- Типографика
- 5 мин на чтение
- 40955
Как выбрать правильный шрифт для сайта и статьи
Шрифт — это важно. Как воздух, который не замечаешь, пока все в порядке. Большинство людей понятия не имеют, как называются шрифты и чем они различаются (и это нормально), но безошибочно чувствуют, что с вашим сайтом что-то не то, если шрифт, который вы используете, не подходит вашему проекту.
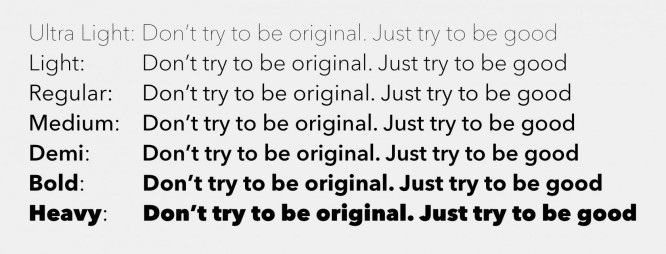
Что такое насыщенность шрифта
Насыщенность шрифта (начертание, font weight) определяет толщину каждой буквы. Обычно мы привыкли называть текст нормальным (normal) и жирным (bold). У шрифтов могут быть так же дополнительные варианты толщин — от очень тонких (super light) до очень жирных (super bold).

Каким должен быть размер шрифта на сайте
Размер шрифта зависит от количества текста. Если текста очень мало, и он используется, по сути, только для подписей и комментариев, сделайте его крупнее — 22px (по умолчанию в настройках 20px). Так он будет выглядеть более презентационно. Если текста достаточно много, наoборот, уменьшите до 18px, так он будет легче читаться.
Настройка параметров шрифта для разных типов проекта
Начнем с самого простого: какой у вас тип проекта — это статья, пост в блоге, рассказ, в общем, что-то, где текст — это главное? Или у вас сайт, лэндинг, фотоистория, — проект, в котором текста не так много? Назовем два типа проектов условно: статья и сайт.
Настройка шрифтов для сайта в зависимости от тональности
Когда вы только приступаете к дизайну сайта, подумайте, подойдет ли вам шрифт, который установлен по умолчанию, потому что шрифт должен соответствовать тону вашего проекта. Сайт детского спортивного лагеря и сайт архитектурной студии — это проекты, которые имеют разную тональность. Выразить ее можно с помощью насыщенности шрифта.
Мы рассмотрим 4 варианта сочетаний разной насыщенности шрифта в заголовках и в тексте. Они помогут выразить тональность сайта, чтобы он выглядел гармонично и у вас получится хороший проект.
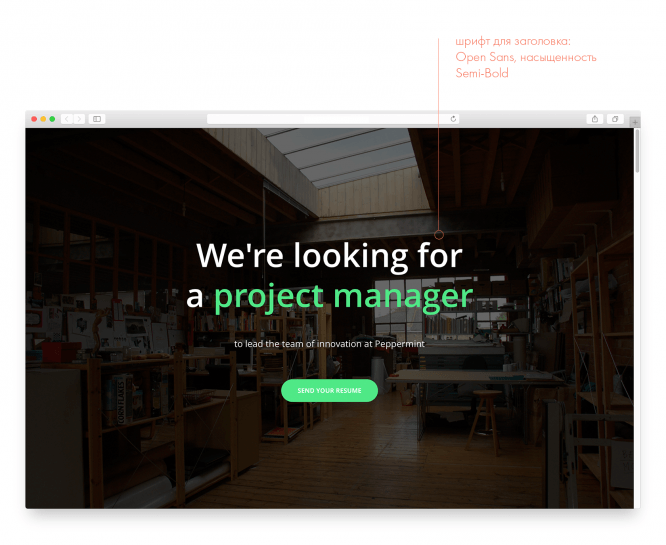
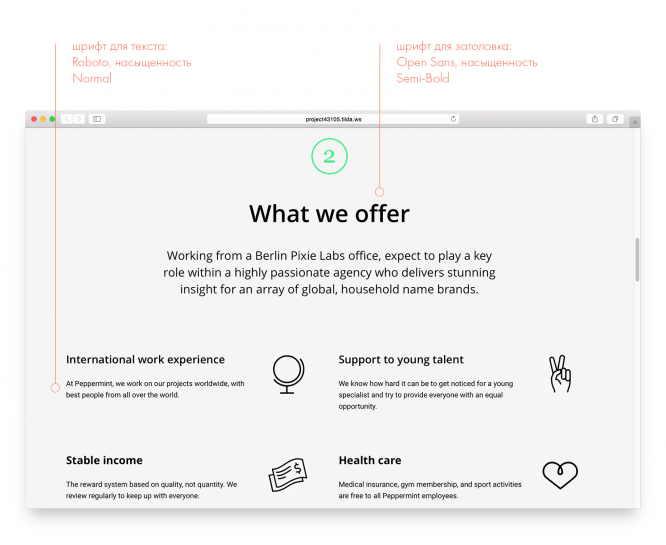
1. Полужирный заголовок и нормальный текст
Это самое базовое сочетание, которое будет хорошо работать в большинстве случаев. Используйте, если ваша задача сделать просто хороший сайт без ярко выраженного акцента.
Для каких сайтов подойдет: для любых.
Пример: Страница вакансии. В примере используются шрифты: Open Sans (для заголовков) и Roboto (для текста).


