Вывод
Не игнорируйте правило близости. Собирая макет, в первую очередь определите внешние и внутренние расстояния. Следите чтобы первое было больше второго. И не забывайте про принцип схожести, иначе результат может быть плачевным:

Дизайнеры часто ставят дизайн на первое место и оправдывают неряшливость работ словами: “здесь такой творческий замысел” или “такая авторская задумка”. Но дизайнер — не художник.
Дизайнер ≠ художник
Интернет, печатная продукция и наружное оформление — это визуальные среды, которые несут информацию. В отличии от художественных картин, люди читают сайты и вывески, чтобы о чем-то узнать: как купить продукт, связаться с компанией или пройти в библиотеку.
Поэтому в работе над информационным дизайном в первую очередь важно не навести красоту, а ясно и однозначно донести информацию. В этом дизайнеру помогают правила и рекомендации.
В этом посте я расскажу о главном принципе восприятия информации и следующем из него правиле.
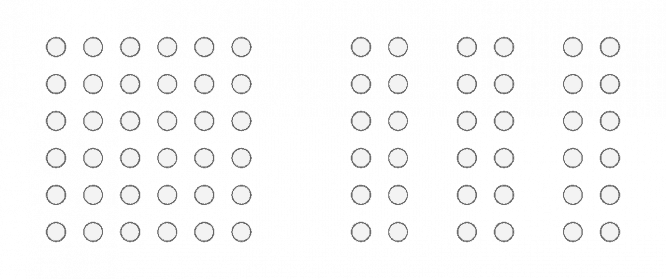
В основе правила лежит принцип близости в гештальт-психологии — расположенные рядом объекты воспринимаются вместе.

Принцип близости. Правая часть рисунка воспринимается как три столбика
Отсюда вывод:
Внутренние расстояния элемента должны быть меньше внешних.
Закон близости работает на всех уровнях: в буквах, словах, предложениях, абзацах и модульных макетах. Если этот принцип не соблюдать, то элементы могут образовывать случайные нежелательные связи и вызывать курьёзные ситуации:

Рассмотрим текстовый блок. Расстояние между словами является внутренним, а расстояние между строками (интерлиньяж) — внешним. Поэтому, согласно правилу, увеличим интерлиньяж:

Справа интерлиньяж увеличен. Блок выглядит аккуратнее и легче
Если добавить к тексту заголовок, то интерлиньяж заголовка — внешнее, должен быть больше, чем интерлиньяж текста — внутреннее. Помните, внешнее всегда больше внутреннего:

Блок с правильно выстроенными расстояниями считывается легче
Если этот блок положить на плашку, то ее поля будут играть роль внешнего, поэтому они должны быть больше интерлиньяжа заголовка:

Большие поля плашки придают блоку значимость
Теперь рассмотрим это на примерах.
Для примера напишем слово:

В слове внутреннее расстояние играет пространство внутри буквы, а внешнее — пространство до соседних букв. Сейчас правило близости нарушено. Буквам тесно, прочитать слово тяжело. А серединка буквы О напоминает дырку.
Увеличим межбуквенное расстояние так, чтобы визуально буква О перестала дырявить слово:

Появилась некая торжественность, буквы дышат, слово читается значительно легче.
Добавим еще два слова, но пробел между ними оставим стандартным:

Фраза читается тяжело, создается впечатление, что это одно длинное слово.
Увеличим пробелы между словами:

Уже лучше, продолжаем эксперимент. Заменим шрифт на более вытянутый:

Так как буквы ýже, расстояние внутри них стало меньше, значит можно уменьшить расстояние между самими буквами:

Готово! Фраза стала компактной, ясной и легко считываемой.
Так эта надпись выглядит на здании аэропорта:

А вот как она могла бы выглядеть при соблюдении правила близости:

Если между словами роль внутреннего и внешнего играют межбуквенное расстояние и пробелы, то в абзаце эти роли достаются пробелам и интерлиньяжу.
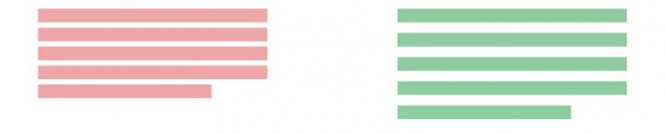
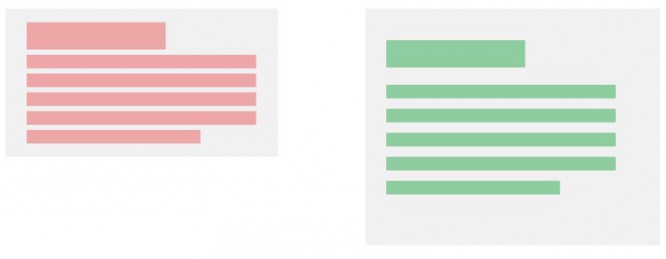
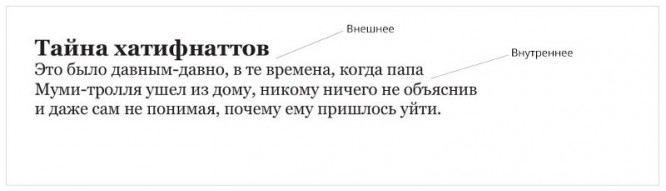
Рассмотрим пример из абзаца с заголовком. Абзац и заголовок это два самостоятельных объекта. Роль внешнего для них играет расстояние от заголовка до первой строки. Роль внутреннего играет расстояние между строками — интерлиньяж текста.

