- UI/UX
- 6 мин на чтение
- 21468
10 основных ошибок в UX-дизайне
Школа Contented подготовила перевод статьи про 10 ошибок в UX-дизайне, которые доказывают, что даже ведущие компании иногда могут подкачать.
Как сократить вероятность ошибок в дизайне? Регулярно практиковаться и перенимать опыт экспертов отрасли. Для тех, кто хочет заниматься UX профессионально, в Contented.ru уже скоро стартует курс UX-дизайнер, где вы научитесь прототипировать, делать адаптив, анимацию, мобильные и веб-интерфейсы и создавать трендовый визуальный дизайн. Совершение ошибок в процессе обучения поможет избежать их в работе с реальными проектами.
Цель UX-дизайна – улучшить сценарии взаимодействия с клиентом за счет превосходного дизайна. Это включает дизайн, удобство использования и функциональность приложения или сайта в целом.
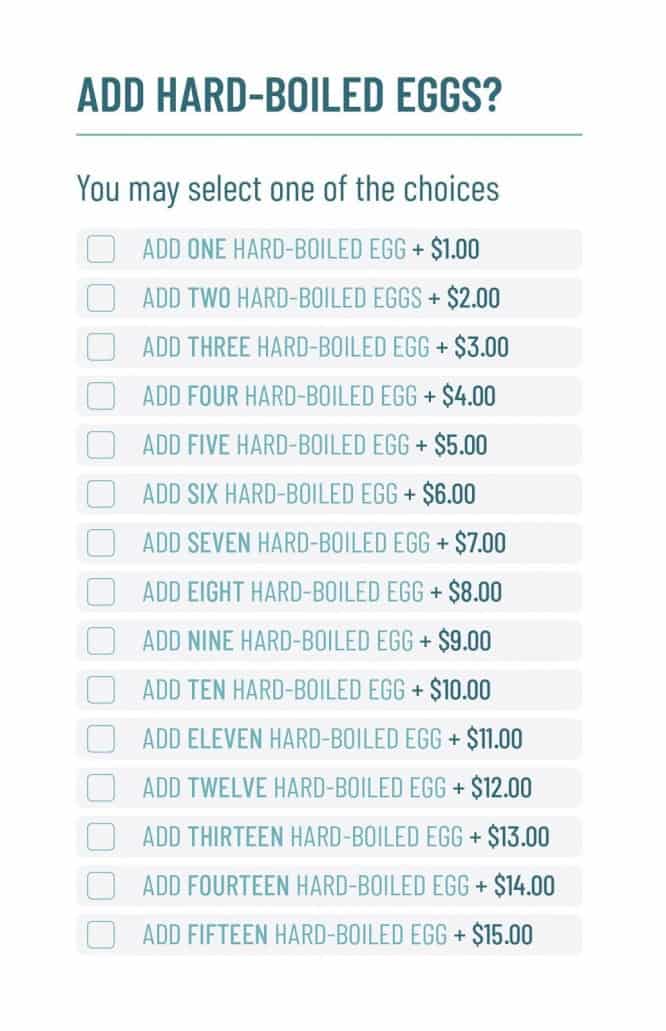
1. Неправильное использование чекбоксов
Одним из основополагающих элементов UX-дизайна является выбор правильных инструментов для правильной работы. Затем вы должны использовать соответствующие элементы управления, чтобы получить желаемый эффект.
Чем этот UX-дизайн плох?
Проблема этого примера в том, что они использовали чекбоксы в качестве элемента управления. Даже если сомнительно, что многие люди закажут 15 яиц вкрутую, выпадающее меню для количества было бы более уместным, нежели длинный список с чекбоксами. Разработчики использовали неправильный инструмент для неправильной работы.
Вывод: Чекбоксы следует использовать только для выбора между опциями. Количество следует разместить в другом поле с выпадающим меню или кнопкой «плюс» и «минус» для увеличения или уменьшения числа. Ниже приведен пример использования выпадающего меню значений, которое обеспечит намного более совершенный дизайн.
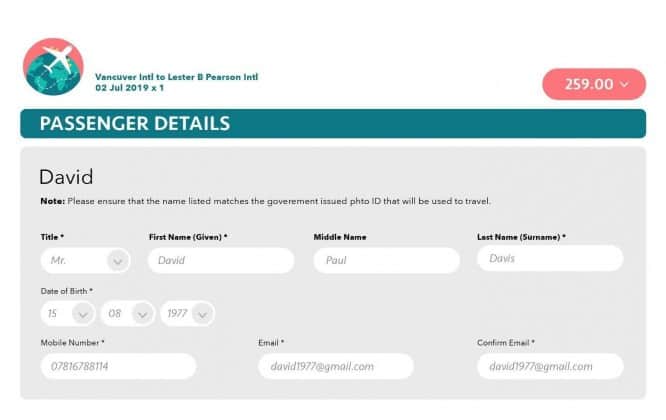
 2. Отсутствие кода страны
2. Отсутствие кода страны
Если вы живете в стране, в которой ваш телефонный номер не состоит ровно из десяти цифр, чтобы воспользоваться услугами этой авиакомпании, вам придется ввести неправильной номер.
Чем этот UX-дизайн плох?
В наше время, когда компании стремятся получать точные данные, ошибка UX-дизайна, которая заставляет некоторых пользователей вводить неправильные цифры, создает дополнительную головную боль.
Данную ошибку UX-дизайна допустила канадская авиакомпания Canada’s Flair Airlines.
Вывод: Вы не должны ограничивать поля согласно нормам, действующим в определенной стране. В противном случае люди будут вынуждены вводить неверную информацию, что приведет к еще большему количеству проблем.

