- Типографика
- 3 мин на чтение
- 47873
3 правила типографики для недизайнеров
Перевод заметки “3 Typography Tips For A More Comfortable Read” о правильном форматировании текста, которую написал и опубликовал на Medium дизайнер Luke Jones.
Если вы сделаете в написанном и сверстанном вами тексте всего 3 небольших изменений, его удобочитаемость вырастет в разы, а читатели будут вам несконечно благодарны.
Не стоит думать, что эти приемы обязаны применять только дизайнеры в своей работе — с ними ваши документы станут выглядеть действительно красиво!
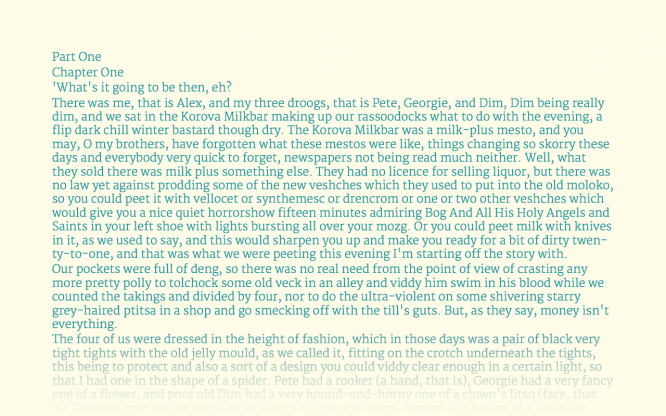
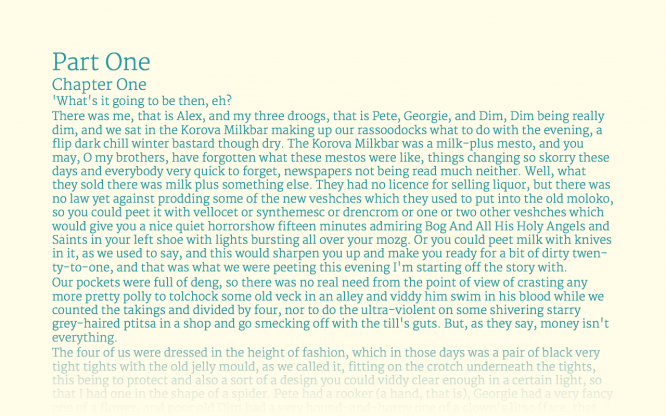
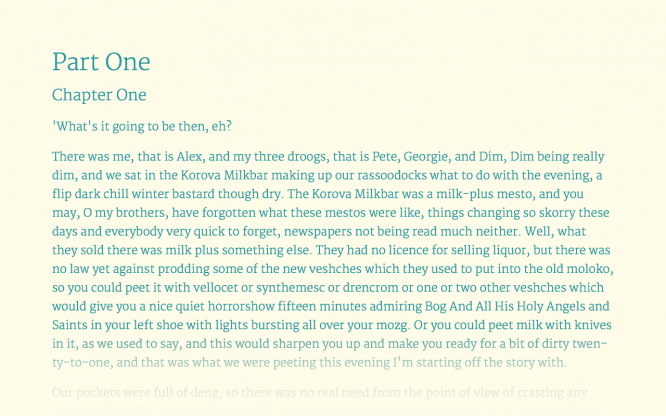
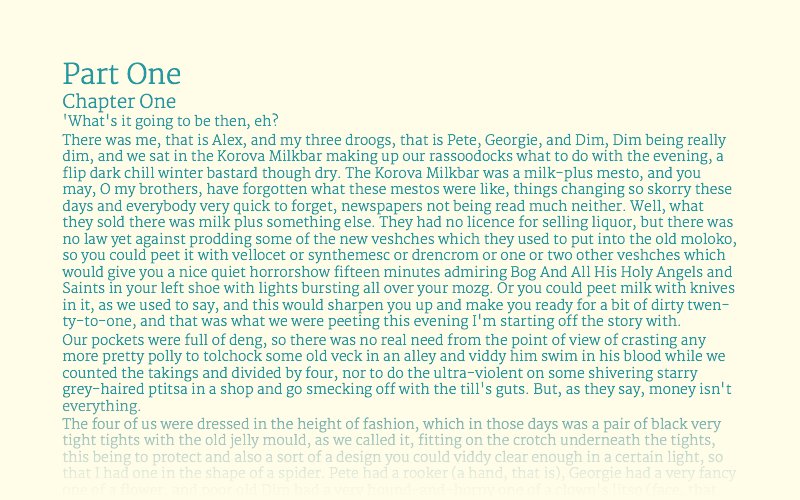
Для начала, я возьму необработанную страницу из отчета, над которой мы будем работать.

