- UI/UX
- 4 мин на чтение
- 12028
Микровзаимодействия: Секрет хорошего дизайна приложений
Перевод статьи “Microinteractions: The Secret of Great App Design” от автора Nick Babich о микровзаимодействиях пользователя и интерфейса.
В лучших продуктах отлично проработаны две вещи: функционал и детали.
Функционал (возможности) — это то, что приводит людей к вашему продукту. Детали — это то, что их удерживает надолго.
Детали — это то, что, собственно, выделяет наше приложение среди конкурентов.
Микровзаимодействия — одна из лучших техник сделать пользователей продукта довольными.
Все дороги ведут к подходу человеко-ориентированного дизайна, когда все крутится вокруг пользователя. Микровзаимодействия на самом деле создают ощущение комфорта для пользователей. Как дизайнеру, осознание невидимости взаимодействий кажется мне таким же важным, как и их дизайн. Вам нужно создать что-то, что кажется человеческим и справляется со своей функциональной задачей.
А что такое микровзаимодействие?
Микровзаимодействия — это составляющие части продукта, которые выполняют одну маленькую задачу.
Как было впервые описано в книге Дэна Сэффера Microinteractions, эти крошечные детали обычно выполняют эти важные функции:
- Передают отклик или результат действий пользователя
- Выполняют индивидуальную задачу
- Улучшают чувство прямой манипуляции
- Помогают пользователю визуализировать результаты своих действий и избегать ошибок.
Некоторые примеры микровзаимодействий:
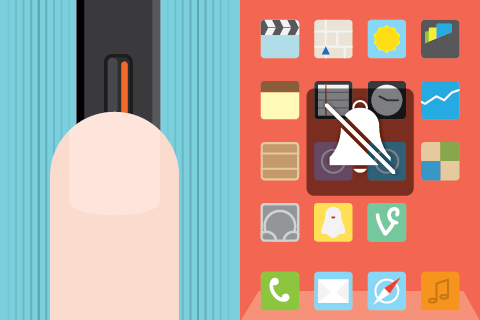
- Вибрация вместе с иконкой бесшумного режима на экране при переключение iPhone в тихий режим.

- Анимация интерфейса, которая показывает возможность кликнуть (кнопка, которая изменяет цвет при ховере).

Почему микровзаимодействия работают?
Микровзаимодействия работают, потому что они обращаются к природному желанию пользователя быть осведомленным. Пользователь сразу понимает, сработало ли его действие, получив визуальное подтверждение. Также микровзаимодействия могут научить пользователя работать с системой.
Определяя возможности
Частично красота микровзаимодействий заключается в том, что их можно вставить во множество мест, рядом с любым потенциальным действием. В целом, обычно они появляются в следующих областях:
Отображение статуса системы
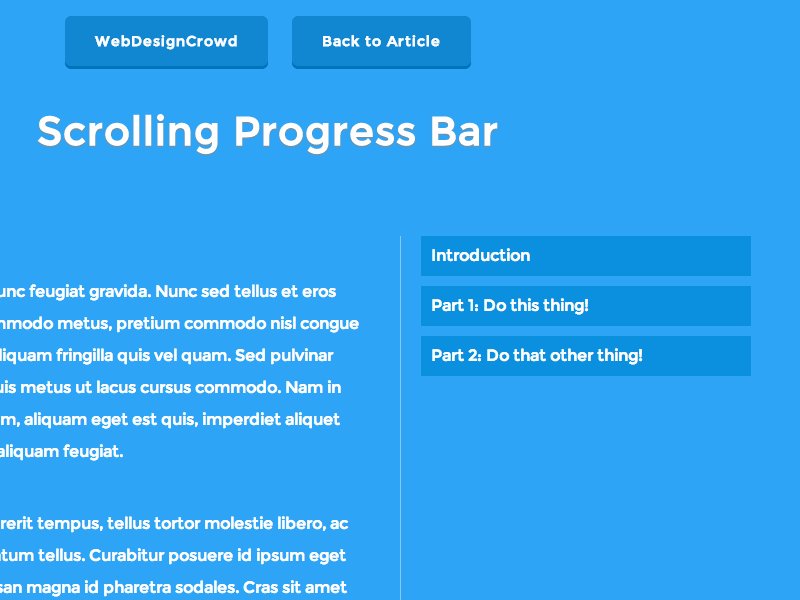
Первый эвристический принцип юзабилити от Джейкоба Нильсена гласит: всегда держите своего пользователя в курсе, что происходит. Пользователи всегда ожидают немедленно получить отклик. Но есть ситуации, когда приложению требуется немного времени, чтобы завершить действие.
