- Дизайн
- 4 мин на чтение
- 18873
Принципы, которые следует знать дизайнеру, проектируя диаграммы
Давайте поговорим о диаграммах. Любой дизайнер, работавший над проектом, требующим хоть немного визуализации данных, знает, что это может быть необычайно сложной (и стоящей) дизайнерской задачей.
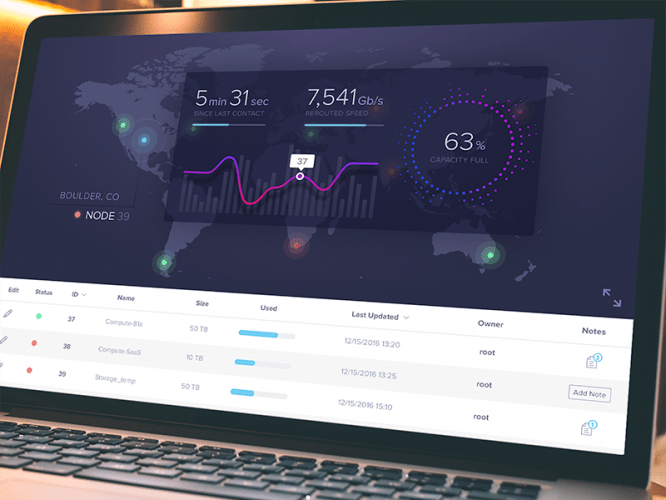
Последние 15 лет я разрабатываю сложные веб и мобильные приложения с большим количеством данных, так что я имею дело с диаграммами каждый день (смотрите, что я имею ввиду на Dribbble). Поэтому, я хочу поделиться несколькими принципами дизайна, которые я использую для построения эстетически красивых и функциональных графиков, любимых пользователями.
Используйте знакомый вид диаграмм
Для дизайнера эксперименты с уникальными и странными типами диаграмм, таких как Streamgraph, может быть увлекательное упражнение, но пользователи не должны учиться читать только что придуманную вами диаграмму. В большинстве случаев вы должны использовать одну из наиболее распространенных диаграмм: площадную, столбчатую/полосовую, линейную, секторную/кольцевую.

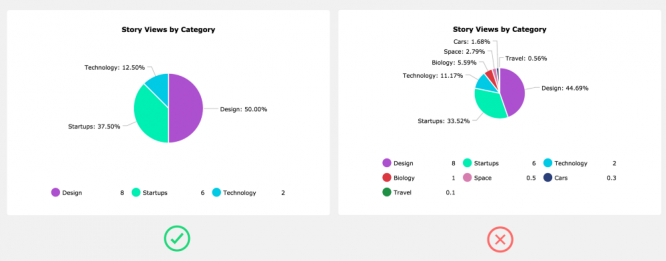
Не делайте больше 5 частей в секторной диаграмме
Золотое правило, если вам действительно нужно использовать круговую диаграмму, постарайтесь уложиться в пять или меньше секторов.Чем больше секторов в круговой диаграмме, тем труднее будет показать пользователю осмысленную историю. В конечном итоге вам придется придумывать глупые решения, чтобы показывать ярлыки и работать с взаимодействиями при наведении.

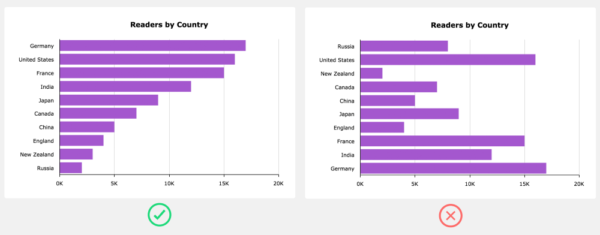
Упорядочите серии данных
В случае, когда вы работаете с данными, вы можете значительно улучшить удобочитаемость диаграммы путем сортировки серии данных по возрастанию или по убыванию. Это в основном относится к столбчатым и полосовым диаграммам.

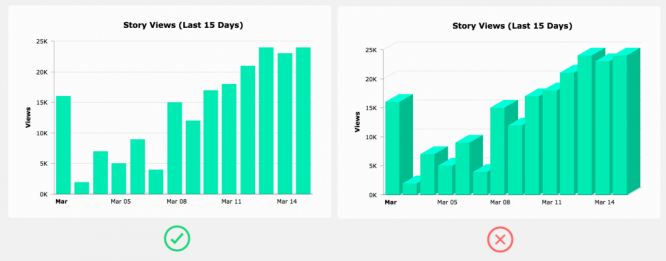
Избегайте 3D диаграмм
3D диаграммы служат абсолютно непрактичным целям (может только если вы в VR очках) — они даже выглядят не очень.

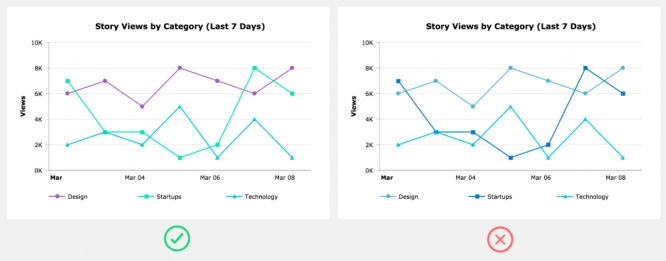
Не используйте случайно подобранные цвета
Некоторые программы будут случайным образом генерировать цвета серии данных. Эти алгоритмы редко назначают цвета, которые соответствуют общей цветовой схеме и обеспечивают достаточное визуальное различие между сериями данных. Лучше придумать свою собственную цветовую схему. Убедитесь, что у вас достаточно цветов для всех серий данных, которые потенциально могут быть на графике.

