- Статьи
- 17 мин на чтение
- 16259
Как создать цветовую палитру для дизайн-системы
Что такое цветовая палитра?
Цветовая палитра, также известная, как цветовая шкала, — неотъемлемая часть любого дизайн-проекта. Она включает набор оттенков и теней, которые определяют его концептуальные цвета. В дальнейшем их используют для создания внешнего вида компонентов интерфейса, состояний, иллюстраций и общего стиля дизайна. Тщательно разработанная цветовая палитра — сбалансированный инструмент, который ускоряет все процессы дизайна и облегчает рутинные задачи.

Создание идеальной цветовой палитры крайне важно. Иногда неверно подобранные цвета в палитре могут стать преградой в работе и реализации всех необходимых требований проекта. Чтобы избежать типичных ошибок при формировании цветовой шкалы и сэкономить время при выборе оттенков и теней, мы рассмотрим метод, который работает для любого дизайна и любых цветов. Если вы будете применять его на протяжении всего проекта, этот подход сослужит вам добрую службу от начала до конца.
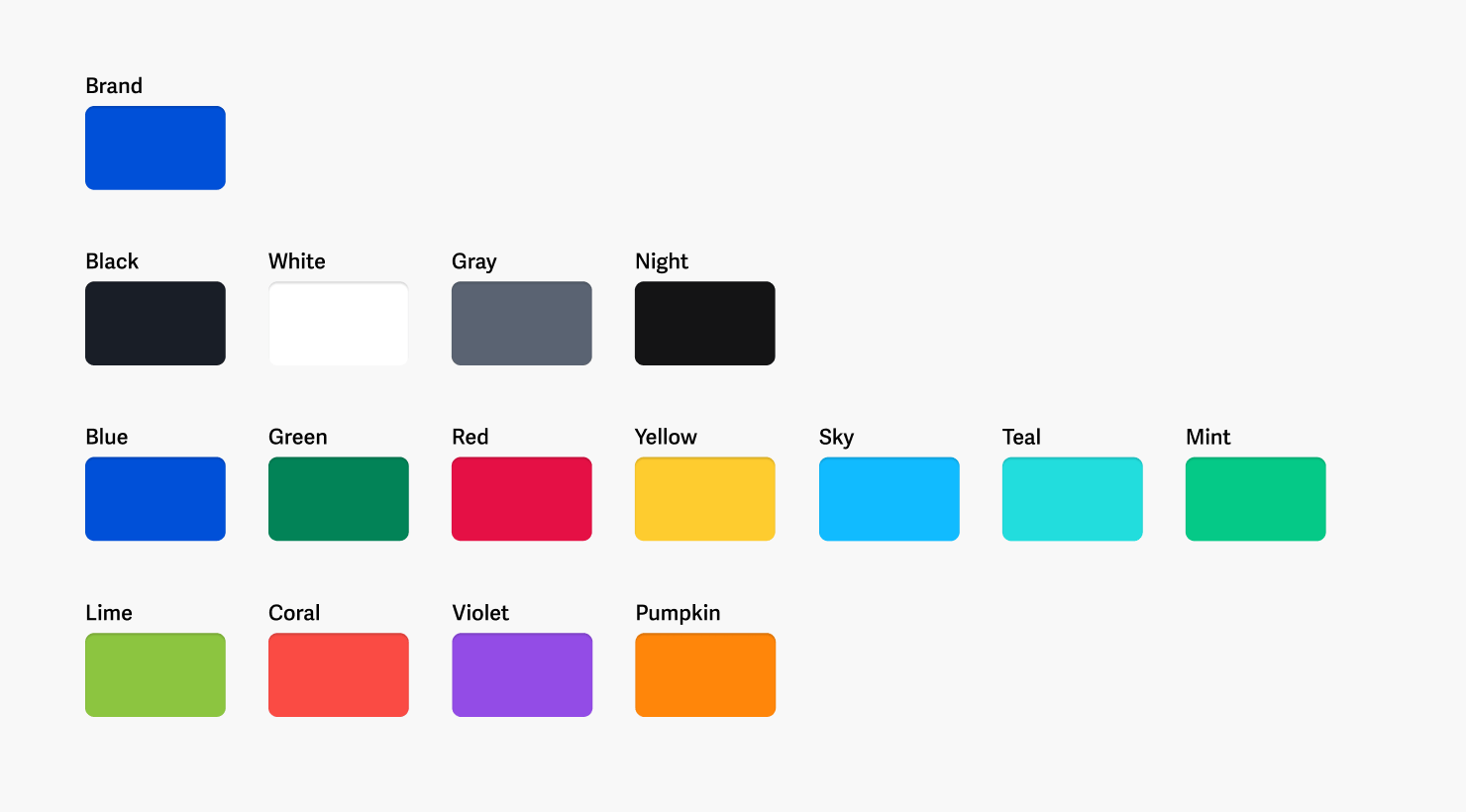
Найдите базовые цвета
Базовые цвета — ключевые цвета, которые лежат в основе дизайна. Они определяют общий внешний вид проекта и служат базой для создания теней и оттенков в палитре. Обычно к ним относятся: корпоративные цвета, цвета состояний компонентов, чёрный и белый, специфические цвета продукта, акцентные цвета и цвета для других различных целей.
Цвет бренда или основной цвет
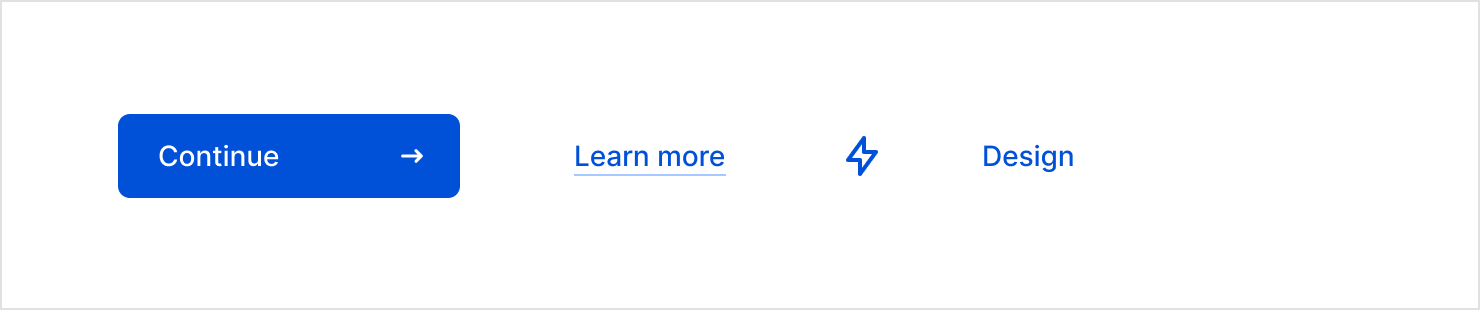
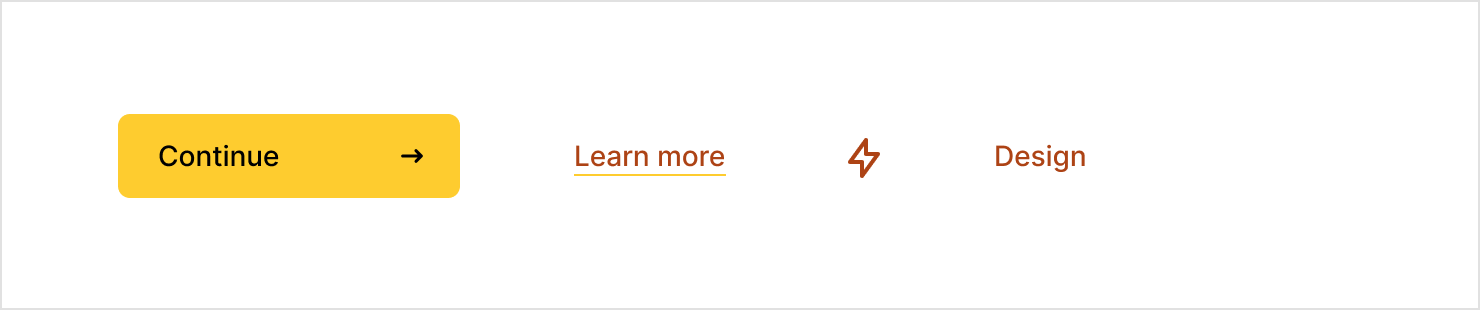
Выбор цвета бренда или основного цвета важен, чтобы выделить ключевые элементы дизайна. Для сайтов и приложений основные акценты — это, как правило, такие компоненты действий, как кнопки, ссылки и подписи.

Для соблюдения согласованности акцентный цвет лучше выбрать из корпоративной палитры. Тем не менее, если подходящий цвет недоступен, можно использовать любой основной цвет, который кажется подходящим. Не думайте об этом слишком много. Если потребуется, позже вы всегда сможете его изменить.

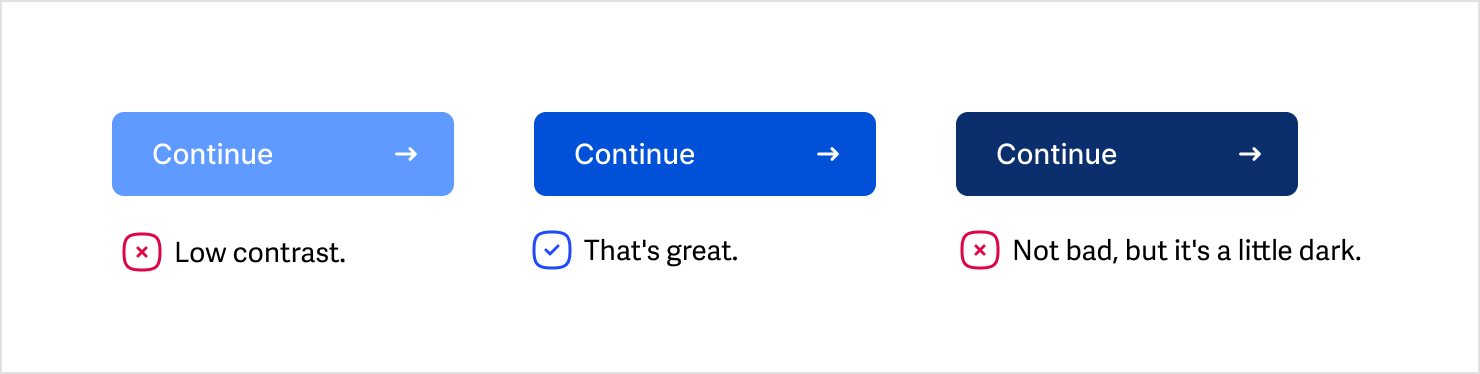
После того, как вы выбрали цвет, протестируйте его на реальных компонентах, чтобы убедиться в том, что он хорошо смотрится. Особое внимание уделите контрасту и яркости цвета. Если цвет слишком яркий или тёмный, настройте насыщенность и яркость соответствующим образом.