Так что интерфейс должен говорить пользователю о том, что происходит.

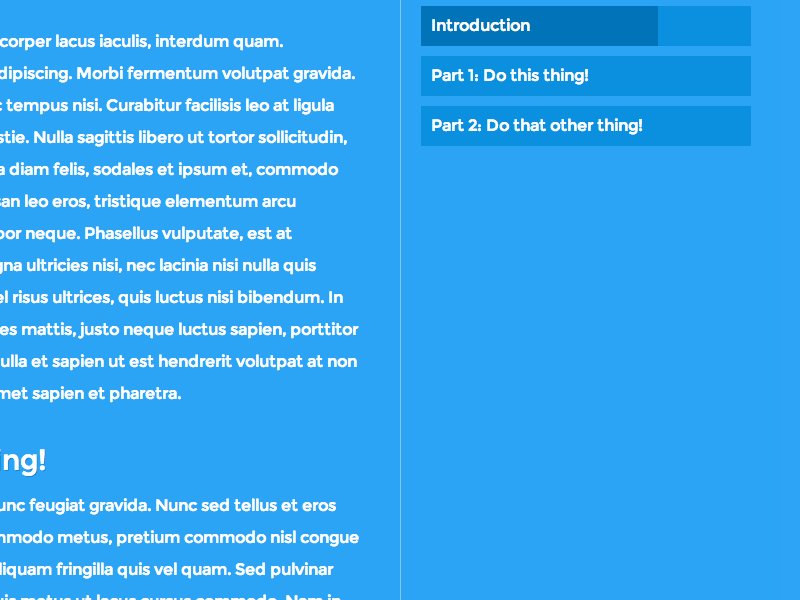
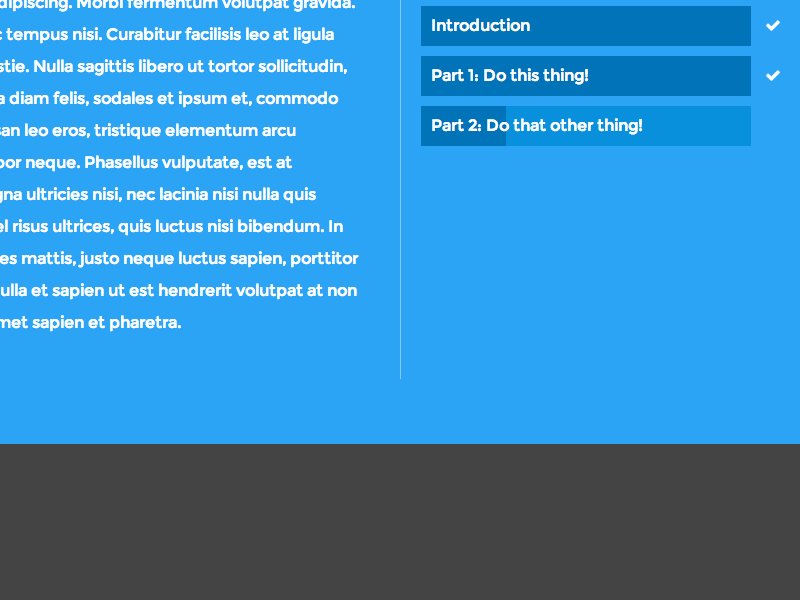
Или же говорить, где находится пользователь:

Вывод: Не позволяйте своему пользователю заскучать — держите пользователя в курсе и демонстрируйте ему прогресс (например, полоса загрузки покажет, что приложение не зависло, а просто дожидается конца загрузки).
