- Типографика
- 4 мин на чтение
- 15346
8 ошибок при работе с векторным леттерингом
Статья Никиты Бауэра об ошибках при векторизации леттеринга.
Вектор — это как двухколёсный велосипед. У новичков всегда много сложностей, но если поймёшь систему и закрепишь на практике, уже никогда не забудешь. Раньше я тоже неоднократно падал и стирал колени из-за перевода работы в кривые, это был самый неприятный этап работы с надписью, я оттягивал его как мог и, к сожалению, у меня не было дополнительных двух колёс для снижения уровня сложности, поэтому приходилось разбираться самому.
На своих мастер-классах замечаю одни и те же ошибки, о которые спотыкаются люди, только начинающие работу с Adobe Illustrator’. Cегодня расскажу об этих ошибках и попробую направить вас в нужную сторону.
1) Склейка букв
На первом месте у нас так называемая «склейка» – новички переводят всю надпись сразу, не разделяя её составляющие. Буквы нужно переводить отдельно друг от друга: так их удобнее кернить, перемещать и редактировать. Если вы не будете разделять каждую букву, то рискуете потратить много времени на переделку спорных мест и изменение расстояния между знаками.
Это слайдер из картинок, здесь и далее предлагаю полистать. Если вы читаете статью с телефона, то нажмите на картинку, чтобы увидеть её в полном размере.

 Чтобы хоть немного подвинуть букву в ошибочном варианте, вам придётся выделять опорные точки у каждой буквы, а после редактировать испорченные соединения. Вам оно надо? А в ситуации, когда каждый символ находится на отдельном слое, изменять расстояние между буквами и их местоположение гораздо проще.
Чтобы хоть немного подвинуть букву в ошибочном варианте, вам придётся выделять опорные точки у каждой буквы, а после редактировать испорченные соединения. Вам оно надо? А в ситуации, когда каждый символ находится на отдельном слое, изменять расстояние между буквами и их местоположение гораздо проще.
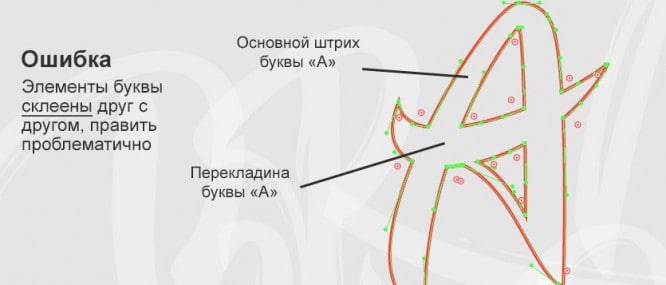
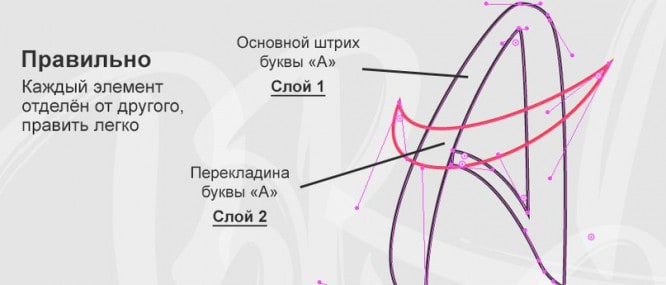
2) Отсутствие разбивки буквы на отдельные элементы
Эта проблема похожа на «склейку букв» ─ ошибка мешает изменять расположение штриха относительно других элементов буквы. Многие знаки строятся из нескольких составляющих и каждый штрих стоит обрисовывать отдельно, это позволяет упростить процесс изменения позиции элементов.


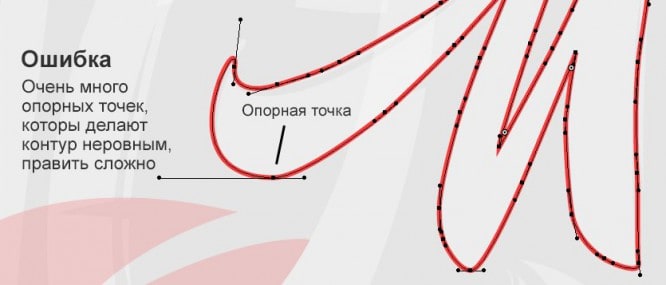
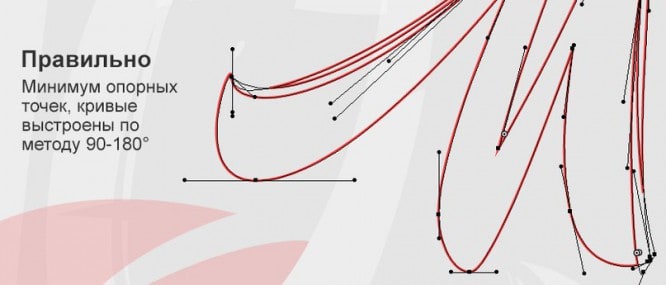
3) Очень много опорных точек
Из-за обилия опорных точек надпись выглядит неровно. Чем меньше опорных точек, тем надпись будет чище. Изгибы будут более плавными и, опять же, править её будет намного проще. Сравните сами.


