- Типографика
- 3 мин на чтение
- 21689
«Безопасные» шрифты и их применение в веб-дизайне
При создании сайта очень важно знать какие шрифты можно использовать, а какие нет, это нужно знать как дизайнеру так и верстальщику. Безопасные шрифты это шрифты которые установлены на большинство устройств, а значит достаточно прописать название шрифта чтоб браузер пользователя корректно его отобразил.
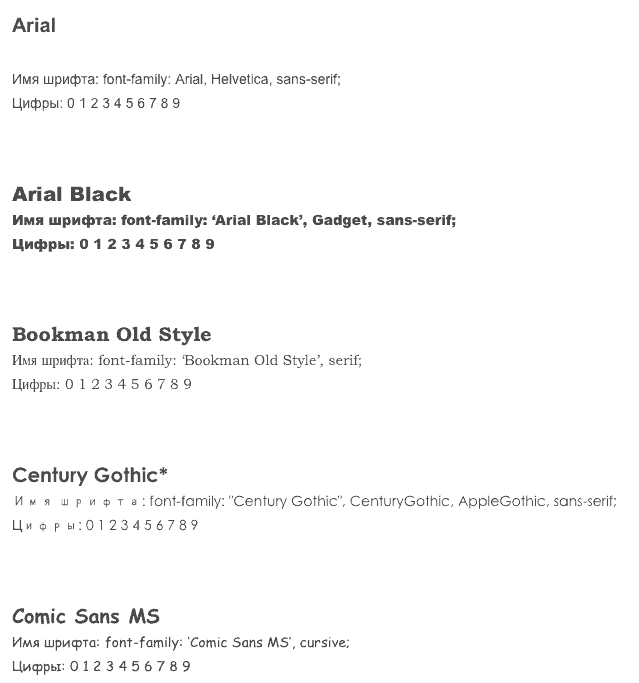
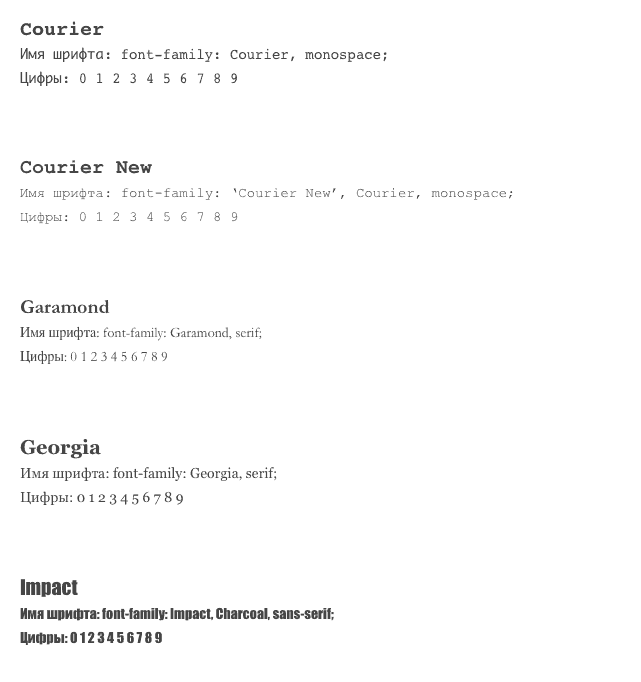
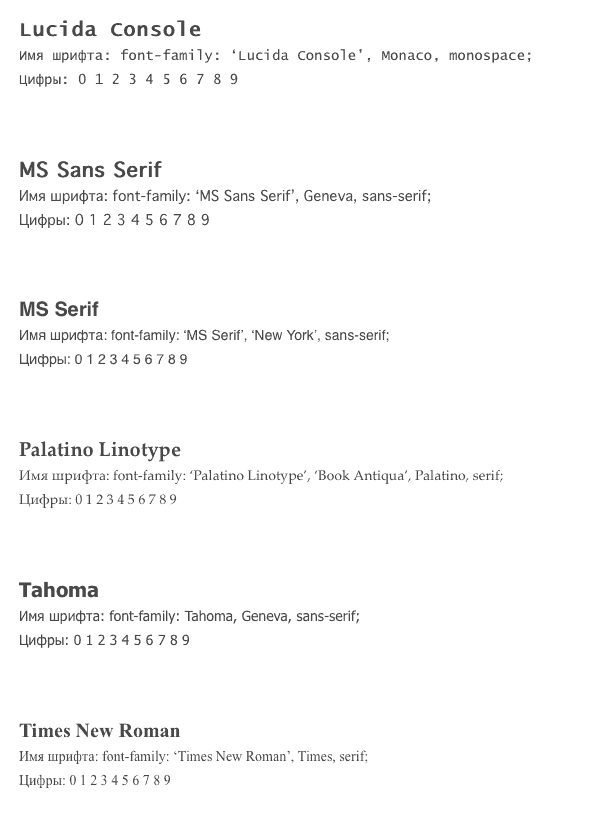
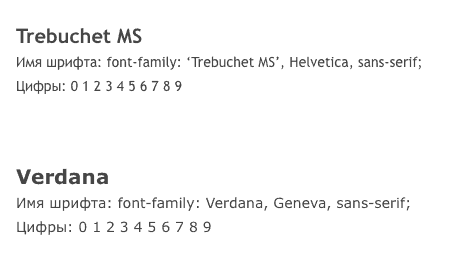
Список безопасных шрифтов
Обратите внимание, что сначала идёт распространённый шрифт (например Arial), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica), и в конце если оба эти шрифта отсутствуют, подключается serif, sans-serif, monospace или cursive (данные способы начертания шрифта есть всегда).