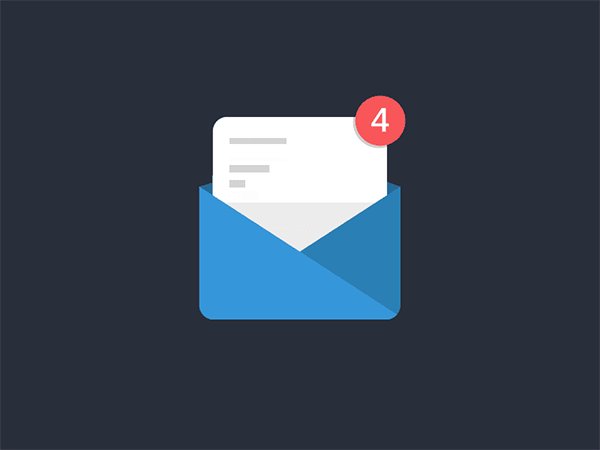
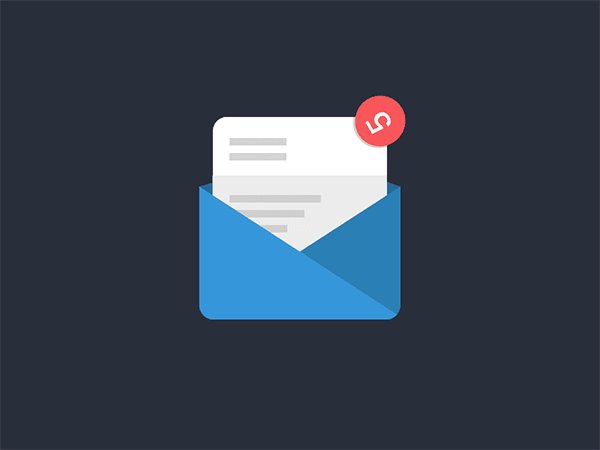
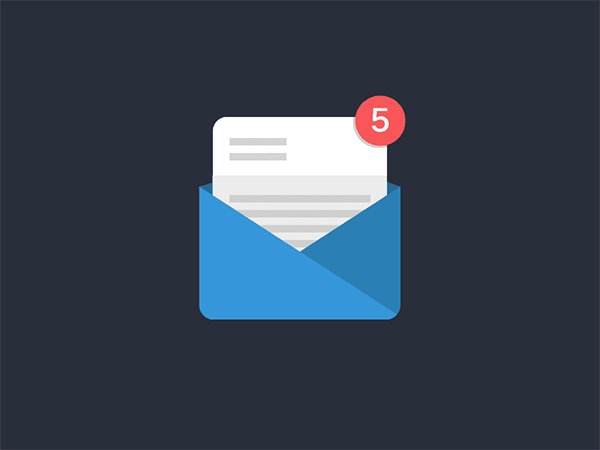
Индикация изменений
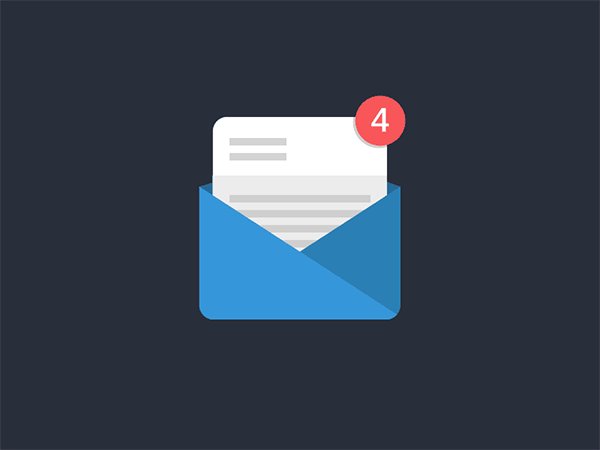
Иногда нужно показывать уведомления, чтобы убедиться, что пользователь видит нужную информацию. Анимация может помочь с этим. Она привлечет внимание пользователей и не даст им просмотреть то, что кажется вам важным.

