- Уроки
- 9 мин на чтение
- 19927
UI-Ai: Рисуем интерфейс в Adobe Illustrator
Статья Дениса Кортунова, веб-дизайнера из Самары, об использовании программы Adobe Illustrator для создания интерфейсов.
Кстати, у нас тоже ранее выходила статья на тему проектирования интерфейсов в Illustrator.
Когда показываешь свои работы, зачастую начинающие графические дизайнеры задают вопрос «А в чем это нарисовано?».
Опытные дизайнеры спрашивают такое реже, так как понимают, что одно и тоже можно сделать с помощью разных графических редакторов. Тем не менее, расскажу свою историю…

Где-то в 99 году мне пришло осознание, что я дизайнер и, вероятно, некоторое время буду что-то рисовать. Тогда как раз вышел фотошоп пятой версии, где были такие поражающие воображения мощнейшие фичи для веб-дизана:
— Текстовые слои. Подумать только — текст в виде текста, а не растра!
— Многоуровневое Undo! Раньше можно было отменить только последнее действие.
Потом вышел еще более мощный фотошоп версии 5.5, где появился Save for Web — очень важная штука для веб-дизайна…

Шли годы, версии фотошопа сменяли друг друга. Но я рисовал веб-сайты и интерфейсы в фотошопе. Да, появились некоторые удобности, даже векторные объекты. Но основа была в растре, а главный инструмент — слои.

Но около года назад случилось так, что вся наша команда дизайнеров, которые занимаются интерфейсами, перешла на Adobe Illustrator. Будучи консервативным человеком, сначала я сильно страдал. Все было очень неудобно и непривычно. Но потом постепенно до меня начало доходить, что кое-какие преимущества есть.

На самом деле, я немного недоговариваю. Уже довольно давно, мы использовали Иллюстратор для того, чтобы рисовать иконки. Поэтому большую часть стресса я уже пережил, когда переучивался рисовать иконки в векторе.

Зачем рисовать веб-сайты и интерфейсы в векторном редакторе? Что мы за это получим?

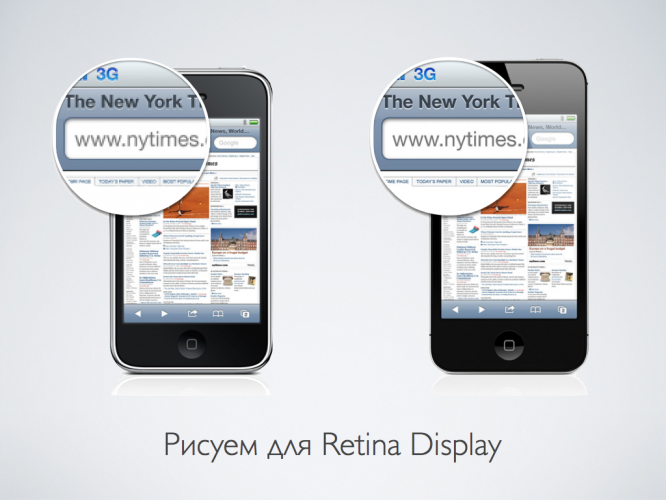
Около двух лет назад на массовом рынке появились экраны повышенной плотности, так называемые Retina Display. Суть в том, что их разрешение, если считать в точках на дюйм, приближается к полиграфическому качествую — около 300 точек на дюйм.
При таком разрешении пиксели становятся чем-то не очень важным для экранной графики, их просто не видно.

В ближайшее время должны появиться настольные компьютеры или мониторы с высоким разрешением. Ваш дизайн нужно будет как-то оптимизировать, чтобы отображать на таких экранах. Ведь, если взять, например, iMac 27 и увеличить его разрешение вдвое, то получится почти 15 мегапикселей. Даже боюсь представить сколько будет занимать графический файл, который полностью заполнит экран.
Выход один — в интерфейсах надо переходить на вектор и оставить пиксели только для фотографии.

Что же изменится в вашей жизни и карьере дизайнера, если вы начнете делать веб- и интерфейсы в векторном редакторе?