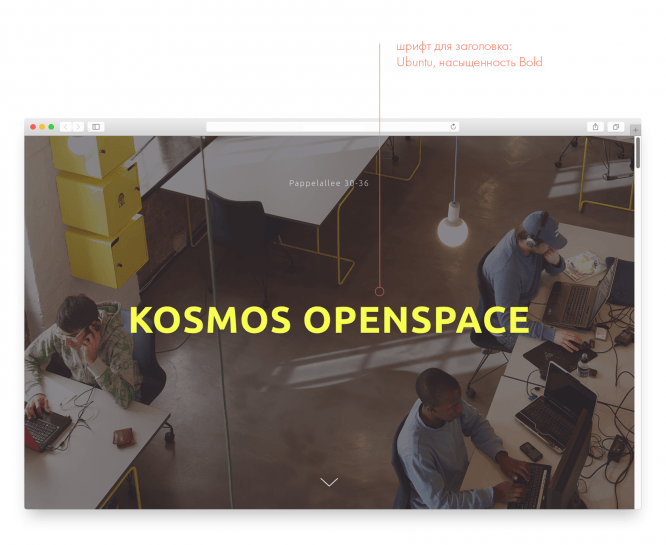
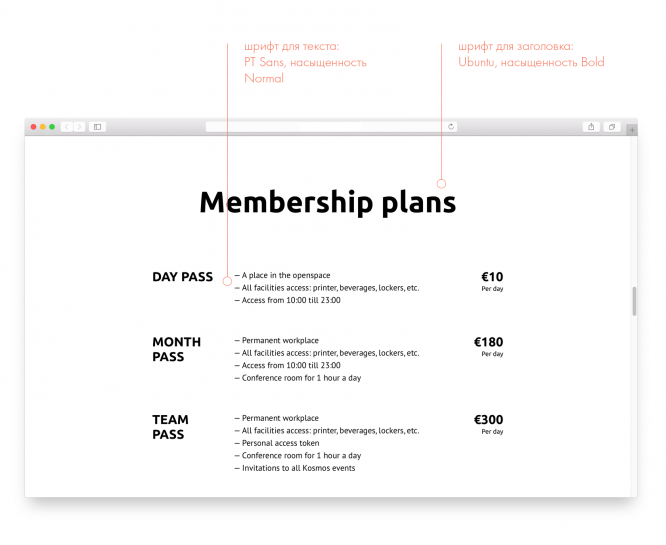
2. Жирный заголовок и нормальный текст
Тоже довольно распространенное, устойчивое сочетание. Рекомендуем его использовать, если вы хотите подчеркнуть, что ваш проект — это драйв и энергия.
Для каких сайтов подойдет: бар, коворкинг, анонс концерта, спортивные соревнования, промостраница тура и т.д.
Пример: Сайт коворкинга. В примере используются шрифты: Ubuntu (для заголовков) и PT Sans (для текста).