3. Языковые барьеры
Как правило, сайты многих компаний доступны на нескольких языках. Но в некоторых случаях пользователям сложно изменить язык, поскольку он не доступен для просмотра.
Чем такой UX-дизайн плох?
Некоторые сайты допускают ошибку, поместив свое меню выбора языка внизу экрана, в результате чего пользователи должны прокрутить вниз, чтобы найти его. Если посетитель сразу не увидит меню выбора языка, он, скорее всего, нажмет кнопку «Назад».
Вывод: В UX-дизайне следует учитывать варианты размещения определенных элементов. Важные вещи всегда должны размещаться в верхней части страницы. В указанном примере легко поправимая проблема дизайна, вероятно, ведет к потере огромного количества посетителей.
4. «Неправильные» чекбоксы
Эта ошибка UX дизайна вводит пользователей в заблуждение. Вместо того, чтобы клиенты ставили галочки, чтобы добавить или удалить определенные ингредиенты, на сайте, показанном ниже, было принято непонятное решение по умолчанию, с отметкой всех необязательных ингредиентов, что вынуждает клиента удалять ненужные ему элементы.
Чем этот UX дизайн-плох?
Это полностью противоположно тому, к чему люди привыкли, и заставляет их остановиться и подумать о том, что следует делать. Люди привыкли либо отмечать дополнительные ингредиенты, либо выбирать их из выпадающего меню.
Вывод: Старая деловая пословица, гласит: «Если вы их запутаете, вы их потеряете». Создание меню по умолчанию с отметкой всех дополнительных ингредиентов ведет к катастрофическим последствиям.

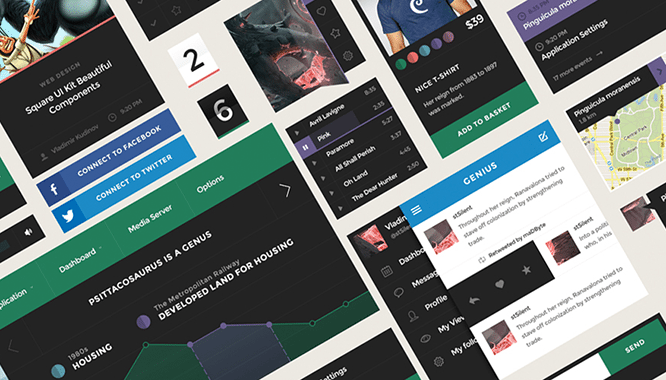
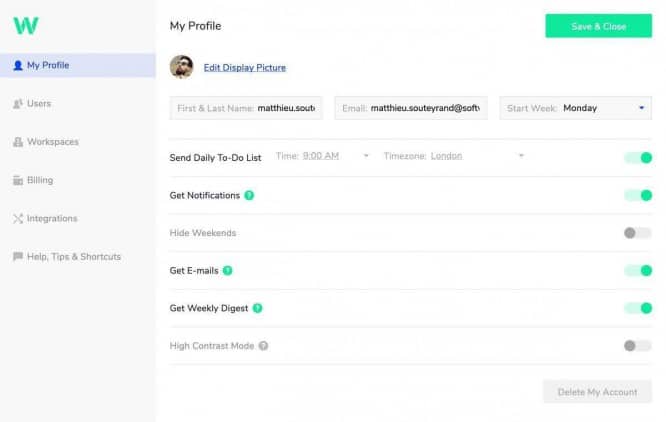
5. Неправильный выбор цвета
Компании используют яркие цвета для пользовательских интерфейсов, поскольку они позволяют выделиться. Но текст по-прежнему должен быть читабельным. Это проблема наглядно показана на примере ниже. Хотя сам дизайн выглядит четким и резким, шрифт трудно читать.
Чем этот UX-дизайн плох?
Хотя зеленый цвет, используемый в этой теме, хорош, трудно прочесть белый текст на этом фоне. Даже серый текст на белом фоне сложно прочесть.
Вывод: Компании должны подчеркнуть удобство использования. Если пользователь должен напрягаться, чтобы прочесть текст в интерфейсе, то вы, вероятно, потеряете его. При выборе цвета определенной темы или другого интерфейса обратите особое внимание на то, как передается важная информация. Легко ли ее читать?