Иногда основной цвет может быть слишком ярким, например, жёлтый. В таком случае лучше избегать этого цвета для выделения ссылок или акцентного текста.

Однако можно создать набор оттенков с правильными значениями, которые подойдут для любой ситуации. Самое главное — выбрать основной цвет, который можно использовать в качестве базы для остального дизайна.
Чёрный, белый и серый
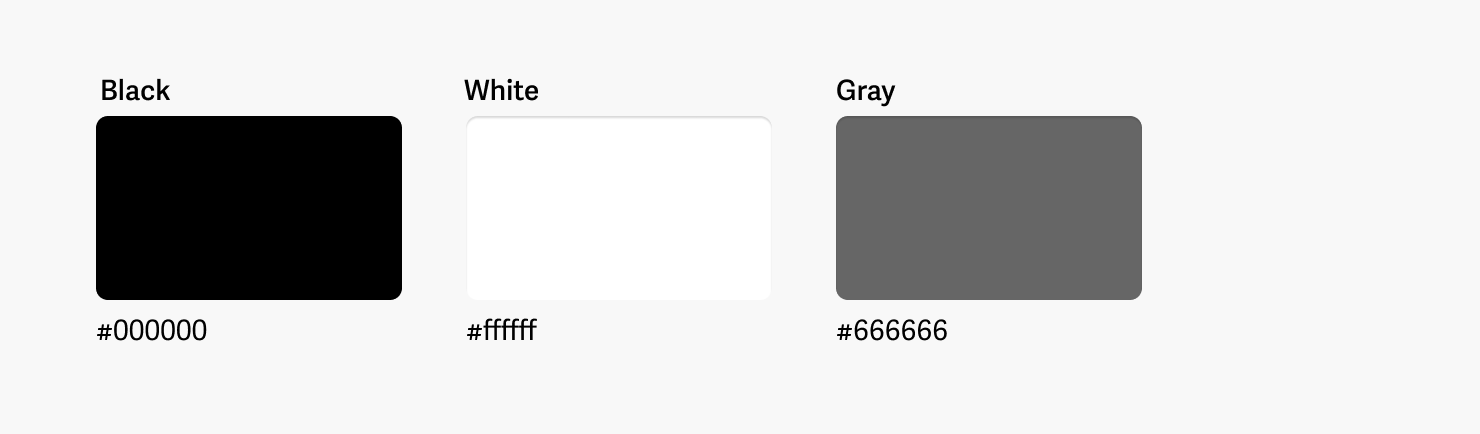
При проектировании сайта или приложения крайне важно использовать чёрный, белый и серый цвета в качестве базовых. Они играют значительную роль в каждом проекте, выступая в качестве преобладающих цветов для фона, текста и элементов управления формой.

С белым всё просто, это всегда значение #ffffffff. Чёрный также можно использовать в чистой форме — #000000. Серый — промежуточный цвет между белым и чёрным, со светлотой (lightness), равной примерно 40-50% по шкале HSL.
Чтобы придать дизайну уникальности и выразительности, попробуйте смешивать основные цвета с чёрным и серым. Это сделает любые элементы дизайна более мягкими и гармоничными.
Цвета для тёмной темы
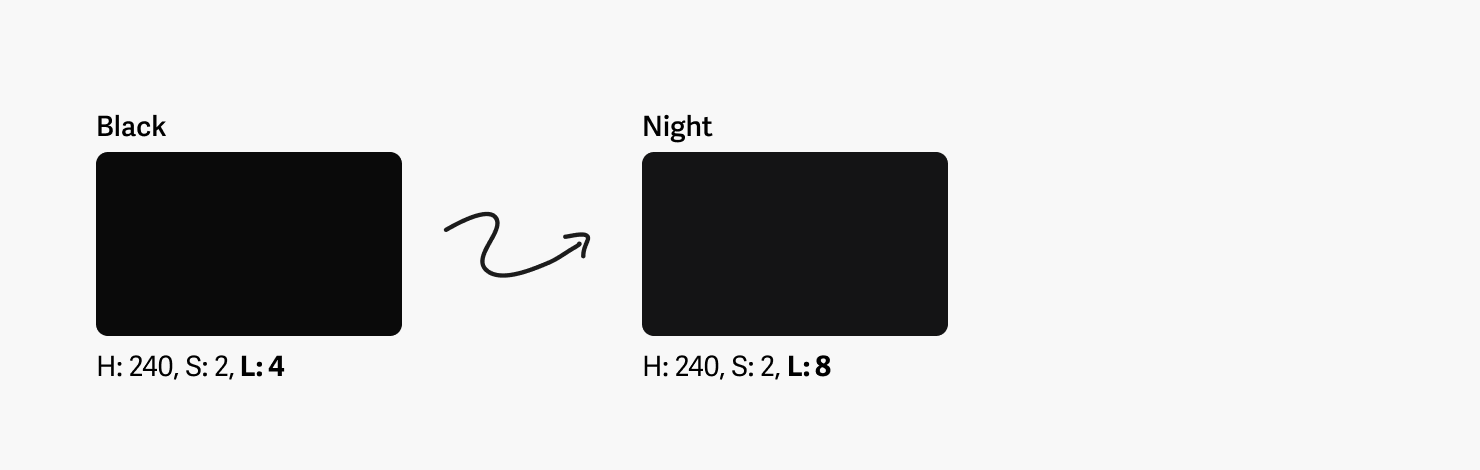
Сегодня сложно создать качественный интерфейс без тёмной темы. Поэтому для тёмного фона сайта или приложения важно выбрать правильный цвет. Чёрный часто слишком режет глаз и затрудняет восприятие светлого текста.
Вместо этого для фона интерфейса в тёмном режиме стоит выбрать тёмный оттенок, который немного светлее чёрного. Увеличивая светлоту на несколько значений, вы создадите мягкий фон, который поможет вам находить более сбалансированные оттенки для тёмной темы в будущем.

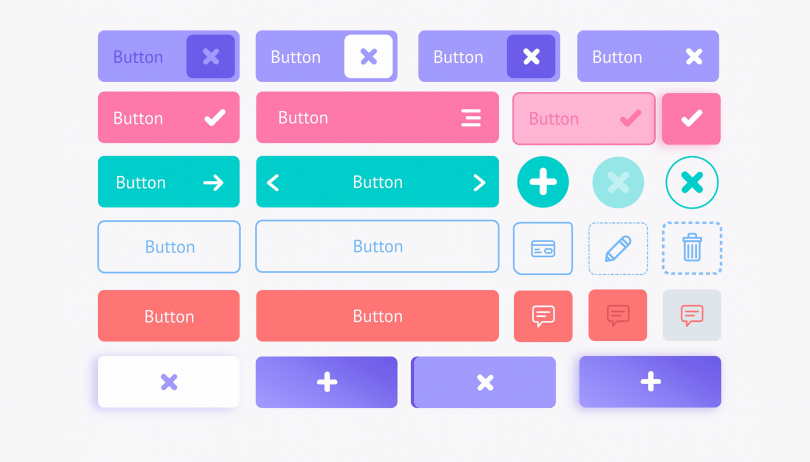
Цвета состояний
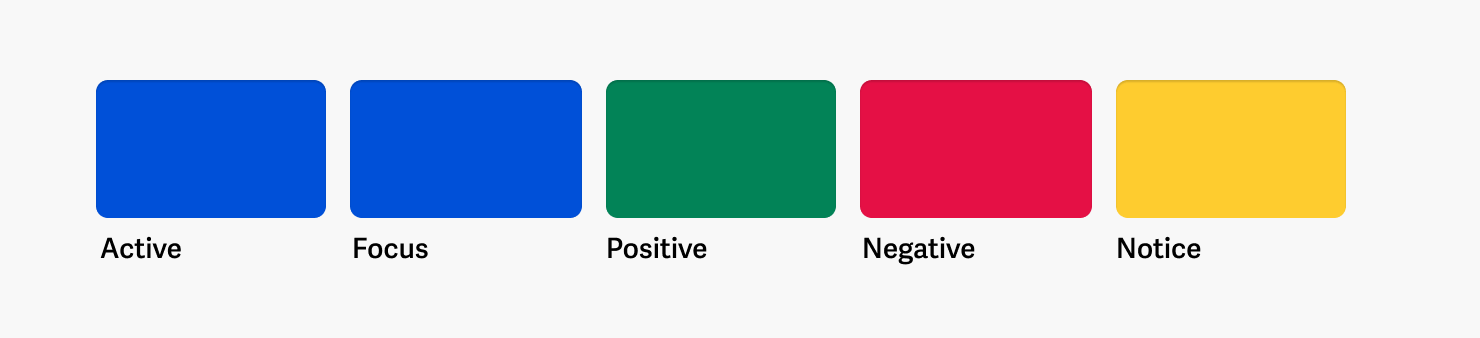
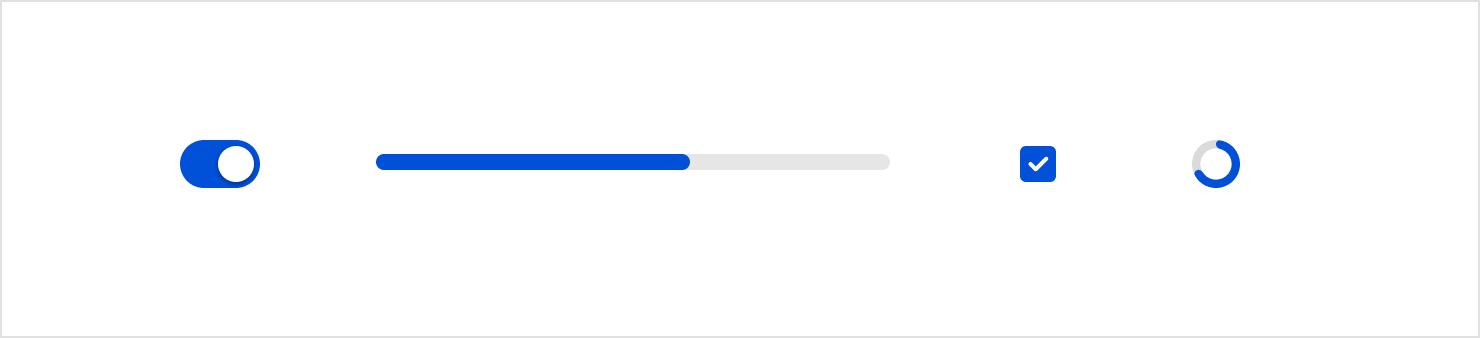
Цвета состояний используют для отображения интерактивных компонентов и текста. Эти цвета представляют такие состояния, как ошибки, успешное завершение задачи, фокусное состояние и другие. Как правило, есть пять доступных состояний.