4) Правка кривых до закрытия контура штриха или буквы
Постоянно замечаю и на курсах у учеников, и в обучающих материалах в интернете, что многие начинают править кривые до того, как обрисуют всю букву целиком. Чтобы не сбиться и не делать лишних движений, сначала лучше закрыть контур, а уже после тянуть кривые и приводить буквы и их штрихи в порядок. Я всегда первым делом раскидываю опорные точки по своим местам и только потом придаю контуру нужную форму ─ так легче.
 Сначала я расставляю опорные точки, а уже после привожу надпись в порядок
Сначала я расставляю опорные точки, а уже после привожу надпись в порядок
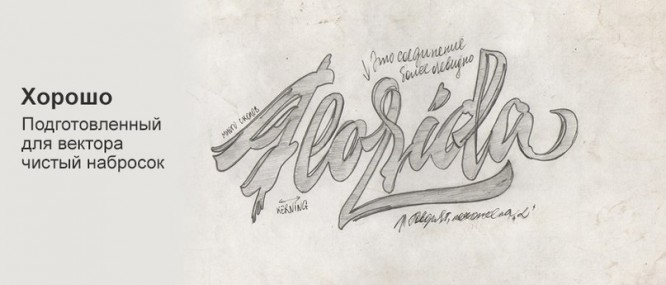
5) Плохая подготовка скетча к вектору
Поначалу я халатно относился к подготовке наброска перед вектором и думал, что все проблемные места можно исправить уже в иллюстраторе, главное только научиться и поймать волну. Из-за этого я всякий раз проводил перед экраном большую часть работы и в конце концов понимал, что не только не исправляю ошибки, но и порчу то хорошее, что было. Я поменял тактику и стал приводить набросок в максимально приближенный к финальному результату вид. После этого процесс перевода скетча в кривые перестал быть наказанием.


6) Отсутствие проработки окончаний букв
Очень важно уделять внимание окончаниям букв, так как нередко даже хорошая работа может выглядеть сыро, если окончания похожи на обрубки. Посмотрите работы других леттеринг-дизайнеров и обратите внимание на то, что у опытных артистов кончики букв выполнены аккуратно и нередко “рифмуются” между собой, что важно при работе с композицией и запоминаемостью логотипа. Пренебрегая этим, даже потенциально хорошую работу можно испортить ещё до отправки скетча на компьютер.
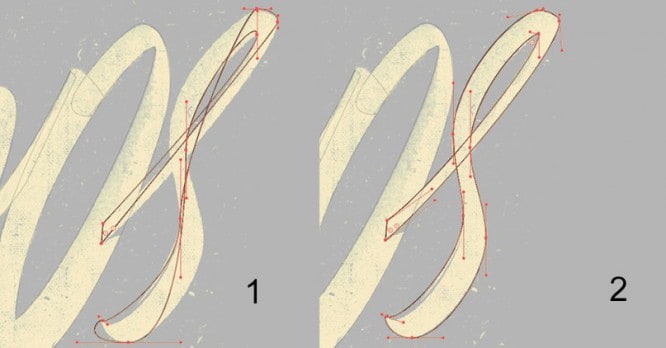
Давайте на примере рассмотрим, что такое хорошо, а что такое плохо. Для этого я взял свой очень старый скетч, в котором всё плохо далеко не только в окончаниях. Как можно понять из примера, работа над кончиками начинается ещё на стадии создания наброска, поэтому очень важно подготовить скетч к вектору.

 В первоначальном варианте очень «пёстрые», местами грубые окончания, нет единого стиля и рифмы. Формы тоже оставляют желать лучшего ─ нужно работать. В исправленной итерации произошли заметные изменения ─ окончания рифмуются и составляют цельное произведение, а не «солянку». Формы стали более плавными, изгибы ровными, нет рваных краёв, всё чистенько.
В первоначальном варианте очень «пёстрые», местами грубые окончания, нет единого стиля и рифмы. Формы тоже оставляют желать лучшего ─ нужно работать. В исправленной итерации произошли заметные изменения ─ окончания рифмуются и составляют цельное произведение, а не «солянку». Формы стали более плавными, изгибы ровными, нет рваных краёв, всё чистенько.
7) Вместо воспроизведения штриха вырезать пустые места
Старайтесь вместо удаления пустых мест в теле буквы (рассмотрим на примере лигатуры в букве «о») воспроизводить штрих инструмента, будь то кисть или карандаш. Это позволит, снова повторюсь как попугай, гораздо проще править надпись и отдельные символы. Более того, буква будет выглядеть куда более органично, плавно и натурально, чем в противном случае.

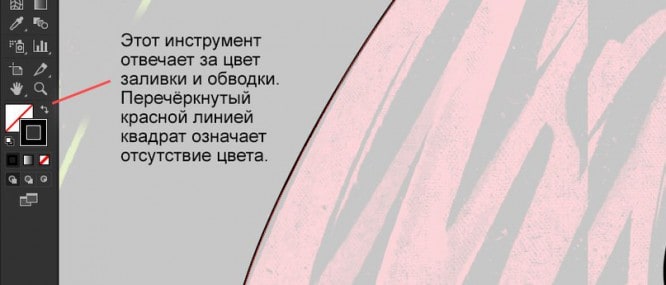
8) Векторизуют надпись через заливку, а не через обводку
Есть два способа перевода надписи в вектор через перо ─ с помощью заливки и с помощью обводки. Первый способ мне кажется очень неудобным ─ из-за заливки не видно, куда поставить следующую точку. Поэтому я отключаю параметры цвета в панели инструментов у заливки и ставлю чёрную обводку с минимальной толщиной ─ чем меньше пунктов у обводки, тем точнее получится вектор. Также я закрепляю слой с наброском и делаю его прозрачным ─ так, линии вектора лучше контрастируют с наброском.
После окончания обводки надписи, просто переведите её из оутлайна в заливку через нажатие на иконку стрелки, обозначенной на иллюстрации ниже.

Источник: vk.com