- Типографика
- 20 мин на чтение
- 27770
Подробное руководство по основам типографики
Если вы изучаете веб-дизайн с нуля и хотите существенно улучшить вашу типографику, этот пост для вас.
Мы рассмотрим гарнитуры, анатомию типографики, иерархию, и способы подбора шрифтов. Вы узнаете достаточно, чтобы стать специалистом в вопросах оформления текста под веб.
Темы
В ходе этого длинного урока мы рассмотрим различные темы, включая:
- Знаменитые 95%
- Начертания и шрифты
- Типографическая классификация
- Анатомия типографики
- Интервалы
- Пунктуация
- Иерархия
- Выбор гарнитур
Знаменитые 95%
Веб-дизайн на 95% состоит из типографики! Без текста нет веб-дизайна. Так почему бы не улучшить свои способности именно за счет сильной типографики? Вам откроется огромный буквенный мир — мир, который передавался из поколения в поколение креативными людьми, работающими с графикой и печатным дизайном. Еще одна потрясающая кроличья нора, в которую можно нырнуть.
На ранних порах веб-дизайн пытался следовать идеям графического дизайна, особенно это было видно в веб-версиях книг, журналов и газет. Сейчас дизайн под веб сильно развился, и больше не следует этим концептам так, как раньше. Адаптивный веб-дизайн — один из примеров очевидного взросления вне рамок печатного мира. Обратной стороной стала сильно возросшая сложность — и она постоянно увеличивается. Я не пытаюсь вам угрожать, это очень интересная ниша, возможности которой постоянно растут. Веб вырос — и довольно существенно — и будущее выглядит многообещающе!
Коммуникация
Текст более эффективен, чем все остальное, для подачи информации в вебе. Конечно, графика может его поддерживать и дополнять, как и иконки, но коммуникация с вашими пользователями осуществляется, в основном, через письменный текст — в отличие от мира рекламы, где изображения и графика могут передать весь посыл гораздо проще, даже без использования письменного языка.
В мире Веба мы говорим о страницах, вебсайтах и больше всего об интерфейсах. И здесь делать упор на графические элементы довольно сложно, как показал опыт, часто неэффективно, двусмысленно и неудобно для массового рынка.


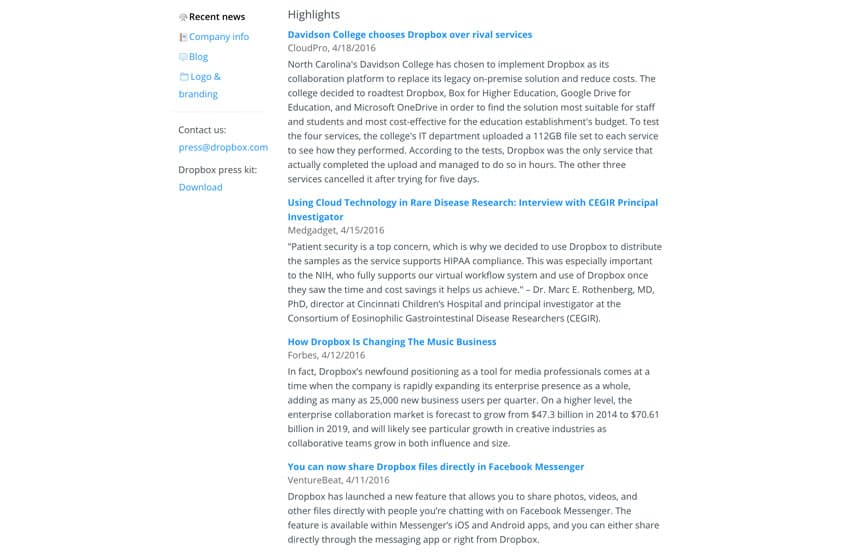
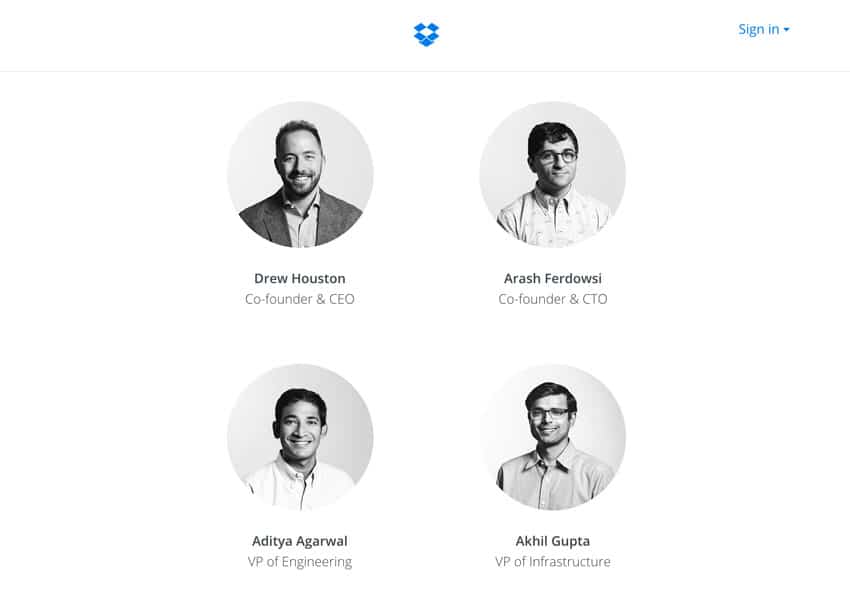
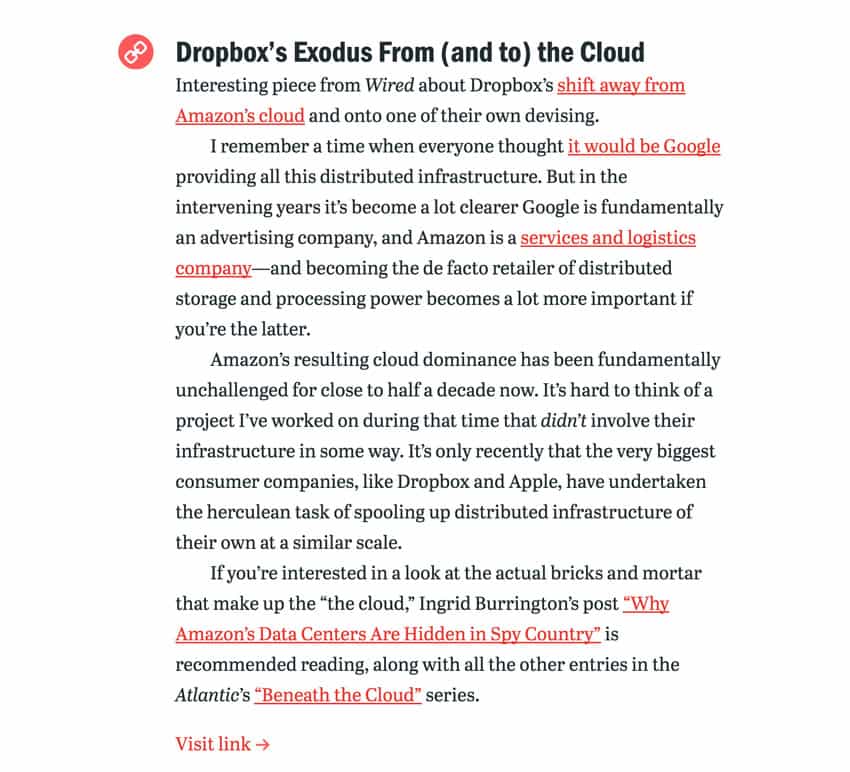
Этот пример из Dropbox показывает, что графика сама по себе не предоставляет такой же уровень коммуникации, и очень двусмысленно выражает смысл без текстовых пояснений.