Вывод: Во многих случаях эффекты анимации используются для привлечения внимания пользователей к важным деталям. Вы можете использовать принцип KISS (keep it simple, stupid!) — взаимодействие должно быть простым и коротким.
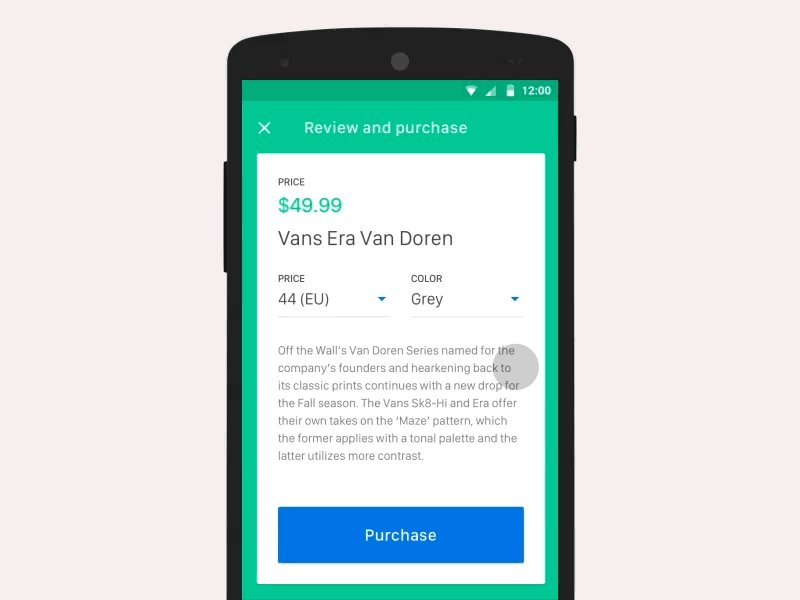
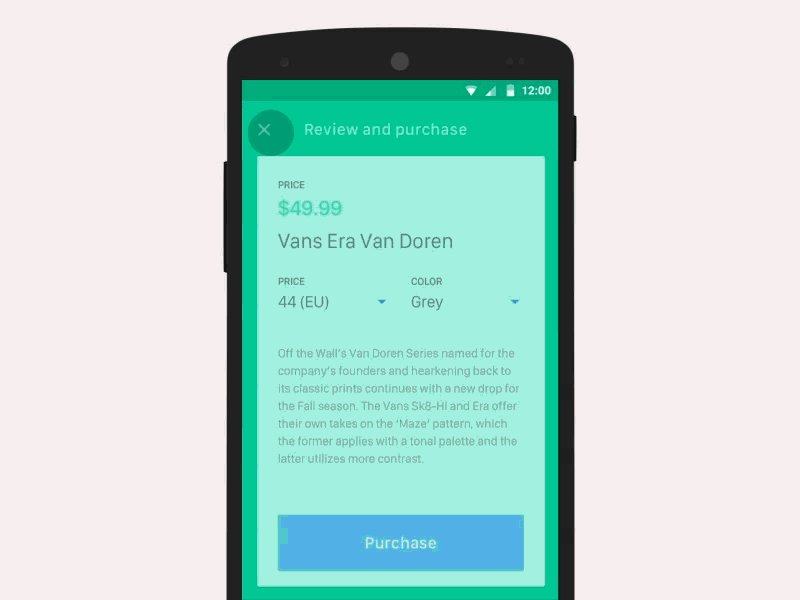
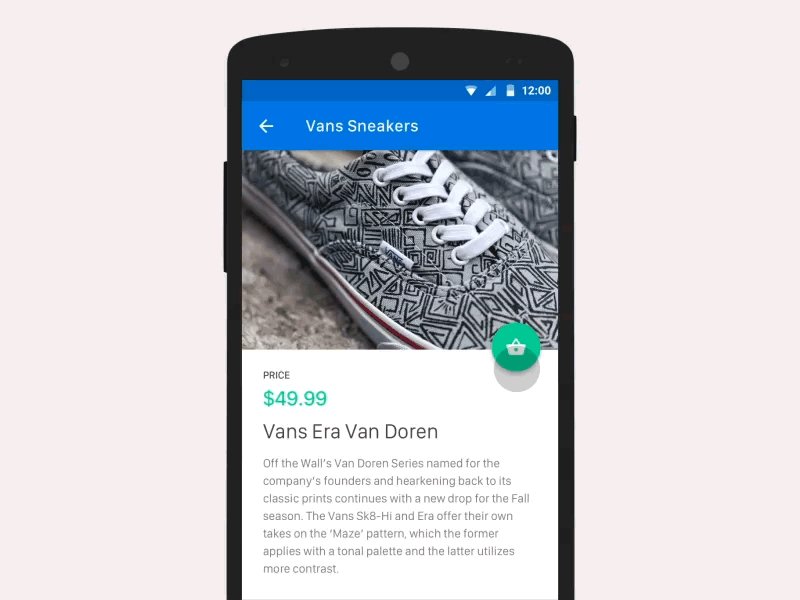
Демонстрация контекста
Используйте движение для плавного переноса пользования между контекстами навигации, пояснения