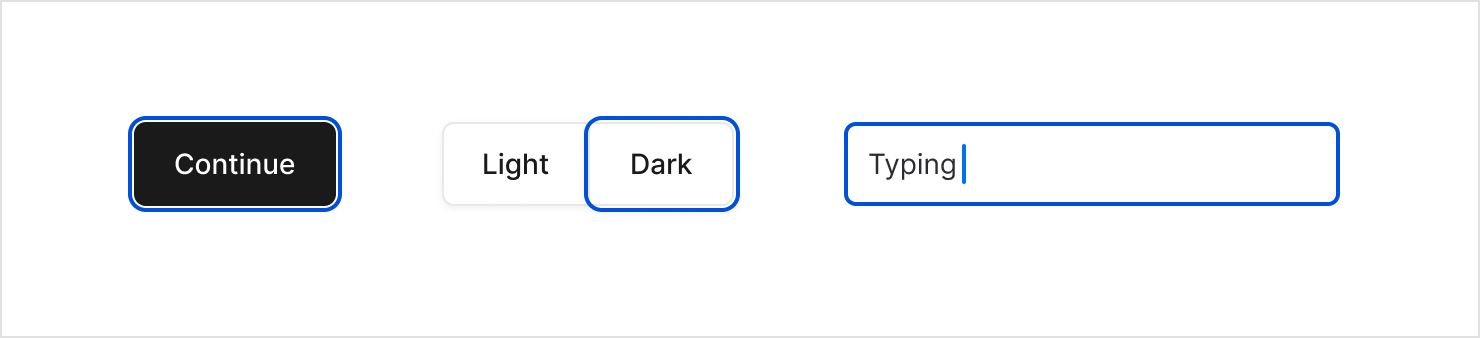
Активное состояние («выбранное» или «текущее») используют, чтобы выделить текущие или выбранные состояния компонентов. Обычно его цвет совпадает с основным цветом бренда, но может отличаться, если основной цвет не подходит.

Фокусное состояние используют, чтобы обозначить активный фокус на компоненте, например, в виде обводки для кнопки или элемента ввода. Часто в интерфейсе для этого состояния используют синий цвет.

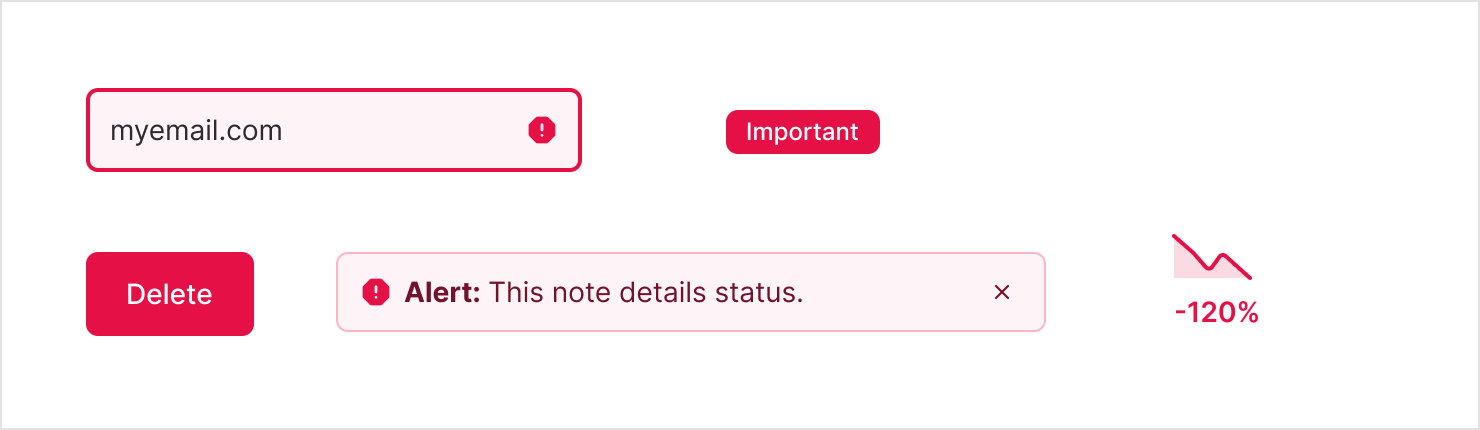
Негативное состояние представлено цветом, который используют для отображения ошибок, деструктивных действий, отрицательной динамики и негативных акцентов. Обычно это состояние представлено красным цветом, который может использоваться в различных контекстах. Поэтому название «ошибка» было бы слишком узким определением. Негативное состояние — более широкое понятие.

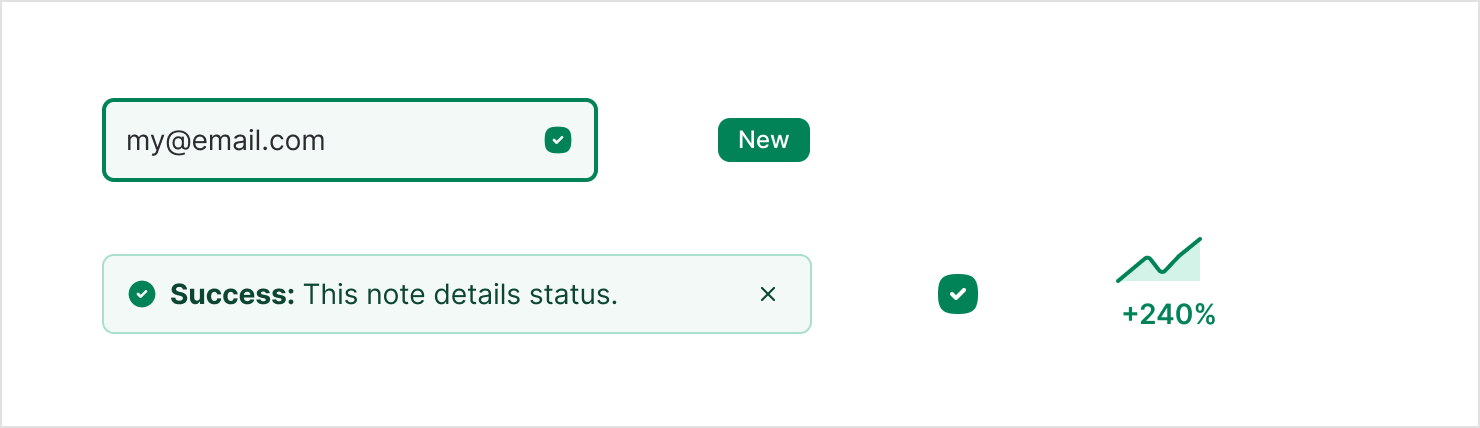
Позитивное состояние представлено цветом, который используют для успешных сообщений, положительной динамики и позитивных акцентов. Обычно это состояние представлено зелёным цветом. Как и в случае с негативным состоянием, у этого цвета есть широкий спектр применения, и поэтому название «успешное завершение задачи» не совсем точно передаёт его смысл.

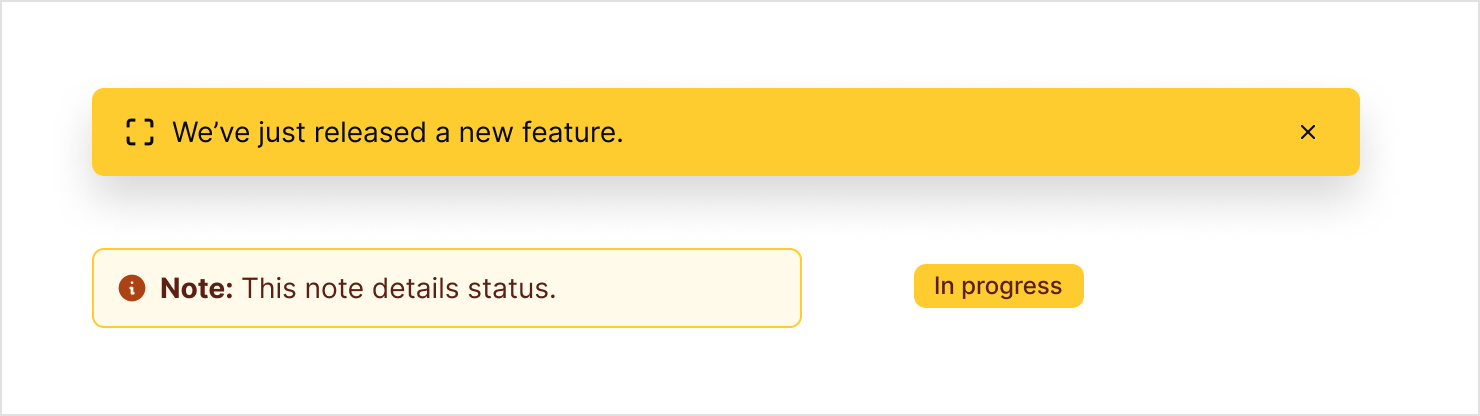
Состояние «уведомление» представлено цветом, который указывает на информацию или состояние компонентов, требующих внимания или выделения в интерфейсе. Обычно это состояние представлено жёлтым или оранжевым цветом. Часто его называют «предупреждение», но по смыслу это название слишком узкое. Поэтому я предпочитаю термин «уведомление», потому что семантически он более правильный и имеет более широкий смысл.

Кроме того, есть состояние «при наведении» и состояние «нажатия», которые, как правило, отличаются оттенком, а не цветом. По этой причине нет необходимости создавать для них отдельный цвет.
Вторичные, третичные и другие цвета
Основной цвет или цвет бренда служит основным акцентным цветом. Но для подписей, фонов и в качестве вторичных и третичных цветов для поддержки общего вида дизайна могут потребоваться дополнительные акцентные цвета.

Эти цвета могут быть как гармоничными, так и контрастными, в зависимости от их роли в интерфейсе и контекста, в котором они используются.
Продуктовые особенности
Когда речь идёт о дизайне, цвета могут играть ключевую роль в эффективном отображении продуктов или услуг. Часто в различных разделах дизайна есть собственные элементы брендинга и цветовые схемы.

