- Типографика
- 5 мин на чтение
- 11977
Принципы работы с типографикой в Sketch.app
Разбираемся в нюансах и тонкостях работы с типографикой в программе Sketch.app: как использовать символы и глифы, что такое текстовые контейнеры и как зафиксировать высоту строки.
Типографика, как и цвета — очень актуальная тема в дизайне. За годы работы я понял, что система отрисовки текста не всегда соответствует ожиданиям дизайнеров. Это касается систем от разных разработчиков, включая и Apple.
В систему ввода и стилизации текстов Sketch мы очень давно хотели внести некоторые улучшения. Но, читая этот пост, вы увидите, насколько глубоко нам пришлось погрузиться в систему рендеринга текста Apple, чтобы реализовать нужные низкоуровневые изменения. Мы думаем, что в итоге пришли к победе, и надеемся, что наш результат вам понравится.
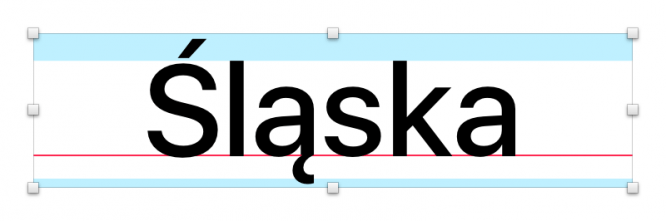
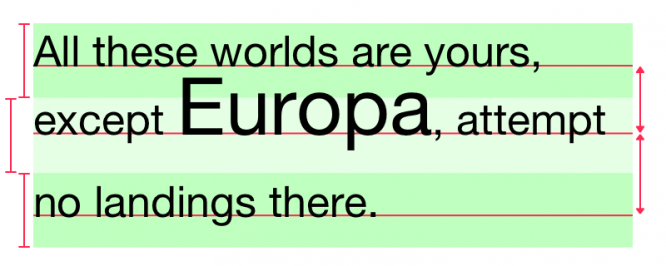
Чтобы понять некоторые проблемы, которые нам нужно было решить, давайте сначала посмотрим на вертикальную метрику текстового слоя в Sketch:
Высота однострочного текстового слоя определяется значением высоты строки шрифта в зависимости от размера текста. Это значение не соответствует размеру текста и очень разнится от шрифта к шрифту; иногда оно почти равно размеру текста, а иногда оно вдвое больше. Место отрисовки самого шрифта в этом пространстве определяется базовой линией (красная), которая также определяется типом шрифта.
Так как оба значения отличаются от шрифта к шрифту, текстовые слои в Sketch могут довольно существенно изменяться в зависимости от выбора шрифта, и особенно, когда в одном абзаце смешиваются разные шрифты и размеры. Еще один нежелательный эффект заключается в том, что текст на канвасе часто подпрыгивает то вниз, то вверх при смене типа шрифта.
Вопрос, который часто мелькает во входящих сообщений нашей техподдержки: почему Sketch рендерит визуально пустые области (отмечены голубым), и не подрезает окружающий текст блок по краям нижних и верхних выносных элементов слоя. Они тоже определяются метриками шрифта, но если объяснять простыми словами, это пространство необходимо для некоторых символов, особенно тех, которые содержат в себе диакритические знаки. Птичка над заглавной буквой S (Š в чешском и некоторых других языках славянской группы) или под строчной “с” с седилем (ç во французском и турецком языках) — парочка примеров из многих.
В Sketch 3.6 мы внесли некоторые изменения в способ отрисовки текстовых слоев, особенно для абзацев с фиксированной высотой строк. Чтобы понять, как это работает, и что изменилось, нужно посмотреть на Apple Text System, как она располагает наши строки текста, и как это все применяется в Sketch.
Символы и глифы
Первый шаг в отрисовке абзаца текста — конвертировать текстовые символы и атрибуты шрифта в глифы. Глифы — это визуальное представление одного или более символов для данного шрифта. Преобразование символов в глифы происходит не в пропорции 1:1. Например, один глиф может представлять больше одного символа — они называются лигатурами.