изменений в расположении элементов на экране. Это особенно важно для мобильных устройств и смарт-часов, потому что в них невозможно вместить много информации на одном экране.

Вывод: обеспечивайте понятную навигацию между разными страницами, чтобы пользователь понимал, что и откуда появляется. Переход между двумя визуальными состояниями должен быть ясным, плавным и простым. Объединяйте все в одну тему — создайте единую тему для всех взаимодействий.
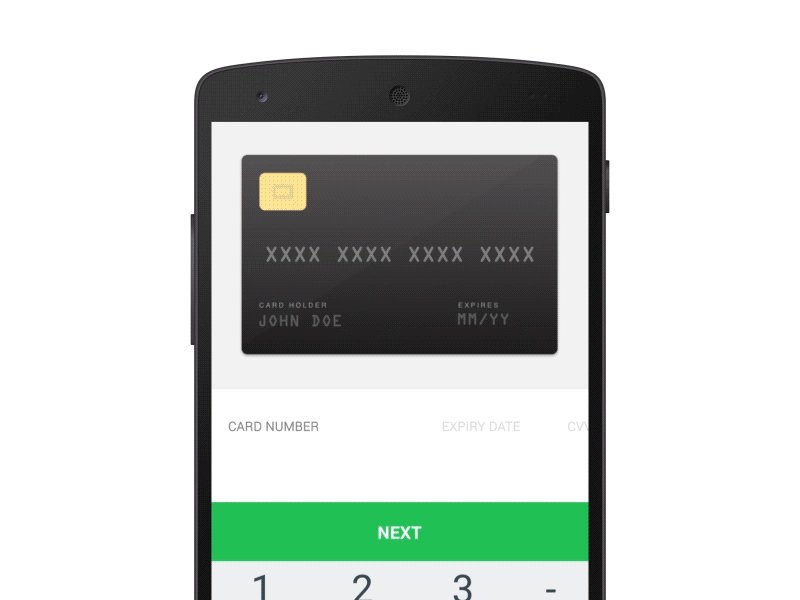
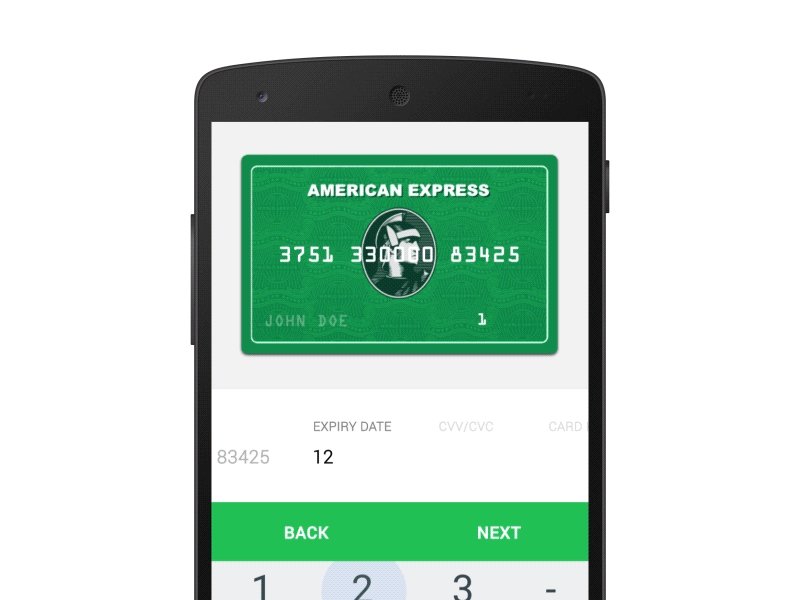
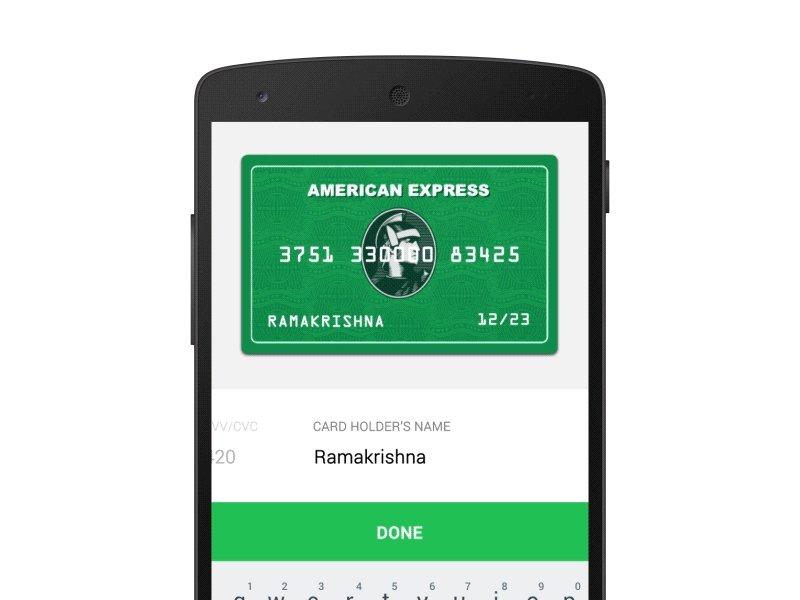
Визуализация ввода данных
Ввод данных — один из важнейших элементов любого приложения. И микровзаимодействия превращают этот процесс в нечто особенное. Вы можете использовать существующие элементы для демонстрации отклика.

Вывод: Микровзаимодействия помогают отобразить информацию и помогают пользователю достичь своей цели.
