- Инфографика
- 4 мин на чтение
- 13793
Как доносить информацию с помощью инфографики просто и эффективно
Когда новостные ленты переполнены, а время ограничено, эффективнее воспринимается информация, позволяющая легко и быстро разобраться в сути происходящего. Более того – когнитивные нейропсихологи утверждают, что 89% занимает визуальное восприятие информации, тогда как 10% – аудиальное (через слух) и лишь 1% – кинестетическое (через осязание). Визуальную информацию, которая соответствует тенденции «be simple», как раз и представляет собою инфографика. Что это такое, об инфографике и инструментах, а также о лучших примерах инфографики узнаем у эксперта.

Как инфографика спасла жизни жителей Лондона
В 1854 году в Лондоне наблюдалась сильнейшая вспышка холеры, из-за которойпогибло более 600 жителей города.Чтобы выяснить причины распространения инфекции врач Джон Сноу составил карту, где черными точками обозначено нахождение смертельно больных жителей. Такая карта помогла обнаружить источник эпидемии: место с наиболее высоким уровнем зараженности. Благодаря этой карте Джон Сноу понял, что холера передается через воду. Было принято решение закрыть водяной насос (Broad Street), после чего новых случаев заражения не было зафиксировано, и эпидемия закончилась.
Инфографика: что это такое?
Андрей Шевчук, сотрудник телеканала «Украина», определяет инфографику как изображение, которое передает смысл, данные или информацию с помощью графики, а не текста. Тем не менее, отмечает эксперт, сейчас практически все нарисованное или представленное в виде картинок, то есть оформленое визуально, в попсовом обиходе ошибочно принимается за инфографику. На самом деле, это (помимо визуального дизайна) прежде всего количественная информация: статистика, шаги, пункты и т. д. Структурированная количественная информация лучше воспринимается – в этом смысл и назначение инфографики. К тому же количественная информация заставляет адресата думать, поэтому инфографику сегодня принято считать еще и интеллектуальным направлением рекламы.
«Говорить надо не уху, а глазу», К. Станиславский
Основная цель инфографики — удовлетворенный пользователь. Идеальную инфографику уже после первого просмотра хочется не просто сохранить, «утащить» себе в архив компьютера, но и использовать в дальнейшем, уже для собственной визуализации проекта. Наглядная информация эффективна, поскольку строится на ассоциациях и, таким образом, включает в себя эмоции. Эмоции, в свою очередь, позволяют не просто легко и ярко воспринять сообщение, но и передать его дальше. Проверено практикой, что инфографика на главной странице сайта в разы увеличивает число его посетителей, рекламные ролики в стиле инфографики сами распространяются по интернету и набирают огромное число просмотров, а созданное в виде инфографики резюме не оставляет никаких шансов конкурентам и гарантирует получение желаемой вакансии.

Инфографика: как делать?
«Руками, – отвечает на этот вопрос Андрей Шевчук, – руками». Основные инструменты – программы Photoshop, Illustrator, Exсel. Чтобы создать качественную инфографику, не обязательно быть профессиональным дизайнером; чаще всего именно слишком много дизайна и мешает правильному и доступному визуальному восприятию информации. Если у вас недостаточно навыков работы с перечисленными программами, Андрей Шевчук рекомендует для начала обратиться к пошаговым видео-урокам (например, здесь).
Инфографика online
Также существует огромное количество сайтов, с помощью которых возможно создание инфографики онлайн, например:
Datawrapper
Онлайн инструмент с готовыми макетами
DrawIO
Piktochart
Infoactive
Тем не менее, использовать эти ресурсы следует аккуратно: чаще всего инфографика online предполагает наличие определенных шаблонов, уже готовых образцов, а они не всегда могут оказаться удачными.
Полезные советы
Не больше двух шрифтов. Всем знаком соблазн при наличии огромного разнообразия шрифтов использовать все, что приглянулись. Вот только для эффективного восприятия их не только должно быть как максимум два, они также должны быть из одной семьи.
Не больше двух цветов. Черный и белый не считаются (то есть к ним можно еще добавить максимум два других цвета). В отдельных случаях, когда инфографика состоит из множества разрозненных блоков информации, безусловно, для большей доступности можно попробовать использовать и три, и четыре цвета, но делать это нужно весьма осторожно, чтобы изображение не превратилась в цветную кашу.
Выравнивайте и структурируйте. Нужно, чтобы, во-первых, было проще ориентироваться, а во-вторых, сразу были видны акценты. Учитывайте количество движений глаз, которые понадобится совершить пользователю, чтобы воспринять всю инфографику. Золотое правило: чем больше элементов присутствует на картинке, тем больше внимания нужно уделить их структурированию.