Гарнитура и шрифты: в чем разница
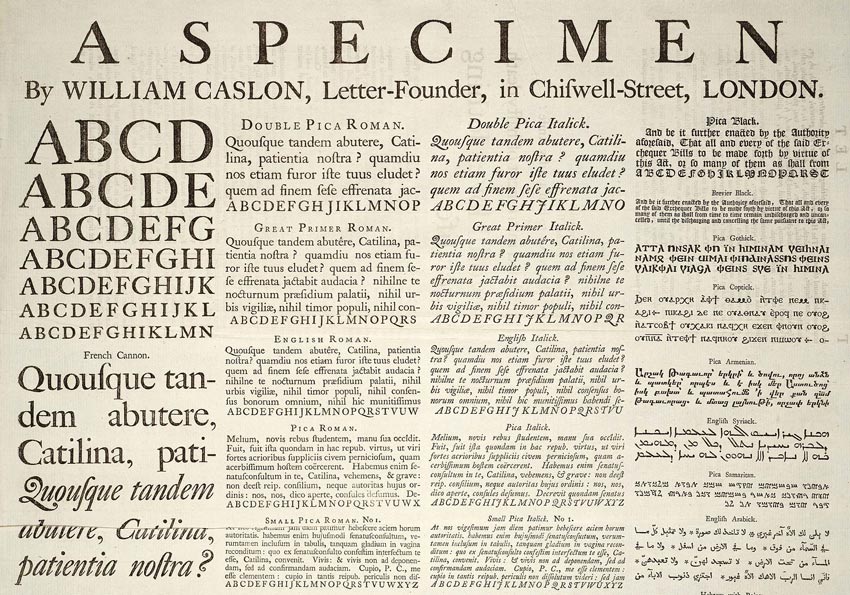
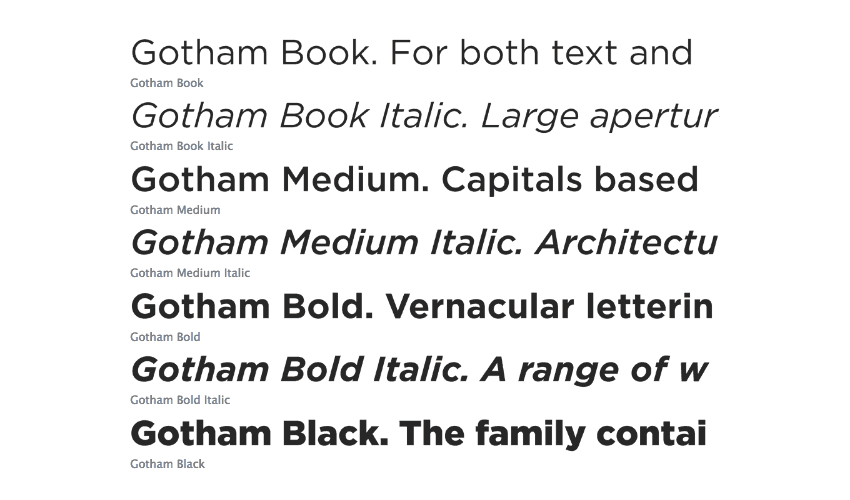
«Гарнитуры» — это коллекции букв, чисел и знаков пунктуации, которые формируют наборы стилей алфавита. Рассматривайте гарнитуры как семейство шрифтов, у которых есть общие дизайн-решения, но которые могут отличаться жирностью и стилями. Bodoni или Gotham, например, — это гарнитуры.
Вы создаете гарнитуры.
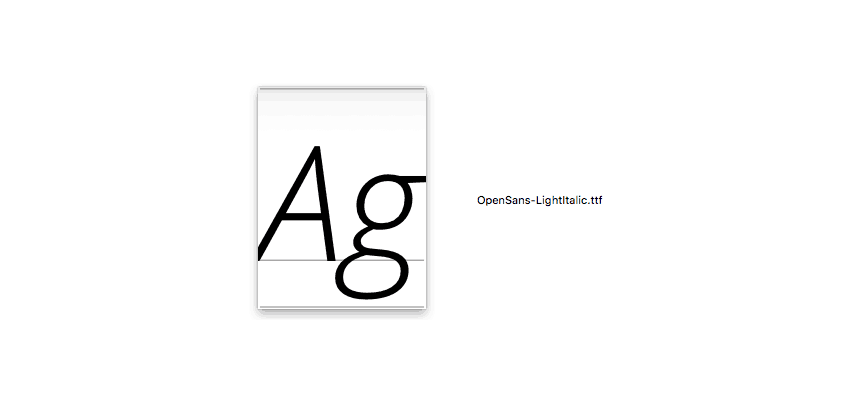
«Шрифты» рассматриваются как подборки элементов гарнитуры. Это физические (или цифровые) наборы символов какой-то гарнитуры в конкретной насыщенности и стиле. Open Sans Light — это шрифт, файл, который вы используете в своей системе.
Вы можете создать шрифт.
Типографическая классификация
Атрибутов для классификации гарнитур гораздо больше, чем вы можете представить. Давайте изучим несколько классификаций, которые вам точно нужно знать.
Гарнитуры Serif
Гарнитуры Serif названы, исходя из небольших дополнений, декоративных деталей в контурах букв. Само слово «serif» означает насечки.

Из поста 10 лечебных дизайн-идей для разработчиков
Гарнитуры Serif — самые старые гарнитуры из обсуждаемых в этом посте. Эта наука далека от точной, но аргументы в пользу этого утверждения уходят своими корнями к древним римлянам, высекавшим буквы на камнях, используя латинский алфавит. Есть также интересная теория о том, что эта гарнитура появилась в результате использования резцов при резьбе по камню для более художественного вида текста.
Serif-ы часто используют для больших фрагментов текста, например, тела письма или страницы. Доказательство их легкочитаемости недостаточны, но всегда есть конкретный аргумент. Они отлично работают в классической, олдскульной среде, а при умелом обращении не менее хороши и в современных дизайнах.