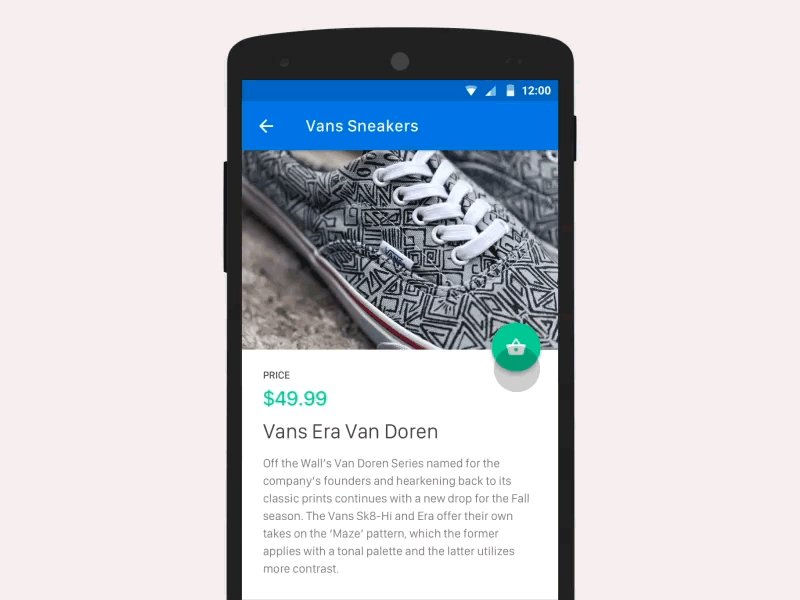
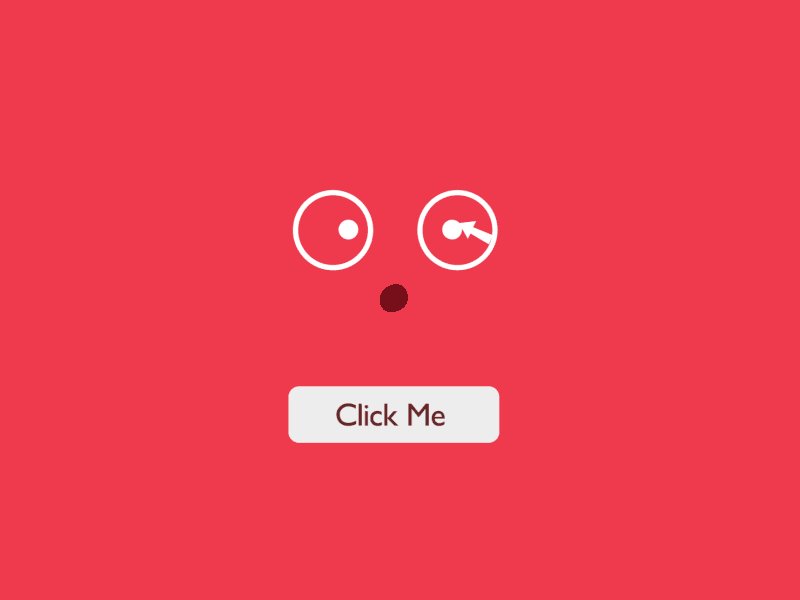
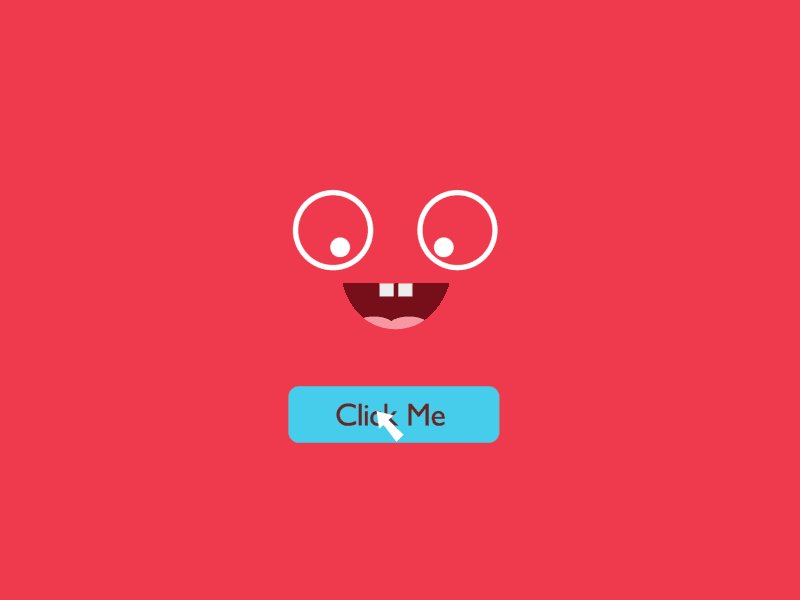
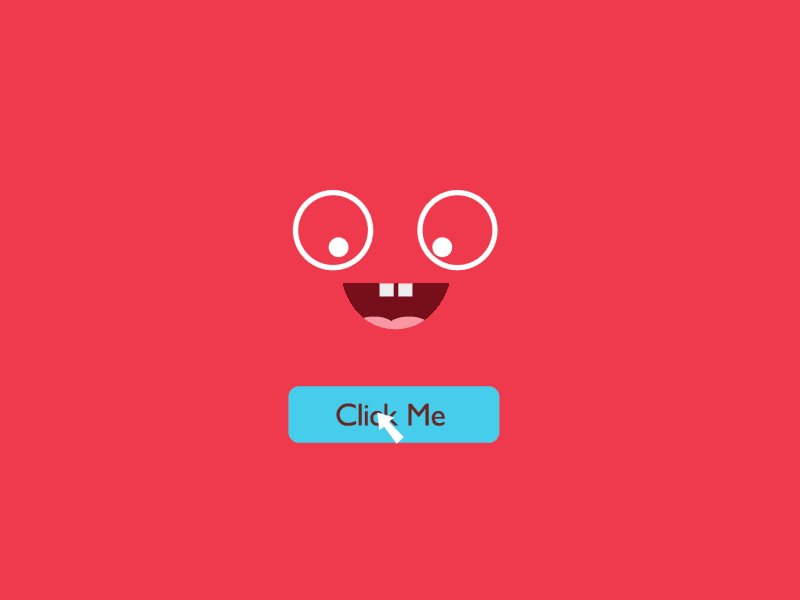
Призыв к действию
Микровзаимодействия способны побудить пользователя к самому взаимодействию. Они могут привнести эмпатию в работу пользователя с продуктом. Но убедитесь, что визуальные анимации и сигналы уместны для ваших пользователей. И не забывайте о долговечности — будут ли микровзаимодействие раздражать на сотом повторении, или же они универсально просты и ненавязчивы?

Вывод: Фокусируйтесь на эмоциях пользователя, так как они играют огромную роль во взаимодействиях пользователя. Отталкивайтесь от контекста и привычек пользователей, создавайте дизайн для многоразового использования.
Что нужно помнить:
- Микровзаимодействия действуют как триггеры для взаимодействий, с откликом, уведомлениями и инструкциями.
- Микровзаимодействия должны экономить время, постоянно коммуницируя с пользователем так, чтобы ни раздражать, ни отвлекать его. Они должны привлекать внимание пользователя как лукавое подмигивание.
- Знание ваших пользователей и контекста микровзаимодействий сделает их более точными и эффективными.
- Микровзаимодействия должны пройти проверку на длительное использование. Что кажется забавным на первый раз, в сотый раз может раздражать.
- Добавьте человечности в микровзаимодействия и сфокусируйтесь на визуальной гармонии. Движение должно быть плавным, чтобы микровзаимодействие ожило в руках пользователя.
Заключение
Создавайте дизайны заботливо. Думайте о том, как пользователи с ними работают и используйте их устройства, отражайте обычный образ мыслей пользователя в дизайне этих маленьких, но важных деталей. Именно внимание к каждой детали является ключом вашего успеха в достижении простоты взаимодействия человек-компьютер. Хороший дизайн всегда представляет собой “полный набор”, от функциональной части до микровзаимодействий.
Источник: sketchapp.me