*Шрифт “Century Gothic” содержится на 83% устройств, этот процент растет и в скором будущем он станет безопасным.
Увеличить количество доступных шрифтом можно за счет подключаемых шрифтов от Google Fonts.
Шрифты – иконки
1. http://fontawesome.io – Font Awesome
2. http://zurb.com/playground/foundation-icon-fonts-3 – Foundation icon
3. http://ionicons.com – ionicons
4. http://design.google.com/icons/ – Material Design Icons
5. http://octicons.github.com – Octicons
6. http://www.typicons.com – Typicons
Сервис для выбора иконок: http://glyphsearch.com
![]()
Web инструменты для работы со шрифтами
Подбор шрифтов
– http://fontstorage.com/ – База шрифтов с возможностью подбора и вывод в CSS
– http://www.typetester.org/ – Тестирование и подбор шрифтов, вывод в CSS.
– http://csstypeset.com/ – Работа с разными стилями и атрибутами текста и вывод в CSS.
– http://www.designerplaything.co.uk/designer-plaything.html – Подбор шрифта и цвета.
– http://www.texster.ru/ – Помощник в выборе шрифта.
– http://flippingtypical.com/ – Просмотр вашего текста в разном стиле.
– http://www.stcassociates.com/lab/fontbrowser.html – Аналогичен предыдущему (более расширен).
– http://www.blindtextgenerator.com/ru – Русский онлайн Lorem Ipsum генератор.
– http://wordmark.it/ – Просмотр вашего текста в разных стилях.
Распознавание шрифтов
– http://www.myfonts.com/WhatTheFont/ – Определение шрифта по образцу.
– https://www.fontspring.com/matcherator – Определение шрифта по образцу.
– http://www.identifont.com/identify.html – Выявляет шрифт через ряд вопросов о нем.
– http://www.typophile.com/ – Крупнейшее сообщество на тему шрифтов.
– http://www.bowfinprintworks.com/ – поиск шрифтов по образцам.
– http://www.fontshop.com/research/ – выясняет название по форме отдельных символов.
– http://www.flickr.com/groups/typeid/ – определяет названия шрифтов, используемых в различных изображениях.
– http://fount.artequalswork.com/ – бесплатный онлайн сервис для моментальной идентификации шрифта.
Скачать шрифты
– http://www.xfont.ru/ – Крупнейший сервис по шрифтам.
– http://www.fontov.net/ – бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
– http://ifont.ru/ – Большой русскоязычный сервис шрифтов.
– http://www.dafont.com/ – шрифты с просмотром вашего примера.
– http://www.fonts-online.ru/ – База шрифтов с просмотром Online
Прочее
– http://fontstruct.com/ – создание собственных шрифтов Online
– http://fontark.net/farkwp/ – Коструктор шрифтов Online
– http://www.fontsquirrel.com/fontface/generator – загрузка и доработка ваших шрифтов.
– http://pxtoem.com/ – Переводит одни единицы измерения шрифтов в другие.
– http://csswarp.eleqtriq.com/ – Онлайн сервис для подготовки эффектного текста.
– http://www.bestwebfonts.com/ – Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
Источник: pomelnikov.com