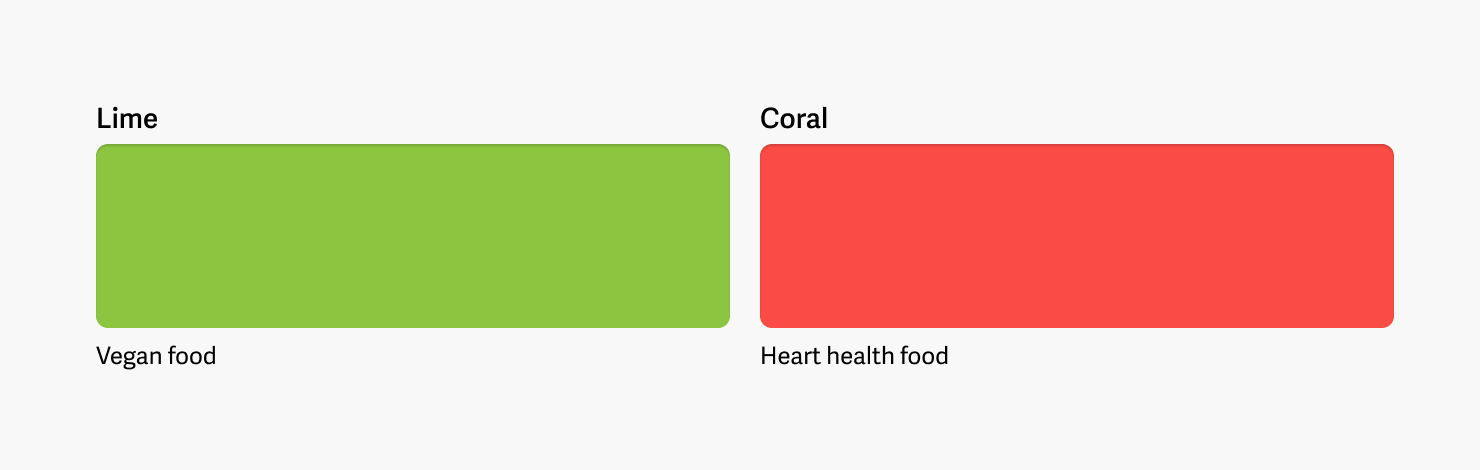
Например, в интернет-магазинах у продуктов, которые относятся к определённой категории, могут быть собственные цвета бренда. Например, в разделе веганской еды в качестве акцентного цвета можно использовать зелёный. Тогда как для раздела с продуктами, полезными для сердца, можно выбрать нежные коралловые оттенки. Это не только улучшает визуальное восприятие дизайна, но и помогает клиентам быстрее узнавать и различать продукты.
Градиенты
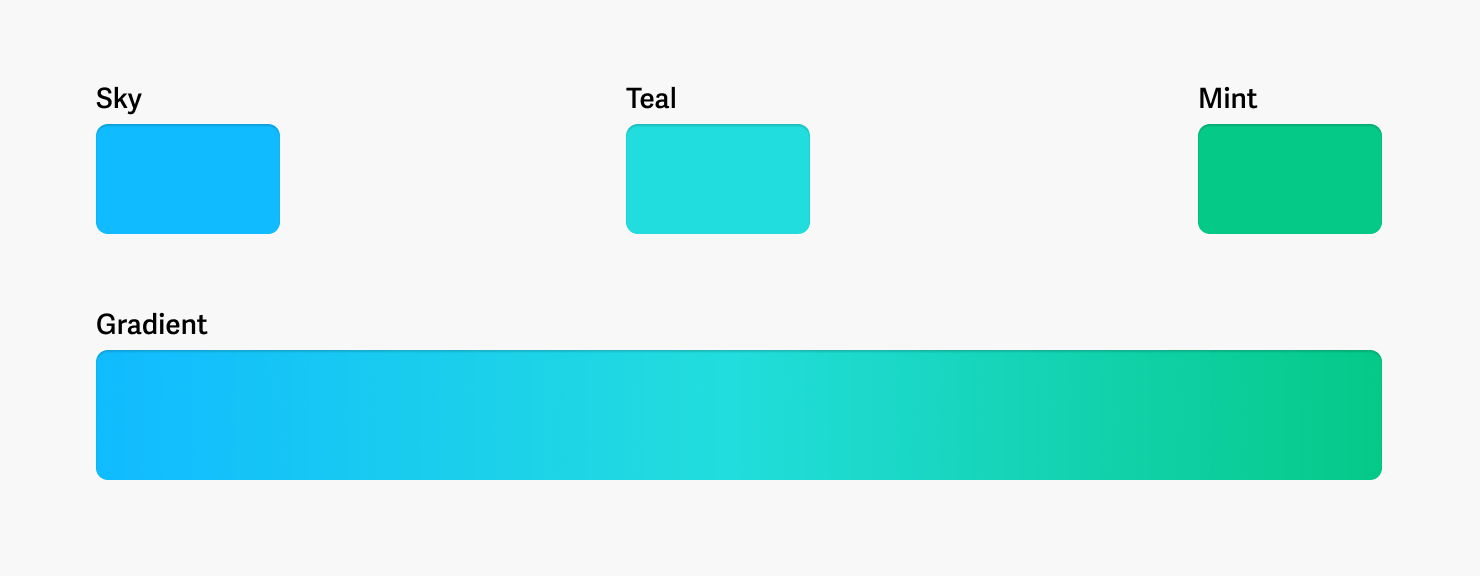
Обычно в градиентах используют те же цвета, что и в основных или акцентных цветах. Однако есть случаи, когда вам могут понадобиться определённые цвета исключительно для градиентов. Градиенты могут быть ярче других элементов дизайна или же быть более мягкими и пастельными. В то время как остальные цвета интерфейса будут более выразительными и насыщенными.

Графики
Чтобы чётко и наглядно представить данные на графиках, важно выбрать правильные цвета. Эти цвета уникальны и необходимо внимательно подходить к их выбору — учитывать их индивидуальные характеристики и правила построения. Тема выбора цветов для графиков большая, и для её раскрытия понадобилось бы написать целую книгу.

Обычно для графиков я использую две цветовые шкалы: тёплую и холодную. Я начинаю с того, что на цветовом круге выбираю два самых удалённых друг от друга цвета с одинаковой температурой. Затем я решаю, сколько значений мне нужно, и использую шкалу HSB для пошаговой настройки оттенков, создавая разные гармоничные цвета, которые хорошо различаются.

Иллюстрации
При использовании иллюстраций в дизайне важно учесть, как они будут гармонировать с общей цветовой схемой. Хотя применение существующих основных и акцентных цветов вполне приемлемо, некоторые иллюстрации требуют индивидуального подхода к выбору цветов для передачи смысла или усиления выразительности.

Какой будет результат
У вас будет набор основных цветов, которые будут соответствовать потребностям и целям дизайна. Для небольших проектов вам, возможно, потребуется всего четыре или пять цветов, включая основной, белый, чёрный, серый и некоторые дополнительные цвета. Однако для крупных проектов может понадобиться набор из десятков цветов, и это вполне нормально. Эти цвета служат основой для создания всех необходимых вам палитр с оттенками и тенями.

Сделайте цвета прозрачными
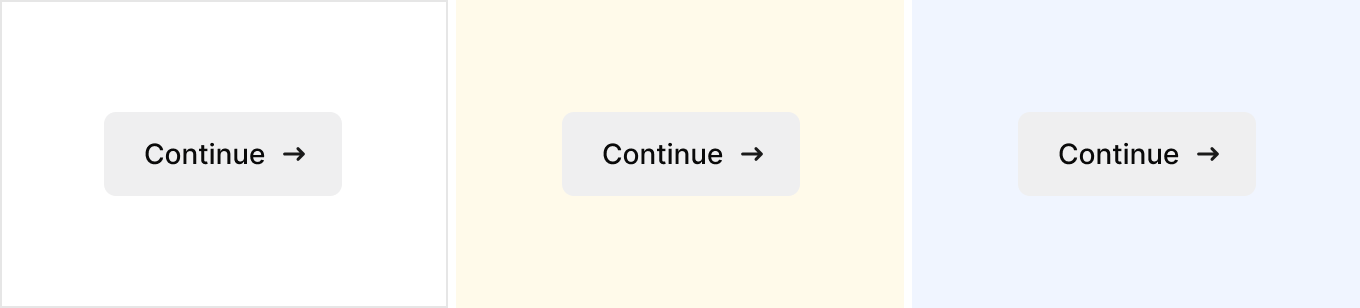
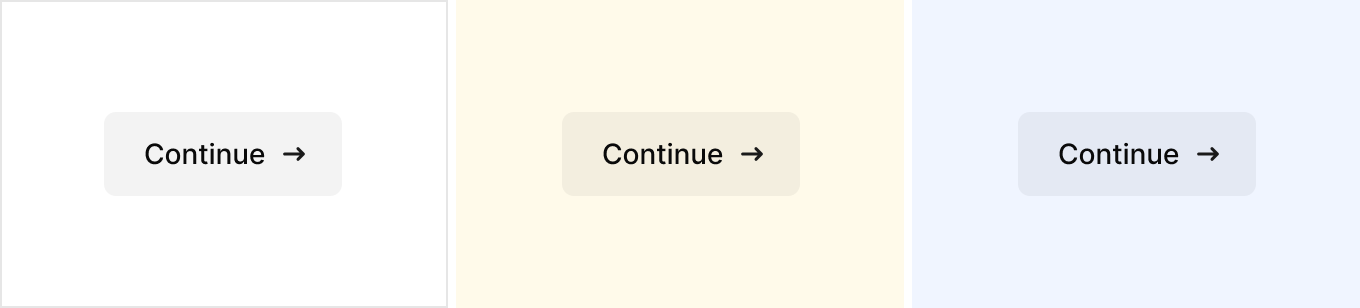
Что касается цветовых схем, даже простые интерфейсы могут быть сложными и разнообразными. Более того, дизайнеры часто меняют и усложняют проекты. Например, нельзя быть уверенным в том, что фон для элементов интерфейса всегда будет белым. Могут возникнуть ситуации, когда ваша форма должна будет появиться на жёлтом или голубом фоне.

К сожалению, серые элементы и текст на цветном фоне могут выглядеть непривлекательно и ухудшать общее восприятие дизайна. Чтобы быть уверенными в том, что дизайн выглядит чисто и аккуратно, добавьте в палитру набор цветов с прозрачностью.