Начнем с минусов…
— Во-первых, вы будете страдать. Многое будет непривычно и вообще придется думать иначе.
— Вы не станете более лучшим дизайнером. Качество ваших работ никак не вырастет. Вы будете делать все тоже самое, но немного иначе. Первое время.
— Вам будет очень не хватать некоторых растровых возможностей. Придется подумать, чтобы сделать некоторые элементарные для фотошопа вещи.

Но есть и хорошие новости:
— Во-первых, главный и самый ценный ресурс для любого дизайнера (да и вообще любого человека) — это время. Зачем что-то делать два дня, если это можно сделать за 4 часа?! Как правило, мысль обычно идет быстрее, чем рисуют руки. Иллюстратор очень сильно помогает экономить время.
— Во-вторых, векторные файлы намного проще исправлять. Что-то передвигать, изменять размер и так далее. Идеология «Объект, а не слой» дает существенный прирост производительности.
— Ну и самый важный пункт. К вам начинает приходить Понимание с большой буквы чем именно вы занимаетесь. Ну то есть вы что-то делаете день изо дня. А потом до вас доходит! С большой буквы доходит. Что важно, а что нет.
Например, лично до меня дошло, что современные интерфейсы не рисуют. Их верстают. Идеология «панели управления» отходит. Интерфейс становится больше похож на журнальную верстку. Большое значение приобретают такие вещи как типографика и интерактивность. А какие-то pixel-perfect штуки уже не так много значат.

Одно из самых важных и приятных вещей, которые появились с переходом на Иллюстратор, это конечно же арт-борды. Дико удобная штука.

Раньше в фотошопе была идеология: «один файл — одна страница». Но современные интерфейсы и веб-сайты очень редко состоят из одного экрана.

Иллюстратор позволяет иметь много экранов в одном файле. Это очень удобно. В папке проекта на порядок меньше файлов. Все файлы всегда под рукой. Ну нужно открывать новые файлы. Плюс, экономится память, что немаловажно.

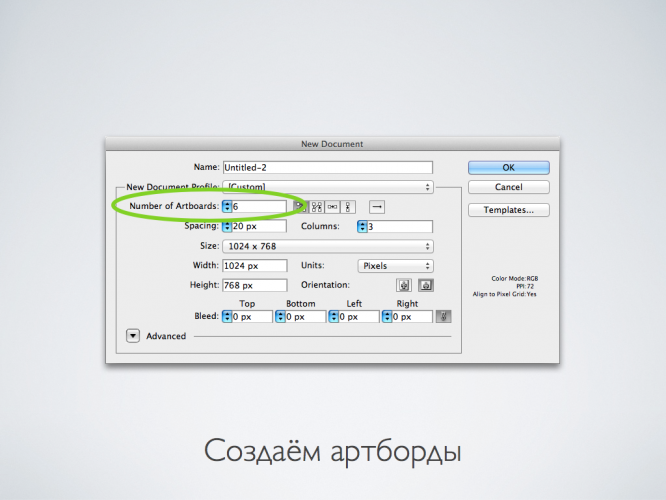
Новые артборды можно создавать по ходу работы или сделать сразу несколько зон при создании документа. Как видите, иллюстратор стал ориентирован не только полиграфию, но и содержит пресеты для экранной графики.

Вот как это выглядит. Кстати, есть довольно удобная фича: если один и тот же элемент есть на всех экранах, то его можно нарисовать только в одном месте, а потом скопировать и воспользоваться функцией «вставить во все артборды».

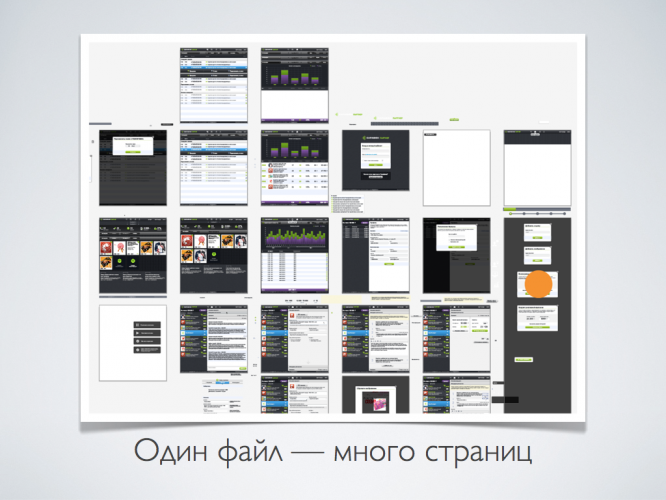
Вот пример одного из интерфейсов, которые мы разрабатываем. Все экраны веб-интерфейса в одном файле. Причем, этот файл занимает не так много места — удобно потом передавать его потом разработчикам.

