- Дизайн
- 3 мин на чтение
- 12418
3 ключевых тренда в графическом дизайне за ноябрь
Тренды в дизайне появляются и изменяются уже так быстро, что даже популярные сейчас решения, через месяц могут стать неактуальны.
В этой статье собрали 3 актуальных тренда в графическом дизайне за ноябрь.
Каждая из трех тенденций этого месяца — предмет обсуждений. И хотя визуально они выглядят здорово, хорошо ли они считываются и так ли полезны?
1. Подчёркнутый текст и элементы
Это не стандартное подчёркивание, которое используется для ссылок, или то, которое есть в каждом текстовом редакторе по умолчанию.
Тренд на подчёркивание текста и элементов использует цвет и линии, чтобы выделить конкретную информацию и сфокусировать внимание на определенном контенте. Самые продвинутые дизайнеры сочетают подчёркивание с чем-то ещё, чтобы это смотрелось неотъемлемой частью дизайна.
Чтобы приём выглядел круто, он должен смотреться преднамеренным, но при этом не мешать. Подчёркивание годится во многих случаях, но может сделать текст слишком напряженным или переполненным. Так что лучше использовать его рядом с большим количеством белого пространства.
Пример
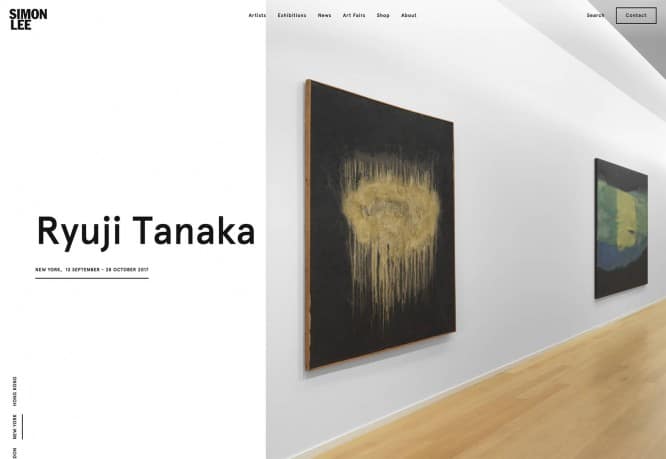
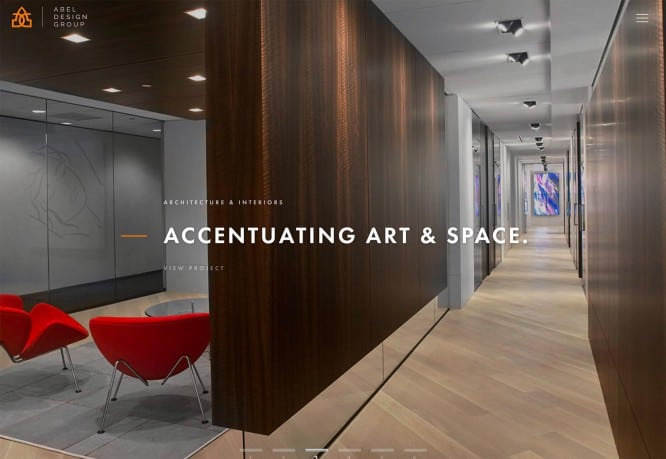
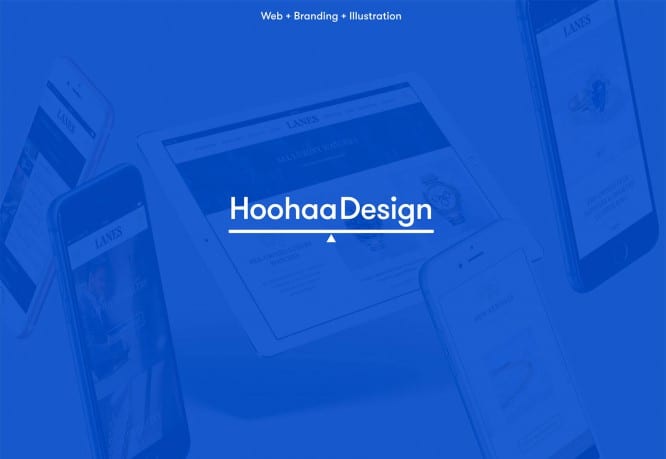
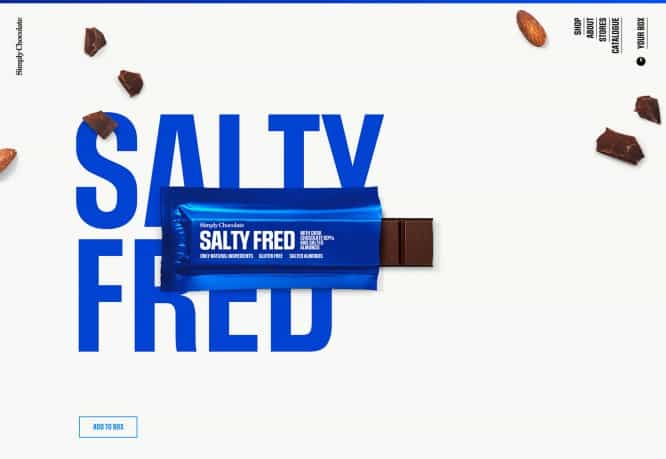
Simon Lee Gallery и Hoohaa Design используют простую черту под текстом на фоне пустого пространства, чтобы привлечь внимание к написанному. У Simon Lee Gallery подчёркивание помогает пользователям сосредоточиться на самых мелких надписях, и служит дизайнерской паузой между слайдами. У Hoohaa Design подчёркивание является балансирующим графическим элементом, который делает акцент на имени сайта. У Abel Design Group другой подход с использованием оранжевой линии, которая, хотя и не похожа на подчёркивание, служит для той же цели.