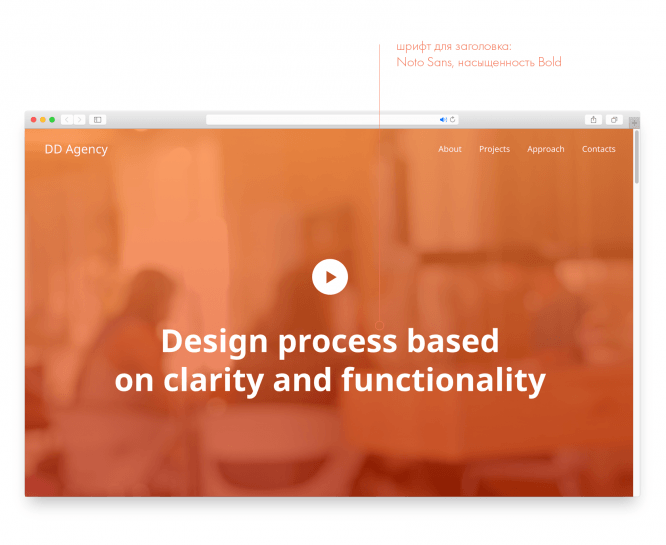
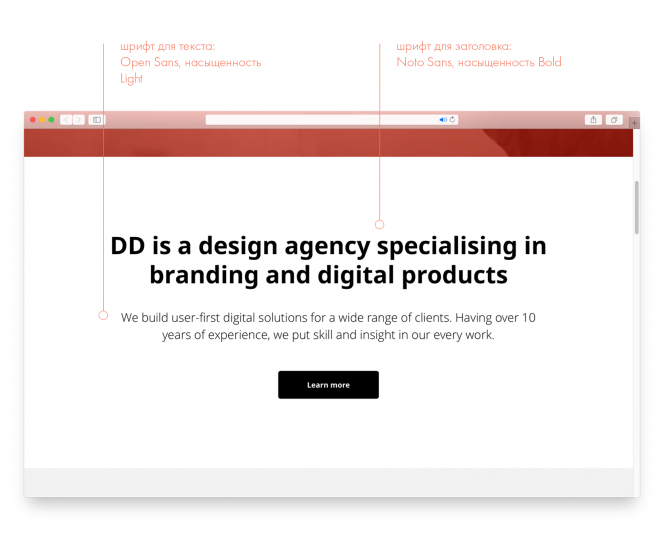
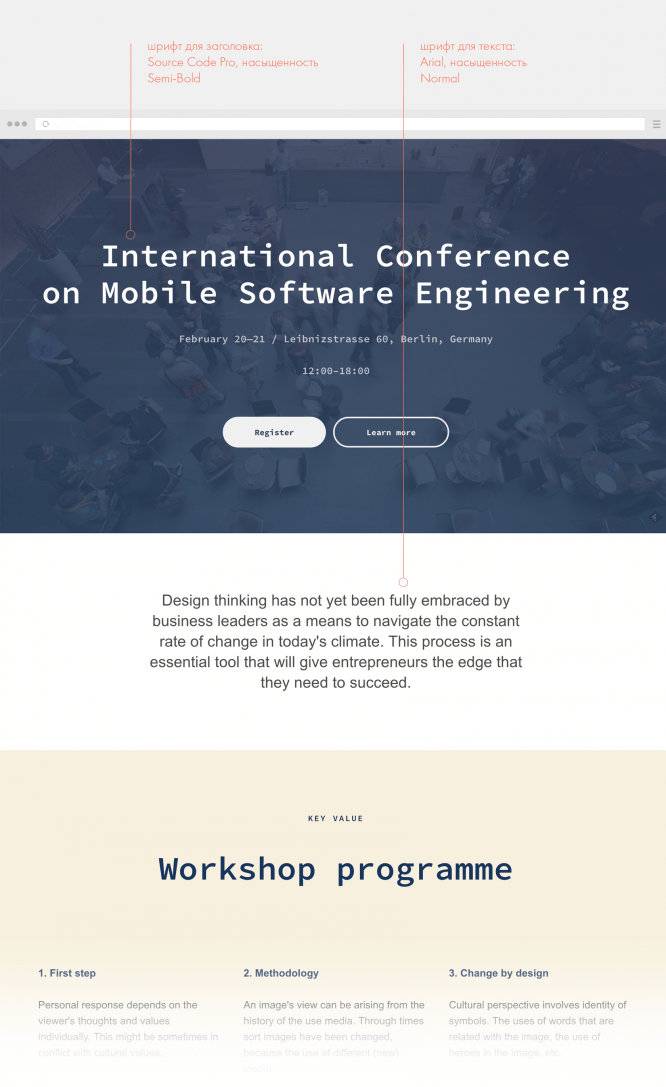
3. Жирный заголовок и тонкий текст
Более необычное сочетание, выглядит эффектно за счет контраста. Уместно в случае, когда вам нужно сочетать и драйв, и стиль
Для каких сайтов подойдет: Например, такое сочетание мы использовали на лэндинге нашего курса «Интернет-маркетинг с нуля». С одной стороны, нам нужны были яркие, хорошо читаемые заголовки, с другой стороны, текст должен был передать эстетику качественного оформления курса.
Пример: Страница дизайн-студии. В примере используются шрифты: Noto Sans (для заголовков) и Open Sans (для текста).