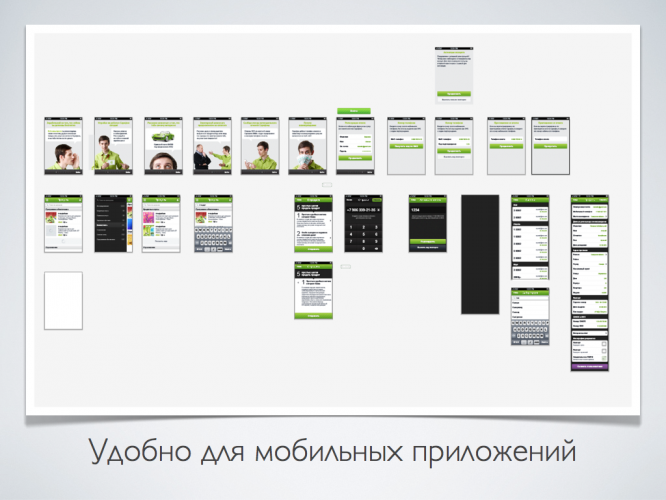
Приложение для iPhone. Особенность в том, что экраны небольшие, но их очень много. А теперь представьте, что это были бы PSD-файл и вам нужно было бы исправить какую-то кнопку, которая встречается на нескольких экранах. Пришлось бы открывать много файлов и следить за версиями.

Изначально родной формат файлов иллюстратора это AI. Но мы храним все макеты в формате PDF.
— Сохраняются все данные. Ничего не теряется и нормально отображается, если при сохранении не забывать нажимать галочку — «сохранить возможность редактировать в Иллюстраторе»
— Главное удобство в том, что PDF можно открыть на любой платформе с помощью бесплатных приложений. В мак ос есть стандартное приложение Preview или можно воспользоваться Acrobat Reader. Да, возможно не все эффекты отобразятся корректно, но в целом картина ясна.
Еще момент Finder на маке отображает делает иконку файла в виде такой брошюры. И из-за отогнутого листочка виден второй артборд. Когда я увидел это ми-ми-ми, то чуть не прослезился от умиления.

Сетка важна для любого макета. В иллюстраторе есть свои особенности.

Мы не испольуем направляющие, которые Guides, а рисуем прямо по сетке, которая Grid. В основном используем сетку с размером шага 10 пикселей. Для мобильных приложений берем сетку помельче — 8х8. Мы размещаем объекты так, чтобы они все стояли на сетке.

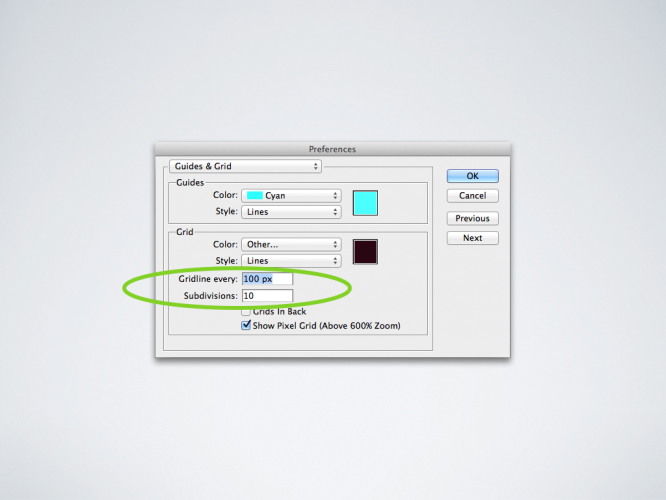
В настройках просто выбираем размер блока в 100 пикселей и включаем 10 делений. В итоге и получается квадратики 10х10. Для сетки 8х8 мы используем параметры 64 и 8 делений блока.