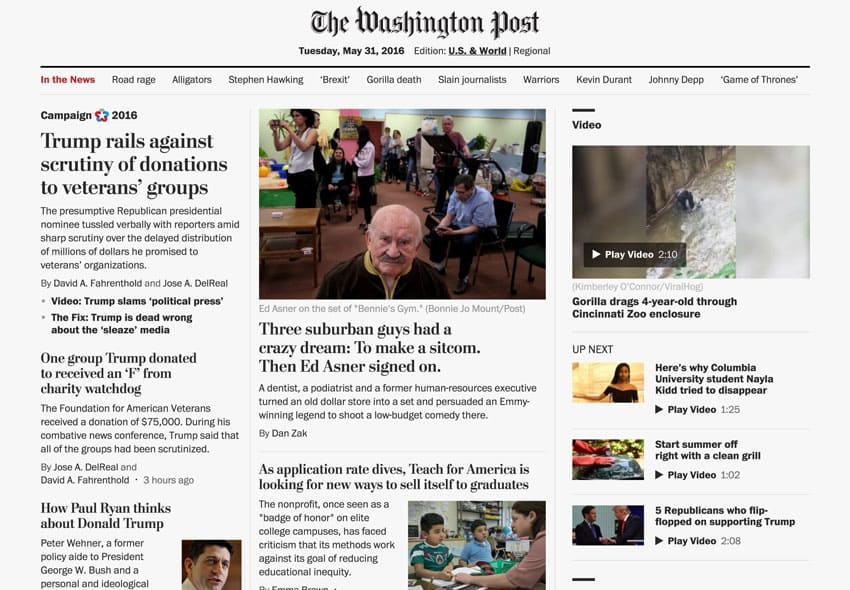
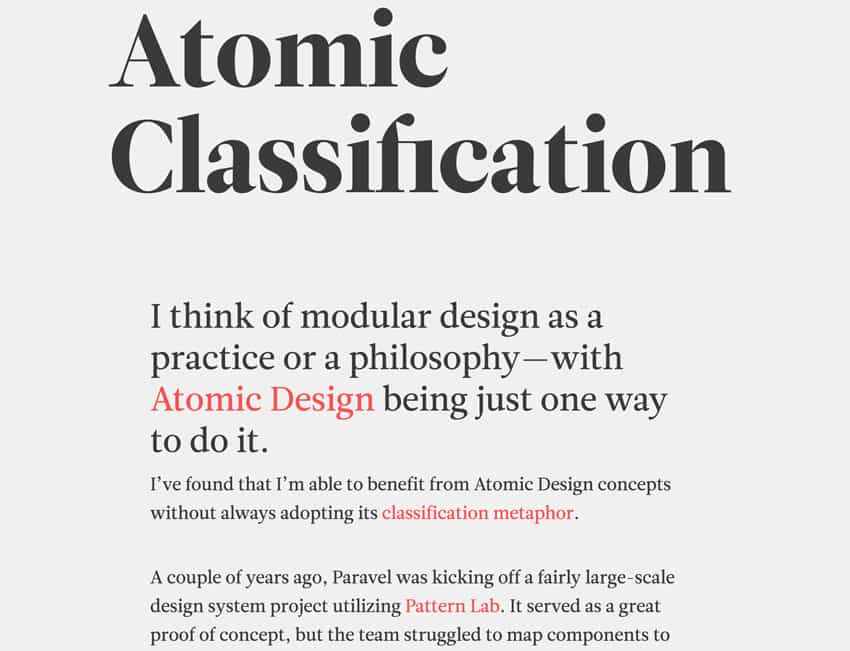
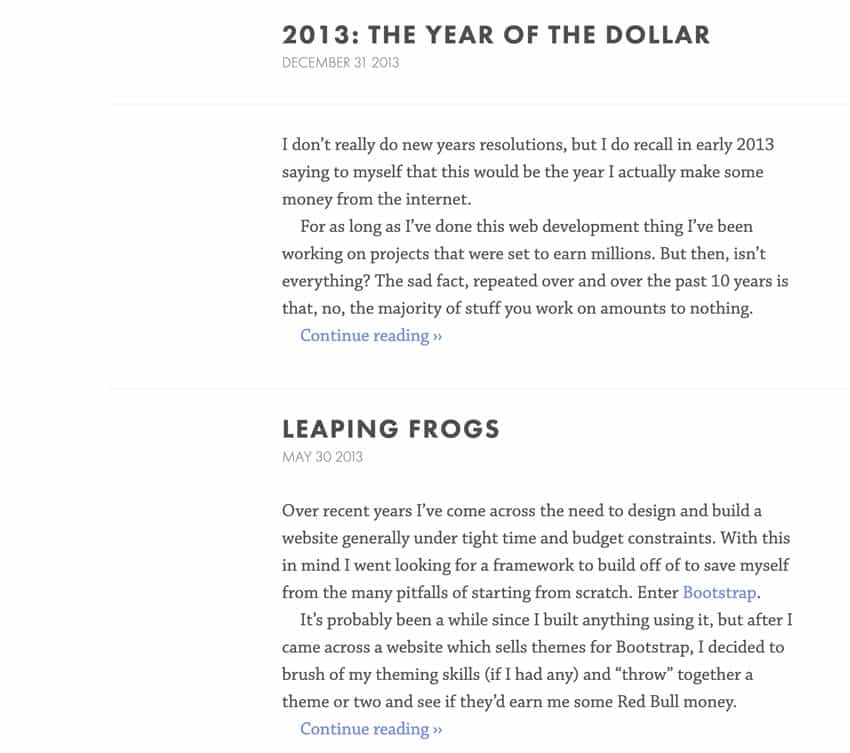
Тем не менее, Serif-ы отлично подойдут и для заголовков. Заголовки, используемые в The Washington Post — отличный тому пример: здесь Serif придает определенный стиль традиций и качества, а основной текст в sans-serif придает статьям современный вид, при этом оставаясь отлично читаемым.
Гарнитуры Sans Serif
В гарнитурах «Sans-serif» нет расширений serif.
Популярность Sans serif-ов выросла в 1920-х годах. Они выглядели современно, индустриально и машинно; идеально для сферы рекламы и движения «ар деко» того времени.
Гарнитуры Semi Serif
Гарнитуры «Semi serif» объединяют характеристики гарнитур serif и sans serif.
Гарнитуры Slab Serif
Гарнитуры Slab serif» похожи на обычные serif-ы, но они гораздо толще и лучше привлекают внимание по своей природе.
В прошлом они часто использовались в печатных машинках для получения достаточного контраста на страницах текста. Первое время на печатных машинках было довольно сложно печатать текст равномерно по странице; это зависело от давления нажатий, свежести чернил и т.д. Более тонкий serif был менее эффективен для машинного набора. Ранняя индустрия рекламы также нуждалась в чем-то привлекающем внимание, именно этим обусловлено активное использование slab-ов.
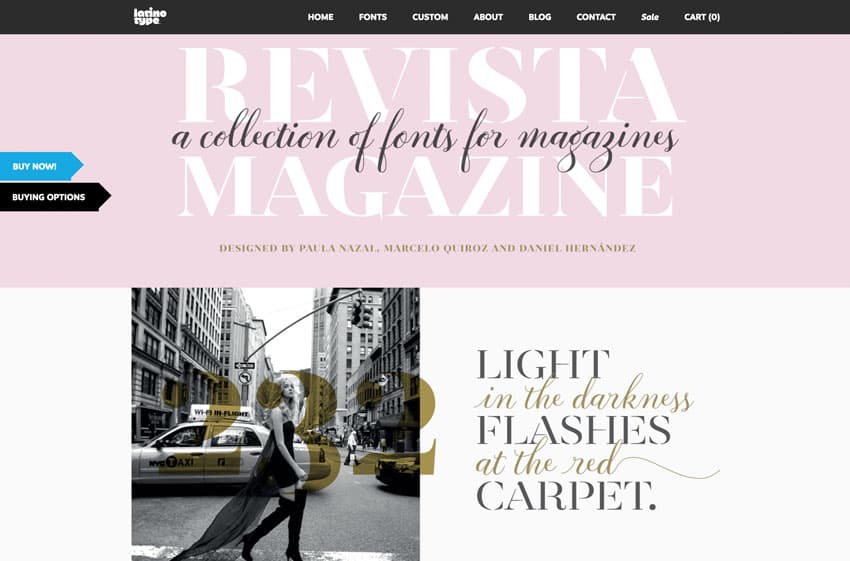
Гарнитуры Script
Гарнитуры «Script» часто похожы на вид письма от руки, имитируя разную толщину и плотность. Их появление более неформально и случайно, они дают ощущение чего-то личного, написанного от руки. Script-ы зачастую очень декоративны и редко используются для длинных абзацев текста (надеюсь).

Гарнитуры Monospace
Само название этих гарнитур говорит, что каждая буква или знак препинания типа «monospace» занимает одну и ту же горизонтальную ширину. Другие гарнитуры, которые мы уже рассмотрели, располагают символами разной ширины; это пропорциональные гарнитуры.
Пишущие машинки, ранние компьютеры и терминалы активно использовали гарнитуры monospace. Аппаратура тех времен технически не поддерживала переменные ширины символов. Сегодняшние текстовые редакторы для кодинга до сих пор по умолчанию предлагают использовать шрифты monospace. Ничего не кричит «хакер» так явно, как код, написанные в monospace. В последние несколько лет эти гарнитуры также стали более популярны среди дизайнеров.
Типографическая анатомия
Теперь пройдемся по некоторым важнейшим анатомическим особенностям шрифтов.