Те же символы, но расположенные в разном порядке, будут генерировать другие лигатуры, а следовательно, и другое количество глифов. Самая большая лигатура, с которой мы столкнулись, была “Zapfino” в шрифте Zapfino. Семь символов представлены одним глифом:
Текстовые контейнеры и фрагменты строки
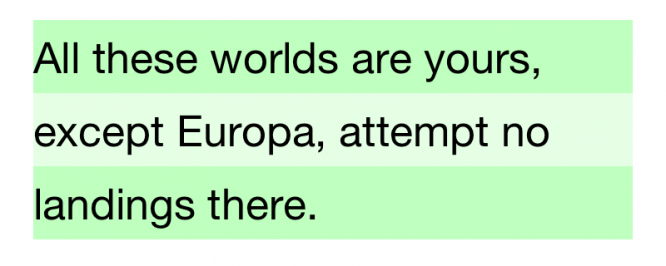
Сколько глифов поместится в строку, определяется шириной текстового контейнера. В Sketch размер текстового контейнера определяется шириной текстового слоя. Чтобы заполнить текстовый контейнер глифами, нужно разделить его на строки. Прямоугольники, содержащие все глифы, которые вмещаются на одной строке, называются “прямоугольниками строчного фрагмента” (line fragment rectangles). Пока вы используете один и тот же шрифт и размер текста в абзаце, все выглядит так, как ожидается:
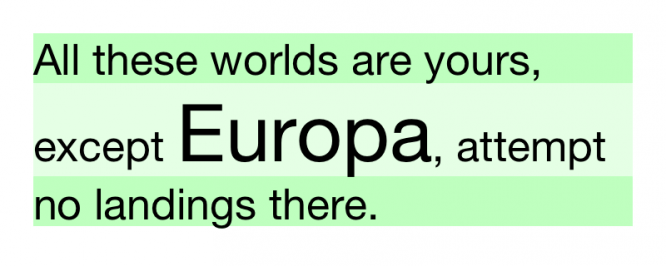
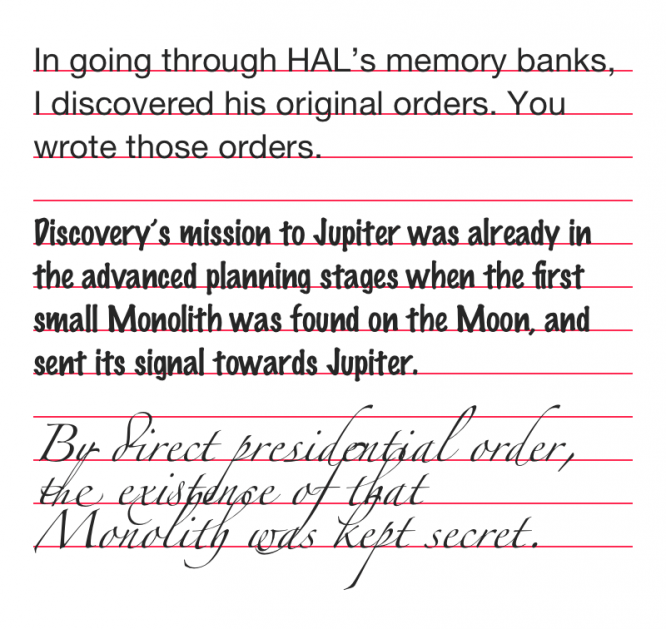
В нормальном наборе текста высота строчного фрагмента определяется самым высоким шрифтом на строке (чтобы быть точными, сумма высот символов с верхним и нижним выносным элементом). Использование разных шрифтов может генерировать разные высоты строчных фрагментов, и тут уже становится интересно:
Фиксированная высота строки
Абзацы также могут задавать минимальную и/или максимальную высоту строки. Это ограничивает высоту прямоугольников строчных фрагментов. Если мы используем одинаковое значение для минимума и максимума, получаем фиксированную высоту строки. Это именно то, что происходит, если задать высоту строки в Sketch. Это хорошо работает для абзацев одного типа шрифта.
Абзацы со смешанными шрифтами часто выглядели некорректно в Sketch. Мы задаем фиксированную высоту строки, так что же не так? Ответ кроется в том, где наборщик разместит базовую линию в прямоугольнике строчного фрагмента.