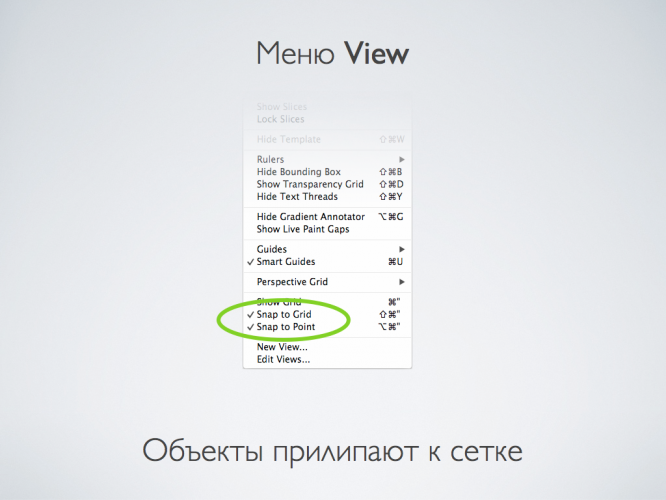
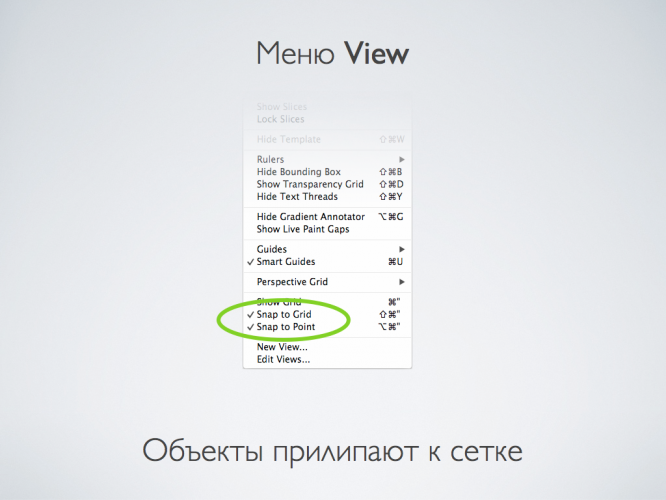
Чтобы полностью насладиться удобством иллюстратора, нужно включить режим «прилипание к сетке». В таком случае при создании или перемещении объекта он будет стремиться «встать на сетку». Это залог аккуратного макета.

Еще один мощнейший инструмент Иллюстратора — это Appearance. В фотошопе есть похожая штука — эффекты слоя. Но аппиранс намного мощнее. К каждому векторному объекту можно применять векторные и растровые эффекты в любой последовательности, которые в реальном времени пересчитываются, если вы меняете объект.

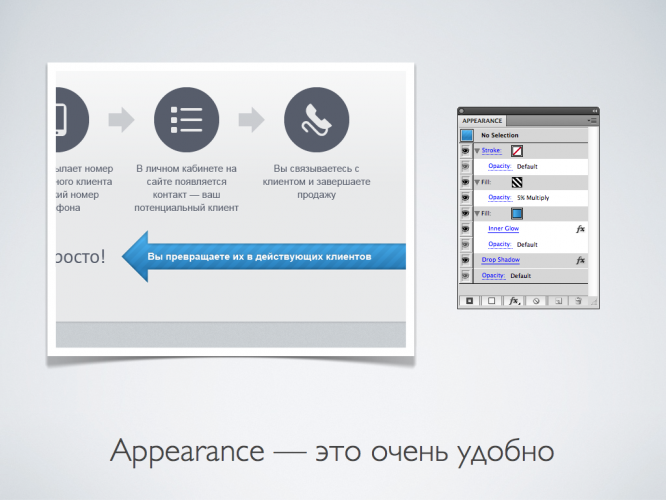
Давайте посмотрим на эту чудесную синюю стрелочку. Это один векторный объект, ну кроме текста. Справа табличка аппиренс для этого объекта. По сути тут очень похоже на фотошоп, так как у объекта есть слои.
Самый нижний слой это тень, которая не тень вовсе, а блик. Выше лежит голубая градиентная заливка. К которой применен эффект «иннер шадоу», чтобы было понятно, что объект как бы вдавлен. Далее лежит заливка в виде черного полосатого паттерна с 5-процентной прозрачностью.