Мы не будем сильно париться по мелочам, ваша задача как дизайнера — креативить с самими гарнитурами, а не изучить каждую крошечную деталь, из которых они состоят. Мой совет прост: нужно понять и запомнить основы, поэкспериментировать с разными гарнитурами и впитать это все в процессе в свои навыки. Нет ничего плохого в незнании каждой мелкой детали шрифтовой анатомии! С другой стороны, возможно, я слишком прагматичен на этот счет. Решать вам!
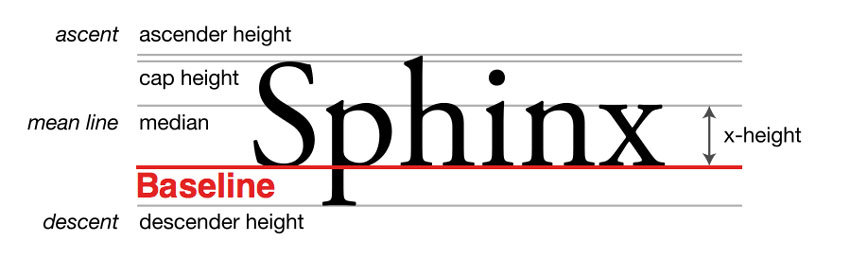
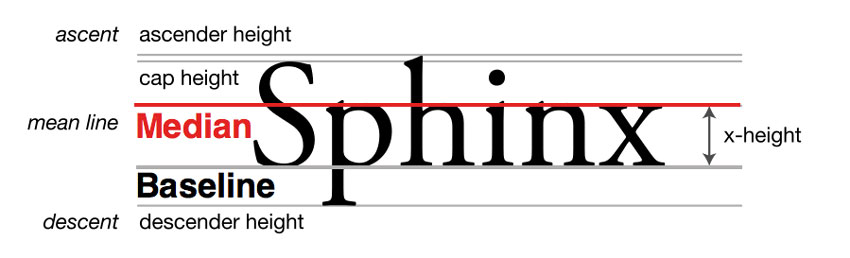
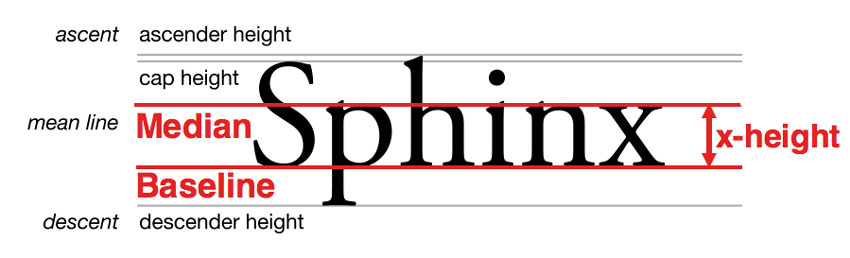
Базовая линия
Базовая линия — это линия, над которой расположено большинство символов.
Медиана
Медиана, с другой стороны, это «потолок» для большинства строчных букв.
X-высота

Расстояние между базовой линией и медианой называется х-высотой. Она равна высоте строчной буквы «х», отсюда и ее название. Чем больше х-высота в гарнитуре, тем более читабельна будет она в мелких размерах. Большая часть текста, который мы читаем в западном мире, состоит из строчных букв, и x-высота очень влияет на читабельность.
Дополнительное пространство дает шрифту немного больше возможностей своим буквам выделяться. Люди читают скачкообразно, и поглощают буквы быстро и несознательно.
Поэтому большая x-высота лучше для основного текста, потому что длинные абзацы могут быть утомительными для глаз. Разделы вроде заголовков, где обычно вы будете использовать большие размеры шрифтов и более короткий текст, могут выглядеть хорошо и с меньшей x-высотой. Здесь у вас больше вариантов художественного выбора без существенного ухудшения читабельности.
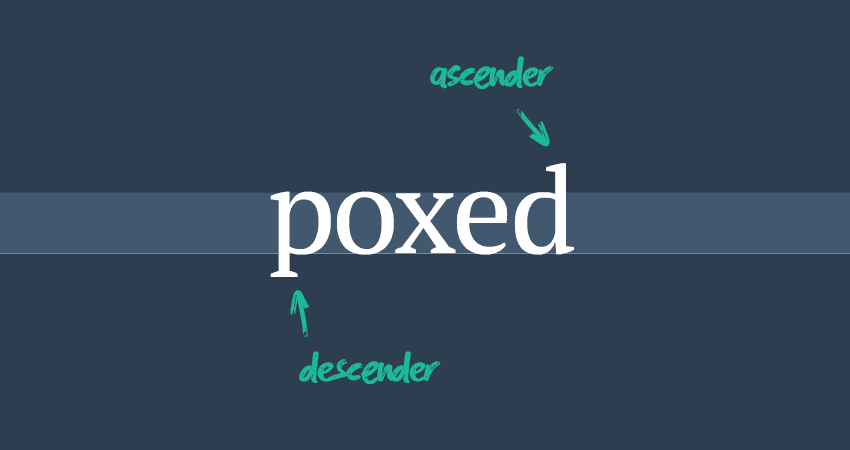
Верхний и нижний выносные элементы
Верхний выносной элемент — это часть, которая растягивается над медианой, а нижний выносной элемент — это часть символа, которая выступает ниже базовой линии:

Внутрибуквенные просветы
Внутрибуквенные просветы — это области, частично или полностью замкнутые внутри буквы. Например, в буквах «о» или «а» есть такие просветы. В «а», например, есть два просвета: один частичный, а второй — полностью замкнутый. Гарнитуры с более крупными внутрибуквенными просветами обычно хороши в плане читабельности, потому что есть больше места для детализации символов. Поэтому выбирайте из гарнитур с большими х-высотами и крупными внутрибуквенными просветами, если вы хотите предоставить пользователям комфортное чтение.

Интервалы
Давайте изучим разные виды интервалов, с которыми приходится сталкиваться в типографике.
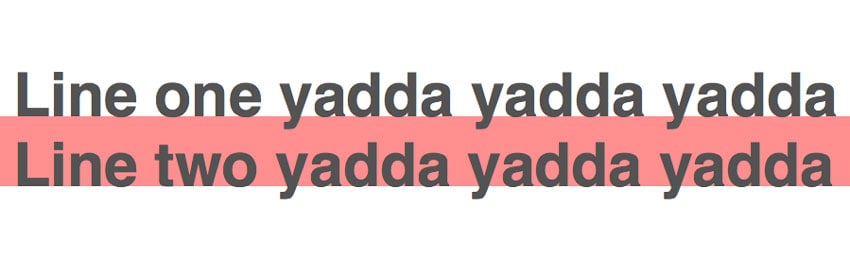
Высота строки

Высота строки — это пространство между двумя последовательными базовыми линиями. В печати очень важно создавать постоянный вертикальный ритм — базовую сетку — мини-систему разметки для текста на странице. В веб-е чрезвычайно сложно добиться такой точности.
Базовая сетка

Адаптивное пространство еще меньше располагает к применению базовых сеток, так что лучше инвестировать свое время в более прагматичные решения.
Хорошая высота строки для абзацев в веб-е обычно где-то между 1.3 и 1.6 (что пропорционально размеру шрифта). Заголовки должны быть немного теснее. Стоит также помнить, что читатели должны иметь возможность легко перепрыгивать на начало следующей строки. Вы же не хотите наградить пользователей какой-то лишней ментальной нагрузкой, чтобы им пришлось внимательно выискивать, откуда же продолжить чтение, когда они дойдут до конца строки.
Разные высоты строк также могут (странным образом) влиять на цвет вашего текста. Более сжатые строки выглядят темнее, так как микро-пространства белого между строками текста сокращается — и наоборот, конечно же. Поиск баланса, при котором текст выглядит разборчиво, читабельно и неналяписто — вот ваша цель при настройке этого интервала. Прочитайте текст, причем используйте настоящий фрагмент, а не lore ipsum, чтобы протестировать, как он выглядит и читается. Вам удобно его читать? Вот этот вопрос должен быть у вас в голове — всегда!