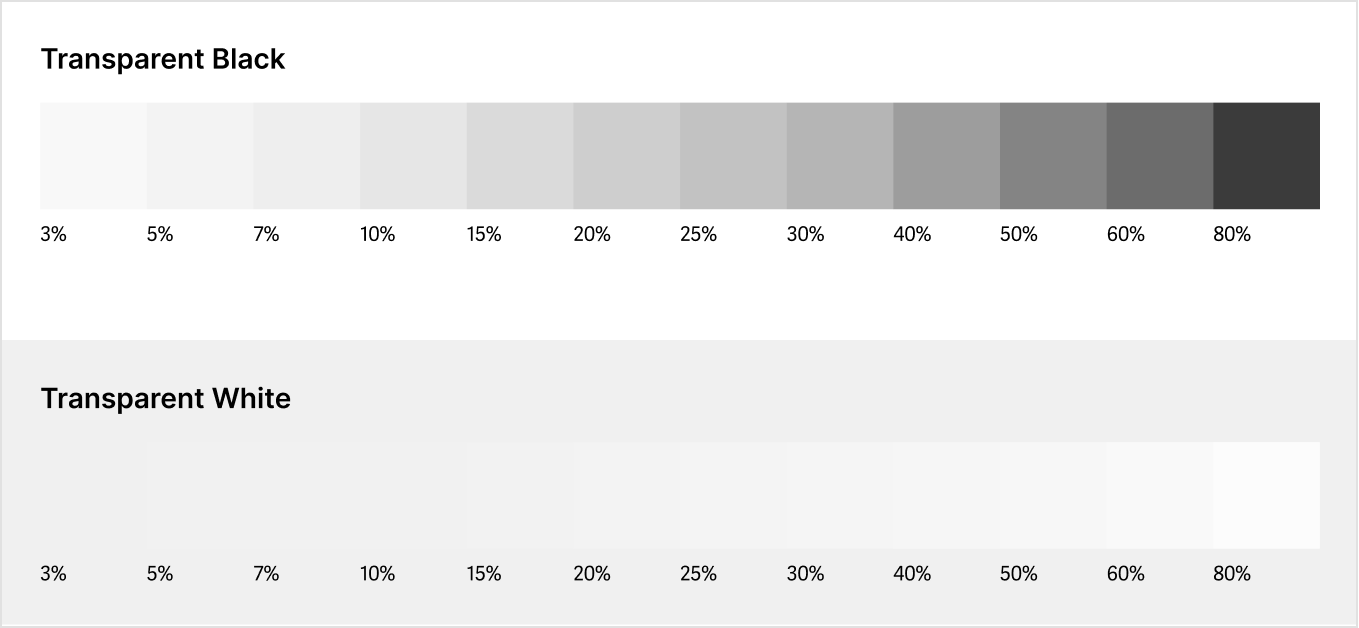
По крайней мере, предусмотрите шкалы прозрачных цветов для белого и чёрного. Количество цветов в шкале будет зависеть от проекта. Лучше использовать определённый шаг, например, 10%, и включить несколько значений для очень низкого уровня прозрачности: 3%, 5%, 7%. Это поможет охватить широкий спектр задач.

Чтобы называть значения в шкале, полезно использовать следующий способ наименования: black-a60. Индекс прозрачности следует за названием цвета и предшествует букве “a”. Это упрощает поиск значения в таких инструментах дизайна, как Figma. При вводе “a + цифра” вы сможете легко и быстро получить доступ к вариантам цветов в вашем списке. Такой подход экономит время и уменьшает вероятность путаницы с другими цветами в палитре, которые не обладают прозрачностью.
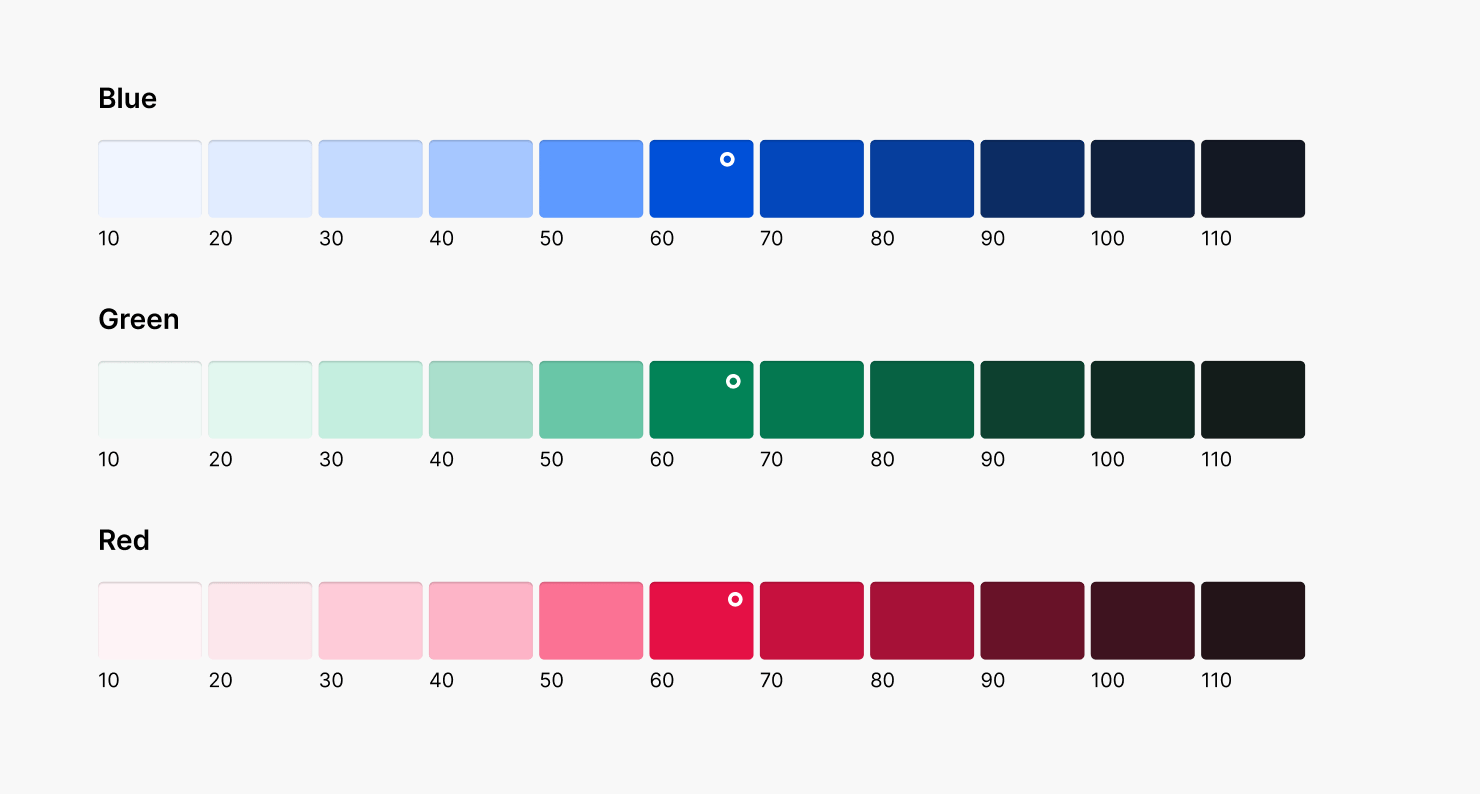
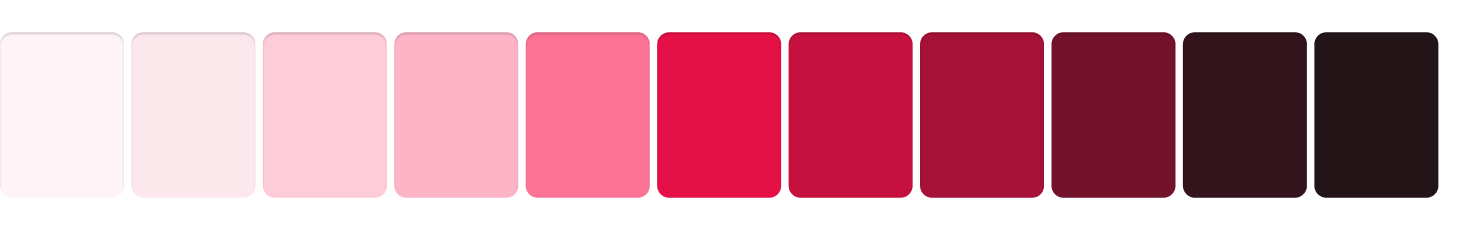
Создайте оттенки и тени
В дизайне оттенки (светлые) и тени (тёмные) предоставляют широкий спектр возможностей для того, чтобы менять элементы и их состояния. Они позволяют создавать интерактивные интерфейсы, выделять важные и второстепенные компоненты с использованием цвета. Поэтому, чтобы достичь желаемых результатов, важно иметь набор производных от базового цвета оттенков и теней.

Когда речь идёт о создании оттенков и теней, здесь присутствует элемент гадания. Это затрудняет поиск исчерпывающего объяснения тому, как создать полный набор цветов на базе основного цвета. Не всё сводится к тому, чтобы взять самые тёмные и светлые цвета, а затем использовать их для создания всех остальных. Какие же правила и алгоритмы участвуют в этом процессе? Это загадка, которую многие ещё не разгадали?

Существует множество плагинов и инструментов для генерации цветовых палитр. Но проблема в том, что у каждого из них есть свои скрытые алгоритмы, на которые вы практически не можете повлиять. В результате получить идеальный набор оттенков и теней может быть сложно. Например, если плагин генерирует только восемь значений, а вам нужно двенадцать, — это тупик.
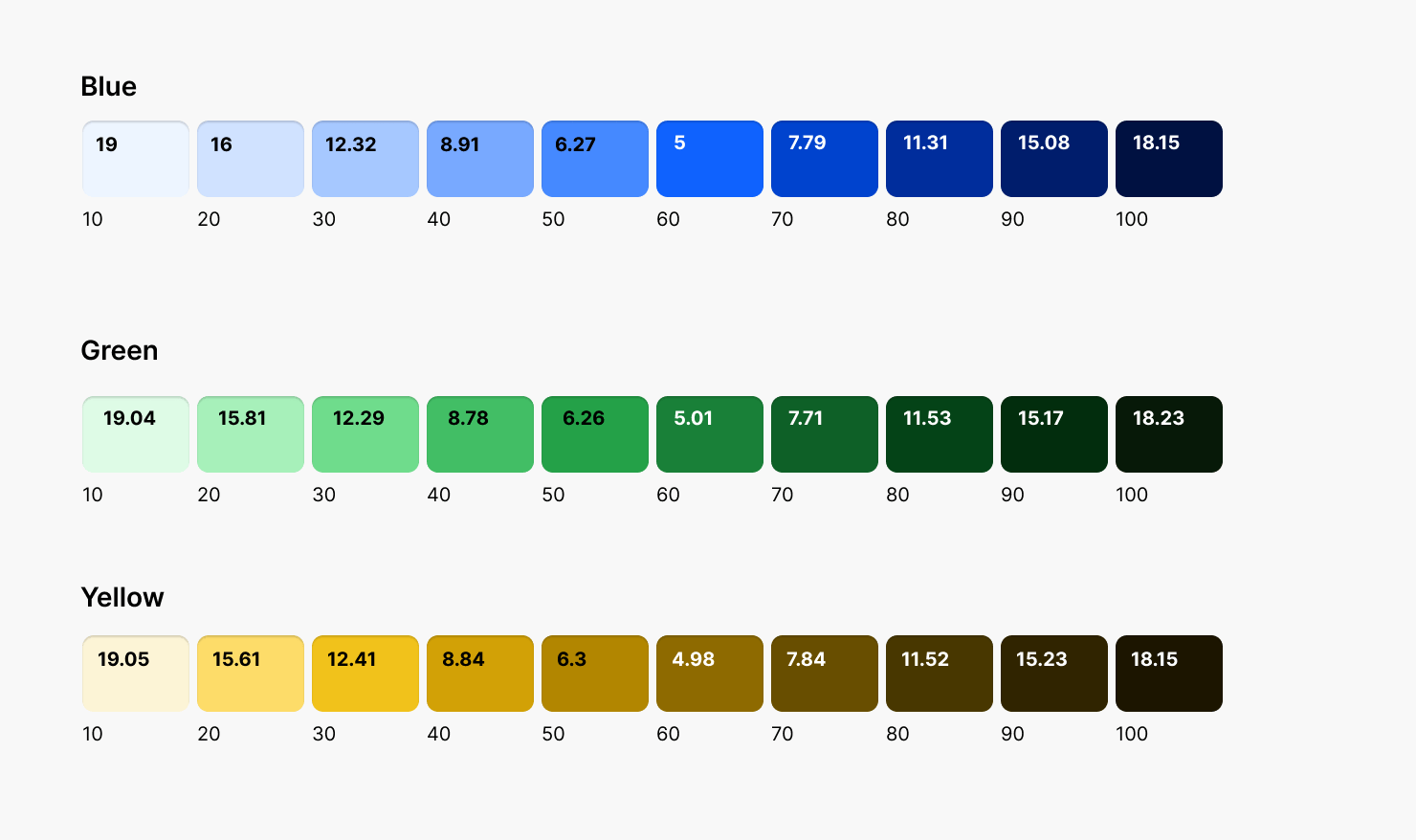
Тем не менее, некоторые дизайн-системы предлагают генерировать оттенки и тени на основе контраста цвета с чёрным для оттенков и с белым для теней. Этот подход включает применение алгоритма, который учитывает контраст между цветом и фоном.