2. Обструкция текста
Обструкция, или элементы с препятствующим и трудночитаемым текстом, — это наверняка не то, что вы бы хотели видеть в трендах, но дизайнерам на ваше мнение как-то всё равно.
Это сложная техника, в которой есть риск потерпеть неудачу и стать героем мемов из-за случайных комбинаций букв, которые могут получиться при наложении. Реальной проблемой это становится на адаптивах — из-за разных точек излома и движения такого текста.
Обструкцией может служить элемент, который закрывает текст или отсутствующий контраст между текстом и фоном, где элементы почти растворяются друг в друге. Если всё сделано хорошо, такой дизайн может выглядеть очень привлекательно.
Чтобы приём действительно сработал, стоит учесть несколько вещей:
- убедитесь, что слово не вызовет проблем с пониманием,
- не закрывайте слово слишком сильно,
- помните о том, что обструкция может привести к нежелательным словам,
- используйте супер простой шрифт, чтобы стиль надписи не конкурировал с обструкцией,
- следите, чтобы дизайн вокруг надписи был простым, так пользователям проще сосредоточиться на главном.



3. Чёрно-белая эстетика
Иногда дизайнеры пытаются отразить настроение через какие-то тенденции, особенно если дело касается выбора цвета. Чёрные и белые цветовые схемы, которые теперь модно использовать, стали более мрачными, минималистичными и менее контрастными, чем были раньше.