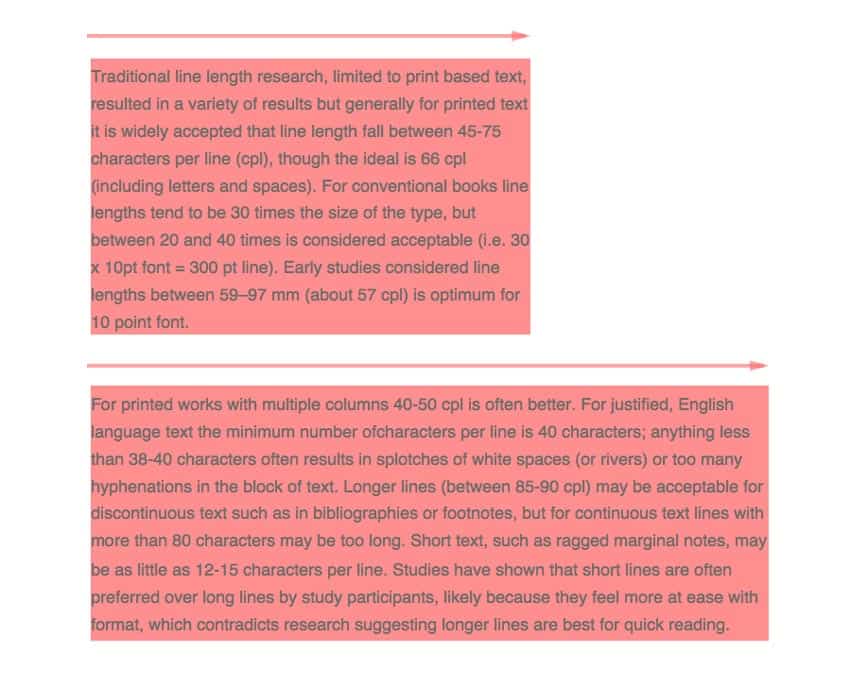
Длина строки / формат
Оба эти термина означают одно и то же: количество символов в одной строке текста. Хорошая длина строки для веб-дизайнов — 60-85 символов. Длина строки и высота строки — это симбиотические, зависящие друг от друга понятия. Чем больше длина строки в абзаце, тем выше должна быть высота строки.

Если выглядит слишком сжато или слишком растянута, настраивайте до тех пор, пока не станет читабельно и красиво.
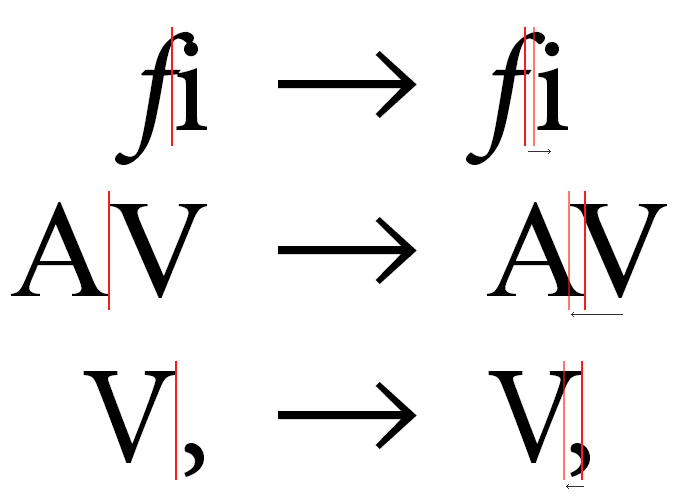
Кернинг
Кернинг — это настройка микро-просветов между отдельными буквами. Подбор происходит по-разному для каждого дизайна, опираясь на нужды каждой буквы. Строчная «о» займет меньше места, чем строчная «t», например. В веб-дизайне кернинг очень сложно настраивать, хотя в печатной индустрии эта практика очень широко распространена.
В веб-е возможно применить кернинг, опираясь на данные, закопанные в сами шрифты. Эта опция подключается с помощью текстового рендеринга или параметрами шрифтов в CSS. Помните, что эти параметры поддерживаются далеко не везде.
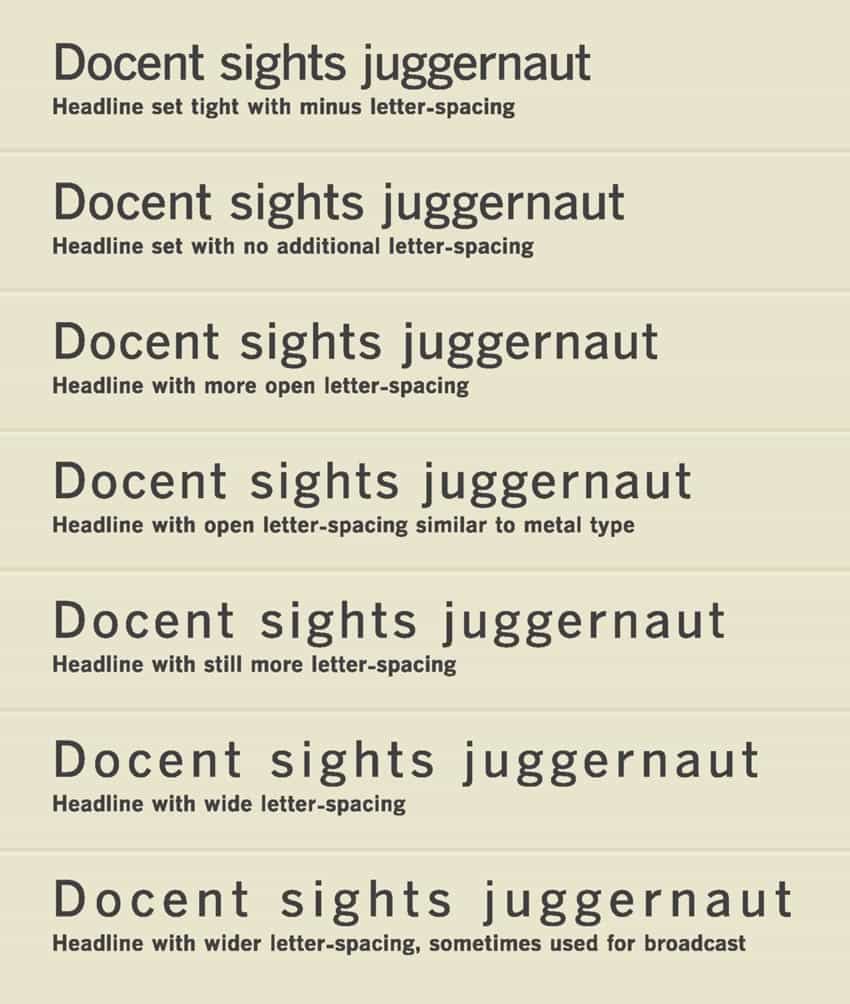
Межбуквенное расстояние
Это постоянный интервал между всеми буквами в группе. В отличие от кернинга, здесь не учитываются индивидуальные особенности символов. Это универсальный интервал, который применяется ко всему текстовому фрагменту, в результате давая большую или меньшую плотность и текстурность.

Когда вы используйте большие куски текста, например, для заголовков, немного уменьшенный межбуквенный интервал может отлично сработать. Вы же не хотите создать впечатление, будто текст разрозненно ползет в стороны. Как и в случае с кернингом, когда гарнитуры создаются для использования на меньших размерах шрифтов, межбуквенное расстояние нужно немного увеличивать.
Пунктуация
Кавычки
Используйте настоящие кавычки. Точка!