Замечание: все шрифты разные, поэтому если вы замечаете, что выбранные мной параметры для данного шрифта вам не подходят — будьте смелее и экспериментируйте с настройками, вы легко сможете добиться отличного результата с любым шрифтом! Главное — ориентируйтесь на свое восприятие: вам должно быть удобно читать текст.
Правило 1: Используйте визуальную иерархию, чтобы читатель отчетливо понимал структуру документа

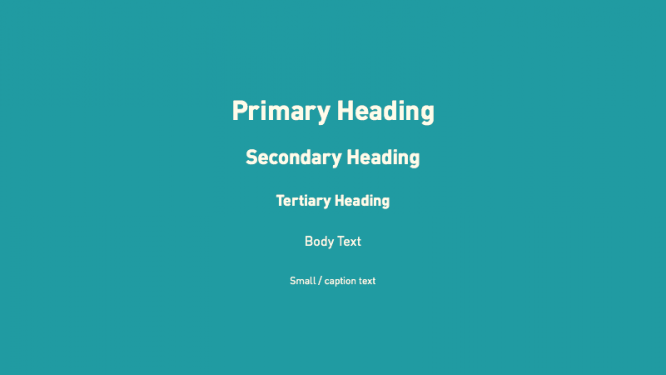
Представьте себе книгу: в ней заголовок всегда набран крупнее подзаголовка, который, в свою очередь, всегда крупнее основного текста. Аналогичные принципы должны быть и в вашем документе.
Размеры заголовков, подзаголовков и прочих крупных элементов должны отталкиваться от размера наборного шрифта, которым набран основной текст.
Вот несколько простых шагов, чтобы вы поняли этот принцип:
1. После выбора шрифта для документа, выберите размер для основного набора, например, 22 пункта (если вам покажется это слишком много или мало — меняйте как считаете нужным);
2. Заголовок — обычно составляет 180–200% от размера основного шрифта, соответственно, 40—44 пункта;
3. Подзаголовок — 130–150% от размера основного шрифта или 29—33 пункта.
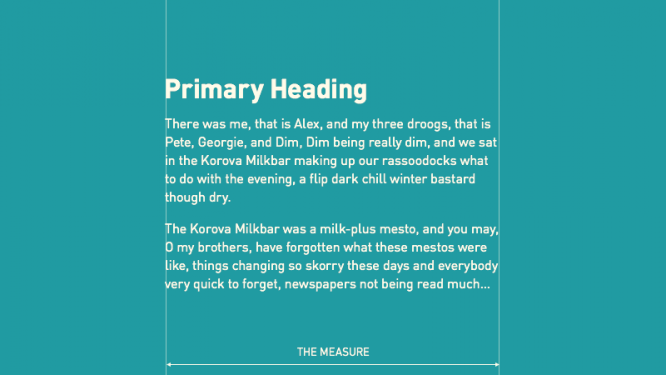
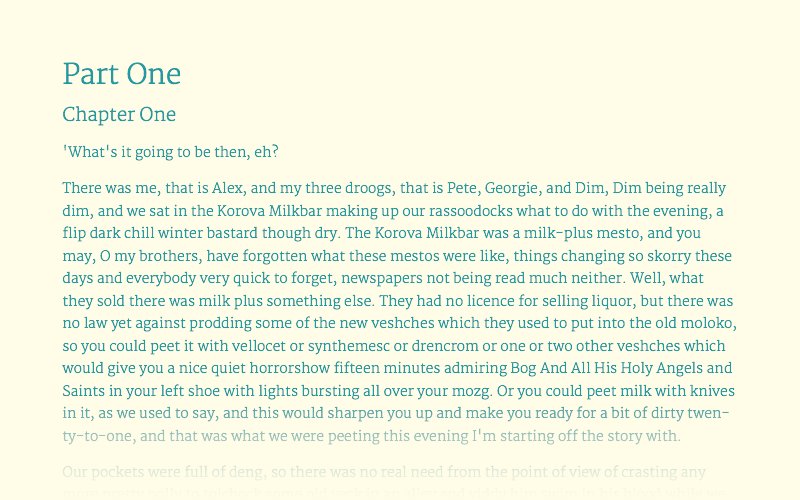
Применив эти правила, наша страница приобретает следующий вид:

