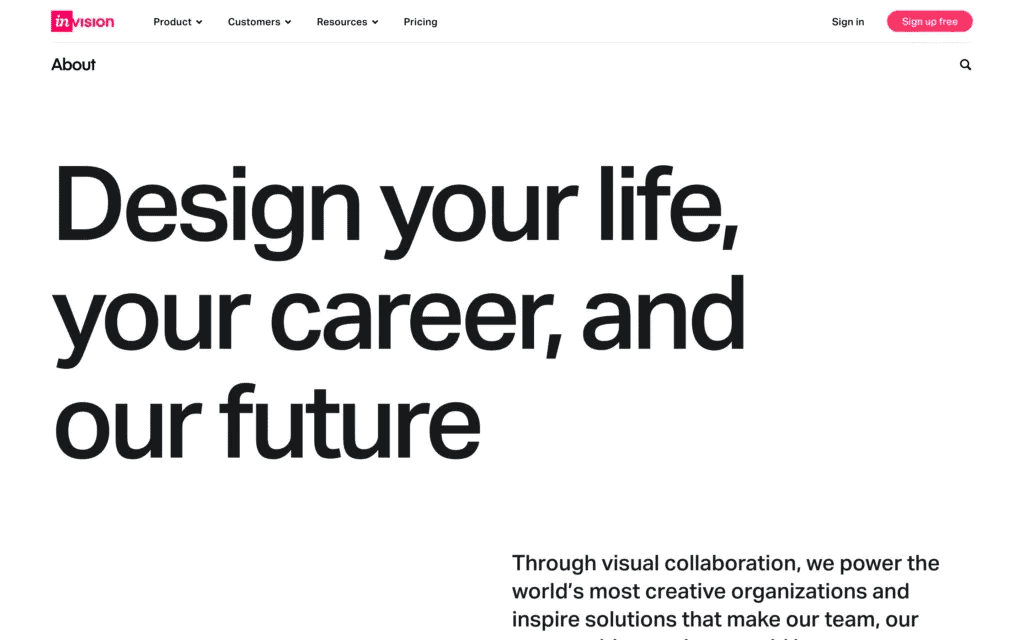
Страница InVision Careers (рис. 2) — следующий сайт, на который я хочу обратить внимание. Здесь для заголовка дизайнеры выбрали шрифт Activ Grotesk. На экране моего MacBook его размер составляет 156 пикселей. Здесь есть только один брейкпоинт, чтобы быть уверенным в том, что размер шрифта заголовка первого уровня не выходит за пределы 160 пикселей на очень больших экранах. До этого момента размер шрифта полностью текучий. Для определения размера шрифта для заголовка используется формула (calc(88px + (72 * (100vw – 800px)) / 800)), которая включает пиксели и единицы измерения vw. В этой формуле должно быть что-то, что не позволит увеличивать размер шрифта при изменении размера шрифта по умолчанию в браузере. Таким образом, дизайнеры уверены в том, что их сайт отлично выглядит на экранах всех размеров, но не создаёт ли это проблем с доступностью? Мы вернемся к этому позже.