Другие «кавычки», которые часто используются, это прямые кавычки — их нужно применять только для обозначения дюймов и футов. Апострофы и одинарные кавычки также имеют свои эквиваленты. Конечно, придется поколдовать пальцами, чтобы откопать их на своей клавиатуре, но конечный результат стоит затраченных сил. Здесь о них подробнее:
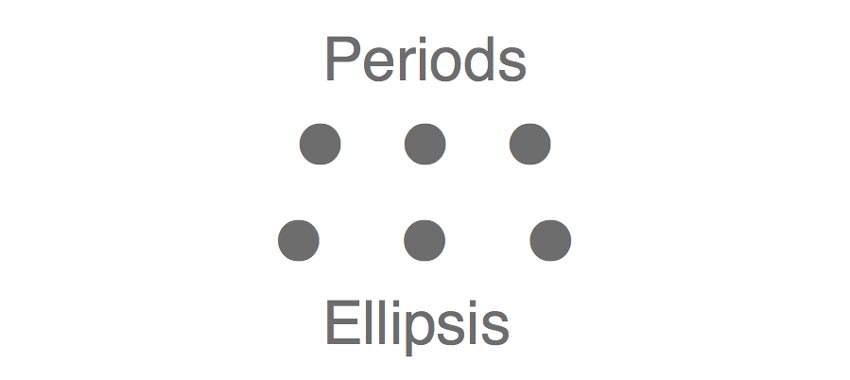
Троеточие
Троеточие — это три точки, которые можно легко перепутать с тремя отдельными точками. Разница в том, что интервал между одинарными точками больше. Вы можете использовать больший интервал справа и слева, тут у вас свобода выбора.

Используйте его, когда хотите пропустить контент — слова, фразы, строки, абзацы или части цитат. Это плейсхолдер, который обозначает, что вы скрыли какой-то текст.
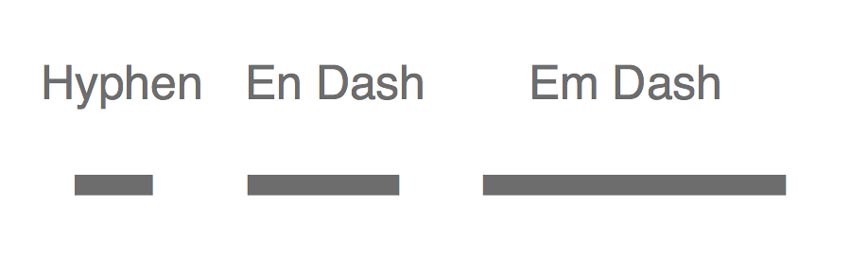
Дефис
Дефис не требует никаких дополнительных интервалов. Главная его задача — соединять слова вместе, как например, «8-летний» или «какой-то» и т.д.

Это ваш единственный выбор для префиксов и суффиксов. Вы должны всегда использовать их, если нужно прописать слово по буквам: S-K-E-T-C-H-A-P-P. Интервалы времени и расстояния — также часть его применений:
- 03:45-04:00
- 1938-1945
Для этих интервалов вы можете также воспользоваться коротким тире.
Короткое тире
Короткое тире (en dash) называется так из-за длины строчной буквы «n». Оно немного длиннее, чем дефис, и используется для диапазонов значений, а также для обозначения связей, например, студент-учитель. Или для расстановки акцентов.
Длинное тире
Длинное тире, которое в английском языке называется «em dash», названо так в честь длины заглавной буквы «M». Длинные тире используются для акцентирования паузы в мысли или указания на незавершенность предложения. Оба вида тире могут быть немного тоньше, чем дефис — так обычно и происходит. Пожалуйста, не используйте два дефиса вместо длинного или короткого тире. Ни один из двух видов тире не требует дополнительного интервала спереди и сзади.
Я знаю, эти детали пунктуации не выглядят суперважными, но это базовые знания по правильному использованию знаков препинания важны, если вы хотите создавать дизайны с качественной типографикой. Возможно, три типа тире покажутся вам немного тривиальными, так как выглядят они очень похоже, но, с другой стороны, эти правила существуют годами, и мы должны уважать работу дизайнеров, которые трудились до нас. Именно их работа и новаторство позволяют так легко создавать дизайны сегодня. Уделить внимание подобным деталям — это маленькая плата, дань уважения им.
Иерархия
Важно соблюдать строгую иерархию в типографике. Почему? Потому что, как мы уже говорили в начале, текст составляет примерно 95% вашего дизайна. Если у вас плохая иерархия в тексте, вряд ли у вас получится качественная иерархия всего дизайна.
Типографика дает множество способов предоставить пользователям визуальные якоря для навигации по сайту так, как вы того хотите. Через акценты вы можете дать им понять, что важнее всего, и на что им стоит обратить внимание. Вот несколько способов усилить вашу работу в этом аспекте:
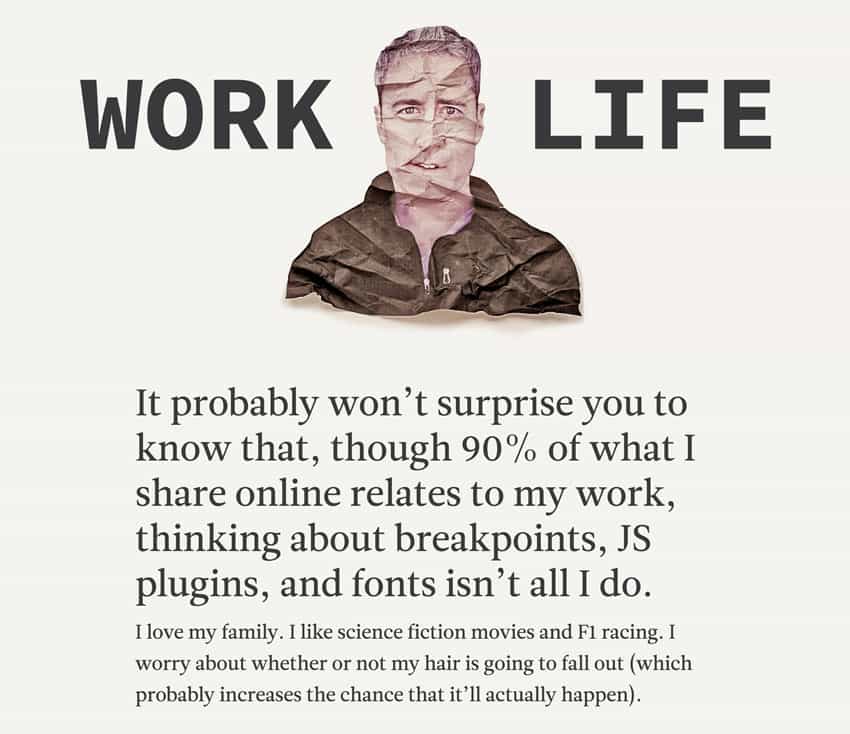
Цвет
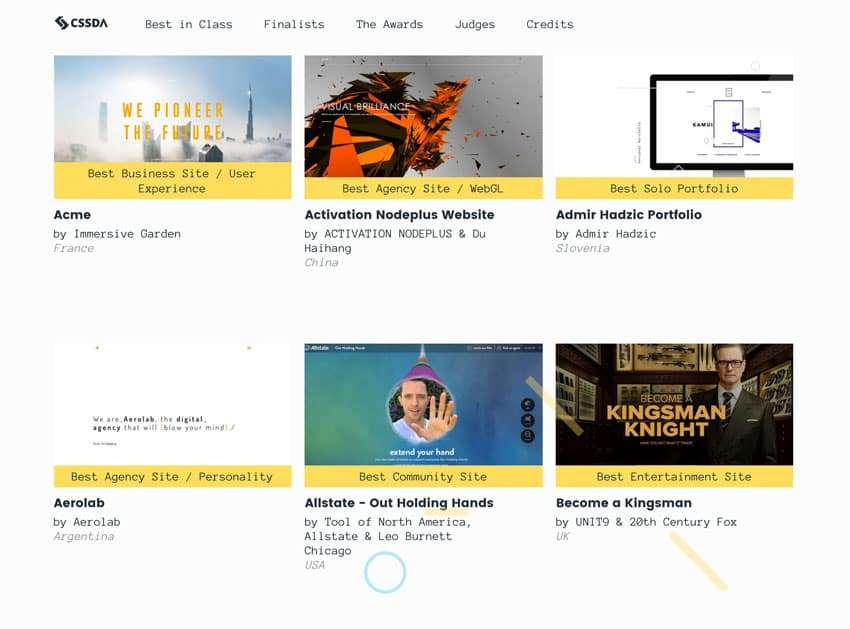
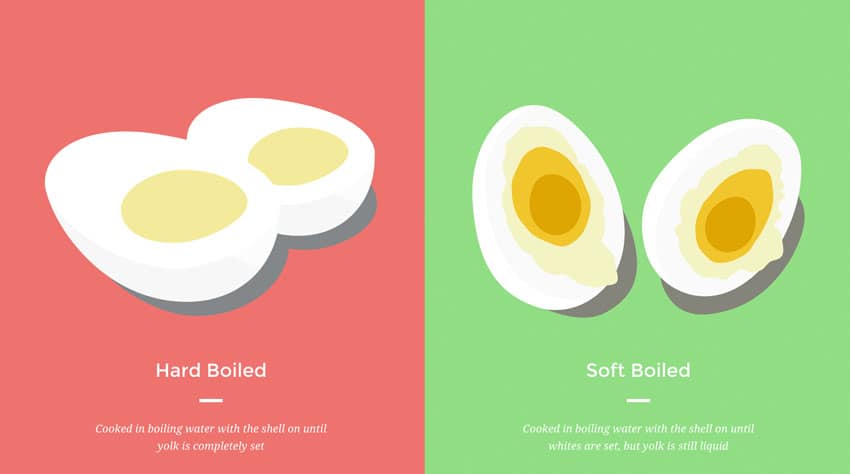
Если у вас не слишком много цвета на странице, ярко окрашенные элементы будут очень выделяться. Как всегда, чем меньше, тем лучше. Так как в примерах ниже цвета используются грамотно, создается очень сильный эффект — даже без увеличения размера или дополнительного интервала.