Замечание: после увеличение в размерах заголовка и подзаголовка, их стало отлично видно, а значит, читатель сможет сразу понять о чем будет идти речь в конкретной части документа.
Правило 2: Следите за «вертикальным ритмом» документа

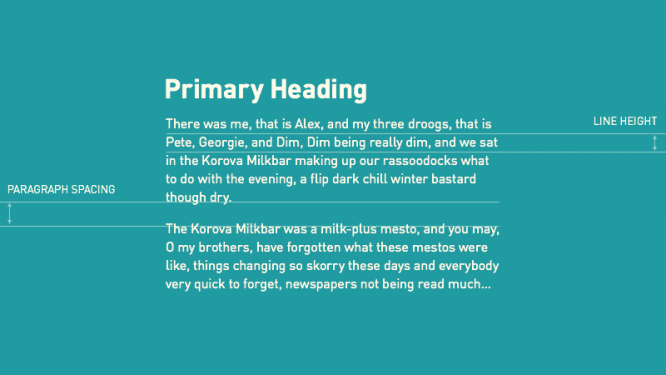
«Вертикальный ритм» — это расположение и отступы между строками и блоками текста, которые влияют на скорость прочтения и восприятия документа.
Отступы между параграфими
Отступы между параграфими — еще один важный параметр, про который не стоит забывать. Параграфы логически разделяют смысловые блоки, чтобы читателю было проще перестроиться и понять, что начался новый блок текста с новой информацией.
В большинстве случаев отступ между параграфами стоит делать равным размеру основного текста, т.е. если основной текст набран 16-пунктным шрифтом, то пробел между параграфами составит 16 пунктов.
– В дизайн-приложениях этот параметр устанавливается отдельно, равно как и в CSS и равняется 16 pt или 1 em;
– В текстовых редакторах Pages или Word вам необходимо установить параметр «Отступ после параграфа» равным размеру основного текста.

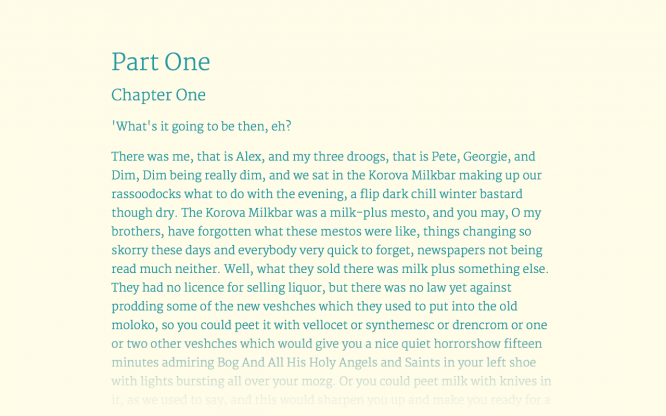
Замечание: добавили отступ после параграфа.
Межстрочный интервал
Межстрочный интервал очень важен в тех случаях, когда в документе много текста, а читателю необходимо бегло его просмотреть.
Если текст будет стоят очень плотно (с недостаточными пробелами между строками) — взгляд читателя постоянно будет «спотыкаться», что затруднит беглый просмотр.
Если размер основного шрифта составляет 22 пункта, межстрочный интервал должен быть установлен в пределах 26—35 пунктов.
– В CSS можно установить эту величину в em, однако, вам стоит визуально оценить правильность выбранного интервала;
– В текстовых редакторах Pages или Word межстрочный интервал стоит устанавливать как 120% от размера текста или 1,2 единицы.

Замечание: увеличили межстрочное расстояние — появилось больше воздуха и текст стало легче читать.
Правило 3: Следите за количеством символов на строке

Очень важно следить, чтобы в строке находилось не более 65-75 символов — это оптимальная длина строки, при которой взгляд читателя может без труда воспринять ее начало и конец и также без труда перейти на следующую строку.
Конечно, но стоит жестко привязываться к указанным выше числам. Вы можете варьировать длину строки как угодно, однако, когда вы приблизитесь к этому показателю — ваши тексты начнут охотнее читать.