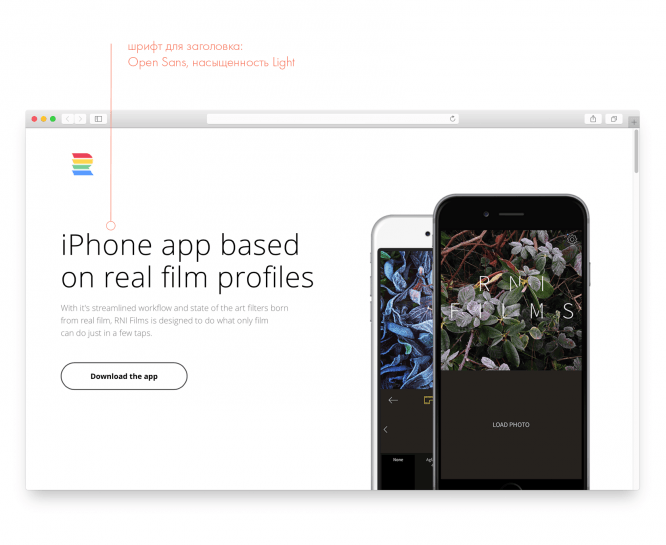
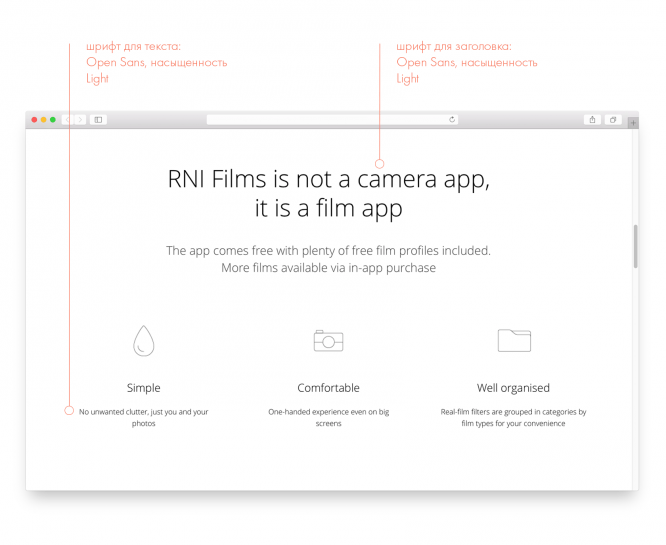
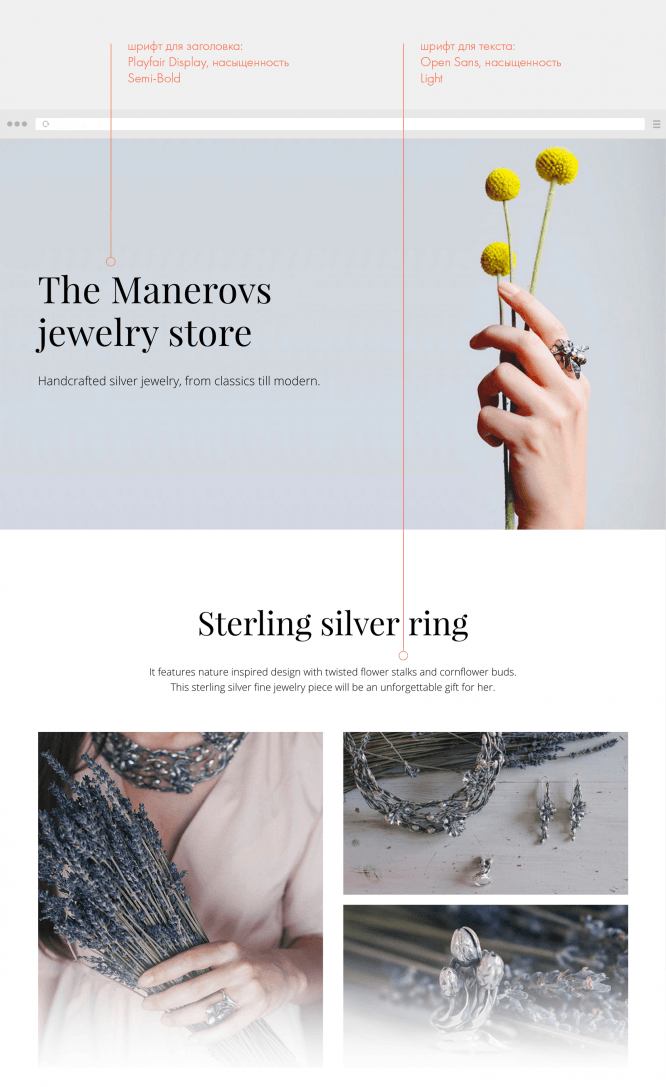
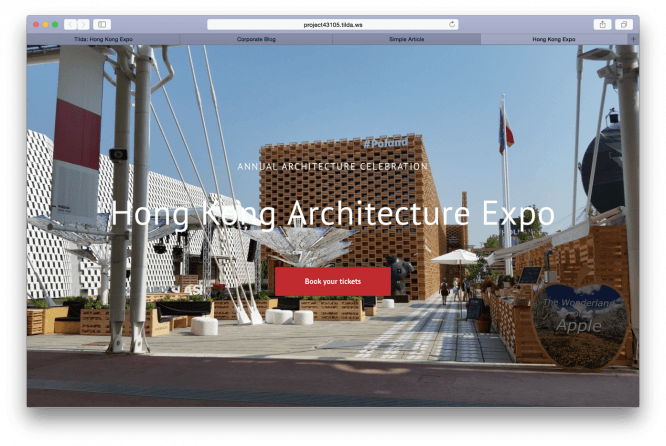
4. Тонкий заголовок и тонкий текст
Сочетание для проектов, связанных с высокими технологиями, чем-то прогрессивным и современным. Либо эстетичным и стильным. Особенно хорошо сработает, если у вас много белого пространства и есть небольшие акценты ярких цветов. И красивые фотографии.
Для каких сайтов подойдет: технологичные устройства, ювелирные украшения, дорогое кафе или ресторан, студия красоты.
Пример: Лэндинг мобильного приложения для обработки фотографий.