В данном случае кажется, что создать собственную палитру на базе значений контраста просто, но на самом деле это не так. Чтобы получить нужные значения контраста, требуется настраивать светлоту и насыщенность цвета вручную, что может потребовать много времени.
Хотя можно написать собственный алгоритм для автоматического создания палитр, это может стать узким местом проекта и ограничить его универсальность и гибкость.
Создайте конструктор цветов
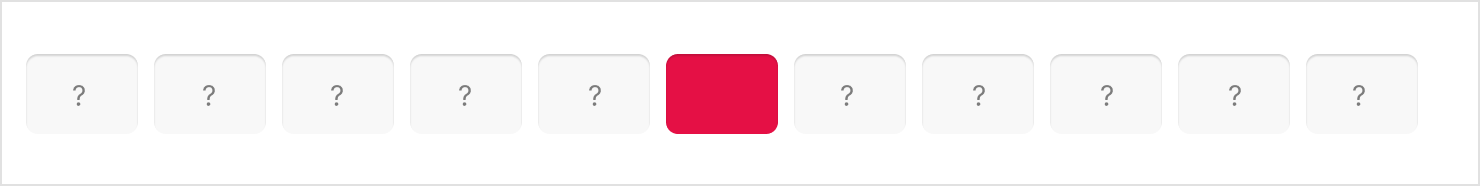
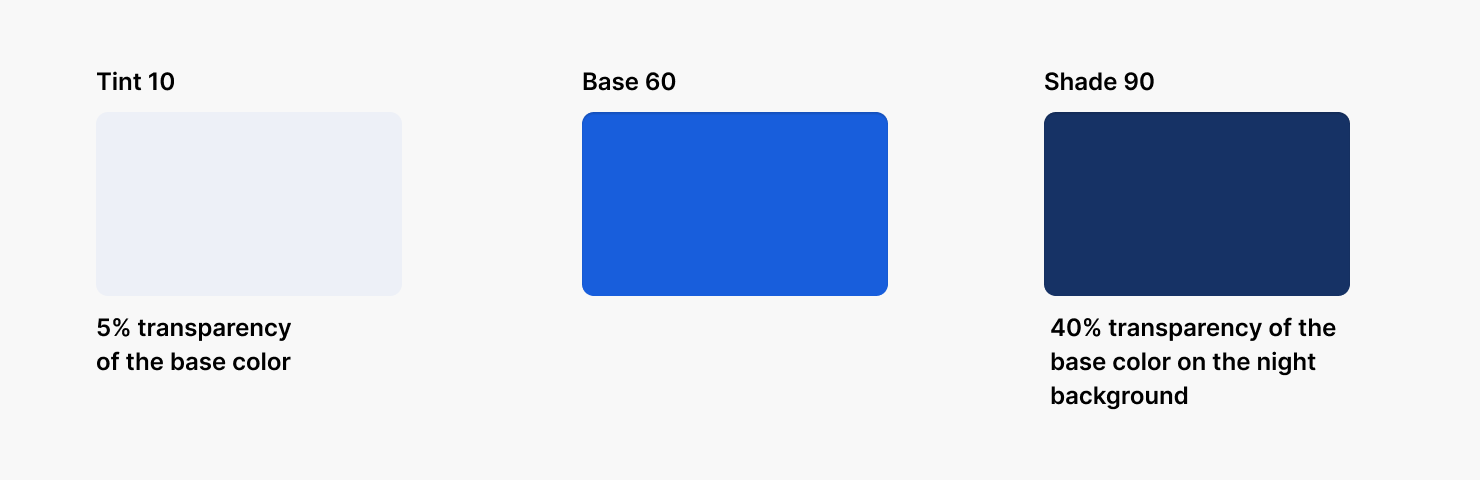
К счастью, решение есть. Создайте конструктор цветов. Чтобы сгенерировать палитру, вы можете сделать базовый цвет прозрачным для оттенков и добавить прозрачности более тёмному цвету для получения теней. Я всегда использую этот метод, когда составляю цветовые палитры.

Это ссылка на мой конструктор цветов в Figma. Вы можете посмотреть его настройки и изменить его под собственные потребности.

Так работает конструктор цветов
Хорошая новость заключается в том, что вам не нужно вручную выбирать оттенки и тени. Вы можете изменить базовый цвет и получить все необходимые значения автоматически. Этот метод делает процесс универсальным и позволяет генерировать столько оттенков и теней, сколько вам нужно. Это идеально для светлой и тёмной тем.
Этот метод также даёт вам независимость. Вы сможете создавать оттенки и тени по своим правилам, без какого-либо гадания. Вам не придётся использовать плагин или другой инструмент с алгоритмами. Это означает, что любой, кто работает над вашим дизайном, может понять, как создать палитру и добавить в неё цвета для решения своих задач.
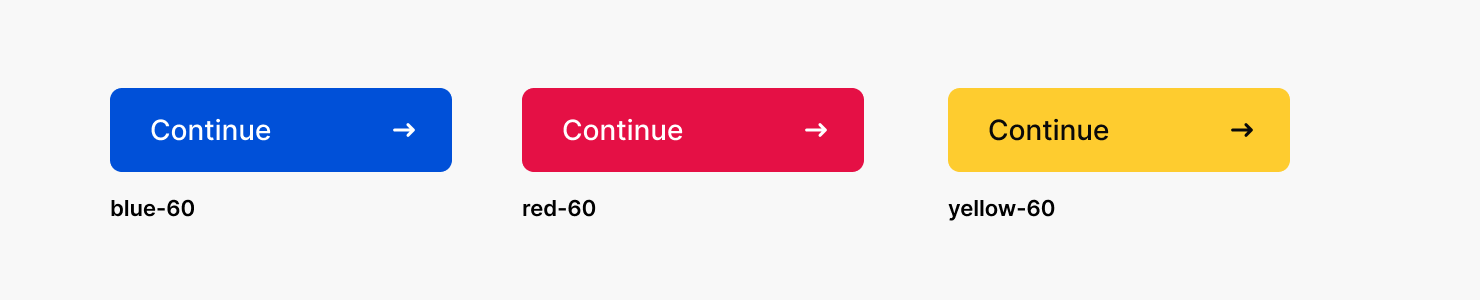
Наконец, этот метод позволяет присваивать одинаковый индекс всем базовым цветам в любой палитре. Это означает, что акцентный цвет для поверхностей под индексом 60 всегда будет равен 60, независимо от того, будет ли кнопка синей, красной или жёлтой.