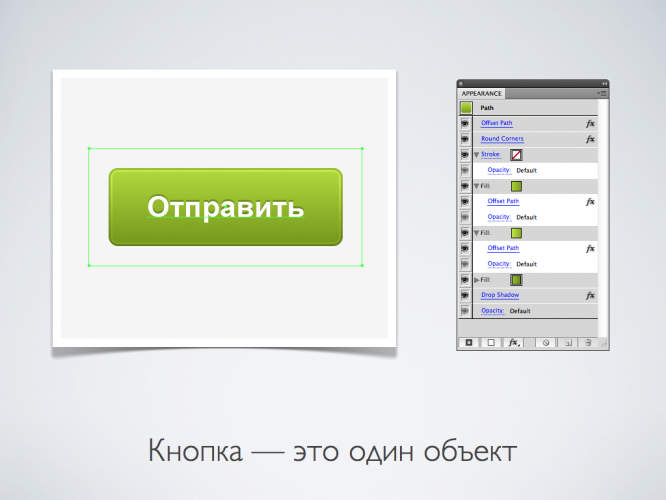
А вот кнопочка, которая сделана особенно хитро, чтобы ровнять её по сетке. Снизу эффект тени, который делает блик. Далее подряд идут подряд три градиентных заливки, к которым применены эффекты Offset Path, которые делают меньше объект на заданное число пикселей. Ко всему этому применен эффект «Round Corners», чтобы закруглить края. И на самом верху эффект который уменьшает кнопку так, чтобы она вставала на сетку.
Чтобы сделать кнопку из другого объекта, нужно просто перетащить на него этот аппиренс или ткнуть в кнопку инструментом «Пипетка».

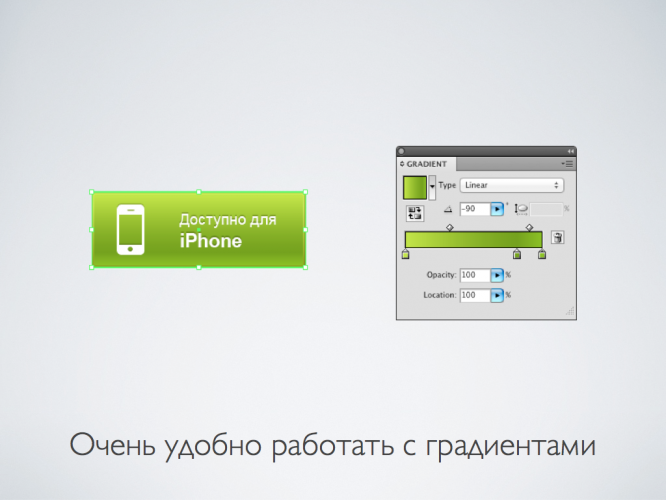
Как вы заметили, основной вид заливок в интерфейсных элементах — это градиенты. Пару версий назад в иллюстраторе переделали механизм работы с градиентами и сделали его очень удобным. Теперь там наконец-то появилась возможность работы с прозрачностью. И вот эти быстрые столбики, которые появляются поверх объекта.

Но не будем забывать, что пиксели пока никуда не пропали. И рано или поздно макет будет растрирован и отображен на экране.

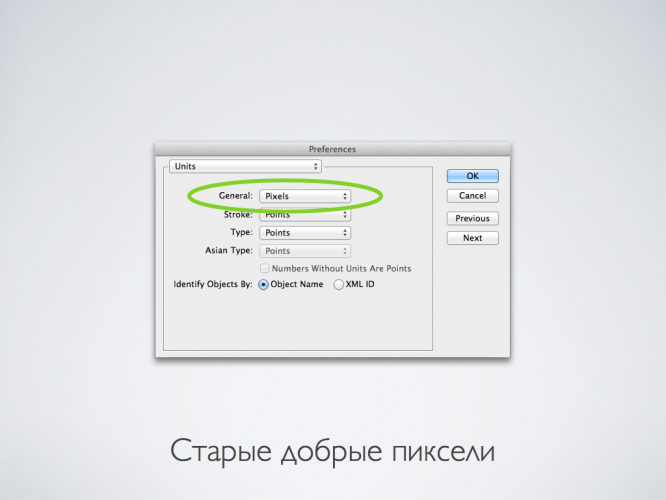
Иллюстратор знает не только физические метры, сантиметры и дюймы, но и пиксели. Перед тем как работать с экранной графикой, укажите в настройках, что вы хотите работать с пикселями.