Рис. 2: Страница InVision Careers
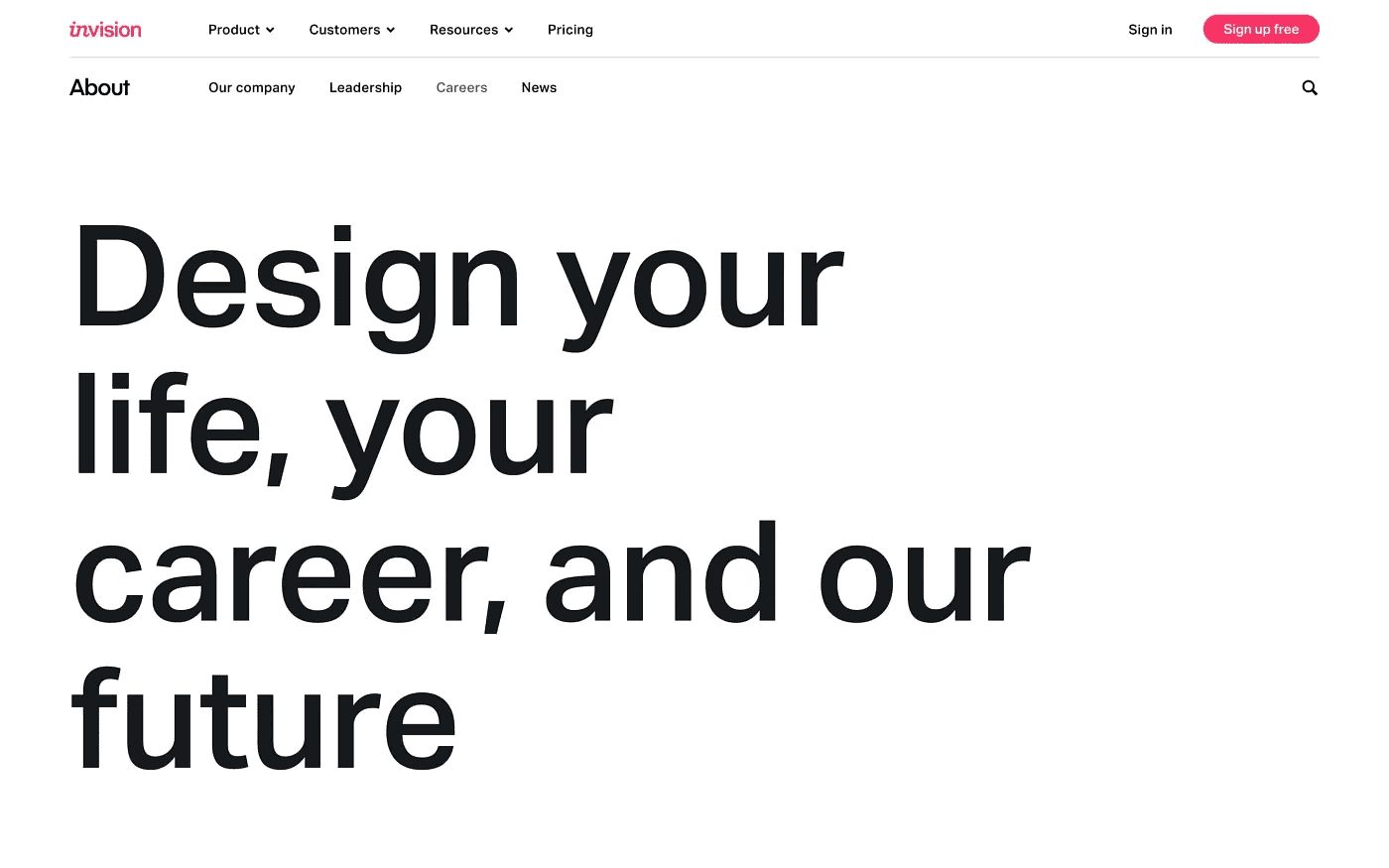
Шрифт, который они используют, похоже, не является дисплейным, но они немного уменьшили межбуквенный интервал. Для этого они использовали формулу, и благодаря ей заголовок выглядит очень эстетично. Для сравнения посмотрите на скриншот ниже (рис. 3), чтобы понять, как он выглядит без уменьшенного межбуквенного интервала.