Оказывается, что для каждого строчного фрагмента наборщик Cocoa находит самый высокий символ с нижним выносным элементом в этой строке и использует его как смещение базовой линии с нижнего края прямоугольника строчного фрагмента. При смешанных шрифтах это дает фиксированную высоту строки, но непостоянное разделение базовой линии.
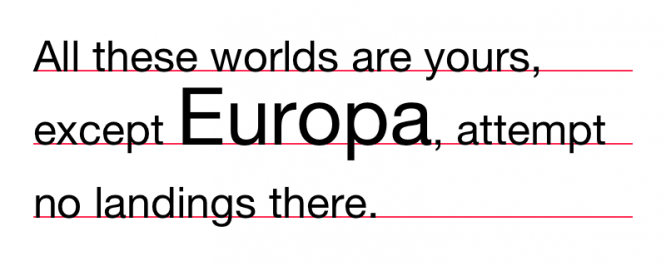
Когда дизайнеры говорят о настройке высоты строки на, скажем, 20pt, они имеют в виду расстояние в 20pt между базовыми линиями, а не высоту прямоугольников строчных фрагментов в 20pt. Это имеет смысл, потому что именно базовая линия определяет визуальный вертикальный ритм текста. Базовые линии куда больше “визуальны”, чем эти абстрактные строчные контейнеры. Как же мы это исправили?
Постоянные базовые линии
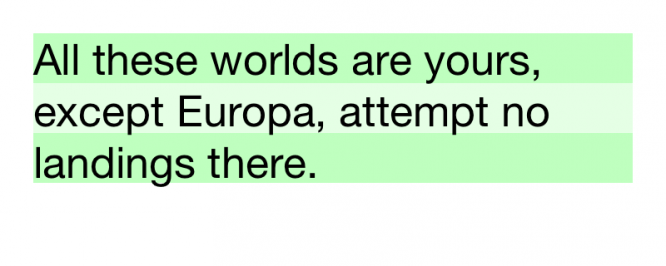
В Sketch 3.6 мы представляем новый наборщик текста, которые задает постоянный отступ базовой линии для абзацев с фиксированной высотой строки. Чтобы это заработало, мы сначала смотрим на все строчные фрагменты в абзаце и выбираем смещение базовой линии, которое подходит им всем.
Постоянное смещение базовой линии также сохраняется между абзацами, даже с различными шрифтами, пока у них фиксированная высота строки. Когда не задана фиксированная высота строки, мы используем ту, которую задает тип шрифта, что, как мы видели, может выдать различные результаты. Когда вы задаете фиксированный параметр, вы получаете отличный, предсказуемый вертикальный ритм:
Как это изменение отразится на уже существующих документах? Новые текстовые слои будут генерироваться наборщиком с постоянной базовой линией по умолчанию, а текстовые слои, созданные в более ранних версиях Sketch могут также использовать принцип нового наборщика с помощью смены высоты строк.
Другие улучшения
Усовершенствование механизма расчета высоты строки также оказало положительное влияние на редактирование абзацев с высотой строк меньше, чем размер их шрифта, так как базовая линия теперь всегда находится внутри контейнера строки. Кроме того, лучше рендерится ограничивающий прямоугольник для текстовых слоев.
В результате, при смене шрифта для текстового слоя, мы сохраняем некоторую дистанцию для сохранения позиции первой базовой линии. В таком режиме ваши текстовые слои больше не прыгают в вертикальном направлении при смене шрифтов.
И еще одно
Как вы заметили, цифровая типографика — очень сложная, комплексная проблема. Мы живем в увлекательнейшую эпоху, в которой мы осознали, что почти невозможно сделать так, чтобы дизайн выглядел полностью идентично на разных устройствах и платформах.
Для нас также важно создавать систему, которая рендерит текст в точности, как iOS, или Android, или Chrome в Windows, или Safari в Mac. Различия в рендере между всеми этими платформами очень сложны и разнообразны.
Мы выслушали ваши отзывы и попытались создать очень надежную и постоянную систему рендеринга. В этом обновлении мы сделали сильный акцент на междустрочные интервалы, но мы только начали. Это первая часть в серии улучшений по типографике, которые мы планируем выпустить в этом году.
Оригинал статьи: Typesetting in Sketch
Перевод: sketchapp.me