Не увлекайтесь только столбиковыми или круговыми диаграммами. Не забывайте: существует более 30 видов диаграмм, в то время как мы постоянно используем только две-три. У каждого типа есть свое предназначение и свои ограничения (круговая диаграмма не способна отобразить динамику, столбиковая не покажет структуру).
Думайте о доступности и ясности представления информации и только потом о красоте. Если данные понятнее смотрятся в таблице, необязательно делать инфографику, в противном случае получится «дизайн ради дизайна».
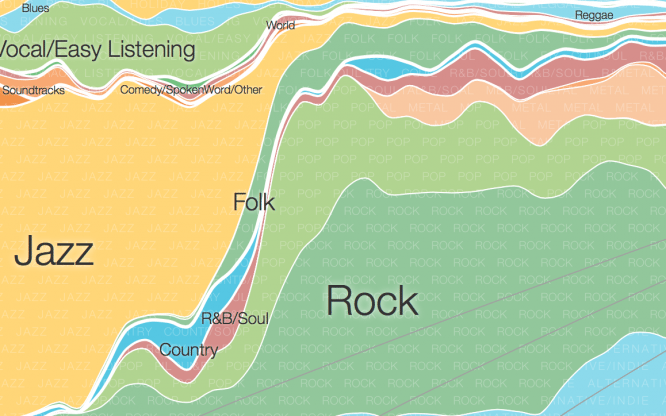
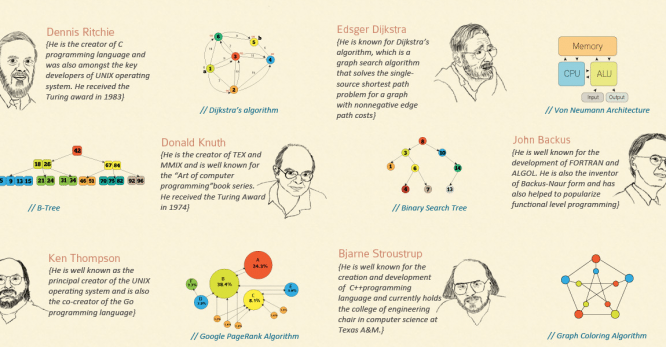
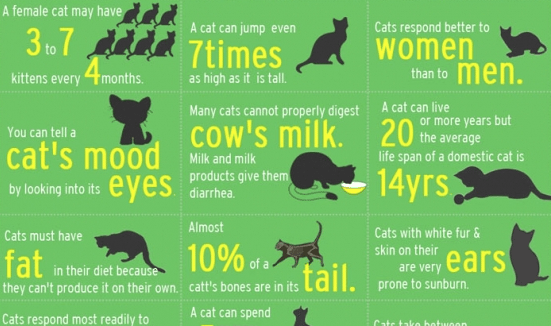
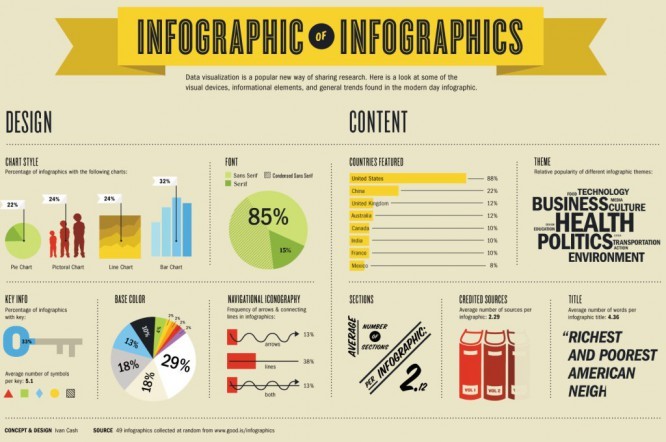
Примеры инфографики
Украинская инфографика
Тиждень.ua
РИА
The Data Visualisation Catalogue
Книги по инфографике
Как делать НЕ надо. Типичные ошибки
Интересные люди и статусные ресурсы
Nikolas Feltron
Edward Tufte
Студия Артемия Лебедева
NY Times
Картинки, шрифты, работа с цветом
Бесплатные кириллические шрифты
Шрифты и типографика
Бесплатные шрифты
Креативные картинки
Image bookmarking
Еще картинки
Color Trends
Векторные иконки (ресурсы)
Векторные иконки
Эксперт: Андрей Шевчук
Источник: studway.com.ua