Размер
Увеличенный относительный размер шрифта всегда будет привлекать внимание к конкретным элементам. Что мне нравится в варьировании размеров шрифта, — это то, что вы можете легко создавать визуальные «якоря», чтобы пользователь лучше передвигался по странице. Единственный нюанс: обязательно соблюдайте постоянство в использовании размеров шрифта для конкретных элементов. Вы не можете менять его по желанию тут и там. Это, скорее всего, ослабит ваши дизайны гораздо ощутимее, чем, если бы вы использовали одноразмерный текст.
Разделитель
Дайте важным типографическим элементам пространство для жизни. Если они окружены пустым пространством, они уже итак им выделены. Новички стесняются использовать большое расстояние между элементами. В печати это довольно затратно, но в веб-е вы не платите за место. Поэкспериментируйте, посмотрите, как оформляют текст другие дизайнеры, и по случаю воруйте чужие идеи. Это не магия и не ракетостроение. Вам нужно всего лишь немного опыта — и скоро вы начнете правильно чувствовать пространство.
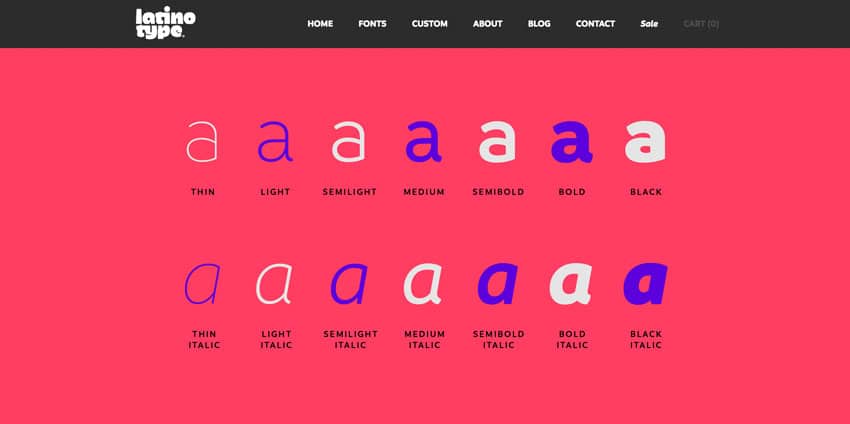
Толщина (насыщенность)
Большое семейство гарнитур всегда располагает массой толщин на выбор. Во многих примерах, приводимых выше, вы видели разные варианты насыщенности под разные цели. Для меня это не инструмент номер один, обычно вначале я использую другие инструменты для создания интервала. Но это дело вкуса, что вам больше нравится использовать в ваших дизайнах, то и используйте.
Скриншот
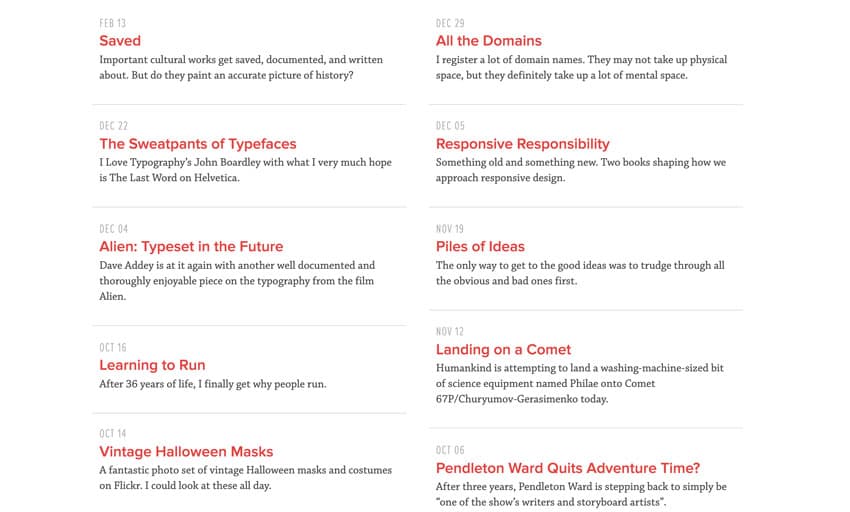
На это скриншоте из странички Dropbox вы можете видеть, что насыщенность текста имен и должностей разная. Очень базовая техника для акцентирования.