Рис. 3: Без уменьшения межбуквенного интервала страница выглядит гораздо хуже
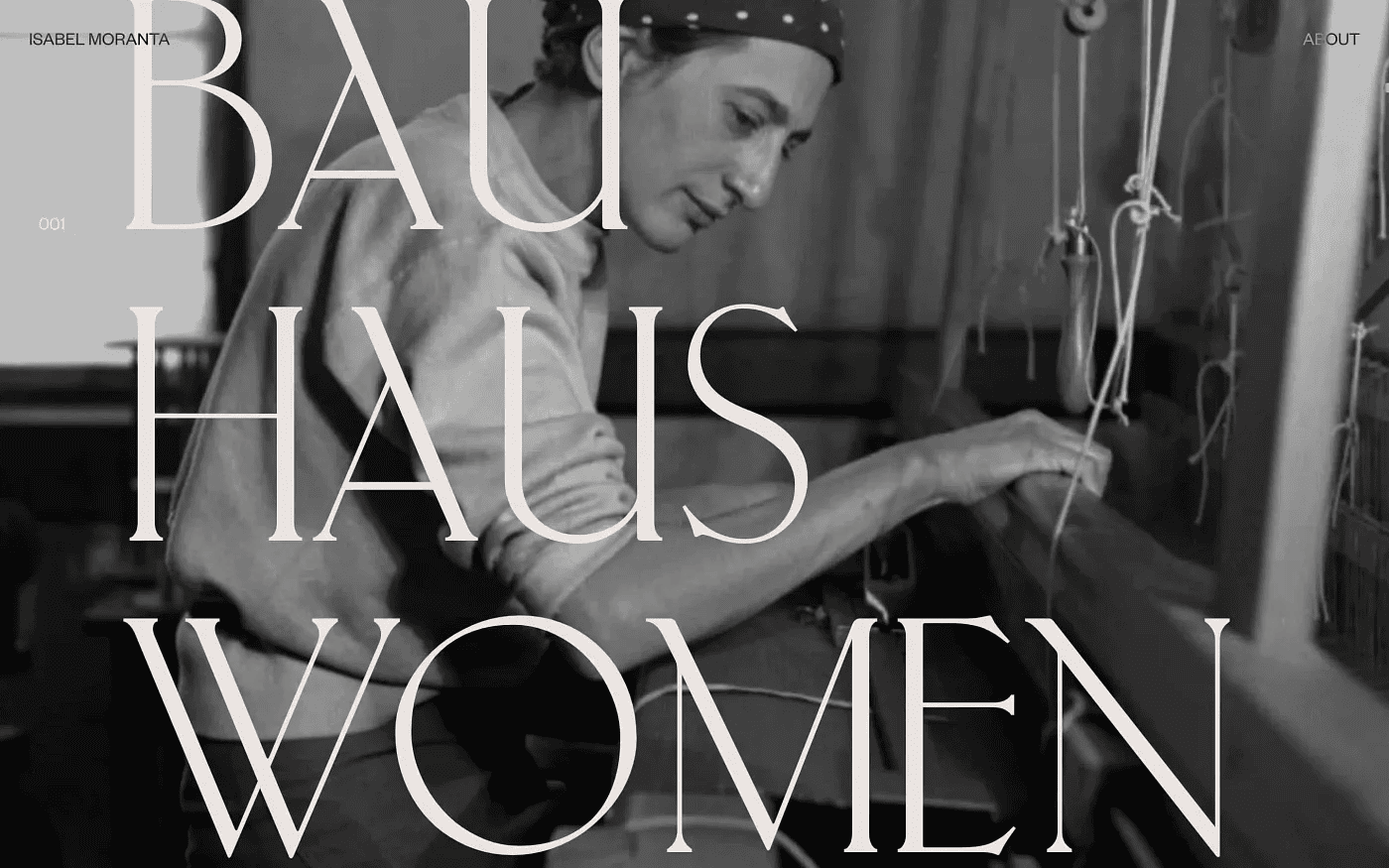
Далее — портфолио другого дизайнера. На этот раз это сайт Изабель Моранты (рис. 4 и 5). Верхняя часть выглядит минималистично — огромный заголовок “Digital Designer” чёрного цвета на светлом фоне, который написан Antiqua Roman размером 319 пикселей на моем MacBook. Он излучает изысканность. На этом сайте, похоже, не использовали брейкпоинты, только текучую типографику. Это означает, что на очень маленьких или очень больших экранах он смотрится хуже. Для установки базового размера шрифта они используют единицы vw, а затем единицы rem для определения размера для различных частей текста. Должен сказать, что я никогда не встречал такого подхода к определению размера шрифта в CSS. Похоже, что этот подход также не позволяет размеру шрифта браузера по умолчанию влиять на фактический размер шрифта. Ничего не меняется, когда я пытаюсь увеличить размер шрифта по умолчанию в браузере. Шрифт не кажется дисплейным и не увеличивает межбуквенный интервал. Я бы сказал, что в этом нет необходимости, поскольку межбуквенный интервал итак хорошо выглядит.


