- UI/UX
- 2 мин на чтение
- 15448
27 полезных ссылок для дизайнеров интерфейсов
Команда дизайнеров e-legion собрала воедино более 2-х десятков ссылок, которые будут полезны всем дизайнерам, создающим мобильные приложения.
Привет! Мы команда дизайнеров, которые проектируют и создают дизайн приложений под Android, iOS и Windows Phone.
За 10 лет работы мы сделали проекты разной сложности: от интернет-магазина до мобильного банка. Идеи архитерктуры приложения / дизайна мы искали в разных источниках, что-то придумывали сами, искали интересные решения в интернете. И за время работы у нас накопилось достаточно полезных ссылок, которыми мы хотим поделиться.
http://uxarchive.com
Много скриншотов хороших приложений, анимации и гайдов.
http://pttrns.com
Большая база скриншотов приложений для iOS и android.
http://capptivate.co
Примеры анимации в приложениях.
https://unsplash.com
Большой выбор качественных и бесплатных фотографий.
http://katydecorah.com/font-library/
Удобная навигация по Google fonts
https://medium.com/p/32ec0e5708bb
Хорошая статья «Анатомия форм кредитных карт»
http://designmodo.com/great-font-combinations/
Хорошая статья о комбинациях шрифтов (eng)
http://www.google.com/design/tool/devices/
Подробная спецификация экранов Android дивайсов
http://www.coverr.co/
https://videos.pexels.com/
Бесплатные стоковые видео
https://stocksnap.io/
http://magdeleine.co/
http://isorepublic.com/
Бесплатные стоковые фото
http://lapa.ninja/
Коллекция лендинг пейджей
http://www.pixate.com/
Для создания анимаций
http://www.invisionapp.com/
https://marvelapp.com/
https://www.flinto.com/
Создание прототипов
https://glvrd.ru/
Хороший редактор текстов
http://www.materialup.com/
Примеры для вдохновения
http://www.google.com/design/spec/animation/delightful-details.html
Гайды google
http://artpolikarpov.ru/
Интересный блог
https://www.androidexperiments.com/
Классные приложения под android
http://www.appdesignserved.co/
Интересные концепты и вдохновение
http://colourco.de/
Цветовые палитры
http://thenounproject.com/
Cток иконок
http://uimovement.com/
Сайт с анимациями
И на последок — вишенка на нашем торте!

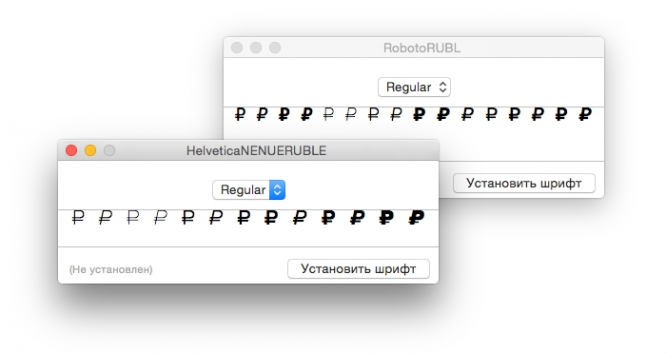
Правильный символ рубля под обе платформы во всех начертаниях Helvetica и Roboto.
Проект сделал Владимир Морочковский. У него можно спросить как это работает и что с этим делать.
А скачать можно здесь: android, iOS.
Скачиваете и устанавливаете в свою папку шрифтов.
Выбираете нужный шрифт рубля, зажимаете shift и, используя английскую раскладку (A B C D E F…), выбираете нужное вам начертание.
Источник: medium
Фото на обложке: ShutterStock