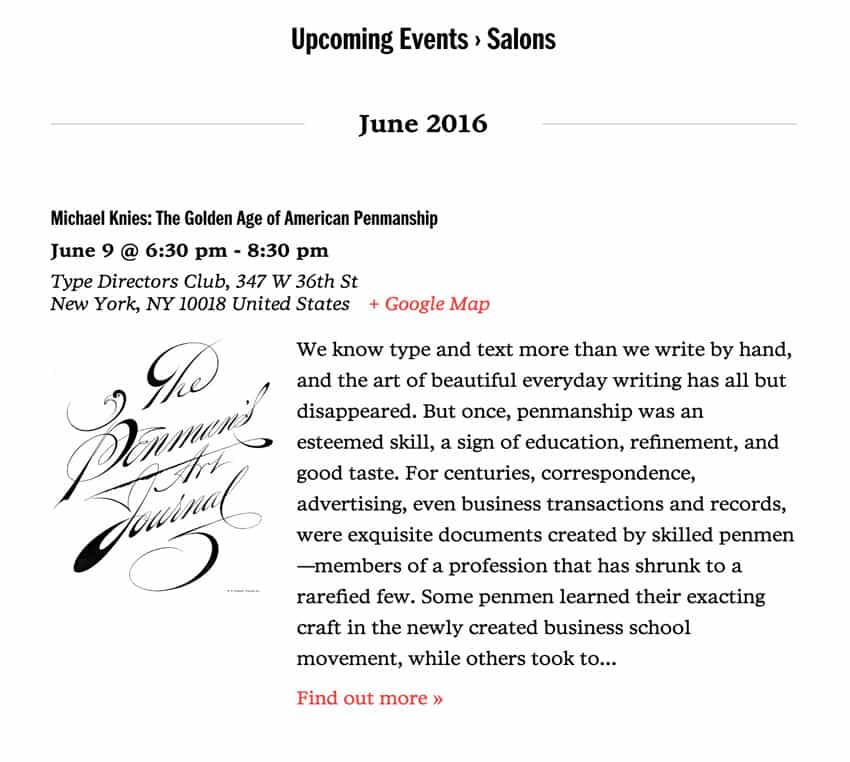
Курсив
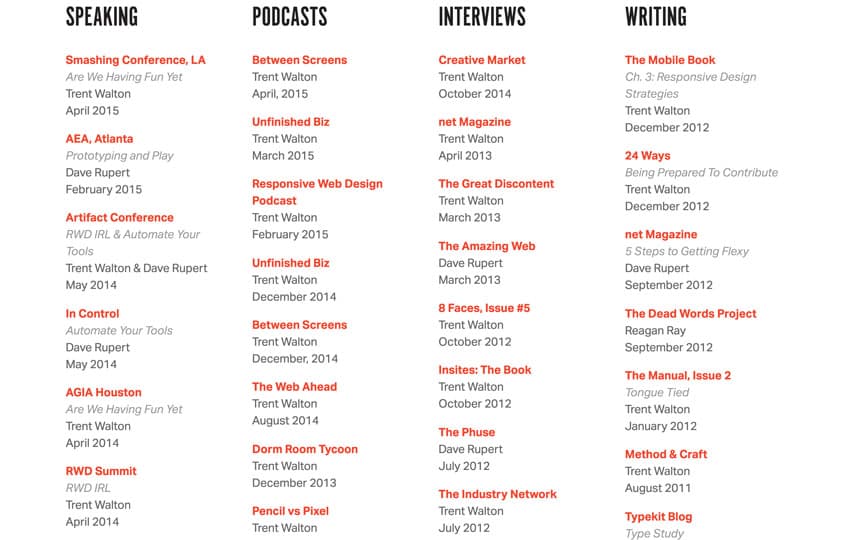
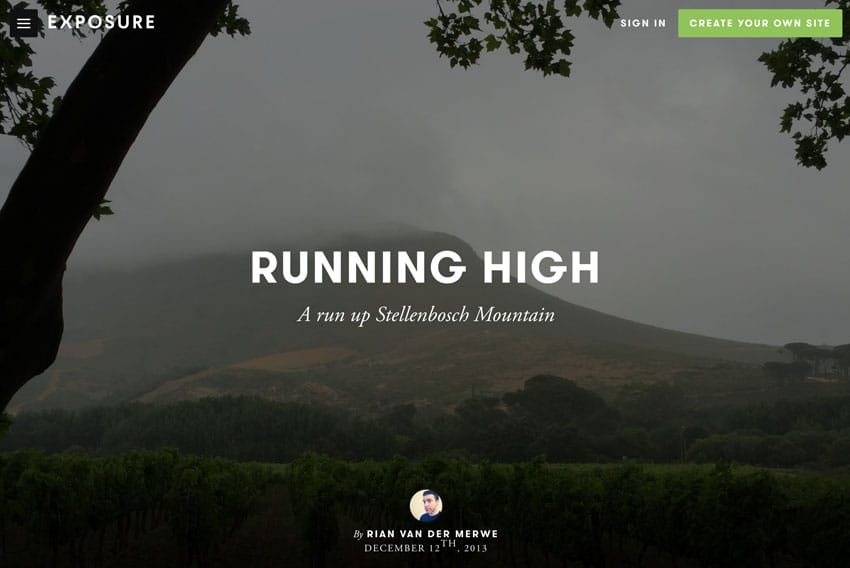
Курсивы — это отличный вариант для подачи второстепенной информации (или расстановки акцентов, конечно). Пример ниже отлично демонстрирует этот эффект на отображении адреса.
Четкий контраст при сочетании гарнитур
Когда вы выбираете больше, чем одну гарнитуру для своей работы (старайтесь избегать использования более двух), очень важно, чтобы эти гарнитуры сами по себе создавали определенную иерархию за счет своего контраста. С одной стороны, они должны легко отличаться друг от друга, а с другой стороны — не быть слишком разными. Есть несколько хороших правил для выбора гарнитур; и следующая глава как раз посвящена им.
Учтите, что все эти правила работают, только если вы используете их ппостоянно. Если этого не соблюдать, иерархия сильно ухудшится.
Выбор
У нас есть масса гарнитур на выбор. И вдобавок, у нас есть куча сервисов, которые хотят помочь нам с этим выбором. У вас может уйти некоторое время на обзор всех этих возможностей, и понимание, что к чему. Но как по мне, это очень полезно. Веб-типографика прошла длинный путь, не только в плане экосистемы, но и в плане того, какие возможности предоставляют современные браузеры.
Когда вы решаете, какие гарнитуры использовать, я бы посоветовал сначала учесть читабельность и стиль, которые вы хотите реализовать в дизайне. Тон и посыл очень важны, так как текст имеет огромное влияние на это через разные характеристики.
Сочетание гарнитур
Убедитесь, что создаете хороший контраст между парами своего выбора. Гарнитуры, которые выглядят слишком похожими, в итоге сбивают с толку и негативно влияют на визуальную иерархию. Большие семейства гарнитур также дают преимущество в огромном количестве выборов в рамках одной гарнитуры. Вы можете использовать всего одну гарнитуру, и при этом дизайн никогда не будет скучным.
Если вы хотите пойти дальше, то сочетание sans serif с serif — лучшее начало экспериментов, и, кстати, самое рациональное. Оно может привести к более сильному и интересному контрасту, который вы можете использовать для своей выгоды — стилистически.
Будьте постоянны в своем выборе. Не нужно переключаться с гарнитуры на гарнитуру для основного текста и заголовков. Решите, как лучше для читабельности, и что лучше подходит по стилю, лучше привлекает внимание читателя, и следуйте этому.
Некоторые дизайнеры шрифтов создали вариации serif и sans serif одной гарнитуры. Они должны хорошо работать в паре. Когда ваша гарнитура располагает подходящей парой, вы легко сможете добиться подходящего контраста.
Если вы паруете две гарнитуры, всегда старайтесь добиться четкого контраста между ними. Возможно, он будет слабый, но, как минимум, он должен быть заметным — даже при беглом просмотре. Поэтому сочетание двух sans serif-ов или двух serif-ов может быть опасным.
В то время, как вы ищете визуальные отличия, вам также следует выбирать такие пары, в которых прослеживается некоторая общность. Что-то, что может связать две разные гарнитуры воедино. Их визуальная структура, то, как прорисованы их буквы. Одинаковые внутрибуквенные просветы или начертания букв. Это еще лучше связывает их в один набор. Похожая структура или геометрический дизайн помогут с этим.
При случае, воруйте! Когда вы находите комбинации, которые вам нравятся, сами попробуйте их использовать и посмотрите, что вы можете с ними сделать. Изучение через имитацию работы других — вполне хороший метод.
Заключение
В типографике не хватает четких законов, которыми можно руководствоваться, принимая решения. Для меня это плюс. Во многих смыслах типографика субъективна, но читабельность должна быть всегда в приоритете. Принимайте все описанные здесь идеи и понятия с долей скептицизма, и воспринимайте их как начальные точки для собственных креативных открытий.
Есть масса возможностей для наполнения веб-пространства лучшей типографикой. Это такой прекрасный инструмент для улучшения коммуникации, это культурно бесценные знания, переданные нам через многие поколения усердного труда и открытий. Это просто фантастика, как вы можете влиять на письменный язык с ее помощью!
Источник: sketchapp.me