Рис. 4 и 5: Cайт Изабель Моранты
Интересно, что размер шрифта в этих двух словах — разный. Если присмотреться, слово “Digital” немного меньше слова “Designer”, так что они оптически выравниваются. Вторая буква “I” в первом слове идеально совпадает с буквой “I” во втором. Изабель нарушает некоторые правила, но делает это мастерски. Во-первых, трудно заметить разницу в размерах, а во-вторых, у неё есть на это веская причина.
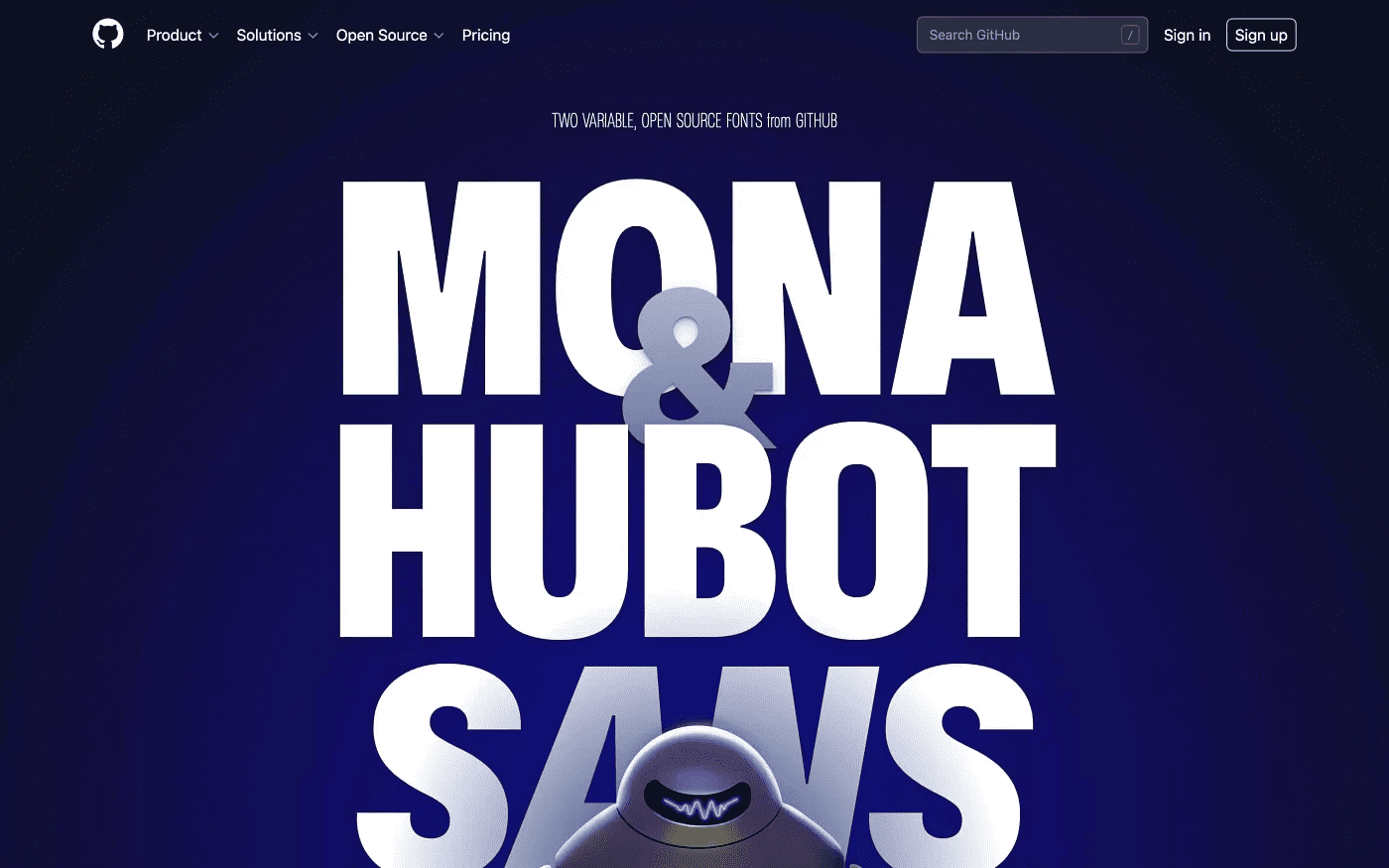
Последний сайт, который я хочу проанализировать, — презентация шрифтов GitHub’s Mona and Hubot Sans typefaces (рис. 6). Недавно они выпустили два вариативных шрифта, и я был сражён потрясающим огромным заголовком в верхней части сайта. Разумеется, заголовок они набрали шрифтами Mona и Hubot Sans разного размера, чтобы оптически они хорошо сочетались. Авторы хотели, чтобы ширина двух слов “Mona” и “Hubot” совпадала. На моем MacBook размер этих двух слов составляет 245 и 327 пикселей соответственно. Шрифты можно менять, поэтому гораздо проще настроить их вес и ширину, чтобы всё хорошо сочеталось. Значение свойства font-stretch для слова Mona установлено на отметке 83 %, для Hubot — 75 %.

Рис. 6: Презентация шрифтов Mona и Hubot Sans от GitHub
На сайте дизайнеры использовали только один брейкпоинт, чтобы быть уверенными в том, что на очень больших экранах шрифты не будут выглядеть слишком крупными. Они применили относительно новую функцию min для установки размера в единицах vw и минимального размера в пикселях. Что-то в этой функции не позволяет размеру шрифта по умолчанию в браузере влиять на реальный размер текста. Авторы сайта немного уменьшили межбуквенный интервал на -0,01em, что уменьшает его на 1%.