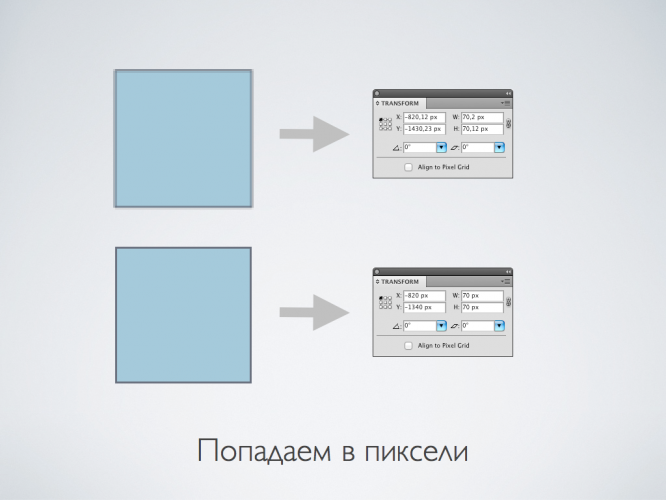
Первое время у вас будет проблема с тем, что границы объектов размываются, так как включается анти-алиасинг. Чтобы этого не происходило, нужно чтобы вертикальные и горизонтальные линии попадали в пиксели. Вам нужно следить, чтобы координаты и размеры объектов были целыми значениями.

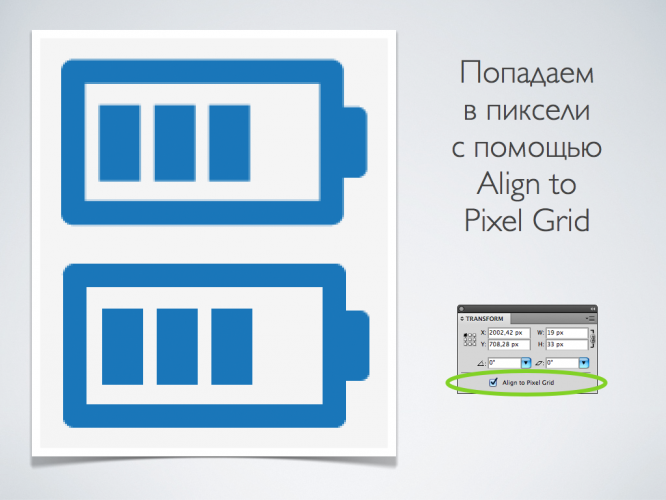
В иллюстраторе есть еще одна очень удобная штука для автоматического выравнивания. Вам не нужно самому следить за координатами. Особенно это удобно для сложных объектов, которые вы хотите чтобы выглядели четко. Фича крутая, но мы ей не пользуемся. Так как она глючит! Когда в группе есть объект с включенным «align to pixel grid», то эта группа начинает неправильно прилипать к сетке и координаты плывут.

У иллюстратора есть и слабые стороны. Совсем отказаться от растрового редактора у вас не получится.