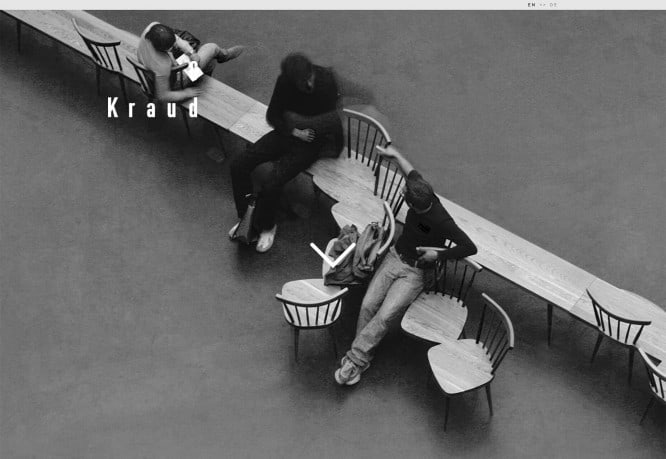
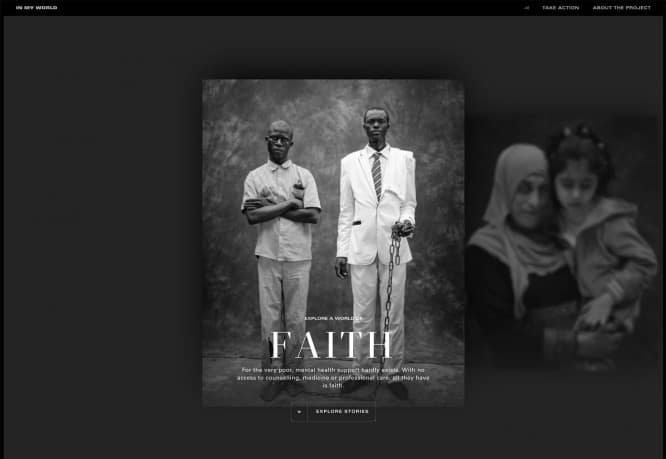
Суть чёрно-белого тренда в том, что теперь его можно использовать не только фотографам для оформления портфолио, но и всем остальным: будь то мебельное дизайн-бюро, агентство по разработке дизайна для сайтов, или ресурсы с информацией о психическом здоровье.
При использовании этого приёма могут возникнуть проблемы с размещением текста и его читабельностью, а также с добавлением цветных акцентов. У дизайнеров получается своеобразная борьба с недостатком цвета, чтобы создать нечто привлекательное.
Один из методов, который делает монохром теплее, — использование более яркой цветовой смеси для тёмных тонов. Благородный чёрный может иметь красный, синий, зелёный или другой подтон, который помогает создать несколько иное настроение. Например, в комбинации #000000 из палитры вообще нет никаких цветов, это просто чёрный. А «богатый», благородный чёрный — это уже # 004040 и любые другие варианты.

У благородного чёрного есть и другое преимущество: он усиливает контраст между текстом и фоновыми элементами, делая контент лёгким для чтения.
Пример
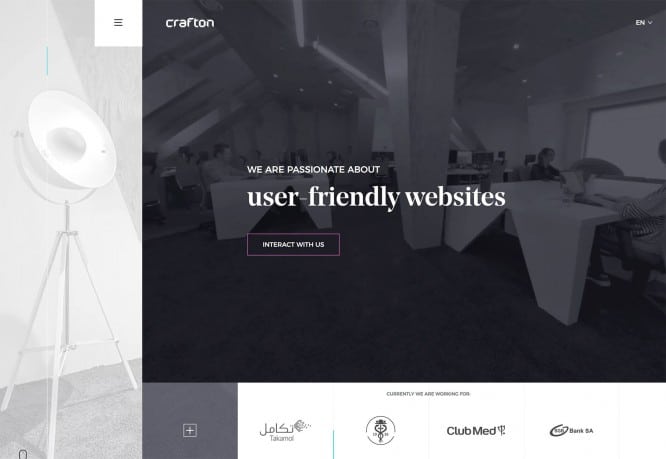
Crafton использует «богатый» чёрный в сочетании с утончённым цветовым акцентом вокруг кнопки. Из-за выбора этого цвета насыщенный чёрный выглядит более тёплым и привлекательным. И хотя сайт не пестрит цветами внутри, есть еще несколько ярких элементов дизайна, которые легко объединяются благодаря насыщенности тёмных и цветных акцентов.
Благородный чёрный может служить переходом между монохромностью и более яркими элементами дизайна.


Все тенденции месяца делают текст более сложным для чтения, и это несколько непривычно. Это те концепции дизайна, которые работают только при идеальном исполнении и годятся лишь для определенных проектов.
Вывод
Подчеркивайте, накладывайте на текст картинки и перекрашивайте сайты в черно-белые тона — и будет вам дизайнерское счастье. Только проверяйте, чтобы из текста после всяких наложений чего забавного не получилось.
Источник: blog.sibirix.ru