Рекомендации и аспекты, которые необходимо учитывать, при использовании огромных шрифтов в вебе
Короткие заголовки
Все сайты, которые я анализировал, были маркетинговыми. То есть эти сайты представляют продукт или человека и его работу, а их контент статичен. Это не блоги, где контент регулярно меняется. Я думаю, что это главный фактор, который способствует тому, что огромные шрифты на этих сайтах работают. В прошлом я экспериментировал с применением очень крупных шрифтов на сайтах с динамическим контентом, но постоянно сталкивался с одной и той же проблемой: разной длиной заголовков. В блогах большинство из них довольно длинные, но огромный шрифт, как правило, хорошо работает в случаях с короткими заголовками. Приведу пример, основанный на записях блога на моём собственном сайте: как я могу быть уверен в том, что эти два заголовка, набранные огромным шрифтом, будут хорошо выглядеть?
Сделать первый вариант красивым не составит труда, но во втором случае заголовок займёт слишком много места. Компромиссный вариант? Использовать большой шрифт вместо огромного. Именно так я и поступил, когда недавно сделал редизайн.
Итак, первая рекомендация — используйте крупный шрифт для коротких заголовков. Это, вероятно, ограничивает его применение для статичных и маркетинговых сайтов, и делает невозможным для внедрения на сайтах-блогах с динамическим контентом. Первые предоставляют веб-дизайнеру гораздо больше контроля над контентом, чем вторые. По этой причине, которая является основной, на многих сайтах невозможно использовать огромные шрифты.