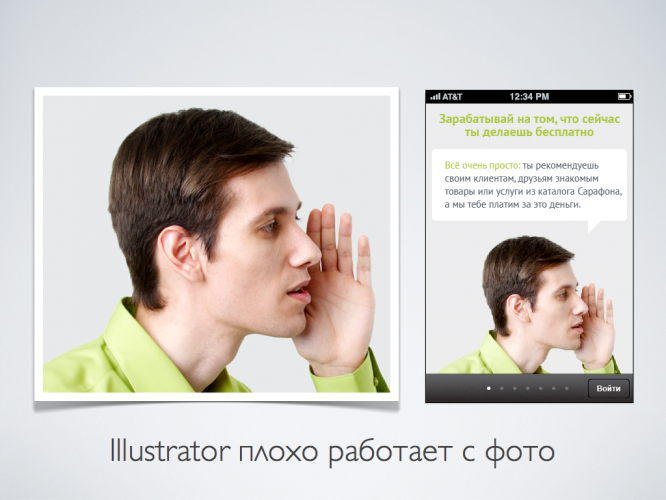
Например, вам не обойтись без фотошопа для работы с (сюрприз-сюрприз) фото! Если в макетах есть фотографии, то желательно не резайзить их в иллюстраторе, а вставлять сразу «размер в размер».

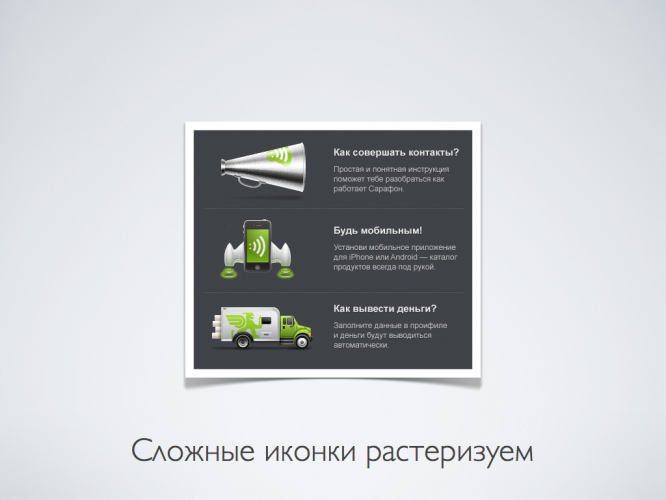
А вот тут неожиданный поворот. Но изначально векторные иконки желательно сначала растеризовать, а потом уже вставить в таком виде в фотошоп.

Еще пару слов про сильные стороны иллюстратора, которыми я не пользуюсь, но возможно начну.

После того, как макет нарисован, его нужно как-то сверстать в HTML или вставить графику в мобильное приложение. Мы отдаем разработчикам векторные PDF файлы, которые уже сами режут картинки тоже в иллюстраторе.
У меня это до сих пор в голове не укладывается. HTML-верстальщики используют векторный редактор.

Допустим, в макетах у вас есть один и тот же элемент. Например, кнопка. Вы можете сделать из неё символ и использовать. Зачем так делать? Потому что, если вы исправите эту кнопку, то она исправится и в других местах.
Удобно. Но пока я использую это не так часто. Так как абсолютно одинаковые элементы встречаются не так часто. Вероятно, скоро для этого что-то придумают.

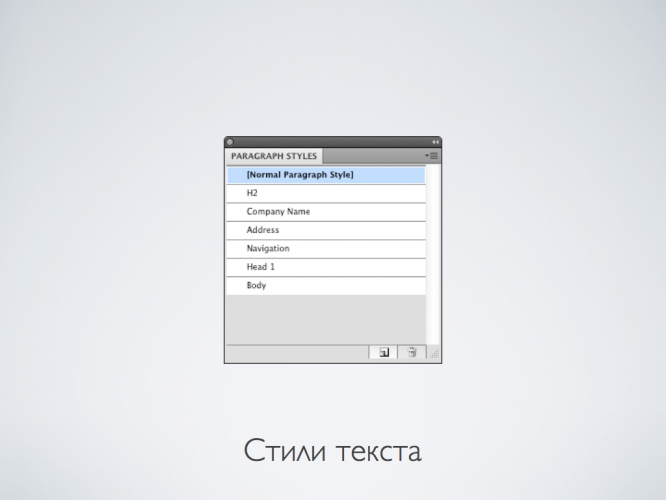
Еще одна штука, которую пока используем мало, но продолжая популяризацию идеологии журнальной верстки, уверен, что она пригодится. Это такие же стили текста, как в ворде. В макете вы размечаете текст не параметрами, а логикой его использования. Потом, вам, например, захочется изменить все стили заголовков. Нужно будет поменять только в одном месте.