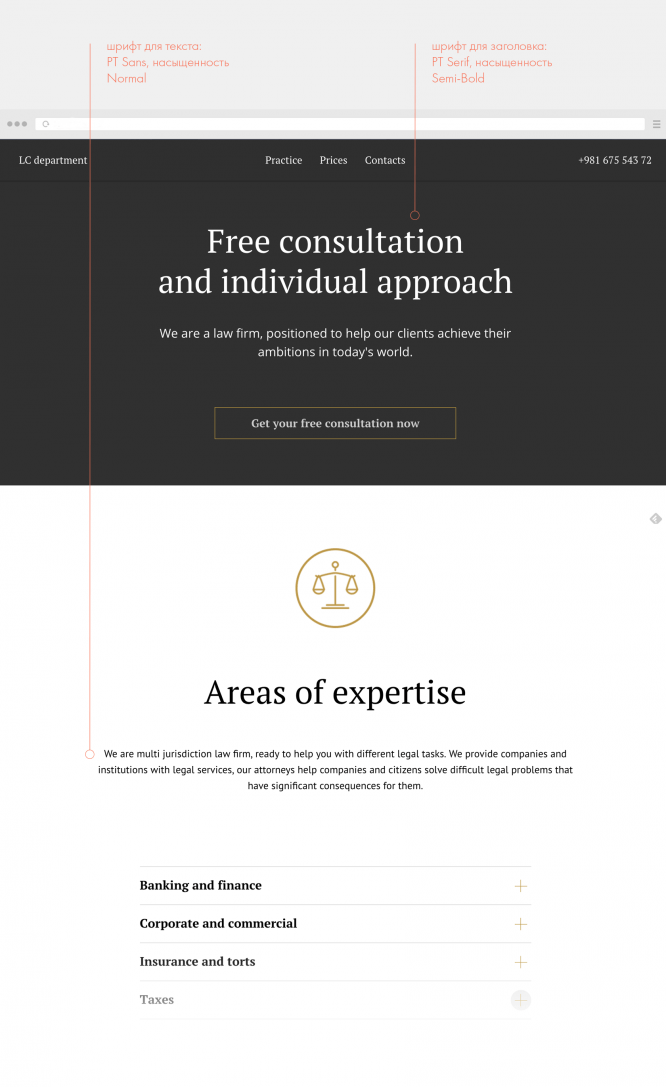
Примеры сочетаний разных шрифтов
Сочетая разные шрифты в заголовках и в тексте, можно добиться разного эффекта, выразить характер и тональность сайта.