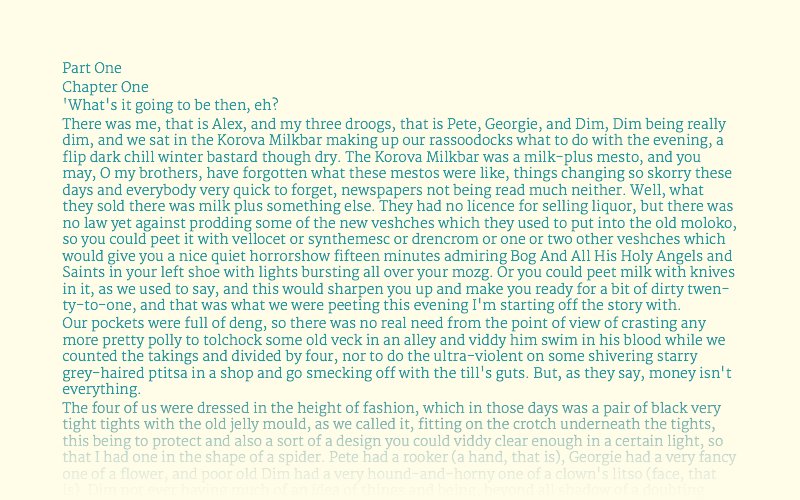
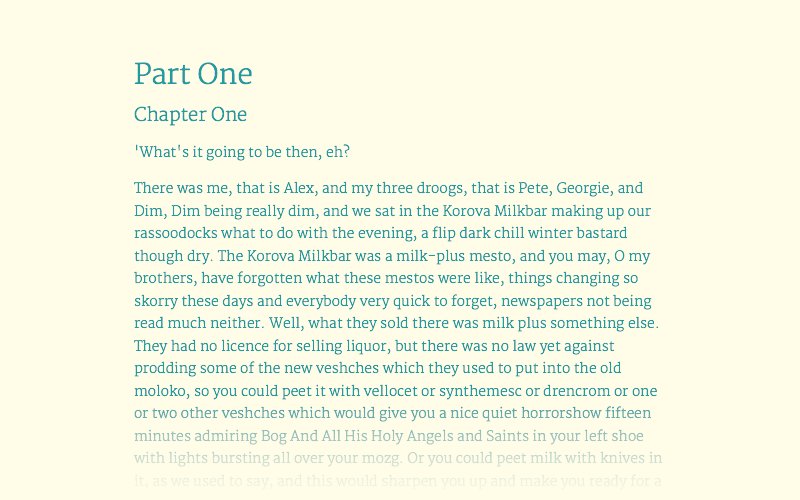
Замечание: изменили ширину строки так, чтобы ее было легче читать.
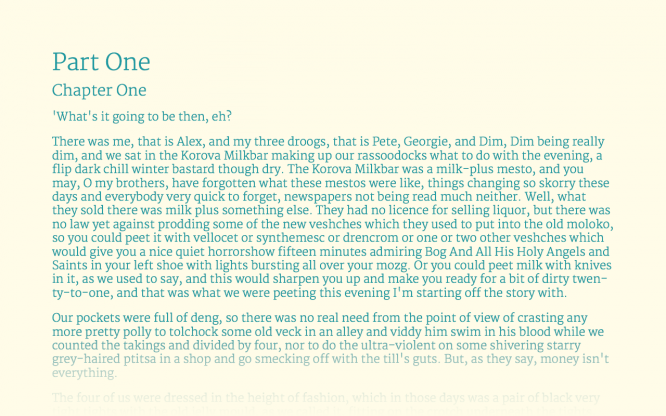
Финальный результат
Если вы поработали с вашим документом так, как описано в 3 пунктах выше, вы получили отличный и удобный для чтения текст.
Теперь посмотрим, как выглядел начальный документ и как он выглядит теперь.

Запомните: выбор правильного шрифта и его настройка — это не бесполезная трата времени.
Выделите 10—15 минут времени перед началом работы над новым текстом, чтобы задать все параметры для максимального удобства чтения.
Фото на обложке: ShutterStock