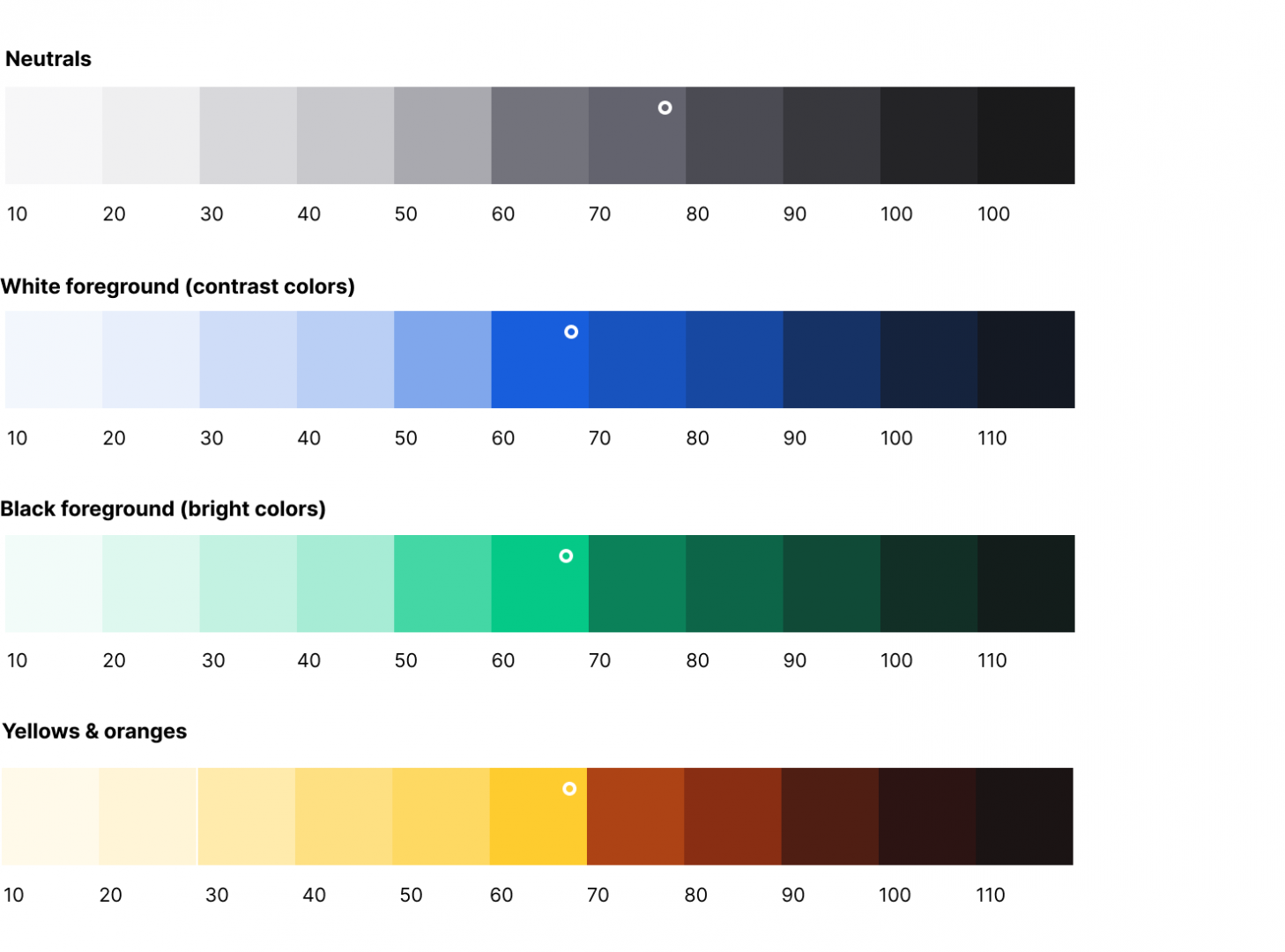
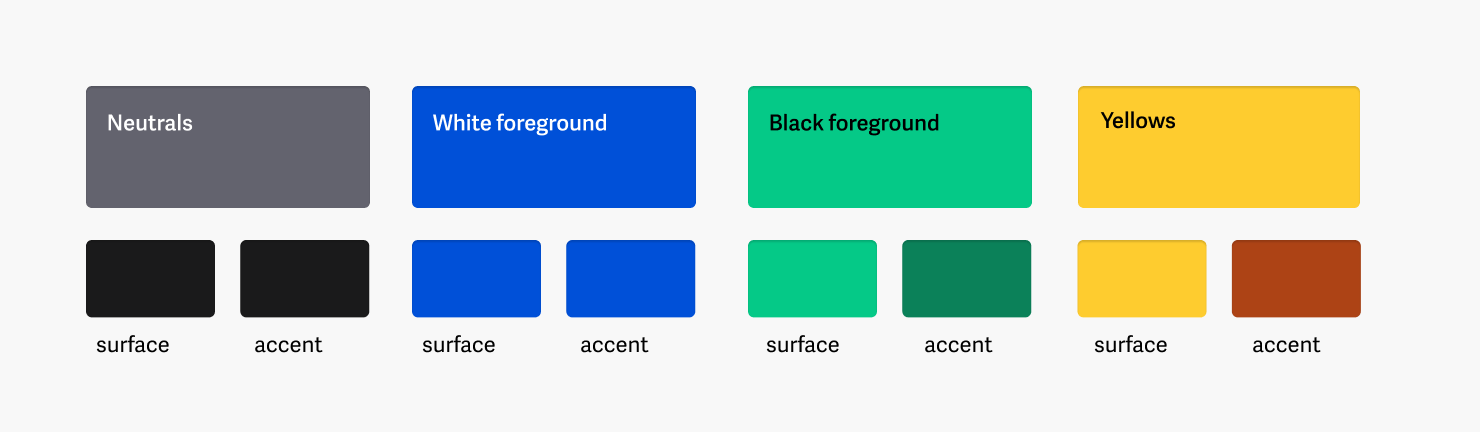
Группы цветов
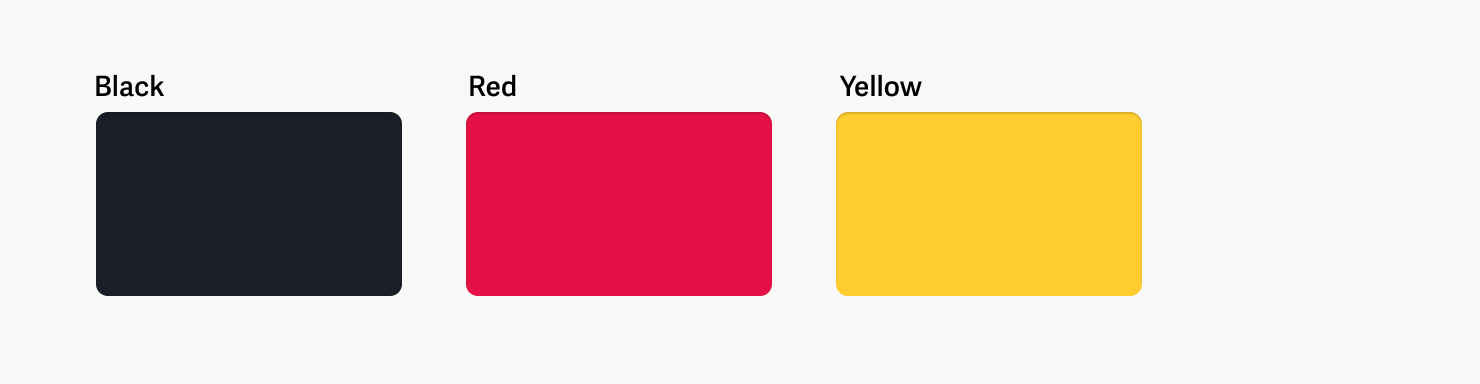
Существует четыре группы цветов, которые различаются характеристиками: нейтральные (серые), контрастные цвета с белым текстом, яркие цвета с чёрным текстом, и жёлтые/оранжевые цвета. Каждая группа цветов требует особого подхода, учитывая их уникальные особенности. Для ярких цветов необходимы более тёмные оттенки, чтобы сделать текст и элементы хорошо читаемыми. То же самое относится к жёлтым цветам, где наложение красного можно использовать для того, чтобы не получить грязный оттенок.

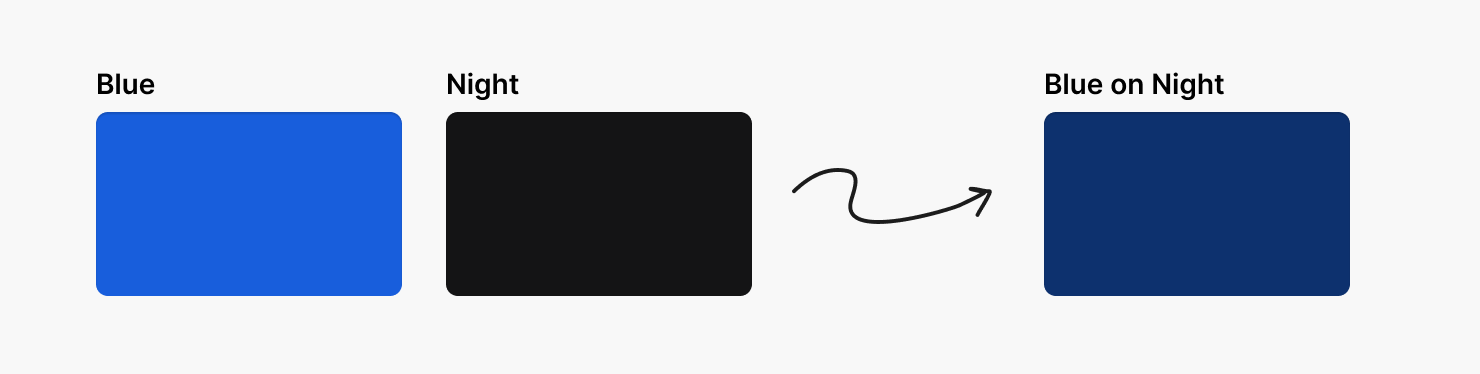
Гармония в тёмных фонах
Наложение тёмного цвета на цвет тени превращает его в цвет, который вы будете использовать в качестве фона в тёмной теме. Это автоматически создаст гармонию всех теней в тёмной теме, и они всегда будут лучше контрастировать с фоном.

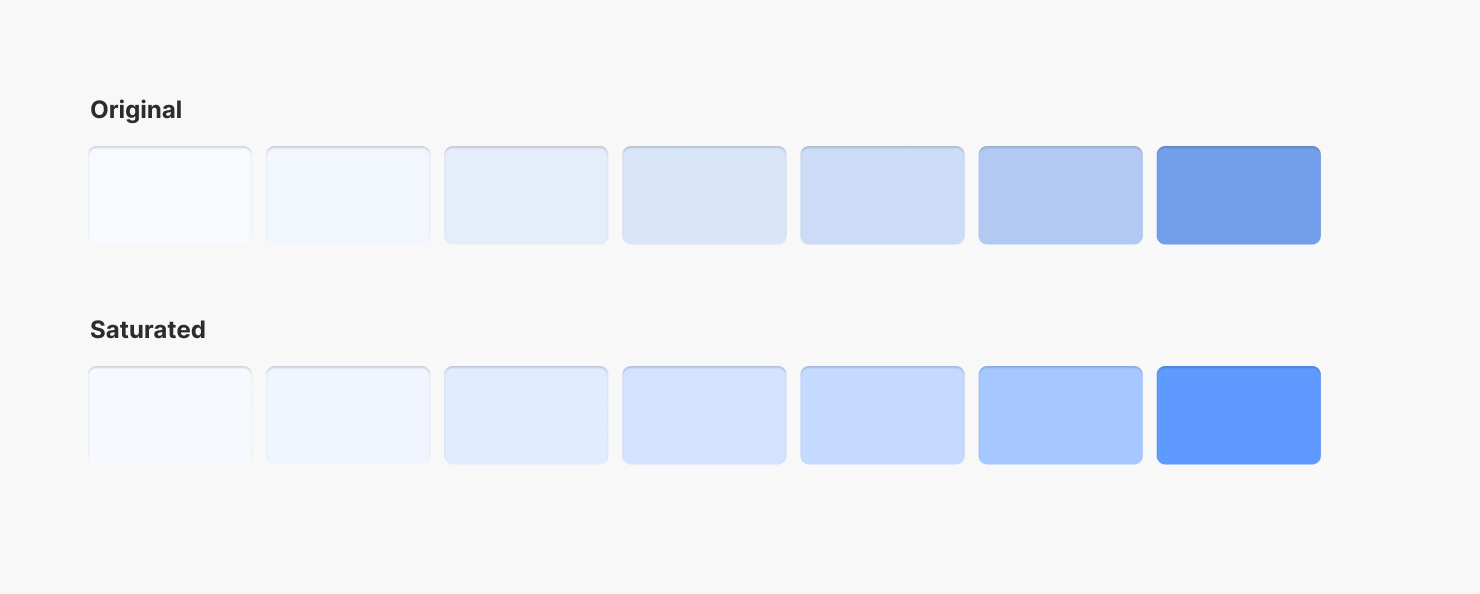
Доработка
Чтобы доработать выбранные цвета из шкалы и получить окончательные оттенки стоит добавить им насыщенности. Голубые и зелёные цвета могут потерять свою яркость из-за прозрачности, поэтому важно корректировать их насыщенность. Насыщенность теней иногда можно уменьшить ещё больше. Кроме того, жёлтые тени станут более насыщенными, если настроить оттенок в сторону красного.