Масштабирование огромного шрифта
При применении огромных шрифтов я бы рекомендовал сочетать отзывчивую и текучую веб-типографию. Чтобы крупные заголовки отлично выглядели на экранах всех размеров, следует использовать как минимум два брейкпоинта. Один — для самых маленьких экранов и один — для самых больших. Если этого не сделать, то заголовки будут масштабироваться бесконечно. Это приведет к тому, что на больших экранах сайты будут выглядеть странно.
Доступность
Когда речь идёт о доступности, в большинстве других случаев я бы дал жёсткие рекомендации. Но этот случай находится в серой зоне. Когда я увеличил размер шрифта по умолчанию в браузере, размер некоторых заголовков не изменился. Но действительно ли это влияет на доступность? Заголовки итак огромные, поэтому я бы сказал, что в подобных случаях эстетика здесь в приоритете. Изменение размера текста в зависимости от размера шрифта по умолчанию в браузере зависит от того, какие единицы используются в CSS. Я бы выбрал единицы, которые меняются в зависимости от настроек браузера для небольших размеров экрана (vw, em, rem). И я бы использовал единицы, которые предотвращают влияние этих настроек на очень больших размерах экрана (пиксели). Как мы видели в примере на GitHub, здесь также могут отлично работать функции min и max.
Выравнивание и оптический баланс шрифтов
Из четырёх проанализированных нами примеров в двух дизайнеры использовали оптическое выравнивание. Однако здесь нужно быть осторожными, поскольку это нарушение правил. Поэтому, если вы решите сочетать разные по размерам шрифты, убедитесь, что они хорошо выглядят и разница в размерах не бросается в глаза. Портфолио Изабель, представленное ранее, — отличный тому пример.
Дисплейные шрифты
Определение дисплейного шрифта:
Дисплейный шрифт — шрифт, который предназначен для использования в крупных заголовках, но не для основного текста. Источник
Поэтому при любой возможности лучше использовать не обычный, а дисплейный шрифт. Они предназначены именно для такого использования и будут выглядеть идеально!
Настройка межбуквенного интервала
В двух из четырёх рассмотренных нами примеров дизайнеры также меняли стандартный межбуквенный интервал шрифтов. Это соответствует рекомендации по использованию дисплейных шрифтов. Дисплейные шрифты выглядят более сбалансированными в крупных заголовках, поэтому, если у вас нет возможности взять такой шрифт, попробуйте немного изменить межбуквенный интервал. Обычно достаточно уменьшить его на один процент.
Применение сетки
Я начал эту серию статей с восхищения тем, как в своих проектах Массимо и Лелла Виньелли применяли огромную типографику. Крупные шрифты они всегда сопровождали сетками. Использовать сетки в вебе немного сложнее из-за его динамичного характера, но нам всё равно следует пытаться это делать. Это не значит, что нам нужно использовать CSS-фреймворк сетки и неукоснительно придерживаться его. Но когда вы проектируете сайт в инструменте цифрового дизайна, подумайте о выравнивании и взаимосвязи между элементами на странице. InVision Careers — отличный тому пример.
Заключение
Я заканчиваю эту серию статей тем, с чего начал. В печати использовать огромный шрифт проще, чем в вебе. Основная причина заключается в динамичном характере веба — контент большинства сайтов постоянно меняется, как и размер экрана, через который пользователи их просматриваются. Уже одно это является самым большим препятствием для широкого применения огромной типографики в вебе. Но если вы проектируете сайт, контент которого можно контролировать, подумайте о том, чтобы отойти от безопасной, но скучной веб-типографики. Рассмотрите возможность применения огромных шрифтов. Это сделает вашу работу особенной.

Перевод статьи How to use huge type on the web из блога uxdesign.cc.
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- uxdesign.cc