- UI/UX
- 2 мин на чтение
- 11847
5 трендов в дизайне интерфейсов 2017 года
От 2017 года уже прошло 10,5 месяцев, поэтому самое время подвести небольшие итоги и понять, какие тренды интерфесов будут с нами до 2018 года.
Следующий список — это мое субъективное наблюдение за текущей ситуацией в отрасли, поэтому у вас есть полное право не согласиться с ним.
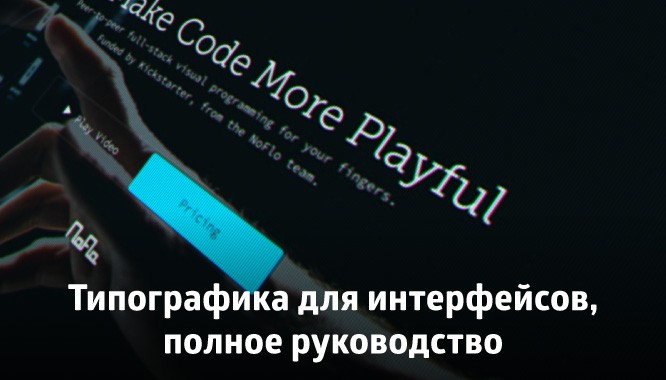
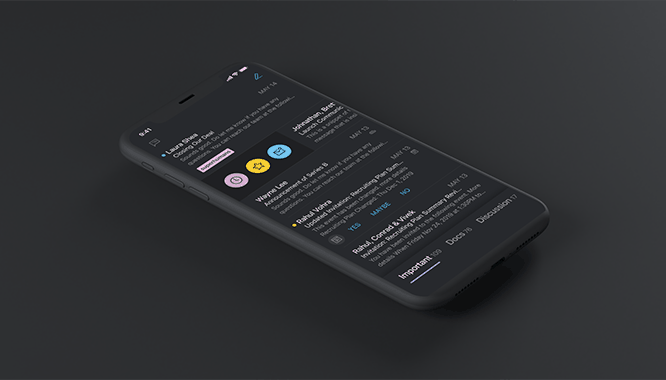
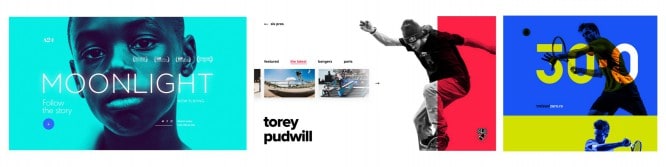
1. Ретрофутуризм

Известный факт — мода циклична: усы, пестрые волосы, хиппи … Даже эмо снова отчасти в моде. Оказывается, цифровой дизайн следует модным циклам, как и все остальное: ретро-игры, веб-панк и теперь ретро-футуризм снова в моде. Темные интерфейсы с неоновыми элементами получают новый виток, но напоминают что-то такое знакомое.
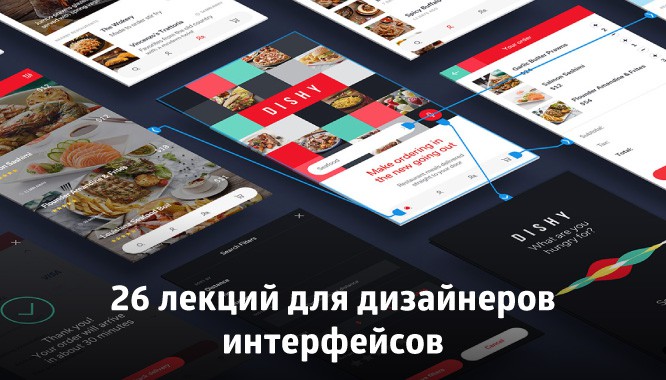
2. Цветовые наложение