В этом примере мы видим, что расстояния равны. Такой текст выглядит некрасиво, читать его неудобно. Оставлять текстовые блоки в таком виде нельзя.
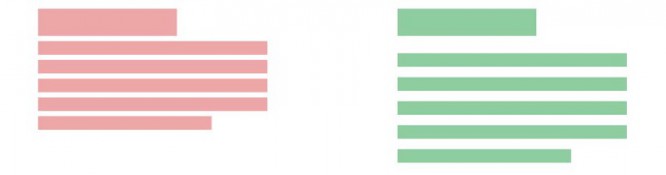
Приведем его в порядок. Сперва увеличим расстояние от заголовка до текста:

Стало лучше. Заголовок приобрел независимость.
Теперь увеличим расстояние между строками, но не забываем, что это расстояние играет роль внутреннего и должно быть меньше внешнего:

Готово.
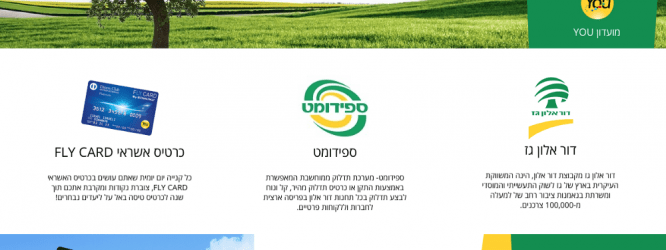
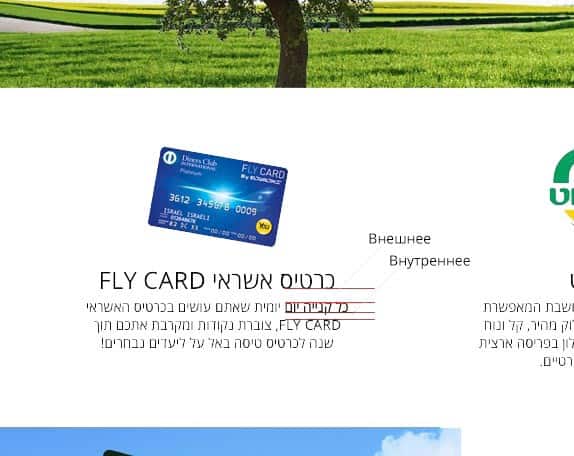
Теперь рассмотрим связку из текстового блока, заголовка и иллюстрации. Например, такой скриншот сайта:

Блоки состоят из трех элементов: картинка, заголовок и описание. Мы видим, что текстовые описания трех столбцов болтаются сами по себе, а их заголовки прилипли к картинкам. Это неправильно.
Тут работает еще один принцип из гештальт-психологии — принцип схожести:
Элементы, схожие по размеру, очертаниям, цвету или форме, имеют тенденцию восприниматься вместе.
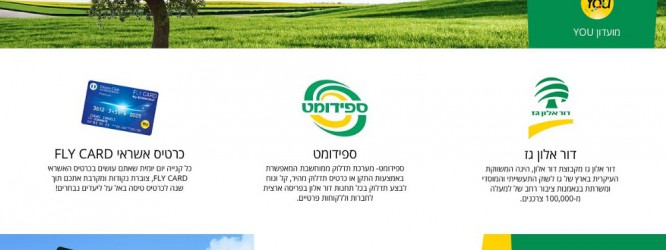
Заголовок и текст имеют большую связь, нежели картинка и заголовок, поэтому следует описания подвинуть к своим заголовкам:

Вместе они создают единый блок, который вступает в связь с картинкой над ним.
На каждом уровне соблюдено правило близости:

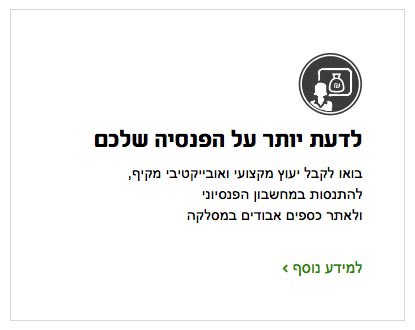
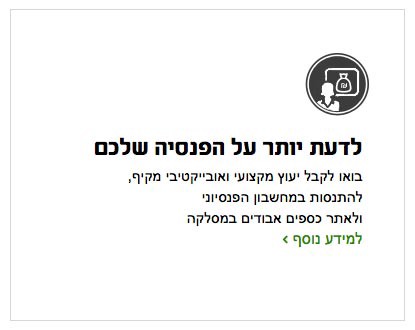
Еще один пример. Разберём такой блок:

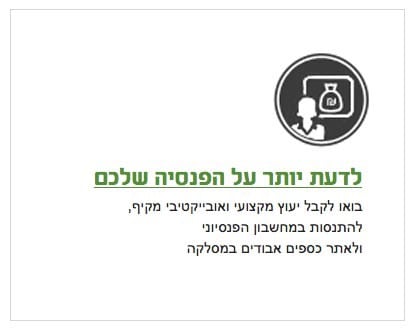
Применяем правило близости: увеличиваем интерлиньяж текста и отодвигаем текст от заголовка. Увеличиваем поля со всех сторон. Убираем кнопку “Подробнее”, а ее функцию переносим на заголовок. Стрелку, которая указывает в никуда, переносим к заголовку.

Элементов меньше, информативность не пострадала, блок стал чище и аккуратнее.
Еще пример:

Выравниваем расстояния в текстовом блоке. Сдвигаем иконку чуть правее, за линию текста, чтобы визуально она казалась на его уровне.

Объединяем “Подробнее” с заголовком блока и увеличиваем иконку.

Блок стал компактнее и привлекательнее.
Не игнорируйте правило близости. Собирая макет, в первую очередь определите внешние и внутренние расстояния. Следите чтобы первое было больше второго. И не забывайте про принцип схожести, иначе результат может быть плачевным:

Источник: designpub.ru