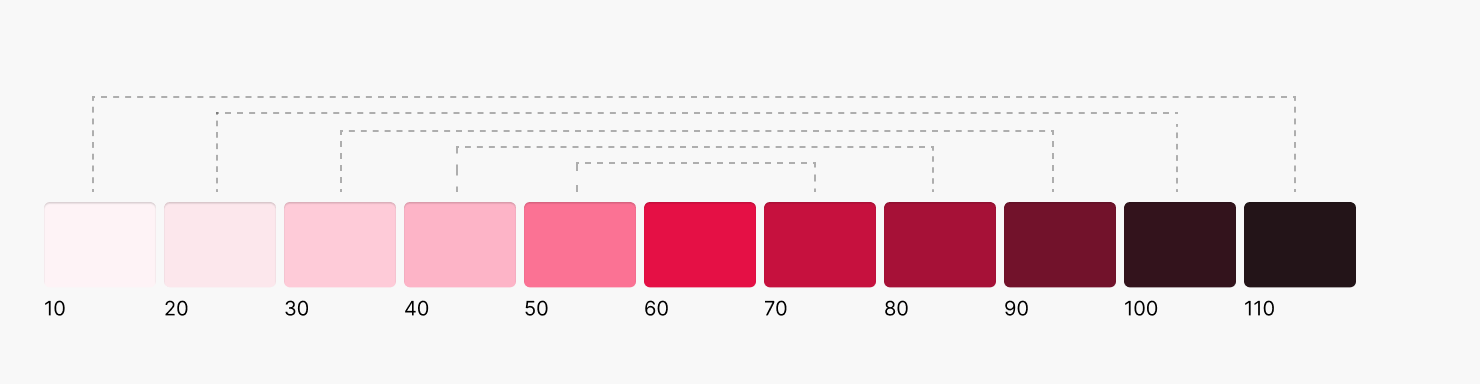
Симметрия для тёмной темы
Шкала конструктора разработана таким образом, что цвет 10 в светлой теме соответствует цвету 110 в тёмной теме. Это полезная функция для выстраивания логики, но не абсолютное правило. Если вы используете 10 для светлой темы, то для тёмной темы вы можете взять, например, значение 90, если этого требует дизайн.

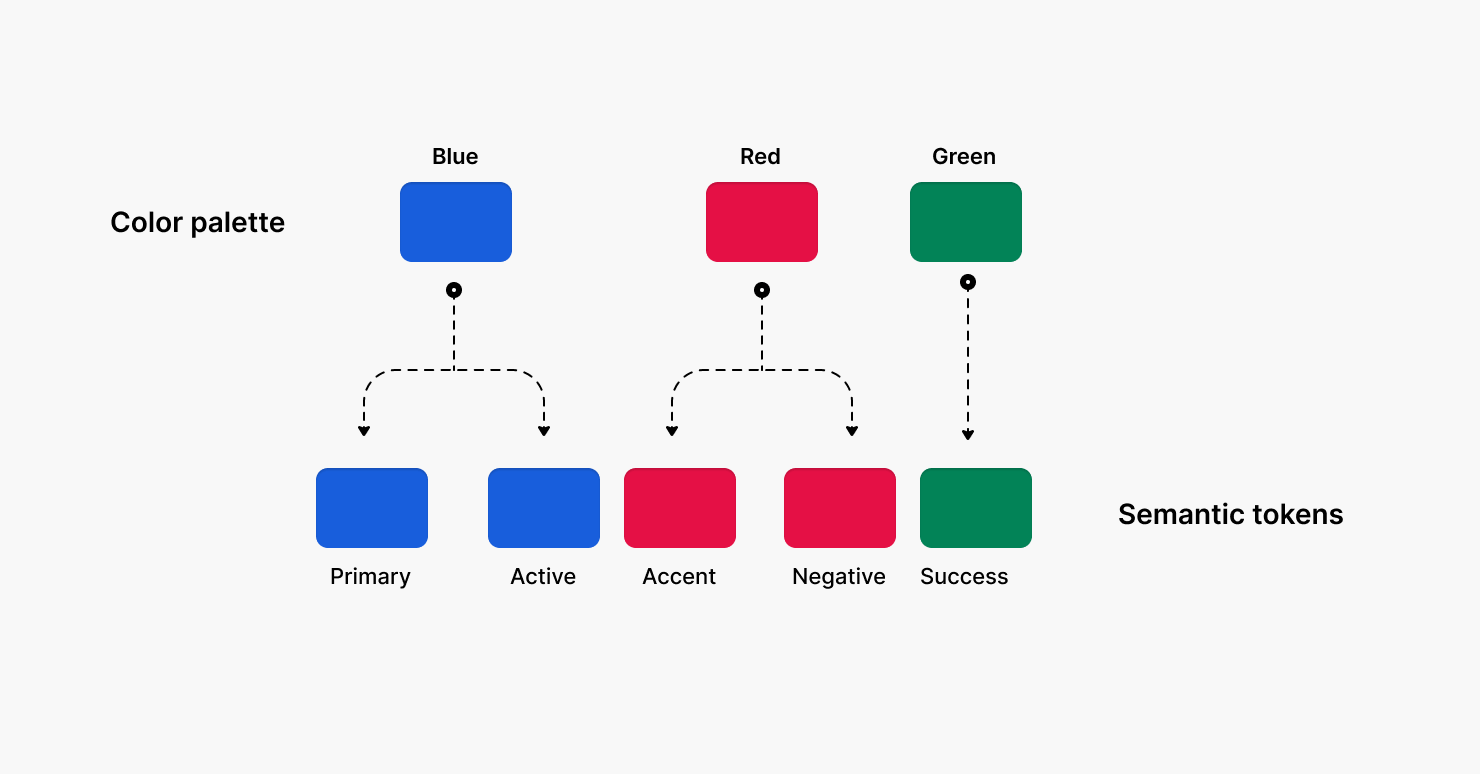
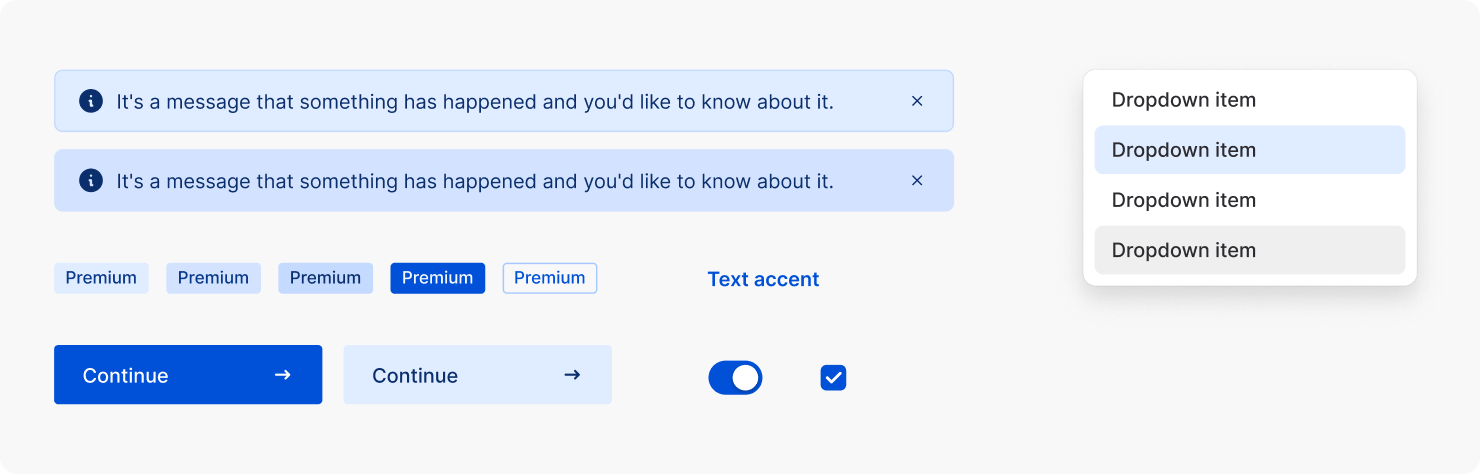
Наименование
Называйте цвета в соответствии с их названиями, например, синий, красный и зелёный, а не семантическими терминами, такими как основной или позитивный. Цвета палитры служат основой для создания семантических цветов и дизайн-токенов. Поэтому синий цвет палитры может иметь различные значения в процессе создания семантических цветов, например, основной, активный и даже акцентный.

Какое количество цветовых значений будет достаточным
Создавайте множество оттенков и теней, но не переусердствуйте. По моему опыту 15 цветов — идеальный минимум для любого дизайна. Этого набора цветов достаточно, чтобы создать любые компоненты как для светлой темы, так и для тёмной.
Менее 10 цветов недостаточно, особенно если вы планируете делать тёмную тему интерфейса. Также такие шкалы могут ограничивать и быть менее универсальными.
Более 15 цветов — слишком много. Слишком большое количество значений может снизить уровень контраста, усложнить дизайн и привести к путанице, что противоречит идее системы.
Тестируйте
Проводите тестирование всех оттенков и теней на реальных компонентах дизайна. При необходимости меняйте значения прозрачности в конструкторе для оттенков и теней, чтобы вы были точно уверены, что все значения соответствуют вашей задаче.

Важно сделать различные фоны и тексты, в которых используется выбранный цвет, контрастными.
Масштабируемость
Когда вы используете индексы, чтобы присвоить названия оттенкам и теням, гораздо проще переименовать их все сразу, особенно в Figma. Кроме того, это упрощает расширение диапазона цветов. Вы всегда можете добавить промежуточное значение, например, 15 или 25, и не переименовывать все значения шкалы.
В числовых индексах лучше использовать десятки, потому что формат «1, 2 или 3» не позволит расширить диапазон значений цветов. С другой стороны, индексы вроде 100, 200 или 300 могут побуждать к избыточному расширению диапазона, что приведёт к путанице и хаосу, например, 125, 150 или 175.
В заключение
Это ссылка на конструктор цветов для Figma. Вы можете посмотреть, как он настроен, и изменить его под собственные потребности.
В этой статье я постарался рассмотреть все аспекты создания цветовых палитр для дизайна интерфейса. Однако я не включил много нюансов и лайфхаков, потому что о них можно рассказывать бесконечно.
После составления палитры возникает вопрос о том, как создавать семантические цвета дизайна. Это большая тема, которую я рассмотрю в другой раз, потому что она содержит много техник и подходов. У меня есть собственный метод, который, на мой взгляд, является правильным. Он работает настолько эффективно, что трудно представить что-то лучше.
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!
- Источник:
- imperavi.com