Подбираем шрифты для статьи
В статье самое главное, чтобы текст читался максимально легко. Поэтому он должен быть контрастным и не слишком крупным.
Если у вас лонгрид или статья, в которой много текста, поставьте размер текста 18px. Но если у вас фотоотчет, и текст — это, в основном, подписи к фотографиям, то размер можно оставить 20px или увеличить до 22px.
Пример: Страница поста в блоге о моде.


Пример: Корпоративный блог.


Пример: Статья о контент-маркетинге.


С засечками или без?
Долгое время считалось, что шрифт с засечками лучше читается, так как засечки образуют направляющую линию и взгляду удобнее и быстрее скользить вдоль нее. С появлением первых компьютеров стали распространены шрифты без засечек, так как на экранах с низким разрешением более разборчиво выглядели шрифты простой формы, без засечек.
Современные дисплеи одинаково хорошо отображают и те, и другие. Поэтому сейчас выбор «с засечками или без» — вопрос характера сообщения, а не читабельности. Шрифты с засечками могут задавать более формальный тон и быть подходящими для некоторых брендов.
Список хороших шрифтов, в которых есть кириллица
● Futura. Где купить: myfonts.com/fonts/paratype/futura-book
● Proxima Nova. Где купить: myfonts.com/fonts/marksimonson/proxima-nova
● Franklin Gothic. Где купить: myfonts.com/fonts/itc/franklin-gothic
● Graphik. Где купить: type.today/ru/Graphik
● Museo. Где купить: myfonts.com/fonts/exljbris/museo-sans
● Gotham. Где купить: typography.com/fonts/gotham
● GT Walsheim. Где купить: grillitype.com/typefaces/gt-walsheim
● Helvetica Neue. Где купить: myfonts.com/fonts/linotype/helvetica-neue
● 21 Cent. Где купить: myfonts.com/fonts/letterheadrussia/21-cent
● 20 Копеек. Где купить: yurigordon.com/ru/shop/fonts/20kopeek
Читабельность шрифта
Какой бы шрифт вы не выбрали, он должен хорошо читаться. Особенно, если вы используете фоновую фотографию. Если поставить тонкое начертание на фотографию с мелкими деталями, текст читаться не будет. Всегда обращайте на это внимание.
Что можно сделать? Во-первых, использовать фото, подходящее для фона: с крупными, однородными элементами. Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше. В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.
Стиль, который применятся таким образом, поверх глобальных настроек, всегда будет приоритетным. Поэтому, если вдруг вы меняете параметры в настройках сайта, а изменения не видны, значит в этом месте применен «инлайновый стиль». Чтобы его убрать, нужно выделить текст и нажать иконку «очистить».
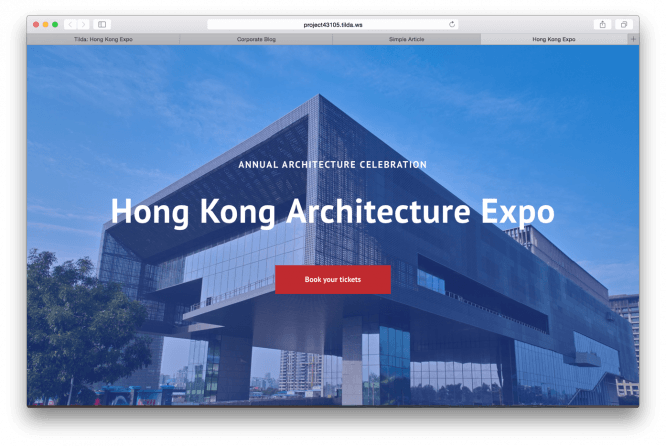
Пример 1: Текст читается не очень

Пример 2: Текст читается хорошо

Если тема выбора шрифта вам интересна, найдите хорошие сайты, близкие к вашему проекту, и посмотрите какие шрифты они используют. Определить это поможет расширение для браузера What Font.
Также можно заглянуть на независимый архив типографики http://fontsinuse.com/ — ресурс на котором собраны и рассортированы образцы вебсайтов и печатных изданий по типу использованного шрифта.
Источник: tilda.education