6. Визуальные эффекты вместо функциональности
Нам всем нравятся интерактивные сайты, которые радуют глаз. Но существенной особенностью UX-дизайна является функциональность. UX-дизайн должен быть полностью функциональным и простым в использовании.
Чем этот UX-дизайн плох?
При создании сайта, показанного ниже, кажется, забыли о функциональности дизайна, отдав предпочтение яркому интерфейсу, а не взаимодействию. Посетители могут просмотреть 50 очень красивых мест для путешествий, но суть в том, что они должны удерживать кнопку в течение нескольких секунд, прежде чем продолжить.
Вывод: Удержание кнопки для навигации оттолкнет пользователей. У них нет времени на ожидание, чтобы увидеть следующее изображение. Как правило, их терпение быстро заканчивается.

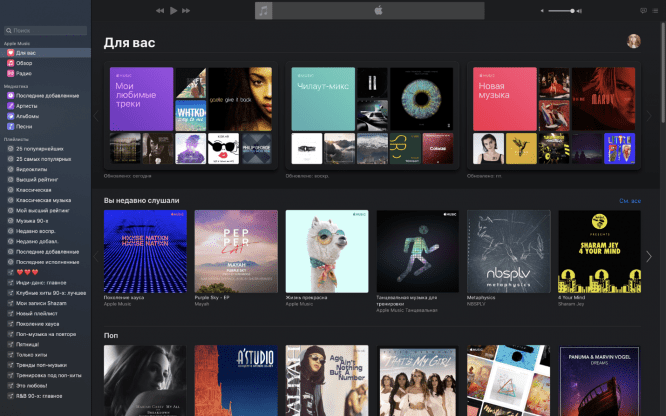
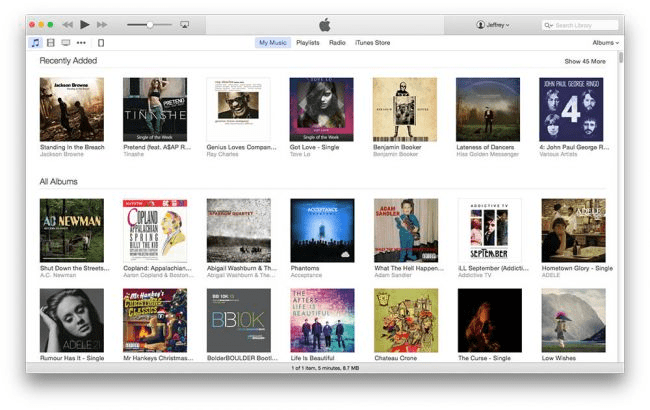
7. Загроможденные дисплеи
Загроможденные дисплеи – один из многих недостатков дизайна Apple iTunes. Заполнение до отказа домашней страницы приложения или веб-сайта информацией только смутит посетителя. Информационная перегрузка также плоха, как и недостаток информации.
Чем этот UX-дизайн плох?
В случае дизайна, показанного ниже, пользователи будут испытывать когнитивные перегрузки. Что еще хуже, скорость их загрузки замедлится. Все это ведет к потере терпения и излишней напряженности пользователя. Ему будет сложнее навигировать по нагроможденному экрану.
Вывод: Когда дело доходит до организации интерфейса, меню являются одним из самых превосходных из предоставляемых нам инструментов. В показанном примере можно использовать меню для организации альбомов, а не беспорядочно размещать их все на целевой странице.
Даже перечисление последних 2 или 3 открытых альбомов может оказаться достаточно полезным компромиссным решением.