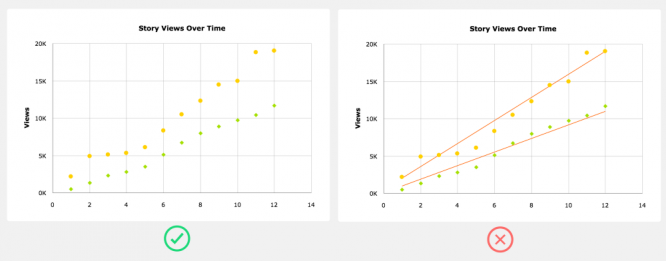
Линии тренда обычно отвлекают
Линии тренда всегда кажутся отличным дополнением к диаграмме, но на самом деле они часто далеки от результата, который может увидеть пользователь с помощью существующих данных. Если вы решите добавить линию тренда, по крайней мере позвольте пользователю отключать ее.

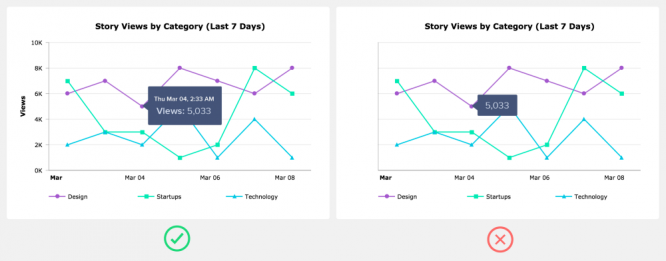
Не зависьте от всплывающих подсказок
Думайте о всплывающих подсказках, как о дополнении или как о расширенной информации. Другими словами, всплывающая подсказка не должна быть единственным способом, которым пользователь может видеть величину по графику.

Не добавляйте легенду, когда в ней нет потребности
Если у вас только одна серия данных, вместо добавления легенды, которая занимает место, просто используйте заголовок диаграммы, чтобы указать данные, которые были использованы при построении графика.

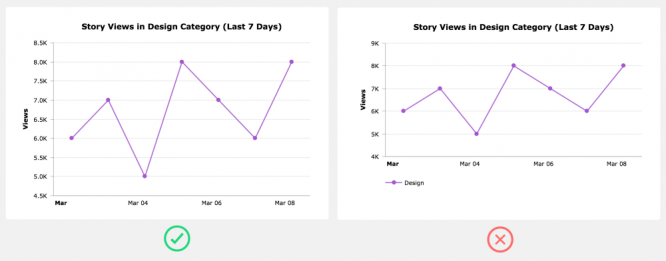
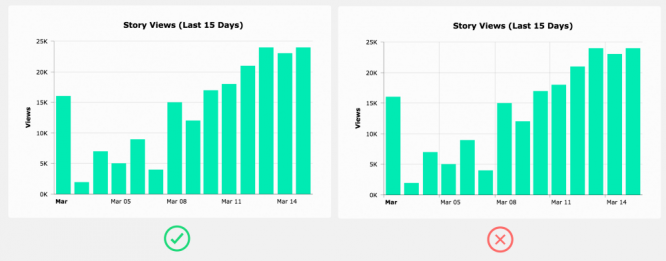
Используйте сетку, только, когда она будет полезна
Линии сетки могут быть полезны в руководстве глазами пользователя от метки оси до точки данных. Однако, линии сетки обычно не нужны на простых диаграммах. Когда вы используете линии сетки, важно решить, нужны ли они как по оси X, так и по оси Y. Часто вам нужно это только по одной из осей.

Используйте реальные данные в своих диаграммах
Дизайнеры имеют тенденцию создавать самую красивую версию диаграммы без учета реальных данных, которыми она должна управлять, когда она действительно построена.
Это может вызвать бесконечные головные боли для разработчиков, пытающихся построить диаграмму, которую вы спроектировали, и что еще более важно, вы даже не проверили, будет ли дизайн диаграммы практичным в реальной жизненной ситуации.
Лучшее решение – это создать две версии дизайна. Первая версия показывает диаграмму в состоянии, когда данные являются совершенными (т. е. оптимизированы для чисто эстетических целей). Этот дизайн можно использовать для вашего портфолио и представлять потенциальным клиентам. Во второй версии используйте данные, которые, вероятно, отобразятся на диаграмме, когда она действительно будет реализована. Это дизайн, который вы можете передать разработчикам.

Наконец, всегда есть исключения
В качестве дизайнера вы обязаны использовать свои лучшие решения и творческий подход при разработке данных. Тем не менее, данные могут быть сложными и создание осмысленной истории вокруг этих данных не всегда шаблонно.
Вы можете обнаружить, что данные, с которыми вы работаете, не очень хорошо сочетаются с некоторыми из описанных выше принципов – не проблема, иногда бывает необходимо нарушить правила. Важно чтобы вы проверяли свои проекты в реальных ситуациях.
Вы можете найти мои диаграммы на Dribbble и в Twitter.
И не забывайте ставить лайки, если считаете статью полезной ?
Райан Бейлс – основатель и креативный директор Bync.com. Он имеет более, чем 15 летний опыт работы в сфере дизайна с упором на визуализацию данных и разработку дизайна для SaaS приложений с большим объемом данных.
Источник: sketchapp.me