Высококачественные снимки изображений с правильной композицией, используемые на веб-сайте, гарантируют с вероятностью 50%, что внешний вид веб-сайта, по крайней мере, не будет резать глаз. С другой стороны, создание привлекательного веб-сайта с изображением героем, снятым на телефон-раскладушку Nokia, скорее является задачей для Дэвида Копперфилда, чем для дизайнера.
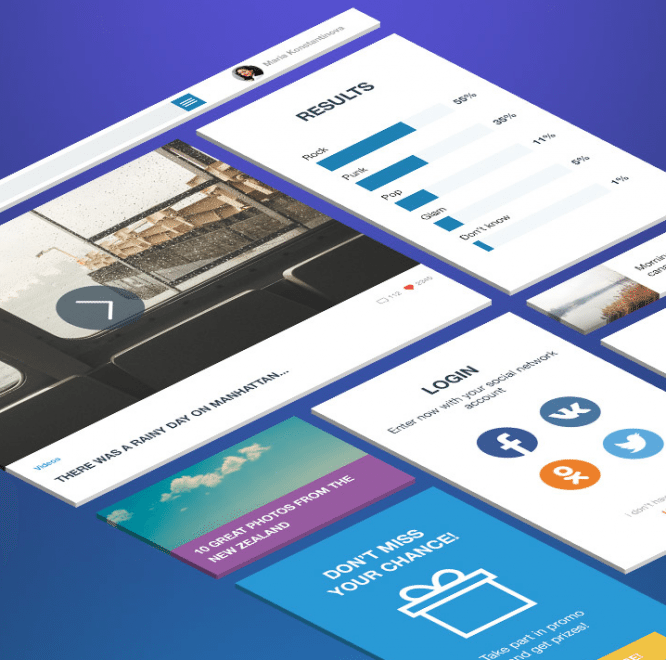
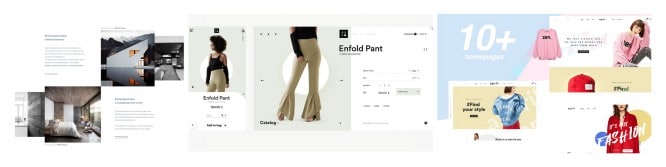
3. Макеты с белыми квадратами

Ваш типичный клиент расскажет вам, как он мог добавить пару изображений и текст на белый фон в шаблон от Squarespace и, вероятно, спросит, почему он должен заплатить вам за это $ 15 тыс. Признайтесь, у вас был такой клиент.
Каждый, кто когда-либо был связан с творческой деятельностью, знает, что создание чистого дизайна с белым интерфейсом, который действительно выделяется, является верхом мастерства в этой области. Вы можете сделать все правильно, только, если достигли Adobe просветления, освоив основные правила, которые действительно отличает хорошую творческую работу: выравнивание, оптический баланс и последовательность Фибоначчи (Золотое сечение). Те, кто в своей работе овладели этими тремя правилами, переедут в буддийский храм в тибетских горах, будут представлены на Behance.
В то время как веб-дизайнеры на протяжении веков игрались с выравниванием и соотношением элементов, большинство макетов до сегодняшнего дня придерживаются квадратного контейнера, выравнивая все элементы внутри по левому краю, по правому краю или по центру. Новые возможности компоновки CSS позволили дизайнерам гибко и оперативно играть с несколькими слоями квадратных контейнеров, поэтому появятся новые дизайны с нетрадиционными макетами.
4. Огромный текст на фоне

Фактически, огромный шрифт был в коммерческом дизайне с середины прошлого века. Тем не менее, веб-дизайнеры начали использовать его совсем недавно, и пока он не выйдет из моды.
5. Анимация
Несмотря на то, что анимация не является элементом интерфейса, создание интерфейса вне контекста взаимодействия невозможно. Анимация в пользовательском интерфейсе стала ключевой особенностью, которая отличает отличный дизайн от простого дизайна. Сегодня UX / UI дизайнеры проводят больше времени в After Effects, чем в Sketch. С запуском двух конкурентов Sketch в этом году мы обещаем сделать более красивые интерактивные анимации прямо в интерфейсе дизайнерских приложений. Одно можно сказать наверняка: мы обязательно увидим еще больше красивых анимированных взаимодействий в следующем году.
Теперь, если вы ищете кого-то, чтобы разместить свой бизнес-сайт в срок, зацените Outsourcity — лучшее агентство на Западном побережье. И не забудьте подписаться на наш Behance.
Автор перевода: Николай Геллар