Изображение предоставлено: iTunes
8. Функция Hover Play от Netflix
В 2015 году Netflix добавили функцию, которая была настроена таким образом, чтобы, в случае если пользователи зависали над видео в течение нескольких секунд, воспроизводился трейлер. На первый взгляд это может показаться достаточно хорошим решением. Но на деле все не так уж и хорошо.
Чем этот UX-дизайн плох?
Проблема в том, что пользователь должен навести курсор на информацию о фильме или шоу, чтобы быстро просмотреть ее. Это привело к некому парадоксу. Когда люди наводили курсор, чтобы прочитать подробности, внезапно появлялось окно и воспроизводился громкий трейлер, который сбивал их с толку. Это удивительный недосмотр со стороны компании, ориентированной на удовлетворение потребностей клиентов.
Вывод: Есть несколько вариантов, которые Netflix мог бы использовать, чтобы сделать этот процесс более приятным. Может быть, настроить его так, чтобы пользователю пришлось наводить курсор на эскиз, а не описание для просмотра трейлера. Смысл заключается в том, что при разработке интерфейса следует убедиться, что вы случайно не создаете элементы, которые отвлекают пользователя от важной информации.
Нажмите, чтобы просмотреть функцию Hover Play.
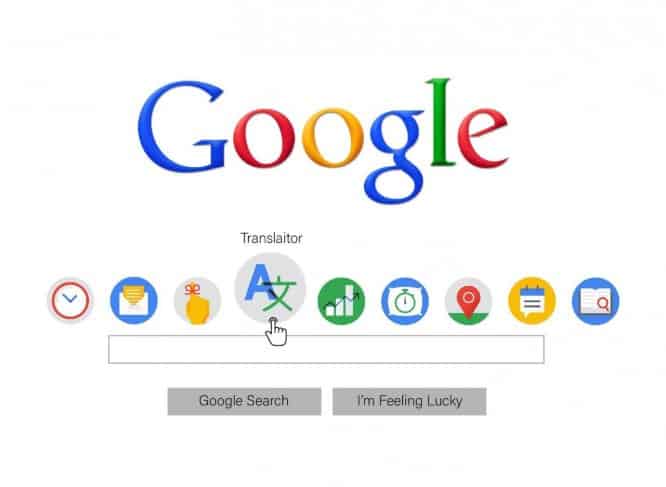
9. Первые ошибки Google
В 2005 и 2009 годах произошел грандиозный провал компании, которая, кажется, не может допускать никаких ошибок. Что же пошло не так?
Чем этот UX-дизайн плох?
Google Wave появился всего через четыре года после провала Google X. Компания пыталась создать совершенно новую систему, но в итоге получилась слишком непонятная смесь электронной почты, мгновенных сообщений и вики-страниц. Проблема заключалась в том, что ни одно из этих решений не работало лучше, чем другие аналогичные решения, представленные на рынке.
Вывод: Концепция была потрясающей и послужила началом для множества новых программ, которые мы продолжаем использовать сегодня. Но даже фантастическая идея коллаборации не спасла Google Wave от плохого дизайна. При попытке упростить определенные функции, которые уже стали популярными, важно, чтобы они были хотя бы на одном уровне с уже существующими. В противном случае люди не будут ими пользоваться.

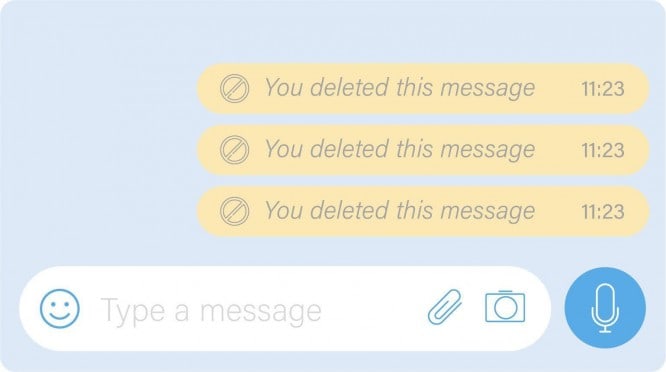
10. Уведомление об удаленных сообщениях
WhatsApp стал хитом благодаря своему удивительному UX-дизайну, но есть одна очень неудобная особенность. Мы все знаем, что иногда мы можем составить сообщение для одного человека, но случайно отправить его другому. Считаю, что пользователи заслуживают возможность удалить сообщение. В этом есть смысл, верно?
Чем этот UX-дизайн плох?
Проблема с WhatsApp состоит в том, что получателю отображается, что вы удалили сообщение! В конце концов, это выглядит более подозрительно, чем если бы вы только что отправили сообщение. В любом случае, это не очень хорошее дизайн-решение.
Вывод: Либо система должна уведомить отправителя о том, что получатель может видеть, что сообщение было удалено, прежде чем он фактически удалит его, либо он должен в первую очередь избегать отправки уведомления. Простое уведомление для человека, удаляющего сообщение, помогло бы улучшить этот дизайн интерфейса.

Основные выводы
При работе над UX-дизайном пользовательскому опыту следует уделять первостепенное значение. Превосходный UX-дизайн – это один из способов, который позволяет малым компаниям заставить клиентов отвернуться от более крупных и известных. Последний совет – вы должны отдавать приоритет юзабилити, а не стилю. Хотя привлекательные приложения и веб-сайты по-прежнему важны, мы живем в минималистском мире, где потребители ставят юзабилити выше эстетики.
Начните осваивать профессию UX-дизайнера с экспертами отрасли. В Сontented шаг за шагом вы изучите UX-дизайн и научитесь проектировать функциональные интерфейсы продукта с нуля. Получите 45% скидки по промокоду Infogra до 31.08.2020.
Оригинал статьи: usabilitygeek.com